- Người mới bắt đầu học lập trình máy tính cần tập trung vào những gì?
- 11 nguyên tắc cơ bản mà mọi lập trình viên đều nên tuân theo
- Tại sao tôi học code thay vì theo đuổi sự nghiệp trong lĩnh vực tài chính?
Đã bao giờ bạn truy cập vào trang web yêu thích của mình và để ý đến cách trang web đó được bố cục như thế nào hay chưa? Bạn có quan sát tìm hiểu xem cách nó được đặt ra, các nút “button” hoạt động như thế nào khi bạn nhấp vào chúng hay bất kỳ phần nào khác và nghĩ rằng “Tôi tự hỏi làm thế nào nó trở nên phức tạp đến vậy?” hay “Tôi ước tôi có thể làm điều đó” hay chưa?
Tất cả điều này gói gọn trong front-end development. Thiết kế web là cách mà trang web đó nhìn như thế nào, bố cục ra sao, còn front-end development là làm sao để thực hiện hóa các bố cục đó trên website.

Front-end developer sử dụng HTML, CSS và JavaScript để code website và những thiết kế ứng dụng web do người thiết kế web tạo ra. Bạn có thể hiểu nôm na rằng Front end developer là thiết kế giao diện cho website, ứng dụng. Các code mà front-end developer viết chạy bên trong trình duyệt của người dùng (trái ngược với back-end developer là các mã chạy trên server web).
Bạn có thể nghĩ đơn giản thế này: Back-end developer giống như kiến trúc sư thiết kế và tạo ra các hệ thống làm cho một thành phố hoạt động (điện, nước và hệ thống cống rãnh,...); trong khi đó, front-end developer là người bố trí các con đường và đảm bảo rằng tất cả mọi thứ trong hệ thống đều được kết nối đúng cách với nhau để người dân có thể sống cuộc sống của mình (một sự tương đồng đơn giản khi bạn có ý tưởng thô). Hơn nữa, front-end developer là người chịu trách nhiệm đảm bảo không có lỗi hoặc sai sót ở front-end; cũng như đảm bảo rằng thiết kế xuất hiện đúng yêu cầu ở các nền tảng và trình duyệt khác nhau.
Tôi - tác giả bài viết đã tìm kiếm kỹ lưỡng hàng tá danh sách công việc về front end developer để xem những kỹ năng nào cần thiết nhất cho một front-end developer hiện nay và đó là những điều mà nhà tuyển dụng thực sự đang tìm kiếm (và sẽ tìm kiếm trong tương lai gần). Hãy nắm vững 13 kỹ năng cần có dưới đây và chắc chắn bạn sẽ có công việc một front-end developer tuyệt vời!
1. HTLM & CSS

HTML (Hyper Text Markup Language) và CSS (Cascading Style Sheets) là các khối hợp nhất cơ bản trong web coding. Nếu không có hai thứ này, bạn không thể thiết kế trang web và tất cả những gì đạt được chỉ là một mớ văn bản chưa định dạng trên màn hình. Thậm chí, bạn còn không thể thêm hình ảnh vào một trang nếu không có HTML!
Trước khi bắt đầu bất kỳ con đường sự nghiệp phát triển web nào, bạn cần phải thành thạo coding với HTML và CSS. Một tin tốt rằng bạn có thể thành thạo 1 trong 2 loại kỹ năng HTML và CSS này chỉ trong vài tuần.
Phần quan trọng nhất đó là chỉ cần có 1 trong 2 kiến thức về HTML hoặc CSS là sẽ xây dựng được trang web cơ bản.
2. JavaScript

JavaScript cho phép thêm hàng tấn chức năng cho trang web. Thậm chí, bạn còn có thể tạo ra rất nhiều các ứng dụng web cơ bản mà chỉ cần sử dụng HTML, CSS và JavaScript (được viết tắt là JS). Ở cấp độ cơ bản nhất, JS hỗ trợ thêm rất nhiều elements tương tác cho trang web. Việc sử dụng những yếu tố này để tạo ra những thứ như bản đồ, các interactive films và các trò chơi trực tuyến. Các trang web như Pinterest sử dụng JavaScript rất nhiều để giao diện người dùng (UI) dễ sử dụng hơn (thực tế là trang không tải lại bất cứ khi nào bạn ghim một cái gì đó là nhờ JavaScript!).
JavaScript cũng là ngôn ngữ lập trình phổ biến nhất trên thế giới, vì vậy bất kể kế hoạch nghề nghiệp của bạn là gì, thì JS là một nội dung giá trị cần tìm hiểu.
3. jQuery

jQuery là một thư viện JavaScript: một tập hợp các plugins và phần extensions giúp việc phát triển với JavaScript nhanh hơn và dễ dàng hơn. Thay vì phải coding tất cả mọi thứ từ đầu, jQuery cho phép bạn thêm các yếu tố có sẵn vào dự án và tùy chỉnh khi cần thiết (lý do giải thích cho việc biết JavaScript là một điều quan trọng). Bạn có thể sử dụng jQuery cho những thứ như countdown timers (đếm ngược thời gian), search form autocomplete và thậm chí là các grid layouts được tự động sắp xếp lại và thay đổi kích cỡ.
4. JavaScript Frameworks

Các frameworks của Javascript (bao gồm AngularJS, Backbone, Ember, và ReactJS) cung cấp cấu trúc có sẵn cho code Javascript. Có nhiều frameworks khác nhau phù hợp với từng yêu cầu khác nhau nhưng 4 frameworks vừa kể trên là ưu tiên hàng đầu trong việc đáp ứng yêu cầu của các công việc hiện nay. Những frameworks này thực sự giúp tăng tốc độ lập trình và có thể sử dụng cùng với các thư viện như jQuery để giảm thiểu việc phải code lại từ đầu.
5. Front End Frameworks

CSS và các frameworks front-end (phổ biến nhất chính là Bootstrap) hỗ trợ CSS như chính những gì mà các frameworks JS hỗ trợ cho JavaScript: điểm khởi đầu để code nhanh hơn. Do bởi CSS thường bắt đầu với các elements giống nhau từ dự án này đến dự án khác, nên chúng ta cần một framework để định nghĩa trước những elements này. Hầu hết các công việc hiện nay dành cho front end developer đều yêu cầu bạn am hiểu và vận dụng tốt các frameworks này.
6. Kinh nghiệm với CSS Preprocessors

Preprocessors là yếu tố khác có thể tăng tốc độ coding CSS. Một CSS Preprocessors (ngôn ngữ kịch bản mở rộng của CSS) bổ sung thêm chức năng cho CSS để CSS scalable được và dễ làm việc hơn. Nó xử lý code trước khi bạn đưa nó lên website và biến nó thành 1 CSS thân thiện đã được định dạng và có trình duyệt tốt. Theo danh sách các công việc hiện nay, thực tế thì SASS và LESS là hai preprocessors có nhu cầu cao nhất.
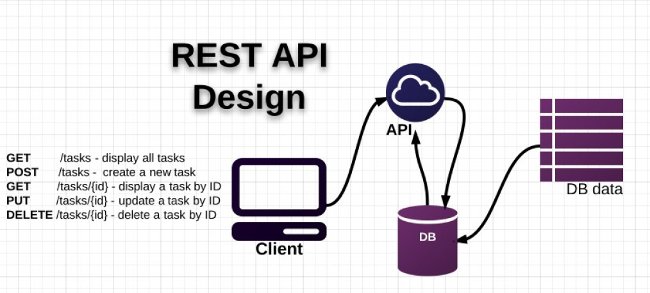
7. Kinh nghiệm với RESTful Services và APIs

REST là viết tắt của Representational State Transfer. Về cơ bản, đó là một kiến trúc gọn nhẹ giúp đơn giản hóa mạng lưới giao tiếp trên trang web. Các RESTful servicse và APIs là các dịch vụ web tuân theo kiến trúc REST.
Ví dụ, bạn muốn viết một ứng dụng với mục tiêu hiển thị tất cả những người bạn trên mạng xã hội theo thứ tự kết bạn, ai kết bạn trước và ai kết bạn sau. Bạn có thể gọi đến RESTful API của Facebook để đọc danh sách bạn bè và trả lại dữ liệu đó, tương tự với Twitter (mạng xã hội cũng sử dụng RESTful APIs). Quá trình chung là như nhau cho bất kỳ dịch vụ nào sử dụng RESTful APIs và chỉ có các dữ liệu trả về là khác nhau.
Điều này nghe thì có vẻ hơi phức tạp và nặng về chuyên môn nhưng đơn giản chỉ là một tập hợp các hướng dẫn và thực hành thiết lập những yêu cầu và mong muốn, để bạn biết cách giao tiếp với một web services mà thôi. Những hướng dẫn và cách thực hiện này giúp web services làm việc hiệu quả hơn, khoanh vùng phạm vi tốt hơn, đáng tin cậy hơn và dễ điều chỉnh hoặc di chuyển hơn.
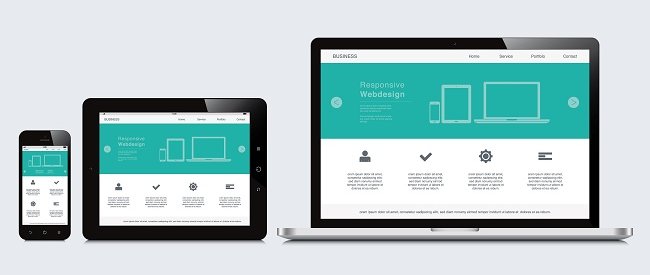
8. Thiết kế giao diện Mobile Responsive Design

Chỉ tính riêng tại Mỹ, lượng truy cập Internet từ thiết bị di động cao hơn so với lượng truy cập từ desktop, vì vậy không có gì ngạc nhiên khi kỹ năng thiết kế mobile đóng vai trò quan trọng trong mắt các nhà tuyển dụng. Responsive design chính là bố trí trang web (và đôi khi chức năng và nội dung) thay đổi dựa trên kích thước màn hình và thiết bị đang dùng.
Ví dụ, khi một trang web được truy cập từ desktop với màn hình lớn, người dùng sẽ nhận được nhiều cột, các đồ họa lớn và tương tác tạo ra riêng cho chuột và bàn phím sử dụng. Còn trên thiết bị di động, trang web giống như vậy sẽ xuất hiện một cột duy nhất được tối ưu hóa cho tương tác chạm nhưng sử dụng cùng các base files.
Thiết kế mobile có thể bao gồm thiết kế responsive, cũng như các thiết kế mobile cụ thể riêng biệt. Đôi khi trải nghiệm của người dùng mà bạn muốn khi họ vào trang web trên desktop sẽ hoàn toàn khác với những trải nghiệm xảy ra trên mobile. Ví dụ, một trang web ngân hàng với online banking sẽ được hưởng lợi từ một trang mobile riêng biệt cho phép người dùng xem những thứ như vị trí ngân hàng gần nhất và kiểm tra tài khoản (bởi màn hình điện thoại có kích thước nhỏ hơn).
9. Cross-Browser Development

Những trình duyệt hiện đại đang hiển thị trang web một cách nhất quán, nhưng vẫn có sự khác biệt trong cách “thông dịch” code. Cho đến khi tất cả các trình duyệt hiện đại làm việc hoàn hảo với các tiêu chuẩn web, bạn cần biết cách làm thế nào để cho mỗi loại trình duyệt đó tuân theo ý muốn của mình. Đây chính là trọng tâm của lập trình đa trình duyệt.
10. Hệ thống Content Management và nền tảng E-commerce Platforms

Hầu hết các trang web được xây dựng trên hệ thống quản lý nội dung (CMS - Content Management System). Nền tảng thương mại điện tử là một loại hình cụ thể của CMS. CMS phổ biến nhất trên toàn thế giới là WordPress đứng đằng sau hàng triệu trang web (bao gồm Skillcrush!). Gần như 60% các trang web có sử dụng một CMS là sẽ dùng WordPress.
Các CMS phổ biến khác bao gồm Joomla, Drupal và Magento. Trong khi biết rằng những điều này sẽ không làm bạn trở nên chuyên nghiệp về WordPress, họ có thể cung cấp cho bạn một vị trí thích hợp giữa các công ty sử dụng các hệ thống đó (và có rất nhiều thứ trên đó).
Freelance WordPress Developer Blueprint của Skillcrush là một nơi tuyệt vời để tìm hiểu những gì bạn cần biết khi mới bắt đầu!
11. Testing và Debugging

Có 1 thực tế trong lập trình web không thể tránh khỏi: đó chính là bug. Vì vậy, bạn phải làm quen với quy trình testing và debug.
Unit testing là quá trình thử nghiệm từng khối mã nguồn (các hướng dẫn cho biết trang web hoạt động như thế nào) và các frameworks unit testing cung cấp một phương pháp và cấu trúc cụ thể để thực hiện điều đó (có những cách khác nhau cho mỗi ngôn ngữ lập trình).
Loại tesing phổ biến chính là testing UI (hay còn gọi là acceptance testing, browser testing hoặc functional testing) – đây chính là để bạn chắc chắn rằng các trang web đáp ứng đúng nhu cầu của người dùng. Bạn có thể kiểm tra các bài viết để tìm kiếm những thứ như HTML trên một trang web (giống như việc một người dùng quên điền form thì hộp lỗi biểu mẫu sẽ xuất hiện).
Việc gỡ lỗi chỉ đơn giản là thực hiện tất cả các "bug - lỗi" kiểm tra (hoặc người dùng phát hiện ra khi trang web của bạn được vận hành), đặt "mũ thám tử" để tìm ra lý do tại sao, cách chúng xảy ra và khắc phục sự cố. Các công ty khác nhau sử dụng các quy trình debug khác nhau nhưng nếu bạn đã từng làm quen với debug thì sẽ dễ dàng thích nghi hơn.
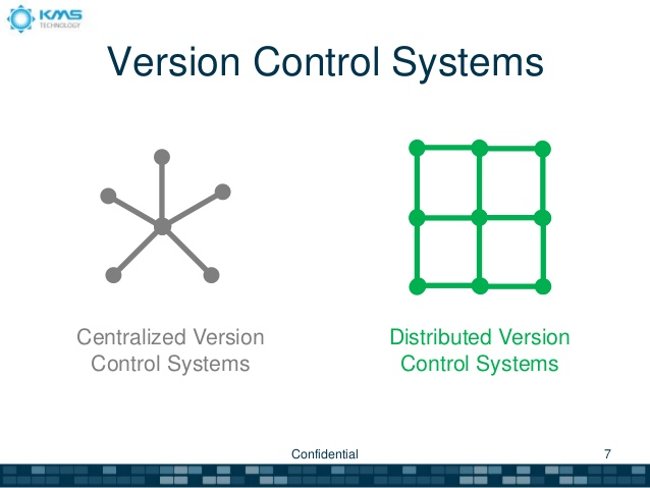
12. Hệ thống quản lý phiên bản và Git

Hệ thống quản lý phiên bản (Version control systems) cho phép bạn theo dõi các thay đổi đã được thực hiện khi code theo thời gian; cũng như quay trở lại phiên bản trước dễ dàng hơn nếu bạn thêm một cái gì đó lên. Vì vậy, giả sử bạn thêm một plugin jQuery tùy biến và đột nhiên một nửa các code bị phá vỡ. Thay vì phải cố gắng gỡ bỏ nó và sửa tất cả lỗi, bạn có thể quay trở lại phiên bản trước đó và thử lại bằng một giải pháp khác.
Git được sử dụng rộng rãi nhất trong các hệ thống quản lý phiên bản. Biết cách sử dụng Git là 1 yêu cầu bắt buộc trong công việc lập trình. Đây là một trong những kỹ năng công việc quan trọng mà các nhà phát triển cần phải có, nhưng lại ít người nói về nó.
13. Kỹ năng giải quyết vấn đề

Nếu có một điều mà tất cả các nhà phát triển giao diện người dùng cần phải có, bất kể mô tả công việc hay tên chính thức, đó là kỹ năng giải quyết vấn đề. Từ việc tìm ra cách triển khai thiết kế tốt nhất để khắc phục lỗi phát sinh, biết cách nhận diện hoạt động của frontend code với backend code đang được thực hiện… Tất cả đều liên quan đến kỹ năng giải quyết vấn đề.
Ví dụ, bạn đã tạo ra một website front-end hoàn hảo và đưa nó cho các back-end developer để họ tích hợp nó với các hệ thống quản lý nội dung. Nhưng sau đó, một nửa các tính năng tuyệt vời của bạn ngừng làm việc. Một front-end developer giỏi sẽ xem đây là một câu đố cần giải quyết. Tất nhiên một front-end developer giỏi sẽ dự đoán những vấn đề này và cố gắng để ngăn chặn chúng ngay từ đầu.
Tác giả: Cameron Chapman
Xem thêm: 9 lý do bạn nên trang bị một chút kiến thức về HTML và CSS
Chúc các bạn vui vẻ!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài