Bắt đầu phát triển web bằng JavaScript có thể là một quá trình gây ra khá nhiều bực bội. Nhưng hãy yên tâm vì hiện có những công cụ ngoài kia giúp bạn dễ dàng hơn để thực hiện nhiệm vụ này.
CodePen.io là một môi trường lập trình trong trình duyệt, được thiết kế cho cả việc học code và việc nhanh chóng tạo ra các ý tưởng với ít rắc rối nhất.
Trong bài viết này, chúng ta sẽ xem xét một số tính năng của trang web CodePen.io và cách chúng có thể giúp bạn trở thành một lập trình viên giỏi hơn.
8 tính năng CodePen tuyệt vời cho lập trình và phát triển web
CodePen là gì?

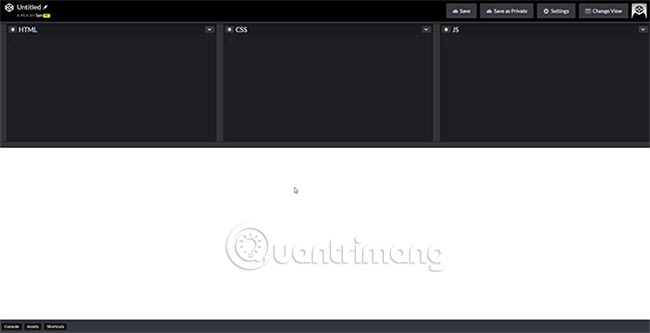
CodePen cung cấp một công cụ gọi là một pen, trong đó bao gồm ba cửa sổ khác nhau cho HTML, CSS, và JavaScript, cộng với một khung xem trước cập nhật trong thời gian thực.
Trong khi nó thường được sử dụng cho các nhà phát triển web nhằm giới thiệu ý tưởng cho các trang web, đây cũng là một nơi tuyệt vời để tìm hiểu những điều cơ bản về phát triển web front-end. Dưới đây là các tính năng đáng chú ý nhất mà bạn cần biết khi sử dụng CodePen.
Các tính năng tuyệt vời của CodePen
1. Preprocessor
Preprocessor là những ngôn ngữ được phiên dịch hoặc biên dịch. Chúng được thiết kế để đơn giản hóa việc lập trình. Chúng có thể thêm các tính năng vào một ngôn ngữ để thuận tiện và làm cho code dễ đọc hơn. Trong phát triển web, việc kết hợp các preprocessor cho HTML, CSS và JavaScript được sử dụng để tạo code sạch một cách nhanh chóng.
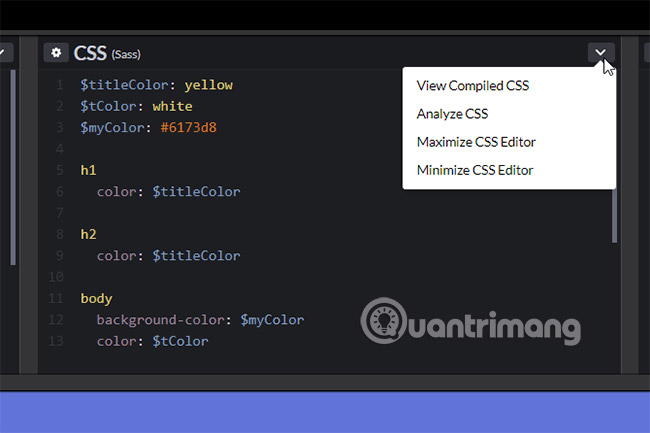
Nếu bạn đang học phát triển web và muốn thử các preprocessor khác nhau, CodePen cho phép bạn chuyển đổi các preprocessor khi đang di chuyển và xem code mà nó biên dịch theo thời gian thực. Mỗi khung trên ứng dụng CodePen có một menu ở trên cùng bên phải. Chọn View Compiled HTML/CSS/JS để xem code sẽ được phiên dịch như thế nào.

Đoạn code của ảnh bên trên dùng để tạo một trang web đơn giản bằng cách sử dụng Haml và Sass để tạo kiểu văn bản tiêu đề. Chọn View Compiled sẽ hiển thị HTML và CSS chuẩn. Trong ví dụ này, sự khác biệt là rất ít. Tuy nhiên, trong khi học một ngôn ngữ mới, có thể rất hữu ích khi xem code được xử lý trước khi được biên dịch như thế nào.
2. Các nguồn tài nguyên bên ngoài
Cùng với sự hỗ trợ của các preprocessor, CodePen cũng hỗ trợ các tập lệnh bên ngoài. Điều này làm cho nó trở thành một nơi hoàn hảo để có được trải nghiệm thực hành, với các thư viện cho các dự án cá nhân của bạn, hoặc tìm hiểu thêm về các thư viện ứng dụng web phổ biến như React.
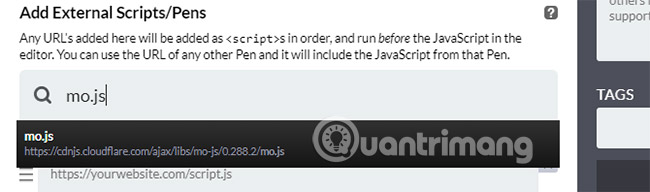
Để thêm một thư viện bên ngoài, hãy mở Settings và đi đến tab JavaScript. Có hai cách để thêm các nguồn tài nguyên, bằng cách thêm URL của nguồn tài nguyên đó theo cách thủ công hoặc bằng cách tìm kiếm.

Các pen trong CodePen có thể được nhúng! Các pen khác có thể được nhập giống như các thư viện bên ngoài. Điều này có nghĩa là bạn có thể lấy các yếu tố từ các pen đã viết trước đó để sử dụng như các mô-đun trong pen mới của bạn.

3. Các template
Khi bạn đang học các khái niệm mới hoặc thử nghiệm các ý tưởng mới, bạn thường xuyên sử dụng các thành phần và đọc lại các bước tương tự khi bắt đầu. CodePen cho phép tạo ra các mẫu pen có thể loại bỏ sự lặp lại, và cho phép bạn đi thẳng vào vấn đề.
Để tạo một template, hãy mở một pen mới, thực hiện các thay đổi của bạn và chọn Template slider trong menu cài đặt.
Cho đến gần đây, người dùng miễn phí chỉ có thể tạo ba template, nhưng bây giờ tất cả người dùng có thể có nhiều mẫu trong tài khoản của họ theo ý muốn. Hoàn hảo để bắt đầu một ý tưởng mới với độ trễ tối thiểu!
4. Chế độ cộng tác
Khả năng cộng tác và giảng dạy với CodePen có thể là tài sản lớn nhất mà nó cung cấp cho người dùng. Đã có rất nhiều công cụ cộng tác tuyệt vời cho các lập trình viên, nhưng cách tiếp cận của CodePen thì đơn giản và trực quan hơn rất nhiều.
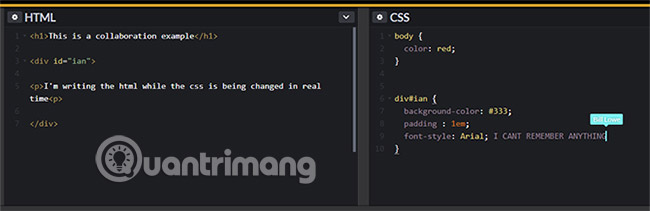
Người dùng Pro của CodePen có thể tạo một pen mới và mở nó ra để cộng tác trong menu Change View. Điều này sẽ thay đổi liên kết của pen thành một lời mời có thể chia sẻ cho một số lượng người nhất định, tùy thuộc vào gói CodePen Pro của bạn.
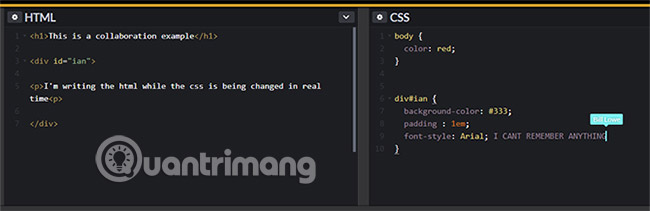
Trong trường hợp này, tác giả đã soạn thảo HTML trong khi một người bạn cập nhật CSS trong thời gian thực, với một con trỏ được dán nhãn, đã xác định nơi họ đang làm việc.

Bất kỳ ai có liên kết đều có thể tham gia và sử dụng chức năng trò chuyện trong trình duyệt, bất kể họ có là người dùng chuyên nghiệp hoặc có tài khoản CodePen hay không. Tính năng tự động lưu được vô hiệu hóa và chỉ chủ sở hữu của pen mới có thể lưu bất kỳ thay đổi nào, khiến nó trở thành một cách an toàn để mở code của bạn cho người khác xem mà không có bất kỳ rủi ro nào.
Bản chất của chế độ này có lợi cho người mới bắt đầu, vì bạn có thể mời hầu như bất kỳ ai vào pen của bạn để hướng dẫn bạn về một khái niệm khó nào đó. Nó cũng là một chế độ tiện dụng để phỏng vấn những ứng viên tiềm năng. Trên thực tế, CodePen đã được sử dụng chuyên nghiệp theo cách này!
5. Chế độ Professor

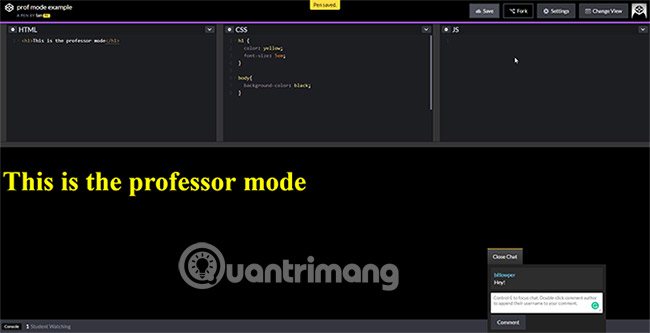
Chế độ Professor cho phép một người dùng Pro lưu trữ một phòng mà chỉ họ mới có thể chỉnh sửa code. Từ 10-100 người dùng có thể xem và trò chuyện tùy thuộc vào gói Pro của người dùng.
Chế độ Professor cho phép sự linh hoạt giữa việc học trên lớp và việc học từ xa, hoặc kết hợp cả hai. Sử dụng chế độ Professor sẽ cho phép mọi người không tham gia lớp học có cùng trải nghiệm với những người đang ngồi học và cho giáo viên hiển thị các bản sửa lỗi cập nhật theo thời gian thực.
6. Chế độ Presentation
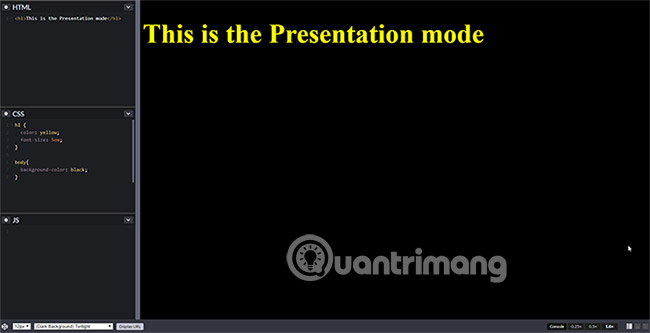
Không có gì đáng ngạc nhiên khi chế độ Presentation được thiết kế để trình bày những ý tưởng về code. Ứng dụng hiển thị ở chế độ xem đơn giản, được thiết kế để hoạt động với máy chiếu trên cao. CodePen đã tối ưu hóa chế độ Presentation để sử dụng trên các kết nối internet tốc độ thấp và phần cứng yếu hơn.

Người đọc tinh ý có thể đã nhận ra rằng phiên bản miễn phí của CodePen sẽ cung cấp chính xác chức năng này, mặc dù chế độ Pro có một vài tính năng hữu ích khác. Bố cục, kích thước phông chữ và chủ đề có thể được thay đổi nhanh chóng, sao cho phù hợp với hầu hết mọi cài đặt và hiển thị liên kết tới pen sẽ hiển thị URL rút gọn, để chia sẻ dự án dễ dàng hơn.

Những thay đổi nhỏ này, cùng với việc có thể mở rộng cửa sổ xem trước để phù hợp với bất kỳ thứ gì bạn đang hiển thị, làm cho chế độ Presentation này hoàn hảo cho cả giáo viên và nhà phát triển, khi muốn trình bày ý tưởng với các đồng nghiệp. Chế độ Presentation cũng là một cách đơn giản và gọn gàng để trình bày code nếu bạn đang ứng tuyển cho vị trí lập trình viên.
7. Các pattern
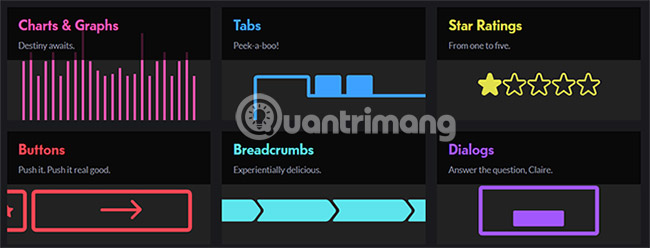
Việc tìm kiếm cảm hứng được thực hiện dễ dàng hơn nhiều với bộ sưu tập của CodePen.
Mỗi thể loại là một tập hợp các code mẫu, được cung cấp bởi người dùng CodePen cho các nhiệm vụ cụ thể. Bạn có đang tìm cách tạo các nút động cho trang web của mình hay các menu Accordion chẳng hạn? Có rất nhiều loại để đáp ứng nhu cầu của bạn.

Các mẫu này cũng là một cách tuyệt vời để tìm hiểu cách các nút tương tác làm việc, cũng như các cách khác nhau mà giao diện người dùng có thể hoạt động.
8. Emmet
Emmet, trước đây gọi là Zen Coding, được coi là tính năng tiết kiệm thời gian tuyệt vời nhất cho việc phát triển HTML và CSS. Các plugin chứa một số code mà bạn có thể thấy mình viết rất nhiều và chuyển đổi chúng thành các phím tắt đơn giản.

Nhìn cách nó hoạt động sẽ tốt hơn so với việc chỉ giải thích về nó, vì vậy hãy thiết lập như thông thường cho một tài liệu HTML.
Việc thêm vào các thiết lập cho mỗi tài liệu HTML đã được giảm xuống chỉ còn hai hành động. Sử dụng Emmet, gõ ! và nhấn phím Tab. Thật kỳ diệu!
Emmet đang hoạt động như là một tiêu chuẩn trên CodePen và đặc biệt hữu ích nếu bạn đang cố gắng tìm hiểu một khái niệm mới trong JavaScript, hay cần phải tạo HTML và CSS hỗ trợ một cách nhanh chóng.
Phát triển với CodePen để có trải nghiệm tốt hơn
CodePen là một công cụ tuyệt vời cho các nhà phát triển web và lĩnh vực này liên tục phát triển. JavaScript là một ngôn ngữ tuyệt vời để tìm hiểu về tương lai của việc phát triển web.
Có một số hướng dẫn và khóa học tuyệt vời dành cho những người muốn bắt đầu với JavaScript và CodePen là môi trường tuyệt vời để kiểm tra các kỹ năng mới của bạn.
Xem thêm:
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài