Svelte là một lựa chọn thay thế tuyệt vời cho React cho dù nó đã có một cộng đồng người dùng lớn. Svelte khiến việc tạo kiểu ứng dụng trở nên dễ dàng hơn.

Tạo kiểu ứng dụng Svelte
Mỗi thư viện UI hay framework đều cần một phương thức tạo kiểu cho thành phần của nó. Hầu hết framework dựa trên thành phần đều hỗ trợ các phương thức tạo kiểu truyền thống: chỉ cần nhập file CSS, thế là xong. Svelte cũng không ngoại lệ. Trong Svelte, bạn có 3 cách chính để tạo kiểu ứng dụng, mỗi cách đều có ưu & nhược điểm riêng.
Thiết lập dự án Svelte
Để cài đặt Svelte, bạn có thể dùng công cụ build front-end ViteJS. Để thiết lập mọi thứ, đảm bảo runtime Node.js và trình quản lý gói Node (NPM) được cài chính xác trên máy tính.
Bạn có thể xác minh tính khả dụng của Node.js và NPM bằng cách chạy lệnh terminal sau:
node -vSau khi đảm bảo rằng Node đang chạy, mở terminal và chạy:
npm create viteHoặc:
yarn create viteĐiều này sẽ tạo ra một dự án Vite mới. Đặt tên dự án như ý bạn muốn, framework sẽ là “Svelte” và biến của nó sẽ là JavaScript. Giờ chuyển sang thư mục dự án bằng lệnh cd và chạy lệnh sau để cài các phần phụ thuộc cần thiết:
npm installHoặc
yarnSau đó cài đặt các phần phụ thuộc mà bạn có thể khởi động server lập trình bằng cách chạy:
npm run devHoặc:
yarn devXác định markup của dự án
Mở dự án ở trình chỉnh sửa code bất kỳ và xóa thư mục assets & lib. Ngoài ra, đảm bảo bạn xóa nội dung của file app.css và App.svelte. Mở file main.js và tay nội dung bằng:
import App from './App.svelte'
const app = new App({
target: document.getElementById('app'),
})
export default app Tiếp theo, mở file App.svelte và trong tag script, tạo một mảng chứa các liên kết khác nhau, ví dụ:
<script>
let imageLinks = [
"https://images.pexels.com/photos/1170986/pexels-photo-1170986.jpeg",
"https://images.pexels.com/photos/1754986/pexels-photo-1754986.jpeg",
"https://images.pexels.com/photos/3257811/pexels-photo-3257811.jpeg",
"https://images.pexels.com/photos/3643714/pexels-photo-3643714.jpeg",
"https://images.pexels.com/photos/755834/pexels-photo-755834.jpeg",
"https://images.pexels.com/photos/2928158/pexels-photo-2928158.jpeg",
];
</script> Trong tag script, tạo thành phần main, với một div “container” con chứa tất cả ảnh. Sau đó, lặp qua từng thành phần trong imageLinks và hiện một phần tử image cho từng lần lặp.
<main>
<h1>Cute Cat Gallery</h1>
<h3>See the cutest images of cats from the internet</h3>
<div class="container">
{#each imageLinks as url}
<div class="image-container">
<img src={url} />
</div>
{/each}
</div>
</main>Sau khi xác định markup, giờ bạn có thể tiếp tục tạo kiểu ứng dụng bằng phương thức đầu tiên - nhập trực tiếp CSS.
Tạo kiểu thành phần Svelte bằng cách nhập CSS trực tiếp
Một trong số cách phổ biến để tạo kiểu thành phần Svelte là viết file CSS bên ngoài và nhập trực tiếp nó vào thành phần liên quan. Ở cấp độ trên cùng trong tag script, nhập file app.css như sau:
import "./app.css";Giờ mở file app.css và đặt thuộc tính display trên class “container” sang “grid” và đặt padding trên class “image-container” sang 10px:
.container {
display: grid;
grid-template-columns: 33.3% 33.3% 33.3%;
}
.image-container {
padding:10px;
}Chọn ảnh và làm cho chúng phản hồi, sau đó thêm kiểu phù hợp cho ảnh được trỏ chuột tới:
img {
max-width: 100%;
height: auto;
border-radius: 10px;
transition: 250ms;
}
img:hover {
scale: 1.03;
transition: 250ms;
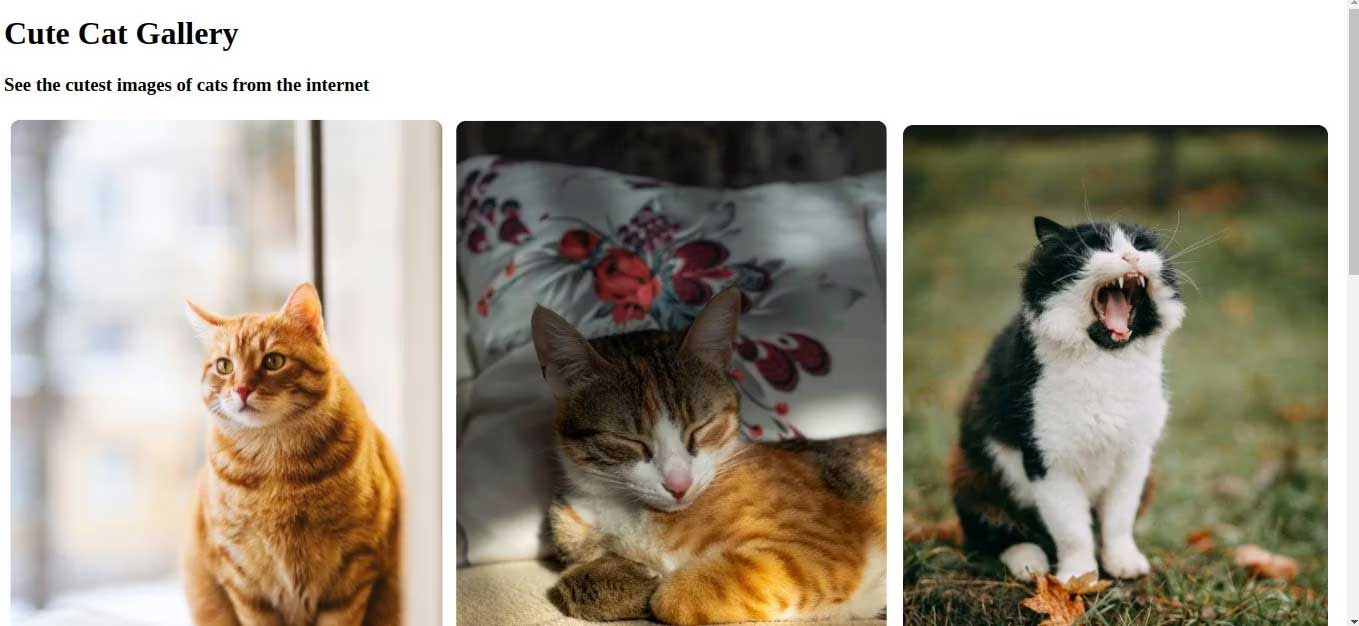
}Khi chạy code này trong trình duyệt, bạn sẽ thấy:

Ưu điểm của việc nhập CSS trực tiếp:
- Có thể tái sử dụng.
- Linh hoạt trong thích ứng với thiết kế web.
Nhược điểm của việc nhập CSS trực tiếp:
- Khó phân tầng
- Tăng thời gian tải
Tạo kiểu bằng tag style
Cách thứ hai là dùng tag style của Svelte. Cú pháp của nó như sau:
<script>
<!-- Your logic goes here -->
</script>
<!-- Markup goes here -->
<style>
<!-- styling goes here -->
</style> Ưu điểm của phương thức này là nó mở rộng phạm vi tạo kiểu cho thành phần, nghĩa là các kiểu từ một thành phần không thể ảnh hưởng tới những kiểu ở thành phần khác. Điều quan trọng bạn cần nhớ rằng thẻ style trong Svelte lấy ưu tiên cao nhất và sẽ ghi đè lên bất kỳ CSS bên ngoài tạo kiểu cho một thành phần được chỉ định. Để hiểu rõ hơn, hãy thêm code sau vào cuối của file App.svelte:
<style>
h1 {
background-color: red;
}
</style> Sau đó, thêm dòng sau vào cuối của file App.css:
h1 {
background-color: yellow;
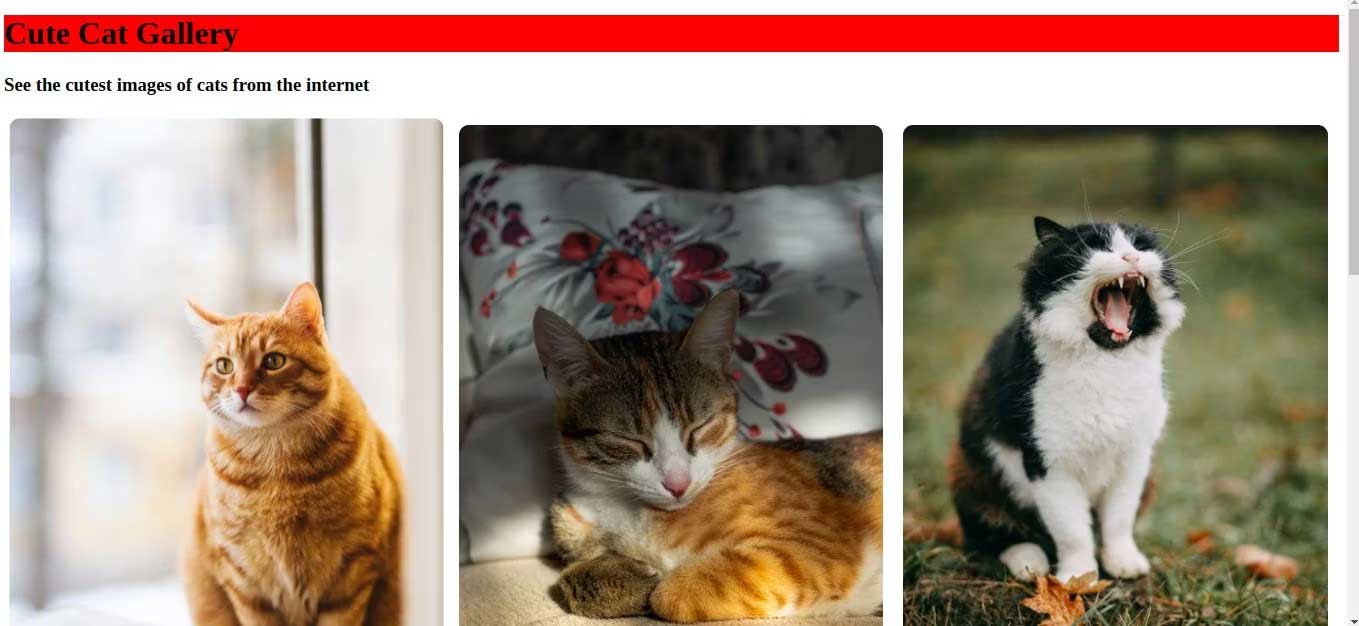
}Khi chạy code trên ở trình duyệt, bạn sẽ thấy thành phần h1 có nền màu đỏ đè lên nền vàng mà đã được đặt ở file App.css.

Tạo kiểu bằng CSS Preprocessor
CSS Preprocessor - Bộ tiền xử lý CSS có rất nhiều ưu điểm. Chúng cho phép bạn dùng các hàm nâng cao, kết hợp, thậm chí hỗ trợ tạo kiểu lồng nhau - một tính năng mới của CSS gốc.
Bạn có nhiều bộ tiền xử lý để lựa chọn từ LessCSS, Sass tới Stylus… Để dùng bộ tiền xử lý yêu thích, bạn phải cài nó là một thành phần phụ thuộc phát triển, bằng cách chạy:
npm install -D <css-preprocessor>Hoặc:
yarn add -D <css-preprocessor>Đảm bảo bạn thay thế tên bằng tên của bộ tiền xử lý mong muốn. Ví dụ, nếu muốn cài Less và dùng nó trong dự án, chạy:
npm install -D lessHoặc:
yarn add -D lessSau đó, thêm thuộc tính lang vào tag style và đặt nó sang “less”.
<style lang="less">
</style>Giờ bạn có thể dùng tất cả thuộc tính tuyệt vời của Less CSS để tạo kiểu thành phần svelte.
Trên đây là cách tạo kiểu app khi dùng Svelte. Hi vọng bài viết hữu ích với các bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 






 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài