-

Chào mừng các bạn đến với series bài kiểm tra trắc nghiệm của Quản Trị Mạng với những chủ đề có liên quan đến các lĩnh vực của công nghệ thông tin.
-

Bộ câu hỏi trắc nghiệm về lập trình CSS để bạn thử tài hiểu biết.
-

Cửa sổ popup xuất hiện ở khắp nơi trên Internet. Chúng không hoàn toàn xấu. Dưới đây là cách tạo popup tốt bằng HTML, CSS và JavaScript.
-

Bạn có thể tạo game Tic-tac-toe chạy trong trình duyệt web bằng HTML, CSS và JavaScript. Dưới đây là chi tiết từng bước thực hiện.
-

CAPTCHA là một phần không thể thiếu trong bảo mật web. Dưới đây là cách tạo biểu mẫu xác thực CAPTCHA bằng HTML, CSS và JavaScript.
-

Một vài bổ sung mới của chuẩn web Cascading Style Sheet (CSS) mạnh mẽ tới mức một nhà nghiên cứu bảo mật đã dùng chúng để giải mã người ẩn danh (de-anonymize).
-

Bài viết này sẽ giới thiệu với bạn đọc một số thủ thuật viết lệnh với CSS (Lưu ý: CSS – Cascading Style Sheet - tạm dịch: Mẫu định dạng phân tầng - là một phần của trang web giữ chức năng định nghĩa các định dạng quy định sự hiển thị của một trang web hoặc một phần của trang web trên trình duyệt. Microsoft Office lưu giữ các mẫu định dạng được sử dụng ở đầu mỗi trang web – Phan Long)
-

Có một số thiết kế và kiểu dáng tooltip thực sự thú vị mà bạn có thể tạo với CSS bằng cách sử dụng tập lệnh tooltip. Hãy cùng tìm hiểu qua bài viết sau đây!
-

Cách sử dụng Bootstrap 5 không quá khó. Bài viết sẽ cho bạn biết Bootstrap 5 là gì và cách dùng Bootstrap 5.
-

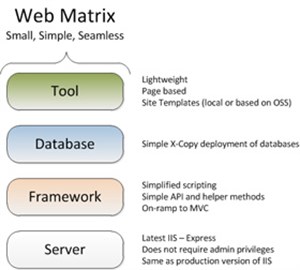
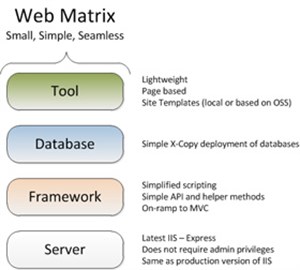
Trong loạt bài viết sau, chúng tôi sẽ giới thiệu một số bước cơ bản để xây dựng ứng dụng web đơn giản sử dụng WebMatrix, CSS, HTML, HTML5, ASP.NET, SQL, Database... Tại đây, chúng ta sẽ cùng nhau xây dựng 1 ứng dụng web cơ bản để quản lý danh sách những bộ phim ưa thích của bạn, bao gồm công đoạn tạo cơ sở dữ liệu, tạo và phân quyền cho các tài khoản, chỉnh sửa và xóa databa
-

Thẻ <aside> định nghĩa nội dung bên ngoài nội dung chính.
-

Trong bài viết dưới đây, chúng tôi sẽ giới thiệu và hướng dẫn các bạn cách khai thác, sử dụng bộ công cụ Web Developer hỗ trợ có sẵn trong Firefox. Tổ hợp thành phần này bao gồm ứng dụng phân tích, kiểm tra website, thực thi bất kỳ các loại mã JavaScript nào, những yêu cầu và tin nhắn qua HTTP...
-

Bạn chắc chắn đã từng được nghe về các icon và các font chữ, vậy Icon Font là gì? Hôm nay, chúng tôi sẽ giới thiệu với bạn đọc định nghĩa Icon Font, tại sao nó trở nên phổ biến như vậy và cách sử dụng nó để trang web của bạn trở nên sống động hơn. Cùng bắt đầu nào.
-

Các nhà phát triển web gọi giao diện người dùng đồ họa (GUI) là front-end của một trang web. Giao diện người dùng hay front-end là những gì người dùng có thể thao tác, thực hiện hành động và sử dụng.
-

HTML là một phần quan trọng của các trang web chúng ta vẫn sử dụng hằng ngày. Tuy nhiên không phải ai cũng có thể hiểu được một trang web cấu tạo như thế nào.
-

Hãy cùng Quản Trị Mạng điểm danh 15 Chrome Extension dành cho các lập trình viên trong bài viết dưới đây nhé!
-

Trong bài viết này, QuanTriMang sẽ tiếp tục hướng dẫn bạn sử dụng Bootstrap để tạo các thanh tiến trình - Progress Bar.
-

Spinner trong Boostrap 5 là gì? Cách dùng Spinner trong Boostrap 5 như thế nào? Hãy cùng Quản Trị Mạng tìm hiểu nhé!
-

Thư viện Emotion đơn giản hóa cách dùng CSS trong React và thêm một số tính năng cú pháp tiện ích. Dưới đây là cách tạo kiểu ứng dụng React.js bằng Emotion.
-

Hôm 14/3/2011, hãng phần mềm Opera công bố nhúng vào trình duyệt web của họ một bộ công cụ beta, tên gọi Dragonfly, có thể giúp các nhà phát triển phát hiện lỗi trong các trang web phức tạp của họ.
-

Mozilla, Google, Microsoft, Samsung và W3C đều đã đồng ý hợp nhất các trang tài liệu của mình lên một nguồn duy nhất, đó là cổng MDN của Mozilla.
-

Svelte là một lựa chọn thay thế tuyệt vời cho React cho dù nó đã có một cộng đồng người dùng lớn. Svelte khiến việc tạo kiểu ứng dụng trở nên dễ dàng hơn.
 Hầu hết các màn hình LCD phổ biến trên thị trường ngày nay là màn ảnh rộng. Tỷ lệ màn hình rộng này có thể gây ảnh hưởng tới các nhà thiết kế web và cách họ trình bày trang Web. Tuy nhiên, với một đoạn mã Cascading Style Sheet (
Hầu hết các màn hình LCD phổ biến trên thị trường ngày nay là màn ảnh rộng. Tỷ lệ màn hình rộng này có thể gây ảnh hưởng tới các nhà thiết kế web và cách họ trình bày trang Web. Tuy nhiên, với một đoạn mã Cascading Style Sheet ( Trong bài trắc nghiệm dưới đây, hãy thử tài hiểu biết của bạn về CSS với những câu hỏi thú vị nhé.
Trong bài trắc nghiệm dưới đây, hãy thử tài hiểu biết của bạn về CSS với những câu hỏi thú vị nhé. Chào mừng các bạn đến với series bài kiểm tra trắc nghiệm của Quản Trị Mạng với những chủ đề có liên quan đến các lĩnh vực của công nghệ thông tin.
Chào mừng các bạn đến với series bài kiểm tra trắc nghiệm của Quản Trị Mạng với những chủ đề có liên quan đến các lĩnh vực của công nghệ thông tin. Bộ câu hỏi trắc nghiệm về lập trình CSS để bạn thử tài hiểu biết.
Bộ câu hỏi trắc nghiệm về lập trình CSS để bạn thử tài hiểu biết. Cửa sổ popup xuất hiện ở khắp nơi trên Internet. Chúng không hoàn toàn xấu. Dưới đây là cách tạo popup tốt bằng HTML, CSS và JavaScript.
Cửa sổ popup xuất hiện ở khắp nơi trên Internet. Chúng không hoàn toàn xấu. Dưới đây là cách tạo popup tốt bằng HTML, CSS và JavaScript. Bạn có thể tạo game Tic-tac-toe chạy trong trình duyệt web bằng HTML, CSS và JavaScript. Dưới đây là chi tiết từng bước thực hiện.
Bạn có thể tạo game Tic-tac-toe chạy trong trình duyệt web bằng HTML, CSS và JavaScript. Dưới đây là chi tiết từng bước thực hiện. CAPTCHA là một phần không thể thiếu trong bảo mật web. Dưới đây là cách tạo biểu mẫu xác thực CAPTCHA bằng HTML, CSS và JavaScript.
CAPTCHA là một phần không thể thiếu trong bảo mật web. Dưới đây là cách tạo biểu mẫu xác thực CAPTCHA bằng HTML, CSS và JavaScript. Một vài bổ sung mới của chuẩn web Cascading Style Sheet (CSS) mạnh mẽ tới mức một nhà nghiên cứu bảo mật đã dùng chúng để giải mã người ẩn danh (de-anonymize).
Một vài bổ sung mới của chuẩn web Cascading Style Sheet (CSS) mạnh mẽ tới mức một nhà nghiên cứu bảo mật đã dùng chúng để giải mã người ẩn danh (de-anonymize). Bài viết này sẽ giới thiệu với bạn đọc một số thủ thuật viết lệnh với CSS (Lưu ý: CSS – Cascading Style Sheet - tạm dịch: Mẫu định dạng phân tầng - là một phần của trang web giữ chức năng định nghĩa các định dạng quy định sự hiển thị của một trang web hoặc một phần của trang web trên trình duyệt. Microsoft Office lưu giữ các mẫu định dạng được sử dụng ở đầu mỗi trang web – Phan Long)
Bài viết này sẽ giới thiệu với bạn đọc một số thủ thuật viết lệnh với CSS (Lưu ý: CSS – Cascading Style Sheet - tạm dịch: Mẫu định dạng phân tầng - là một phần của trang web giữ chức năng định nghĩa các định dạng quy định sự hiển thị của một trang web hoặc một phần của trang web trên trình duyệt. Microsoft Office lưu giữ các mẫu định dạng được sử dụng ở đầu mỗi trang web – Phan Long) Có một số thiết kế và kiểu dáng tooltip thực sự thú vị mà bạn có thể tạo với CSS bằng cách sử dụng tập lệnh tooltip. Hãy cùng tìm hiểu qua bài viết sau đây!
Có một số thiết kế và kiểu dáng tooltip thực sự thú vị mà bạn có thể tạo với CSS bằng cách sử dụng tập lệnh tooltip. Hãy cùng tìm hiểu qua bài viết sau đây! Cách sử dụng Bootstrap 5 không quá khó. Bài viết sẽ cho bạn biết Bootstrap 5 là gì và cách dùng Bootstrap 5.
Cách sử dụng Bootstrap 5 không quá khó. Bài viết sẽ cho bạn biết Bootstrap 5 là gì và cách dùng Bootstrap 5. Trong loạt bài viết sau, chúng tôi sẽ giới thiệu một số bước cơ bản để xây dựng ứng dụng web đơn giản sử dụng WebMatrix, CSS, HTML, HTML5, ASP.NET, SQL, Database... Tại đây, chúng ta sẽ cùng nhau xây dựng 1 ứng dụng web cơ bản để quản lý danh sách những bộ phim ưa thích của bạn, bao gồm công đoạn tạo cơ sở dữ liệu, tạo và phân quyền cho các tài khoản, chỉnh sửa và xóa databa
Trong loạt bài viết sau, chúng tôi sẽ giới thiệu một số bước cơ bản để xây dựng ứng dụng web đơn giản sử dụng WebMatrix, CSS, HTML, HTML5, ASP.NET, SQL, Database... Tại đây, chúng ta sẽ cùng nhau xây dựng 1 ứng dụng web cơ bản để quản lý danh sách những bộ phim ưa thích của bạn, bao gồm công đoạn tạo cơ sở dữ liệu, tạo và phân quyền cho các tài khoản, chỉnh sửa và xóa databa Thẻ <aside> định nghĩa nội dung bên ngoài nội dung chính.
Thẻ <aside> định nghĩa nội dung bên ngoài nội dung chính. Trong bài viết dưới đây, chúng tôi sẽ giới thiệu và hướng dẫn các bạn cách khai thác, sử dụng bộ công cụ Web Developer hỗ trợ có sẵn trong Firefox. Tổ hợp thành phần này bao gồm ứng dụng phân tích, kiểm tra website, thực thi bất kỳ các loại mã JavaScript nào, những yêu cầu và tin nhắn qua HTTP...
Trong bài viết dưới đây, chúng tôi sẽ giới thiệu và hướng dẫn các bạn cách khai thác, sử dụng bộ công cụ Web Developer hỗ trợ có sẵn trong Firefox. Tổ hợp thành phần này bao gồm ứng dụng phân tích, kiểm tra website, thực thi bất kỳ các loại mã JavaScript nào, những yêu cầu và tin nhắn qua HTTP... Bạn chắc chắn đã từng được nghe về các icon và các font chữ, vậy Icon Font là gì? Hôm nay, chúng tôi sẽ giới thiệu với bạn đọc định nghĩa Icon Font, tại sao nó trở nên phổ biến như vậy và cách sử dụng nó để trang web của bạn trở nên sống động hơn. Cùng bắt đầu nào.
Bạn chắc chắn đã từng được nghe về các icon và các font chữ, vậy Icon Font là gì? Hôm nay, chúng tôi sẽ giới thiệu với bạn đọc định nghĩa Icon Font, tại sao nó trở nên phổ biến như vậy và cách sử dụng nó để trang web của bạn trở nên sống động hơn. Cùng bắt đầu nào. Các nhà phát triển web gọi giao diện người dùng đồ họa (GUI) là front-end của một trang web. Giao diện người dùng hay front-end là những gì người dùng có thể thao tác, thực hiện hành động và sử dụng.
Các nhà phát triển web gọi giao diện người dùng đồ họa (GUI) là front-end của một trang web. Giao diện người dùng hay front-end là những gì người dùng có thể thao tác, thực hiện hành động và sử dụng. HTML là một phần quan trọng của các trang web chúng ta vẫn sử dụng hằng ngày. Tuy nhiên không phải ai cũng có thể hiểu được một trang web cấu tạo như thế nào.
HTML là một phần quan trọng của các trang web chúng ta vẫn sử dụng hằng ngày. Tuy nhiên không phải ai cũng có thể hiểu được một trang web cấu tạo như thế nào. Hãy cùng Quản Trị Mạng điểm danh 15 Chrome Extension dành cho các lập trình viên trong bài viết dưới đây nhé!
Hãy cùng Quản Trị Mạng điểm danh 15 Chrome Extension dành cho các lập trình viên trong bài viết dưới đây nhé! Trong bài viết này, QuanTriMang sẽ tiếp tục hướng dẫn bạn sử dụng Bootstrap để tạo các thanh tiến trình - Progress Bar.
Trong bài viết này, QuanTriMang sẽ tiếp tục hướng dẫn bạn sử dụng Bootstrap để tạo các thanh tiến trình - Progress Bar. Spinner trong Boostrap 5 là gì? Cách dùng Spinner trong Boostrap 5 như thế nào? Hãy cùng Quản Trị Mạng tìm hiểu nhé!
Spinner trong Boostrap 5 là gì? Cách dùng Spinner trong Boostrap 5 như thế nào? Hãy cùng Quản Trị Mạng tìm hiểu nhé! Thư viện Emotion đơn giản hóa cách dùng CSS trong React và thêm một số tính năng cú pháp tiện ích. Dưới đây là cách tạo kiểu ứng dụng React.js bằng Emotion.
Thư viện Emotion đơn giản hóa cách dùng CSS trong React và thêm một số tính năng cú pháp tiện ích. Dưới đây là cách tạo kiểu ứng dụng React.js bằng Emotion. Hôm 14/3/2011, hãng phần mềm Opera công bố nhúng vào trình duyệt web của họ một bộ công cụ beta, tên gọi Dragonfly, có thể giúp các nhà phát triển phát hiện lỗi trong các trang web phức tạp của họ.
Hôm 14/3/2011, hãng phần mềm Opera công bố nhúng vào trình duyệt web của họ một bộ công cụ beta, tên gọi Dragonfly, có thể giúp các nhà phát triển phát hiện lỗi trong các trang web phức tạp của họ. Mozilla, Google, Microsoft, Samsung và W3C đều đã đồng ý hợp nhất các trang tài liệu của mình lên một nguồn duy nhất, đó là cổng MDN của Mozilla.
Mozilla, Google, Microsoft, Samsung và W3C đều đã đồng ý hợp nhất các trang tài liệu của mình lên một nguồn duy nhất, đó là cổng MDN của Mozilla. Svelte là một lựa chọn thay thế tuyệt vời cho React cho dù nó đã có một cộng đồng người dùng lớn. Svelte khiến việc tạo kiểu ứng dụng trở nên dễ dàng hơn.
Svelte là một lựa chọn thay thế tuyệt vời cho React cho dù nó đã có một cộng đồng người dùng lớn. Svelte khiến việc tạo kiểu ứng dụng trở nên dễ dàng hơn. Công nghệ
Công nghệ  Học CNTT
Học CNTT  Tiện ích
Tiện ích  Khoa học
Khoa học  Cuộc sống
Cuộc sống  Làng Công nghệ
Làng Công nghệ 
 Công nghệ
Công nghệ  Ứng dụng
Ứng dụng  Hệ thống
Hệ thống  Game - Trò chơi
Game - Trò chơi  iPhone
iPhone  Android
Android  Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Học CNTT
Học CNTT  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Download
Download  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Tiện ích
Tiện ích  Khoa học
Khoa học  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Ô tô, Xe máy
Ô tô, Xe máy  Làng Công nghệ
Làng Công nghệ  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài 