Codepen là một trang web rất nổi tiếng và siêu dễ dàng mà các lập trình viên front-end không nên bỏ qua. Nếu chưa biết Codepen là gì hay chưa bao giờ nghe tới website này thì bạn có hiểu đơn giản rằng đây về cơ bản là một trình biên tập code trực tuyến (nôm na là OSCP – online source code playgroudn – một sân chơi mã nguồn trực tuyến) cho phép soạn thảo code HTML, CSS và JavaScript.
JSFiddle, JS Bin, CSSDeck và Dabblet cũng là một vài OSCP rất thú vị nhưng Codepen có lẽ là một trong những trình soạn thảo code được yêu thích nhất của các nhà phát triển front-end. Nếu là người mới bắt đầu khai thác công cụ trực tuyến này thì bạn có thể tham khảo 10 tip đơn giản sau đây để dễ dàng hơn khi viết code.
1. Rút Run
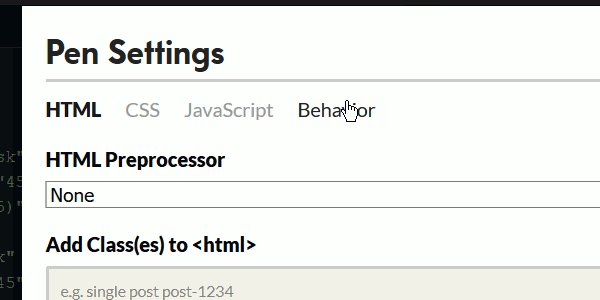
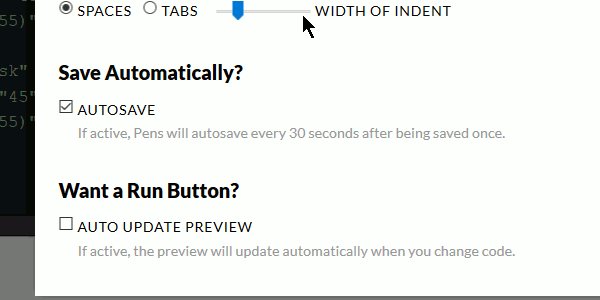
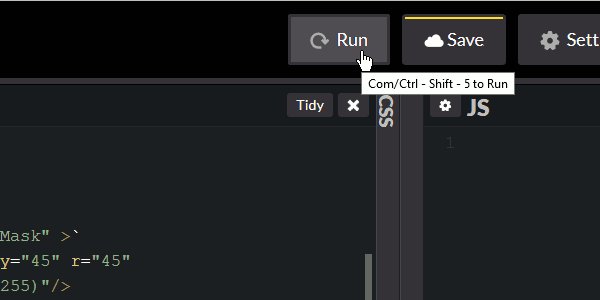
Nếu không thích cách xuất code trong Codepen được tự động refresh trong khi bạn đang nhập thì bạn có thể lựa chọn tùy chọn "Auto Update Preview" (xem trước các cập nhật tự động) và chọn nút Run thay thế. Khi nhấp chuột vào nút này, bạn có thể xem và cập nhật kết quả code bất cứ khi nào bạn muốn.

Đây cũng là lựa chọn tuyệt vời nếu bạn viết code mà kết quả cuối cùng thu được phải qua nhiều lần thay đổi layout và vẽ lại (repaint) mỗi lần được cập nhật dẫn tới code bị chậm .
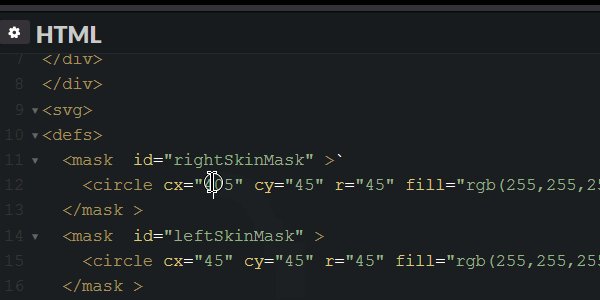
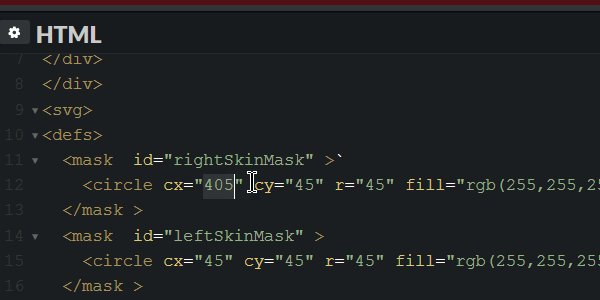
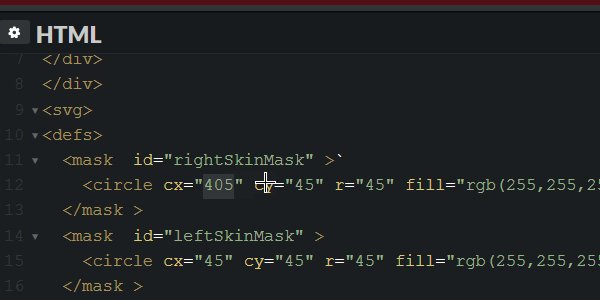
2. Tăng/giảm số

Muốn tăng hoặc giảm số trong code mà không cần phải nhập số mới, tất cả những gì bạn cần làm là sử dụng tổ hợp phím Ctrl/Cmd và phím mũi tên tăng hoặc giảm tương ứng.
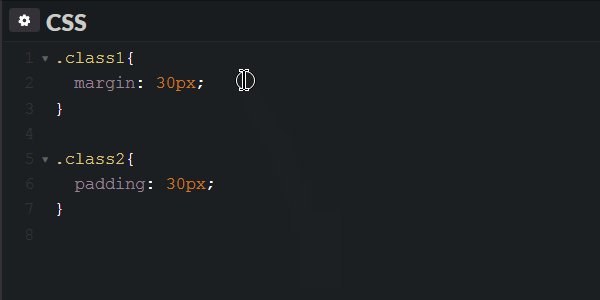
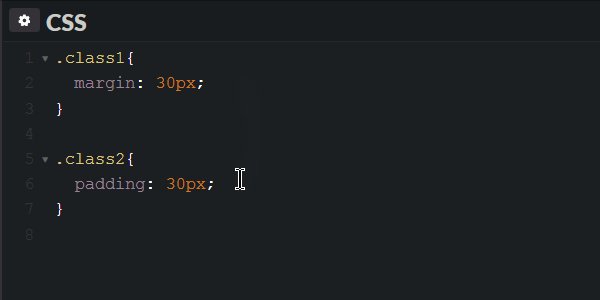
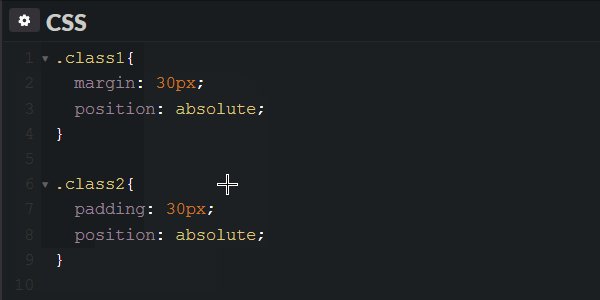
3. Nhiều trỏ chuột (cursor)

Bạn có thể đặt nhiều con trỏ chuột (cursor) vào nhiều điểm trong mã nguồn (source code), sau đó, nhập hoặc chỉnh sửa tất cả các điểm đó đồng thời. Cách này chỉ hoạt động nếu như bạn nhập vào cùng một thông tin và giảm việc phải copy – paste, đơn giản là giữ phím Ctrl/Cmd trong khi nhấp chuột vào những điểm đó.
4. Các thông điệp trong console với màu khác nhau
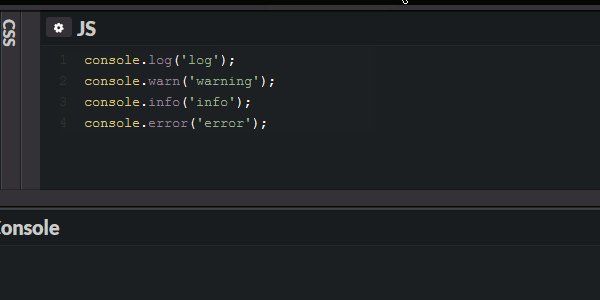
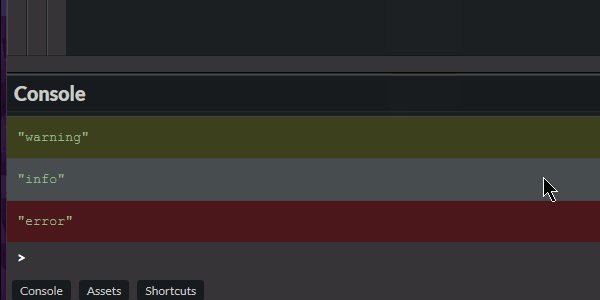
Ngoài console.log() thì JavaScript còn có một số phương pháp khác mà bạn có thể sử dụng nếu muốn in ra tất cả các giá trị trên giao diện điều khiển web, bao gồm info(), warn() và error() tương ứng để lấy thông tin, đưa ra cảnh báo và báo lỗi. Về cơ bản, web console sẽ tô màu cho từng thông điệp được nhập hoặc hiển thị một biểu tượng phù hợp bên cạnh chúng (giống như dấu hiệu cảnh báo dành cho các thông điệp cảnh báo) để nhận dạng dễ dàng hơn.

Codepen cũng cung cấp cho bạn một console riêng mà bạn có thể mở bằng cách nhấp chuột vào nút Console ở góc dưới bên trái. Nhờ đó, bạn có thể nhanh chóng kiểm tra các thông điệp mà không cần phải sử dụng console của trình duyệt. Console này cũng phân biệt các kiểu nhập thông điệp với màu nền khác nhau.
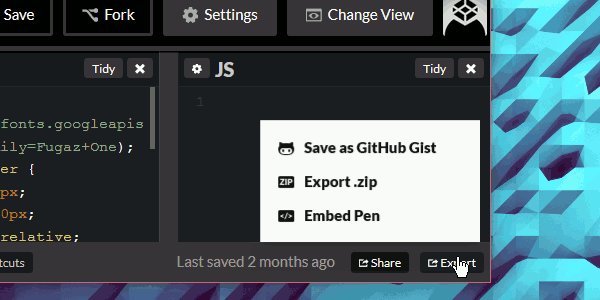
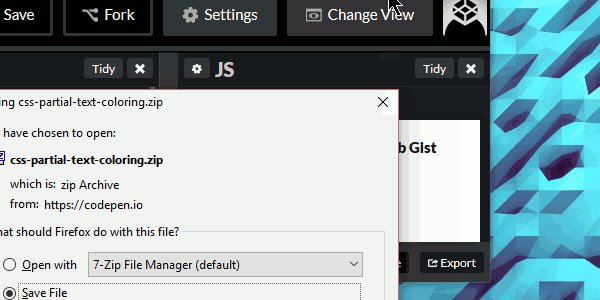
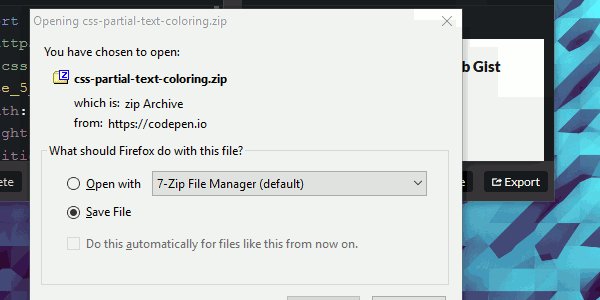
5. Xuất (Export)

Một khi đã được lưu, bạn có thể xuất kết quả ra file ZIP chứa tất cả code HTML, CSS và JavaScript. Ngoài ra, tùy chọn này cũng cho phép lưu kết quả dưới dạng Git repository (kho chứa mã nguồn Git).
Bạn có thể tìm thấy nút Export ở góc dưới bên phải của màn hình (sau khi đã đăng nhập).
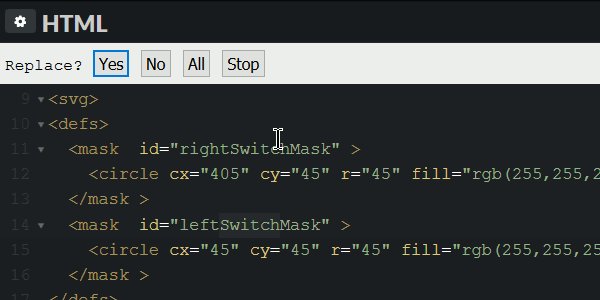
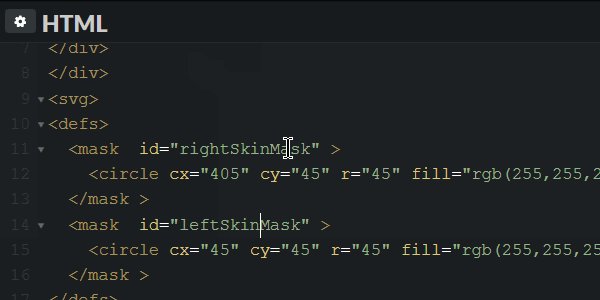
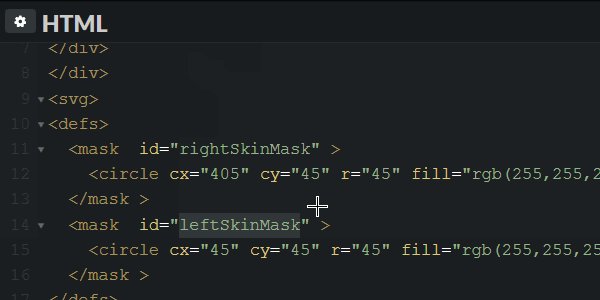
6. Tìm kiếm và thay thế

Tìm kiếm và thay thế là hai thao tác được sử dụng để đổi tên các biến. Trong Codepen, bạn có thể sử dụng tổ hợp phím Ctrl/Cmd + Shift + F để mở hộp thoại này.
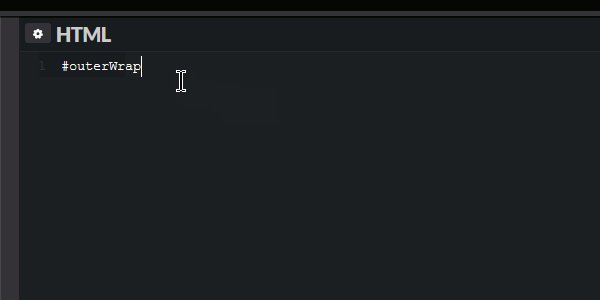
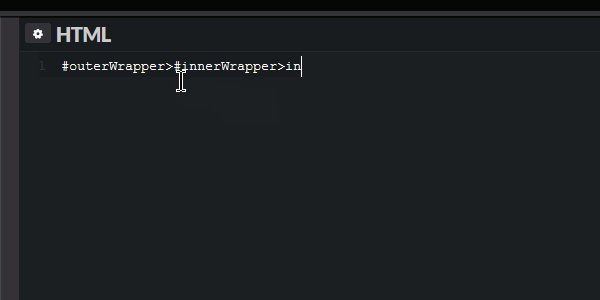
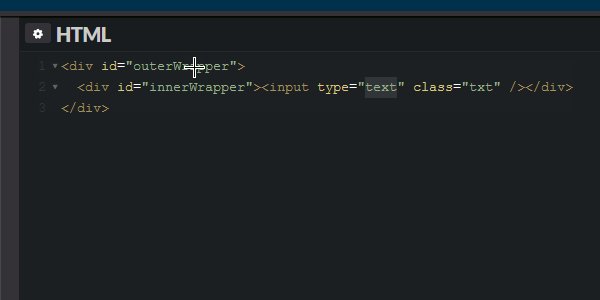
7. Mở Emmet

Emmet là một công cụ rất hiệu quả dành cho các nhà phát triển front-end giúp viết mã lệnh HTML một cách dễ dàng và nhanh chóng. Để sử dụng Emmet trong Codepen, bạn chỉ cần nhập các từ viết tắt (abbreviation) vào màn hình biên tập, nhấn phím Tab và mã sẽ xuất hiện ngay tức khắc.
8. Xuất riêng từng file

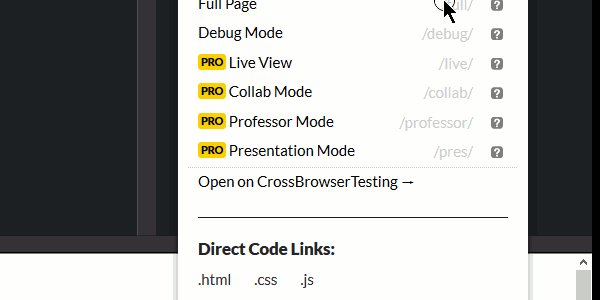
Nếu sử dụng nút Export như đã đề cập ở trên thì bạn sẽ xuất hết cả 3 file là HTML, CSS và JavaScript. Tuy nhiên, nếu chỉ muốn xuất một hoặc hai trong số các file này và muốn tải chúng xuống riêng lẻ thì có một tùy chọn khác rất hữu ích.
Một khi đăng nhập vào Codepen, hãy đi tới trình biên tập, chọn nút Change View ở góc trên bên phải màn hình. Kéo xuống dưới danh sách sổ xuống này và bạn sẽ nhìn thấy các liên kết tải xuống cho từng file riêng lẻ.
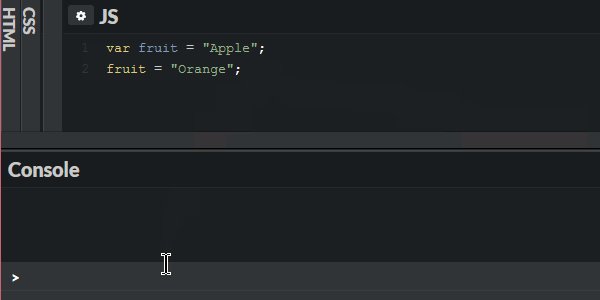
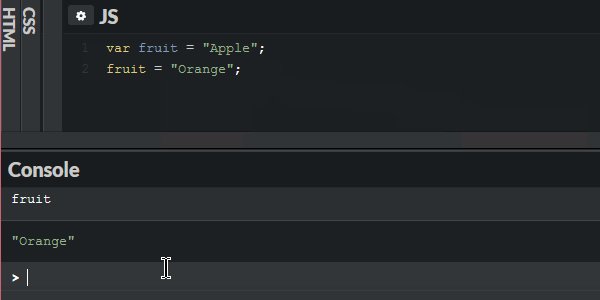
9. Theo dõi các biến trong JavaScript

Vì console JavaScript trong Codepen kết nối với JavaScript mà đã được lưu trong code của bạn nên bạn cũng có thể sử dụng nó để kiểm tra JavaScript của mình nhanh hơn. Tính năng này đặc biệt hữu ích để theo dõi các biến trên JS vì bằng cách này bạn không phải chèn thêm console hay các thông điệp cảnh báo vào mã gốc chỉ để kiểm tra các mục đích nữa.
10. Biến các đoạn code thành template

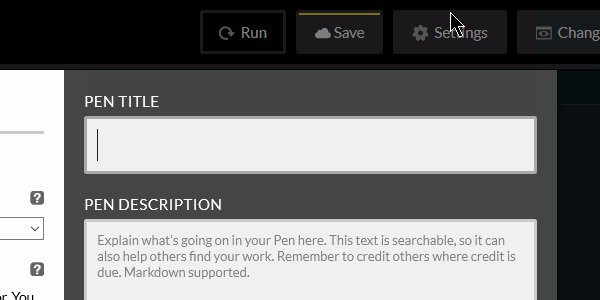
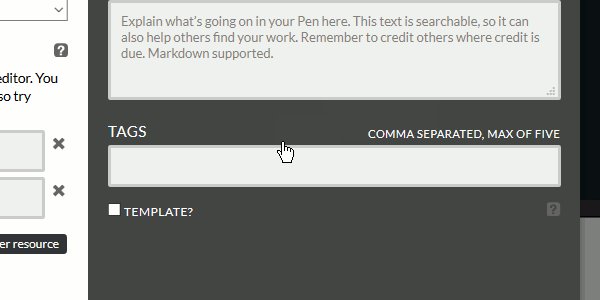
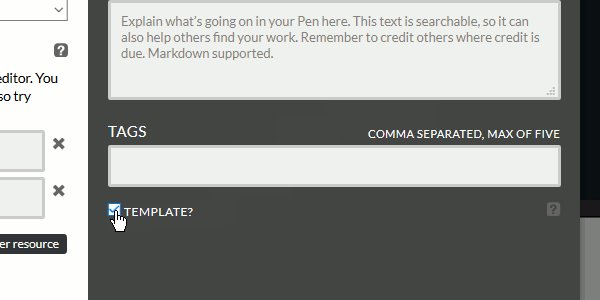
Nếu bạn có xu hướng bắt đầu các pen (các đoạn code trong Codepen được gọi là các pen) với cùng một bộ mã thì bạn có thể sử dụng template để lưu tất cả các code được lặp lại đó. Để chuyển một pen thành template, hãy đánh dấu vào tùy chọn Template trong menu cài đặt (Settings).
Từ sau, khi tạo một pen mới, bạn có thể bắt đầu với template đã lưu bằng cách nhấp chuột vào mũi tên xuống ở phía bên phải của nút New Pen. Lúc này, nó sẽ mở ra một danh sách sổ xuống (Dropdown) bao gồm tất cả các template để bạn chọn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài