-

Thư viện Day.js giúp bạn xử lý mượt mà các hoạt động ngày tháng và thời gian trong ứng dụng React. Dưới đây là hướng dẫn chi tiết.
-

Tạo PDF dễ dàng bằng thư viện React và một số code đơn giản. Dưới đây là cách tạo tài liệu PDF bằng react-pdf.
-

Có rất nhiều cách để phát triển các ứng dụng đa nền tảng, và một framework mà Microsoft đặc biệt tích cực hỗ trợ là React Native.
-

Bạn đang muốn xây dựng biểu mẫu Next.js đẹp mắt. Vậy thì hãy thử làm điều đó với React Hook Form và Material UI.
-

Nâng cấp quản lý trạng thái của app React bằng Jotai là một lựa chọn thay thế đơn giản hơn cho Redux, và hoàn hảo cho dự án nhỏ. Dưới đây là hướng dẫn chi tiết.
-

jQuery và React đều là library JavaScript phổ biến cho phát triển front-end. Trong khi jQuery là một library thao tác DOM, React là một library JavaScript để xây dựng giao diện người dùng.
-

Thử thêm MongoDB vào stack web của bạn để xem nó dễ dàng lưu trữ và truy vấn biểu mẫu dữ liệu như thế nào nhé!
-

App tiện ích này cho phép bạn tự tạo code QR riêng. Bạn có thể xây dựng nó dễ dàng, bằng thư viện QRCode mạnh mẽ.
-

Học cách kết nối Contentful CMS với app React để quản lý nội dung hiệu quả và xây dựng web năng động rất hữu ích. Dưới đây là hướng dẫn chi tiết.
-

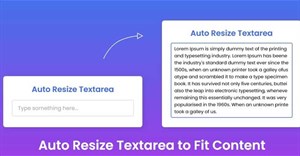
Bài viết sẽ hướng dẫn bạn cách tạo Textarea tự động chỉnh kích thước trong React-Bootstrap. Ví dụ dùng một phần tử chức năng với các hook useState, useEffect và useRef để thêm auto-resize.
-

Thêm “sức mạnh” từ thiết kế gọn gàng của Bootstrap cho dự án React của bạn trong vài bước dễ dàng. Dưới đây là cách tích hợp mẫu theme Bootstrap vào app React.
-

Sử dụng flexbox để xây dựng các bố cục linh hoạt và đáp ứng trong React Native khá đơn giản. Dưới đây là hướng dẫn cách dùng flexbox trong React Native.
-

Animation hay hiệu ứng động là một phần quan trọng trong mọi ứng dụng web hiện đại. Nó cũng là một trong số những phần khó thực hiện nhất. Và Framer Motion sẽ giúp bạn thực hiện việc đó dễ dàng.
-

Với Chakra UI, bạn có thể tạo cảnh báo nhất quán, hấp dẫn trên trang React. Dưới đây là hướng dẫn chi tiết.
-

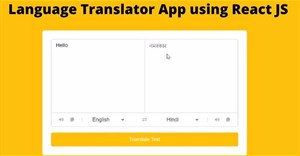
Trình biên dịch là một công cụ phần mềm ứng dụng web, giúp bạn dịch văn bản sang nhiều ngôn ngữ khác nhau. Dưới đây là cách tạo ứng dụng dịch ngoại ngữ bằng React.
-

Học cách phát triển game TicTacToe cho phép bạn học cách tạo kiểu cơ bản, tương tác người dùng và nhiều hơn thế nữa. Tất cả sẽ giúp bạn cải thiện nền tảng cơ bản trong React-Native.
-

Swiper là một thư viện linh hoạt, cho phép bạn tạo giao diện có thể vuốt trong các ứng dụng React. Hãy cùng khám phá cách tạo giao diện có thể vuốt trong ứng dụng React bằng Swiper như thế nào nhé!
-

Feature flag là một công cụ thiết yếu, giúp đơn giản hóa xây dựng và phát hành các bản cập nhật phần mềm. Bạn có thể dùng chúng để nhắm mục tiêu một nhóm người dùng cụ thể hoặc toàn bộ user base.
-

Với công cụ API của OpenAI, bạn có thể phân tích, tạo báo cáo tổng quan chi tiết, đồng thời dễ dàng đưa ra giải pháp tăng khách hàng tiềm năng. Dưới đây là cách tạo app React phân tích tâm lý thị trường bằng API của Open AI.
-

Sử dụng thư viện Blueprint và bạn sẽ không bao giờ phải vất vả tạo một trang web hấp dẫn, dễ truy cập nữa.
-

Khi quản lý trạng thái phức tạp trong app Next, mọi thứ có thể trở nên khó khăn. Tuy nhiên, bạn có thể khắc phục bằng cách tìm hiểu nguyên tắc cơ bản của React và quản lý trạng thái qua ứng dụng kinh điển này.
-

Bạn đang muốn nâng cấp kỹ năng lập trình React của bản thân? Vậy thì hãy thử xây dựng phiên bản riêng của Hacker News với sự trợ giúp của hướng dẫn dưới đây.
 React-Bootstrap là một triển khai lại hoàn chỉnh các phần tử Bootstrap bằng React. Nó không phụ thuộc vào bootstrap.js hay jQuery. Dưới đây là cách cài đặt Bootstrap 5 trong React.js.
React-Bootstrap là một triển khai lại hoàn chỉnh các phần tử Bootstrap bằng React. Nó không phụ thuộc vào bootstrap.js hay jQuery. Dưới đây là cách cài đặt Bootstrap 5 trong React.js. PayPal là một trong số hình thức thanh toán online phổ biến hiện nay. Vì thế, bài viết sẽ hướng dẫn bạn chi tiết cách tích hợp thanh toán PayPal trong app React.
PayPal là một trong số hình thức thanh toán online phổ biến hiện nay. Vì thế, bài viết sẽ hướng dẫn bạn chi tiết cách tích hợp thanh toán PayPal trong app React. Thư viện Day.js giúp bạn xử lý mượt mà các hoạt động ngày tháng và thời gian trong ứng dụng React. Dưới đây là hướng dẫn chi tiết.
Thư viện Day.js giúp bạn xử lý mượt mà các hoạt động ngày tháng và thời gian trong ứng dụng React. Dưới đây là hướng dẫn chi tiết. Tạo PDF dễ dàng bằng thư viện React và một số code đơn giản. Dưới đây là cách tạo tài liệu PDF bằng react-pdf.
Tạo PDF dễ dàng bằng thư viện React và một số code đơn giản. Dưới đây là cách tạo tài liệu PDF bằng react-pdf. Có rất nhiều cách để phát triển các ứng dụng đa nền tảng, và một framework mà Microsoft đặc biệt tích cực hỗ trợ là React Native.
Có rất nhiều cách để phát triển các ứng dụng đa nền tảng, và một framework mà Microsoft đặc biệt tích cực hỗ trợ là React Native. Bạn đang muốn xây dựng biểu mẫu Next.js đẹp mắt. Vậy thì hãy thử làm điều đó với React Hook Form và Material UI.
Bạn đang muốn xây dựng biểu mẫu Next.js đẹp mắt. Vậy thì hãy thử làm điều đó với React Hook Form và Material UI. Nâng cấp quản lý trạng thái của app React bằng Jotai là một lựa chọn thay thế đơn giản hơn cho Redux, và hoàn hảo cho dự án nhỏ. Dưới đây là hướng dẫn chi tiết.
Nâng cấp quản lý trạng thái của app React bằng Jotai là một lựa chọn thay thế đơn giản hơn cho Redux, và hoàn hảo cho dự án nhỏ. Dưới đây là hướng dẫn chi tiết. jQuery và React đều là library JavaScript phổ biến cho phát triển front-end. Trong khi jQuery là một library thao tác DOM, React là một library JavaScript để xây dựng giao diện người dùng.
jQuery và React đều là library JavaScript phổ biến cho phát triển front-end. Trong khi jQuery là một library thao tác DOM, React là một library JavaScript để xây dựng giao diện người dùng. Thử thêm MongoDB vào stack web của bạn để xem nó dễ dàng lưu trữ và truy vấn biểu mẫu dữ liệu như thế nào nhé!
Thử thêm MongoDB vào stack web của bạn để xem nó dễ dàng lưu trữ và truy vấn biểu mẫu dữ liệu như thế nào nhé! App tiện ích này cho phép bạn tự tạo code QR riêng. Bạn có thể xây dựng nó dễ dàng, bằng thư viện QRCode mạnh mẽ.
App tiện ích này cho phép bạn tự tạo code QR riêng. Bạn có thể xây dựng nó dễ dàng, bằng thư viện QRCode mạnh mẽ. Học cách kết nối Contentful CMS với app React để quản lý nội dung hiệu quả và xây dựng web năng động rất hữu ích. Dưới đây là hướng dẫn chi tiết.
Học cách kết nối Contentful CMS với app React để quản lý nội dung hiệu quả và xây dựng web năng động rất hữu ích. Dưới đây là hướng dẫn chi tiết. Bài viết sẽ hướng dẫn bạn cách tạo Textarea tự động chỉnh kích thước trong React-Bootstrap. Ví dụ dùng một phần tử chức năng với các hook useState, useEffect và useRef để thêm auto-resize.
Bài viết sẽ hướng dẫn bạn cách tạo Textarea tự động chỉnh kích thước trong React-Bootstrap. Ví dụ dùng một phần tử chức năng với các hook useState, useEffect và useRef để thêm auto-resize. Thêm “sức mạnh” từ thiết kế gọn gàng của Bootstrap cho dự án React của bạn trong vài bước dễ dàng. Dưới đây là cách tích hợp mẫu theme Bootstrap vào app React.
Thêm “sức mạnh” từ thiết kế gọn gàng của Bootstrap cho dự án React của bạn trong vài bước dễ dàng. Dưới đây là cách tích hợp mẫu theme Bootstrap vào app React. Sử dụng flexbox để xây dựng các bố cục linh hoạt và đáp ứng trong React Native khá đơn giản. Dưới đây là hướng dẫn cách dùng flexbox trong React Native.
Sử dụng flexbox để xây dựng các bố cục linh hoạt và đáp ứng trong React Native khá đơn giản. Dưới đây là hướng dẫn cách dùng flexbox trong React Native. Animation hay hiệu ứng động là một phần quan trọng trong mọi ứng dụng web hiện đại. Nó cũng là một trong số những phần khó thực hiện nhất. Và Framer Motion sẽ giúp bạn thực hiện việc đó dễ dàng.
Animation hay hiệu ứng động là một phần quan trọng trong mọi ứng dụng web hiện đại. Nó cũng là một trong số những phần khó thực hiện nhất. Và Framer Motion sẽ giúp bạn thực hiện việc đó dễ dàng. Với Chakra UI, bạn có thể tạo cảnh báo nhất quán, hấp dẫn trên trang React. Dưới đây là hướng dẫn chi tiết.
Với Chakra UI, bạn có thể tạo cảnh báo nhất quán, hấp dẫn trên trang React. Dưới đây là hướng dẫn chi tiết. Trình biên dịch là một công cụ phần mềm ứng dụng web, giúp bạn dịch văn bản sang nhiều ngôn ngữ khác nhau. Dưới đây là cách tạo ứng dụng dịch ngoại ngữ bằng React.
Trình biên dịch là một công cụ phần mềm ứng dụng web, giúp bạn dịch văn bản sang nhiều ngôn ngữ khác nhau. Dưới đây là cách tạo ứng dụng dịch ngoại ngữ bằng React. Học cách phát triển game TicTacToe cho phép bạn học cách tạo kiểu cơ bản, tương tác người dùng và nhiều hơn thế nữa. Tất cả sẽ giúp bạn cải thiện nền tảng cơ bản trong React-Native.
Học cách phát triển game TicTacToe cho phép bạn học cách tạo kiểu cơ bản, tương tác người dùng và nhiều hơn thế nữa. Tất cả sẽ giúp bạn cải thiện nền tảng cơ bản trong React-Native. Swiper là một thư viện linh hoạt, cho phép bạn tạo giao diện có thể vuốt trong các ứng dụng React. Hãy cùng khám phá cách tạo giao diện có thể vuốt trong ứng dụng React bằng Swiper như thế nào nhé!
Swiper là một thư viện linh hoạt, cho phép bạn tạo giao diện có thể vuốt trong các ứng dụng React. Hãy cùng khám phá cách tạo giao diện có thể vuốt trong ứng dụng React bằng Swiper như thế nào nhé! Feature flag là một công cụ thiết yếu, giúp đơn giản hóa xây dựng và phát hành các bản cập nhật phần mềm. Bạn có thể dùng chúng để nhắm mục tiêu một nhóm người dùng cụ thể hoặc toàn bộ user base.
Feature flag là một công cụ thiết yếu, giúp đơn giản hóa xây dựng và phát hành các bản cập nhật phần mềm. Bạn có thể dùng chúng để nhắm mục tiêu một nhóm người dùng cụ thể hoặc toàn bộ user base. Với công cụ API của OpenAI, bạn có thể phân tích, tạo báo cáo tổng quan chi tiết, đồng thời dễ dàng đưa ra giải pháp tăng khách hàng tiềm năng. Dưới đây là cách tạo app React phân tích tâm lý thị trường bằng API của Open AI.
Với công cụ API của OpenAI, bạn có thể phân tích, tạo báo cáo tổng quan chi tiết, đồng thời dễ dàng đưa ra giải pháp tăng khách hàng tiềm năng. Dưới đây là cách tạo app React phân tích tâm lý thị trường bằng API của Open AI. Sử dụng thư viện Blueprint và bạn sẽ không bao giờ phải vất vả tạo một trang web hấp dẫn, dễ truy cập nữa.
Sử dụng thư viện Blueprint và bạn sẽ không bao giờ phải vất vả tạo một trang web hấp dẫn, dễ truy cập nữa. Khi quản lý trạng thái phức tạp trong app Next, mọi thứ có thể trở nên khó khăn. Tuy nhiên, bạn có thể khắc phục bằng cách tìm hiểu nguyên tắc cơ bản của React và quản lý trạng thái qua ứng dụng kinh điển này.
Khi quản lý trạng thái phức tạp trong app Next, mọi thứ có thể trở nên khó khăn. Tuy nhiên, bạn có thể khắc phục bằng cách tìm hiểu nguyên tắc cơ bản của React và quản lý trạng thái qua ứng dụng kinh điển này. Bạn đang muốn nâng cấp kỹ năng lập trình React của bản thân? Vậy thì hãy thử xây dựng phiên bản riêng của Hacker News với sự trợ giúp của hướng dẫn dưới đây.
Bạn đang muốn nâng cấp kỹ năng lập trình React của bản thân? Vậy thì hãy thử xây dựng phiên bản riêng của Hacker News với sự trợ giúp của hướng dẫn dưới đây. Công nghệ
Công nghệ  Học CNTT
Học CNTT  Tiện ích
Tiện ích  Khoa học
Khoa học  Cuộc sống
Cuộc sống  Làng Công nghệ
Làng Công nghệ  Công nghệ
Công nghệ  Ứng dụng
Ứng dụng  Hệ thống
Hệ thống  Game - Trò chơi
Game - Trò chơi  iPhone
iPhone  Android
Android  Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Học CNTT
Học CNTT  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Download
Download  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Tiện ích
Tiện ích  Khoa học
Khoa học  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Làng Công nghệ
Làng Công nghệ  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài 