Đôi khi trang web có thể chứa ảnh không liên quan với nội dung trang đó. Những hình ảnh bất thường đó sẽ được tải cùng với trang web. Điều này làm tăng thời gian tải của trang. Đây là một trong số nhân tố khiến số lượng khách truy cập web bị giảm.
Thế nhưng đừng lo lắng quá! Bạn có giải pháp cho vấn đề này. Dưới đây là cách hiện ảnh chỉ khi người dùng click vào chúng bằng HTML, CSS và JavaScript.
Thay đổi thuộc tính display của <img> bằng JavaScript
Phương pháp này sẽ thiết lập thuộc tính display bên trong thẻ <img> bằng style. Chúng ta phải đặt “display: none” cho ảnh. Sau đó, khi người dùng click vào nút bấm đó, gọi hàm JavaScript sẽ truy cập ảnh để thay đổi thuộc tính display của nó sang block.
Các bước thực hiện như sau:
- Tạo phần tử <img> trong code HTML.
- Thêm style vào phần tử <img> và đặt thuộc tính display sang none.
- Tạo hàm “show()” trong JavaScript mà có thể truy cập ảnh và thay đổi display sang block.
- Thêm nút bấm trong code HTML để gọi hàm “show()” khi người dùng click vào nó.
Ví dụ:
HTML:
<!DOCTYPE html>
<html>
<head>
<style>
/* Đặt display là none cho ảnh*/
#image {
display: none;
}
</style>
</head>
<body>
<div>
<h1>Quantrimang.com</h1>
<h3>Click nút bấm để thấy ảnh</h3>
<!-- Thêm ID của ảnh -->
<img id="image" src=
"https://st.quantrimang.com/photos/image/2017/03/28/quantrimang-com-650.png"
alt="GFG image" />
</div>
<button type="button"
onclick="show()" id="btnID">
Hiện ảnh
</button>
<script>
function show() {
/* Truy cập ảnh bằng ID và đổi thuộc tính display sang block ('image')
.style.display = "block";
document.getElementById('btnID')
.style.display = "none";
}
</script>
</body>
</html>
Dùng thẻ <img> với thuộc tính src trống
Rõ ràng với một giá trị src trống, người dùng sẽ không thể thấy ảnh trên trang web. Bạn cần thiết lập một giá trị của thuộc tính src bằng hàm JavaScript được triển khai cho người dùng click vào nút bấm. Tuy nhiên, một số trình duyệt như Chrome không loại bỏ icon ảnh hỏng trong khi dùng phương pháp này.
Chi tiết từng bước thực hiện như sau:
- Tạo phần tử
<img>với thuộc tính src trống. - Tạo hàm “
show()” trong JavaScript mà có thể tải ảnh và thêm link nguồn ảnh vào thuộc tính src. - Thêm nút HTML gọi hàm “
show()” khi người dùng click vào nó.
Ví dụ:
<!DOCTYPE html>
<html>
<body>
<div>
<h1>Quantrimang.com</h1>
<h3>Click vào nút bấm để xem ảnh</h3>
<!-- Thẻ img không có thuộc tính src -->
<img id="image" src="" />
</div>
<button type="button"
onclick="show()" id="btnID">
Hiện ảnh
</button>
<script>
function show() {
/* Tải ảnh ảnh thay đổi thuộc tính src */
let image = document.getElementById("image");
image.src =
"https://st.quantrimang.com/photos/image/2023/01/21/su-kien-meo-than-tai-2.jpg"
document.getElementById("btnID")
.style.display = "none";
}
</script>
</body>
</html>

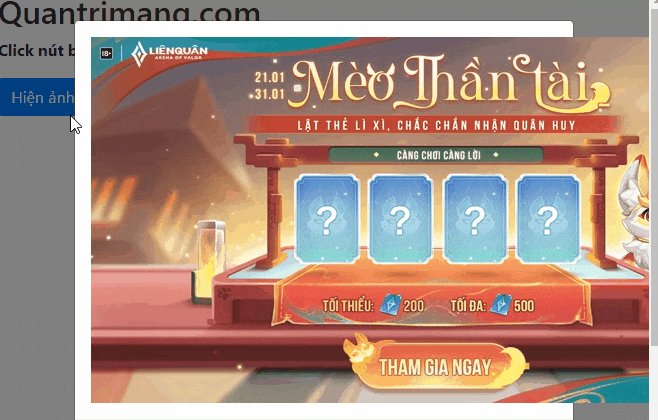
Dùng Bootstrap Modal
Phương pháp này dùng modal của Bootstrap để hiện ảnh khi click vào nút bấm. Bạn cần tích hợp Bootstrap CDN với code HTML để dùng nó.
Các bước thực hiện:
- Thêm Bootstrap CDN vào file HTML.
- Tạo modal Bootstrap và thêm ảnh vào phần body của modal.
- Tạo một nút bấm bằng HTML để kích hoạt modal.
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity=
"sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous">
</head>
<body>
<h2>Quantrimang.com</h2>
<p><b>Click nút bấm để thấy ảnh</b></p>
<!--Nút bấm để mở một modal -->
<button type="button"
class="btn btn-primary"
data-toggle="modal"
data-target="#exampleModal">
Hiện ảnh
</button>
<!-- Modal -->
<div class="modal fade"
id="exampleModal"
tabindex="-1"
role="dialog"
aria-labelledby="exampleModalLabel"
aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<!--Thêm ảnh vào bên trong body của modal -->
<div class="modal-body">
<img id="image" src=
"https://st.quantrimang.com/photos/image/2023/01/21/su-kien-meo-than-tai-2.jpg"
alt="Click nút bấm" />
</div>
<div class="modal-footer">
<button type="button"
class="btn btn-secondary"
data-dismiss="modal">
Đóng
</button>
</div>
</div>
</div>
</div>
<!-- Thêm script để dùng bootstrap -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity=
"sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity=
"sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous">
</script>
<script src=
"https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity=
"sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous">
</script>
</body>
</html>

Trên đây là tất cả các cách làm ảnh hiện khi click bằng HTML, JavaScript và Bootstrap. Hi vọng bài viết hữu ích với bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài