Mockup là một trong những cách để giới thiệu trang web, ứng dụng hoặc bất kỳ sản phẩm nào mà bạn muốn quảng cáo tới mọi người. Canva sở hữu rất nhiều mẫu thiết kế, ngay cả khi chúng ta không phải nhà thiết kế chuyên nghiệp để có thể tạo ra những mẫu thiết kế ưng ý, chẳng hạn như tạo mockup cho website trên Canva. Bài viết dưới đây sẽ hướng dẫn bạn tạo mockup cho website trên Canva.
Cách tạo mockup cho website trên Canva
Bước 1:
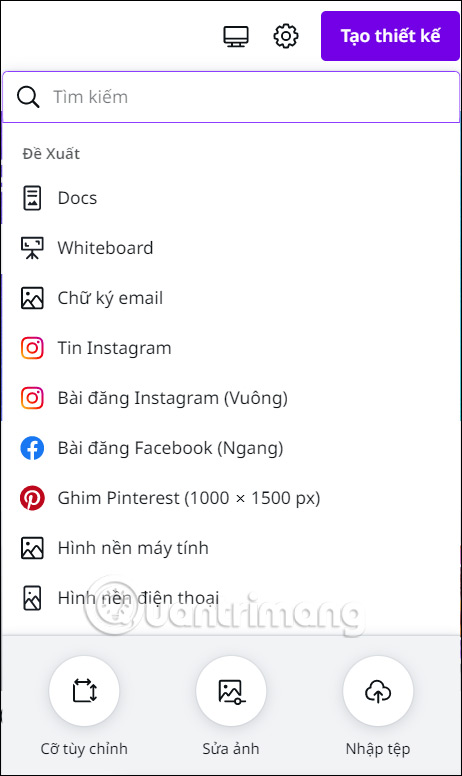
Đầu tiên bạn đăng nhập tài khoản Canva. Sau đó, chúng ta nhấn vào Tạo thiết kế rồi chọn kích thước nội dung mà bạn muốn tạo.

Bước 2:
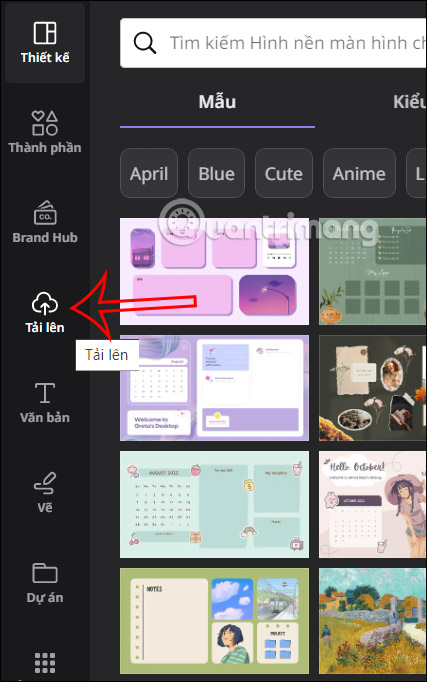
Tiếp đến người dùng tải hình ảnh chụp giao diện trang web lên Canva. Nhấn vào Tải lên để tải hình ảnh chụp giao diện trang web.

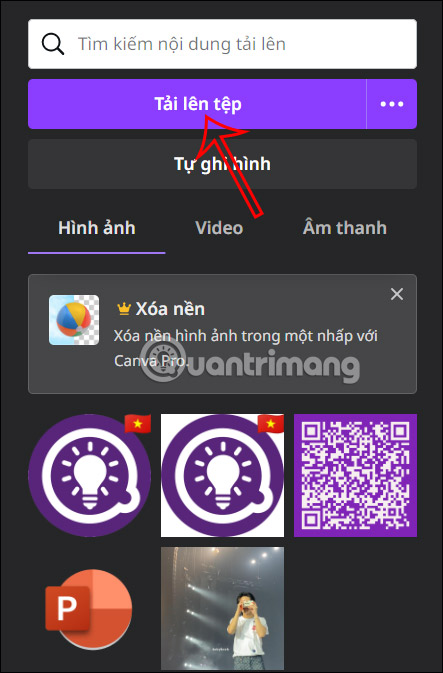
Lúc này bạn nhấn vào Tải lên tệp để tải ảnh chụp màn hình lên trên Canva.

Bước 3:
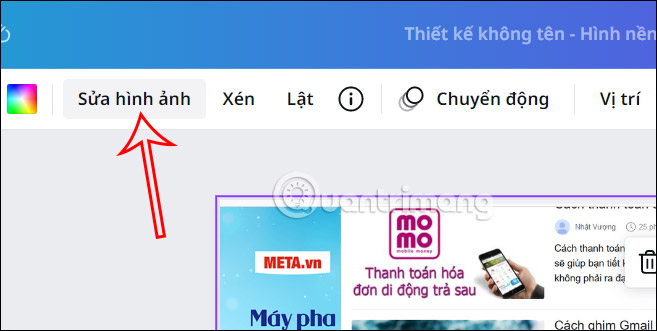
Tiếp tục nhấn vào hình ảnh chụp giao diện trang web rồi nhấn chọn Sửa hình ảnh để thay đổi hình ảnh.

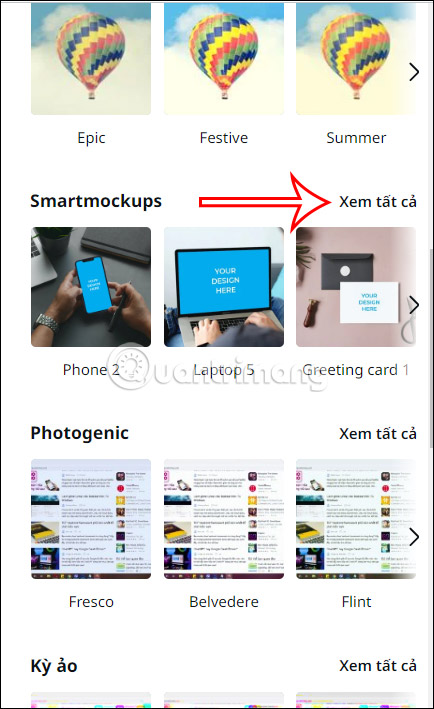
Lúc này ở cạnh trái màn hình bạn tìm tới mục Smartmockups rồi nhấn vào Xem tất cả để xem các mẫu mockup trên Canva.

Bước 4:
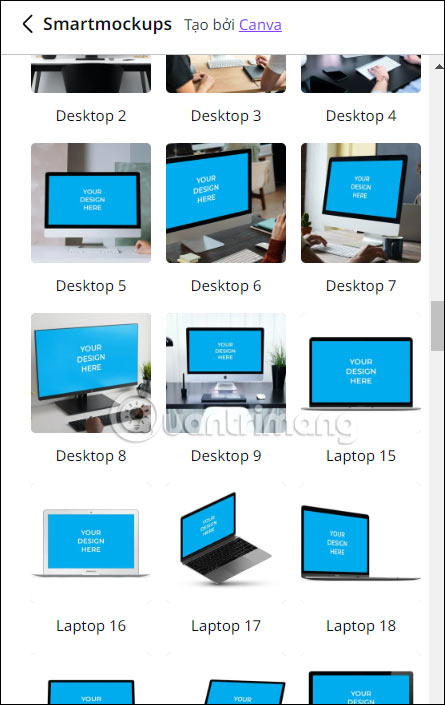
Chúng ta sẽ kéo xuống mẫu mockup cho máy tính để sử dụng cho thiết kế giao diện trang web của bạn.

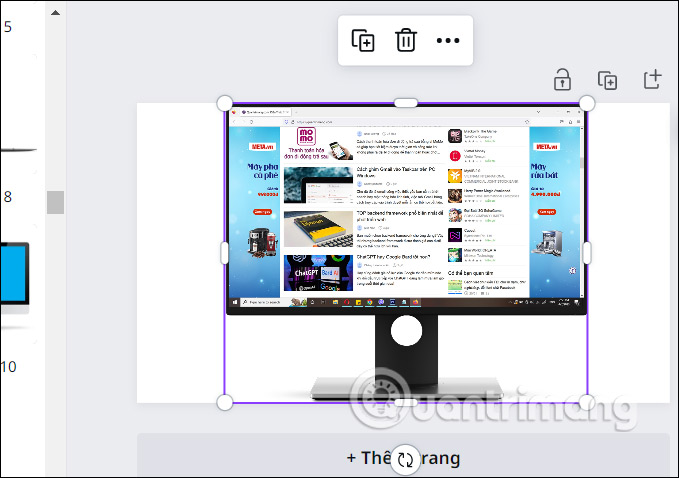
Bạn nhấn vào mẫu mockup mà mình muốn dùng, ngay lập tức ảnh chụp màn hình sẽ được ghép với mẫu mockup mà chúng ta đã lựa chọn.

Bước 5:
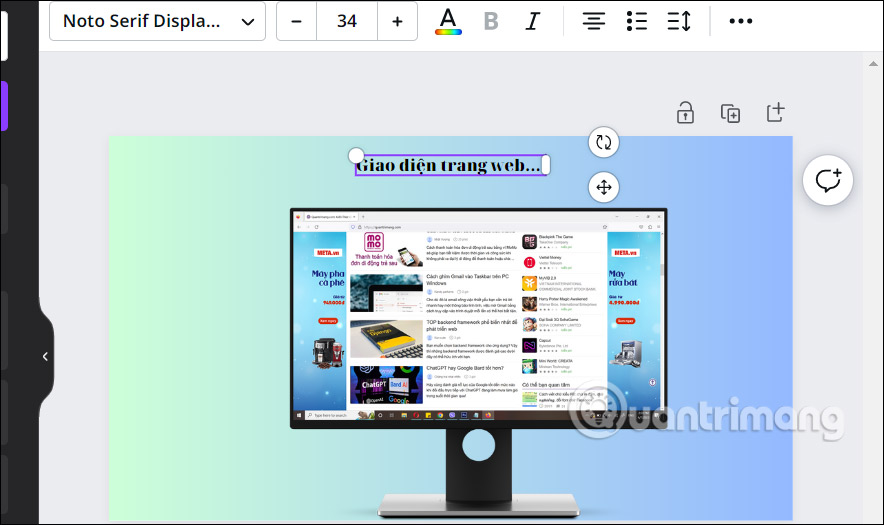
Tiếp tục để tạo mẫu thiết kế hoàn chỉnh hơn, bạn tạo nền cho mẫu thiết kế này. Sau đó bạn viết thông tin hoặc nội dung lên mẫu thiết kế theo ý mình để có được giao diện quảng cáo trang web.

Cuối cùng bạn tải mẫu thiết kế này xuống là xong.

 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài