Cửa sổ popup xuất hiện ở khắp nơi trên Internet. Chúng không hoàn toàn xấu. Dưới đây là cách tạo popup tốt bằng HTML, CSS và JavaScript.

Dùng HTML tạo cấu trúc nội dung
Viết một số code HTML chứa cửa sổ phương thức ẩn bật lên khi bạn click vào một nút bấm. Trong trường hợp này, bạn sẽ hiện một từ có ý nghĩa, như Hello! Cửa sổ popup thường có tiêu đề cùng một số nội dung.
Ngày khi kích hoạt cửa sổ popup, một hiệu ứng mờ sẽ xuất hiện trên nền. Thêm class vào phần bạn dùng để chọn phương thức sau đó trong JavaScript.
<body>
<button class="open-modal">Hello!</button>
<div class="modal-content hidden-modal">
<div class="modal-header">
<h3>Meaning of Hello!</h3>
<button class="close-modal">×</button>
</div>
<div class="modal-body">
<p>Hello is a greeting in the English language. It is used at
the start of a sentence as an introduction whether in person or
on the phone.</p>
</div>
</div>
<div class="blur-bg hidden-blur"></div>
<script src="script.js"></script>
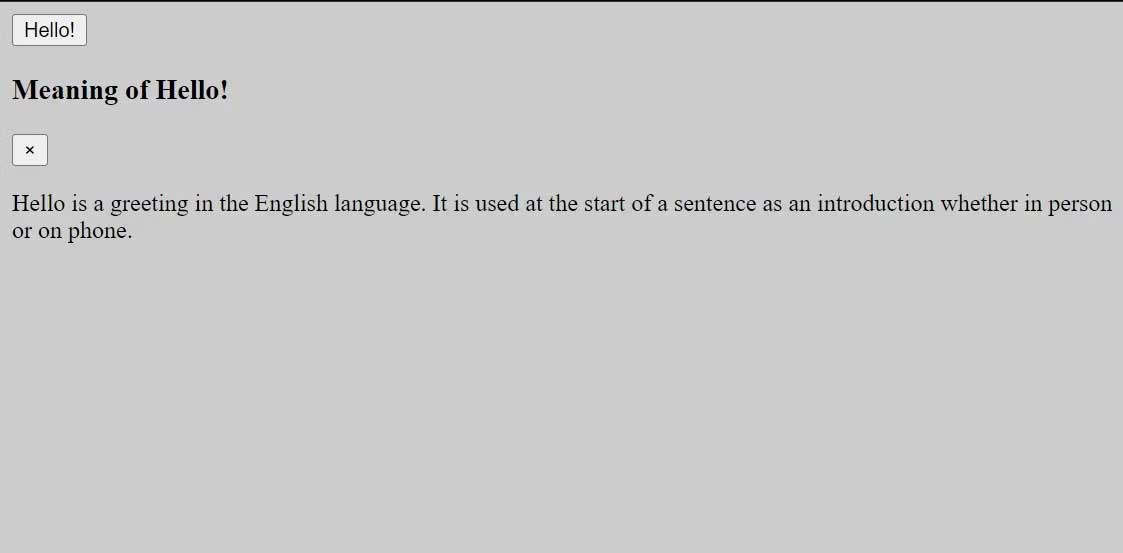
</body>Trang sẽ hiện như sau:

Dùng CSS để tạo kiểu
Dùng CSS để định dạng cửa sổ popup. Đặt cửa sổ ở giữa của trang web trên nền đen, nó sẽ hiển thị rõ ràng. Bạn cũng cần tạo kiểu cho cửa sổ, background và kích thước font.
Đầu tiên, tạo một kiểu thống nhất cho toàn bộ trang bằng cách đặt lề, padding và chiều cao dòng. Sau đó, căn chỉnh các phần tử ở body ở giữa trên background sau.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
line-height: 1;
}
body {
height: 100%;
display: flex;
justify-content: center;
flex-direction: column;
align-items: center;
background: #000;
gap: 30px;
}Tiếp theo, tạo nút open-modal. Tô màu nền khác cho phần còn lại của trang để nó trở nên nổi bật. Ngoài ra, đặt màu font, kích thước, padding và thời gian chuyển tiếp.
.open-modal {
background: #20c997;
color: #fff;
border: none;
padding: 20px 40px;
font-size: 48px;
border-radius: 100px;
cursor: pointer;
transition: all 0.3s;
outline: none;
}
.open-modal:active {
transform: translateY(-17px);
}Sau đó, tạo kiểu nội dung sẽ hiện khi cửa sổ mở. Đặt nền trắng, đặt chiều dài của nó nhỏ hơn phần body và thêm padding.
Sau đó, cấp z-index cho nó, để nó hiện ở phía trước của nút open-modal. Ngoài ra, đặt hidden-modal hiện ở dạng none. Nó sẽ ẩn cho tới khi bạn kích hoạt.
.modal-content {
background: #ccc;
width: 500px;
padding: 20px;
border-radius: 10px;
z-index: 99;
}
.modal-header {
display: flex;
justify-content: space-between;
margin-bottom: 16px;
color: #000;
font-size: 30px;
}
.modal-body p {
font-size: 22px;
line-height: 1.5;
}
.hidden-modal {
display: none;
}Sau đó, tạo kiểu nút close-modal với background trong suốt và căn chỉnh nó ở giữa.
.close-modal {
background: transparent;
border: none;
display: flex;
align-items: center;
justify-content: center;
height: 20px;
width: 20px;
font-size: 40px;
}
.close-modal:hover {
color: #fa5252;
}Cuối cùng, tạo kiểu phần tử blur, sẽ hiện trên nền khi cửa sổ mở. Nó sẽ có chiều cao và rộng tối đa cùng một bộ lọc background. Đặt độ mờ là none để nó khong hiện cho tới khi cửa sổ mở.
.blur-bg {
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
background: rgba(0, 0, 0, 0.3);
backdrop-filter: blur(5px);
}
.hidden-blur {
display: none;
}
Sau khi thêm vào CSS, trang sẽ như sau:

Kiểm soát popup bằng code JavaScript
Bạn sẽ dùng JavaScript để mở và đóng cửa sổ popup bằng cách hiện hoặc ẩn nó. Thêm trình nghe sự kiện vào nút bấm để kích hoạt nó mở & đóng khi bạn click vào.
Đầu tiên, chọn các phần tử liên quan bằng class CSS mà bạn đã xác định trong HTML:
let modalContent = document.querySelector(".modal-content");
let openModal = document.querySelector(".open-modal");
let closeModal = document.querySelector(".close-modal");
let blurBg = document.querySelector(".blur-bg");Thêm trình nghe sự kiện vào nút bấm open-modal để nó mở cửa sổ khi bạn click vào.
openModal.addEventListener("click", function () {
modalContent.classList.remove("hidden-modal");
blurBg.classList.remove("hidden-blur");
});Thực hiện các hành động ngược lại để xử lý đóng popup nhưng lúc này, gói chúng vào một hàm được đặt tên. Hành động này sẽ xử lý hành vi cho nhiều sự kiện có thể khiến cửa sổ popup đóng.
let closeModalFunction = function () {
modalContent.classList.add("hidden-modal")
blurBg.classList.add("hidden-blur")
}Thêm trình nghe sự kiện để xử lý các click trên nền hoặc nút đóng. Trường hợp này là người dùng nhấn phím Escape.
blurBg.addEventListener("click", closeModalFunction);
closeModal.addEventListener("click", closeModalFunction);
document.addEventListener("keydown", function (event) {
if (event.key === "Escape"
&& !modalContent.classList.contains("hidden")
) {
closeModalFunction();
}
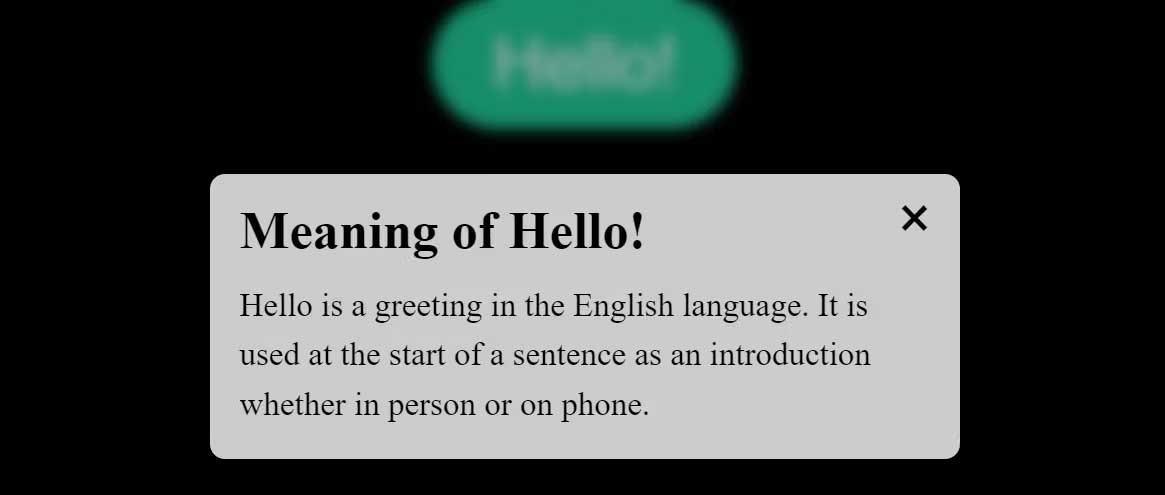
});Giờ khi click nút Hello!, popup sẽ hiện. Bạn cso thể đóng nó bằng cách nhấn vào nút hủy ở bên phải của cửa sổ.

Thế là xong! Hi vọng bài viết hữu ích với các bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài