Thư viện Day.js giúp bạn xử lý mượt mà các hoạt động ngày tháng và thời gian trong ứng dụng React. Dưới đây là hướng dẫn chi tiết.

Quản lý ngày tháng và thời gian quan trọng với mọi ứng dụng và React cũng không ngoại lệ. Trong khi JavaScript tích hợp sẵn các hàm ngày tháng & thời gian nhưng chúng lại khá rườm rà. Thật may, nhiều thư viện bên thứ ba có thể đơn giản hóa quản lý ngày tháng & thời gian trong React, nổi bật trong số đó là Day.js.
Day.js là một thư viện gọn nhẹ trong việc phân tích, xác thực, chỉnh sửa và định dạng ngày & thời gian trong JavaScript.
Cài đặt Day.js
Thư viện Day.js là lựa chọn thay thế hiện đại cho Moment.js - thư viện khác được dùng để xử lý ngày & thời gian. Day.js cung cấp một API tương tự với một footprint nhỏ hơn và hiệu suất nhanh hơn.
Để dùng Day.js trong app React, đầu tiên, bạn cần cài đặt nó. Bạn có thể làm việc này bằng cách chạy lệnh sau trong terminal:
npm install dayjsPhân tích và định dạng ngày tháng & thời gian
Day.js cung cấp một API đơn giản để phân tích và định dạng ngày tháng. Bạn có thể tính ngày & thời gian bằng phương thức dayjs(), nhưng trước tiên, bạn cần nhập nó từ thư viện Day.js.
Ví dụ:
import React from 'react';
import dayjs from 'dayjs';
function App() {
const date = dayjs();
console.log(date);
return (
<div>
<p>Date and Time Management</p>
</div>
)
}
export default Appdayjs() tạo một đối tượng Day.js mới, đại diện cho ngày tháng & thời gian. Ở ví dụ trên, dayjs() tạo một đối tượng Day.js đại diện cho ngày và giờ hiện tại.
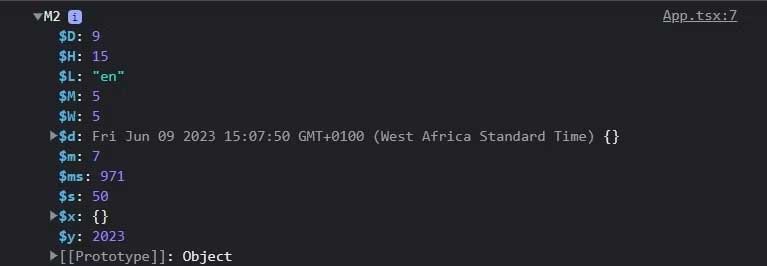
Trong console của bạn, đối tượng Day.js sẽ trông như thế này:

Phương thức dayjs() chấp nhận một đối số ngày tháng tùy chọn, mà có thể là một chuỗi, một số (Unix timestamp), một đối tượng JavaScript Date, hoặc Day.js khác. Phương thức này sẽ tạo đối tượng Day.js đại diện cho đối số ngày tháng cụ thể.
Ví dụ:
import React from 'react';
import dayjs from 'dayjs';
function App() {
const date = dayjs('2023-05-01');
console.log(date); // Day.js object representing the date specified
const unixDate = dayjs(1651382400000);
console.log(unixDate); // Day.js object representing the date specified
return (
<div>
<p>Date and Time Management</p>
</div>
)
}
export default AppĐầu ra của đối tượng Day.js trong khối code này sẽ tương tự như khối code trước nhưng sẽ có các giá trị thuộc tính khác nhau.
Để hiện ngày tháng được tạo dưới dạng đối tượng Day.js, bạn cần dùng format(). Phương thức format() của thư viện Day.js cho phép bạn định dạng một đối tượng Day.js dưới dạng chuỗi theo chuỗi định dạng cụ thể.
Cách này lấy một chuỗi định dạng làm đối số của nó. Đối số chuỗi có thể bao gồm một kết hợp các chữ cái và ký tự đặc biệt với ý nghĩa riêng. Ví dụ:
import React from 'react';
import dayjs from 'dayjs';
function App() {
const date = dayjs('2023-05-01').format('dddd, MMMM D, YYYY'); // Monday, May 1, 2023
const time = dayjs().format('HH:mm:ss'); //09:50:23
const unixDate = dayjs(1651382400000).format('MM/DD/YY'); // 05/01/22
return (
<div>
<p>{date}</p>
<p>{unixDate}</p>
<p>{time}</p>
</div>
)
}
export default AppBiến date sẽ hiện ngày tháng ở định dạng 'Wednesday, April 26, 2023'. Chuỗi định dạng là ‘dddd, MMMM D, YYYY', trong đó dddd là ngày trong tuần, MMMM là tháng trong năm, D là ngày trong tháng, YYYY là năm.
Biến unixDate được định dạng dưới dạng chuỗi 'MM/DD/YYYY,'.
Biến time hiện giờ hiện tại ở định dạng được chọn. Chuỗi định dạng là ‘HH:mm:ss’, trong đó HH đại diện cho giờ, mm là phút, ss là giây.
Quản lý ngày và giờ
Day.js cung cấp nhiều phương thức để kiểm soát ngày & giờ dễ dàng. Bạn có thể tham khảo tài liệu Day.js chính thức để có danh sách hoàn chỉnh về các phương thức sẵn có để kiểm soát ngày & giờ.
Ví dụ:
import React from 'react';
import dayjs from 'dayjs';
function App() {
const date = dayjs().add(7,'days').format('dddd, MMMM D, YYYY'); // Wednesday, June 16, 2023
const time = dayjs().subtract(2, 'hours').format('HH:mm:ss'); // 07:53:00
return (
<div>
<p>{date}</p>
<p>{time}</p>
</div>
)
}
export default AppKhối code trên dùng phương thức add() để thêm 7 ngày vào ngày hiện tại. Add() cho phép bạn thêm một số lượng thời gian nhất định cho dự án Day.js. Cách này tính 2 đối số, lượng thời gian để cộng số và đơn vị thời gian để thêm.
Với phương thức subtract(), bạn có thể trừ số lượng thời gian cụ thể từ đối tượng Day.js. Biến time trừ 2 giờ từ thời gian hiện tại bằng subtract().
Hiện giờ liên quan
Day.js cung cấp một số phương thức bao gồm fromNow(), toNow(), to() và from() để hiện giờ liên quan, ví dụ "2 hours ago" hoặc "in 3 days". Để dùng những phương thức này, nhập plugin relative từ dayjs/plugin/relativeTime trong ứng dụng React.
Ví dụ:
import React from 'react';
import dayjs from 'dayjs';
import relativeTime from 'dayjs/plugin/relativeTime';
function App() {
dayjs.extend(relativeTime);
const date = dayjs().add(7, 'days')
const relativeDate = date.fromNow(); // in 7 days
const date2 = dayjs().subtract(2, 'hours');
const relativeDate2 = date2.toNow(); // in 2 hours
const lastYear = dayjs().subtract(1, 'year');
const diff = date.from(lastYear); // in a year
const diff2 = date.to(lastYear) // a year ago
return (
<div>
<p>{ relativeDate }</p>
<p>{ relativeDate2 }</p>
<p>{ diff }</p>
<p>{ diff2 }</p>
</div>
)
}
export default AppHàm fromNow() hiện chuỗi giờ liên quan, đại diện cho sự khác biệt giữa thời gian hiện tại và ngày cụ thể. Ví dụ, fromNow() hiện sự khác biệt giữa date và thời gian hiện tại.
toNow() tương tự fromNow() trong đó nó hiện một chuỗi đại diện cho sự khác biệt giữa ngày tháng cụ thể và thời gian hiện tại. Khi gọi hàm toNow(), nó trả về một chuỗi thời gian liên quan với ngày hiện tại.
Cuối cùng, dùng from() và to(), bạn có thể hiện chuỗi giờ liên quan đại diện cho sự khác biệt giữa 2 ngày tháng cụ thể. Ở ví dụ này, bạn sẽ có sự khác biệt giữa Last year và date bằng hàm from() và to().
Lưu ý, bạn cũng có thể chuyển một đối số boolean tùy chọn sang các phương thức fromNow(), toNow(), from(), và to() để xác định xem có bao gồm hay loại trừ hậu tố (ví dụ: ago hoặc in…).
Ví dụ:
const date = dayjs().add(7, 'days')
const relativeDate = date.fromNow(true); // 7 days
const date2 = dayjs().subtract(2, 'hours');
const relativeDate2 = date2.toNow(true); // 2 hours
const lastYear = dayjs().subtract(1, 'year');
const diff = date.from(lastYear, true) // a year
const diff2 = date.to(lastYear, true) // a yearChuyển false cho đối số này sẽ hiện ngày tháng chứa hậu tố.
Quản lý ngày và giờ rất quan trọng khi phát triển ứng dụng bất kỳ. Và Day.js sẽ cho bạn thư viện vừa linh hoạt, vừa dễ dùng để xử lý những hoạt động như thế trong app React. Hi vọng hướng dẫn trên giúp bạn làm việc đó thành công.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài