Bạn cần làm mờ một hình ảnh thành màu nền để thêm không gian cho văn bản hoặc các yếu tố thiết kế khác? Trong hướng dẫn này, chúng ta sẽ xem xét cách mới và dễ nhất để làm mờ một hình ảnh thành màu nền trong Photoshop, đó là sử dụng Live Gradients.
Live Gradients bao hàm mọi thứ về hiệu ứng chuyển màu (màu sắc, góc độ, v.v...) đều có thể thay đổi sau khi hiệu ứng chuyển màu được thực hiện. Và khi kết hợp hiệu ứng đó với hiệu ứng chuyển màu từ foreground sang trong suốt của Photoshop, chúng ta sẽ có một cách nhanh chóng và dễ dàng để làm mờ một hình ảnh thành bất kỳ màu nào mình cần. Hãy cùng xem cách thức hoạt động của hiệu ứng này!
Bước 1: Tạo một tài liệu Photoshop mới
Hãy bắt đầu bằng cách tạo một tài liệu mới. Nếu bạn đang ở màn hình chính, hãy nhấp vào nút New file.

Hoặc từ giao diện Photoshop chính, hãy vào menu File và chọn New.

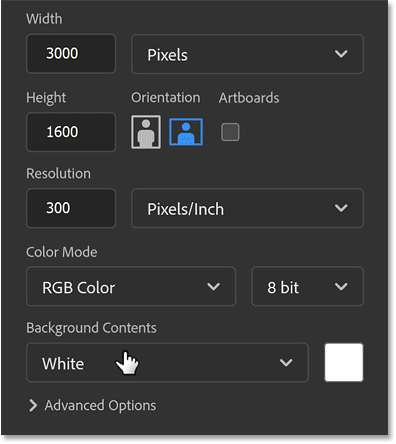
Trong hộp thoại New Document, hãy nhập cài đặt cho tài liệu của bạn.
Hướng dẫn này sẽ đặt:
- Chiều rộng là 3000 pixel
- Chiều cao là 1600 pixel
- Độ phân giải là 300 pixel/inch
- Nền là màu trắng

Sau đó nhấp vào nút Create.

Tài liệu mới sẽ xuất hiện.

Nếu cần, hãy phóng to tài liệu bằng cách vào menu View và chọn Fit on Screen.

Bước 2: Đặt hình ảnh vào tài liệu
Thêm hình ảnh vào tài liệu bằng cách vào menu File và chọn Place Embedded.

Điều hướng đến nơi lưu trữ hình ảnh trên máy tính, nhấp vào hình ảnh để chọn hình ảnh đó và nhấp vào Place.

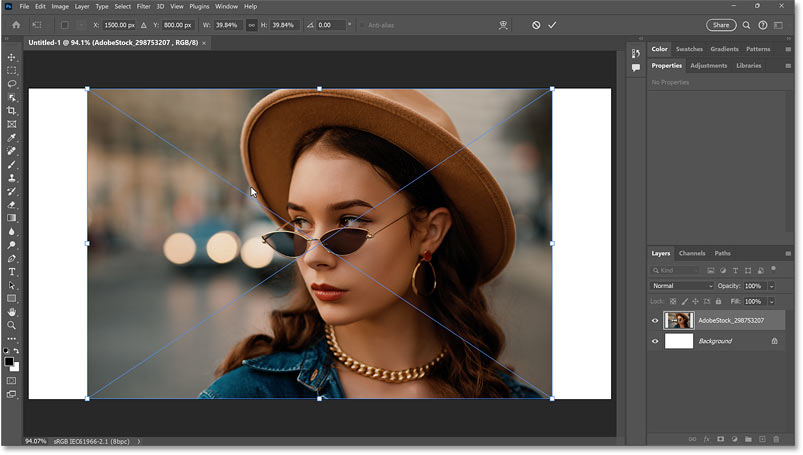
Photoshop đặt hình ảnh trên canvas. Nó cũng thêm các nút điều khiển Free Transform xung quanh hình ảnh để có thể thay đổi kích thước nếu cần và di chuyển hình ảnh vào đúng vị trí.

Bước 3: Định vị lại hình ảnh trên canvas
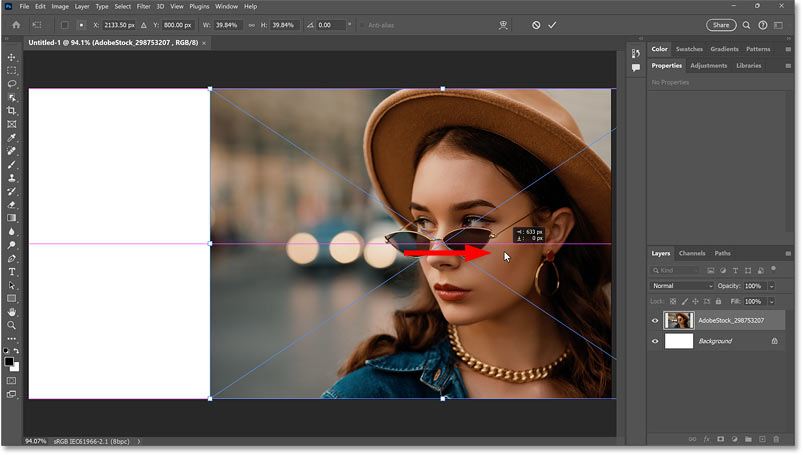
Di chuyển hình ảnh sang trái hoặc phải của canvas để tạo chỗ cho màu sắc. Giữ phím Shift trên bàn phím khi bạn kéo để dễ di chuyển hình ảnh theo chiều ngang hơn.
Ví dụ muốn chủ thể của mình xuất hiện ở bên phải của canvas và mờ dần theo màu ở bên trái. Vì vậy, hình ảnh sẽ được kéo sang bên phải.

Sau đó, nhấp vào dấu kiểm trong Options Bar để chấp nhận và đóng Free Transform.

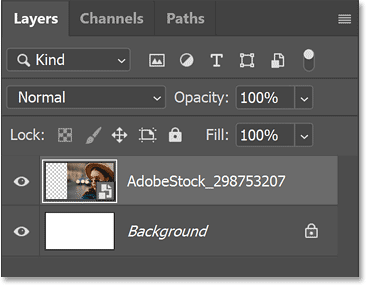
Trong bảng Layers, hình ảnh xuất hiện trên layer riêng của nó phía trên layer Background.

Bước 4: Chọn Gradient Tool
Để làm mờ dần hình ảnh thành màu bất kỳ, hãy chọn Gradient Tool từ thanh công cụ.

Sau đó, trong Options Bar, hãy đảm bảo rằng Tool Mode được đặt thành Gradient, chế độ này sẽ cho phép chúng ta vẽ một live gradient. Nếu được đặt thành Classic Gradient, bạn sẽ vẽ kiểu gradient cũ mà không có bất kỳ tính năng live gradient nào.

Bước 5: Chọn gradient Foreground to Transparent
Vẫn trong Options Bar, hãy nhấp vào gradient swatch.

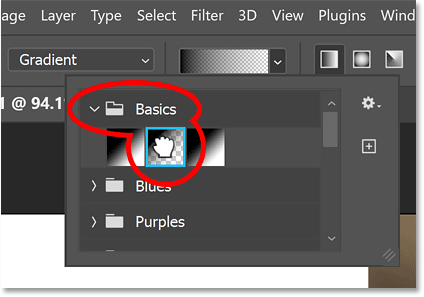
Sau đó, xoay mở thư mục Basics và chọn gradient Foreground to Transparent. Nhấn Enter hoặc Return trên máy Mac để chấp nhận.

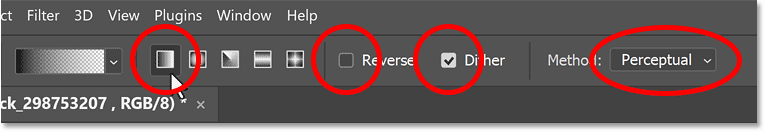
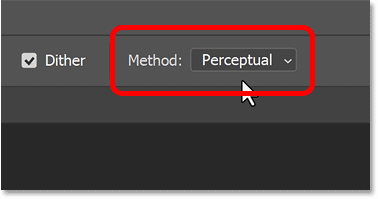
Đảm bảo Gradient Style được đặt thành Linear vì chúng ta muốn vẽ gradient theo đường thẳng. Ngoài ra, hãy đảm bảo rằng Reverse đã tắt, Dither đã bật để giúp giảm bất kỳ dải màu nào và để Method được đặt thành Perceptual.

Bước 6: Chọn màu để làm mờ hình ảnh
Chọn màu cho gradient bằng cách nhấp vào mẫu màu Foreground trên thanh công cụ.

Đây sẽ là màu mà hình ảnh mờ dần thành. Vì chúng ta đang vẽ live gradient, bạn luôn có thể quay lại và thay đổi màu sau.
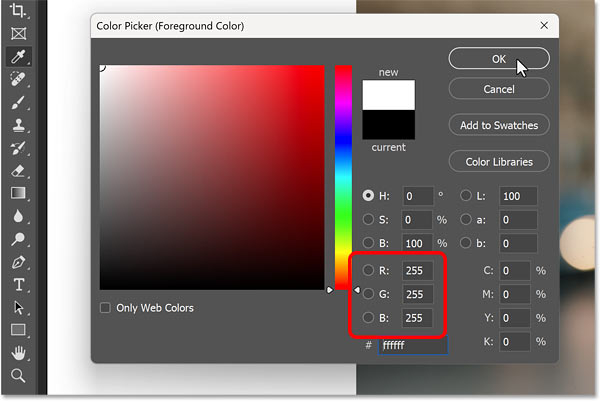
Ví dụ sẽ chọn màu trắng ngay bây giờ (đặt tất cả các giá trị R, G và B thành 255). Sau đó, nhấp vào OK để đóng Color Picker.

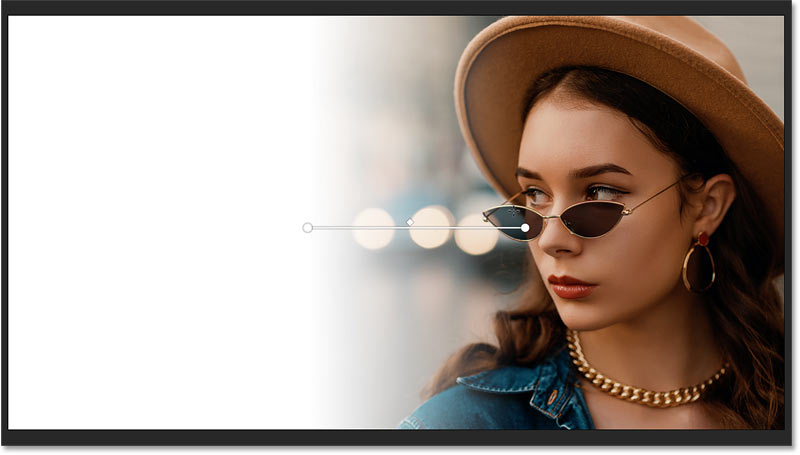
Bước 7: Vẽ gradient trên hình ảnh
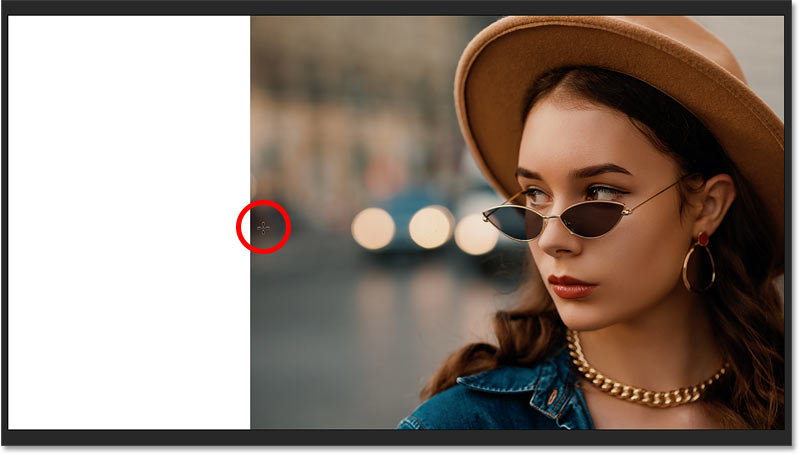
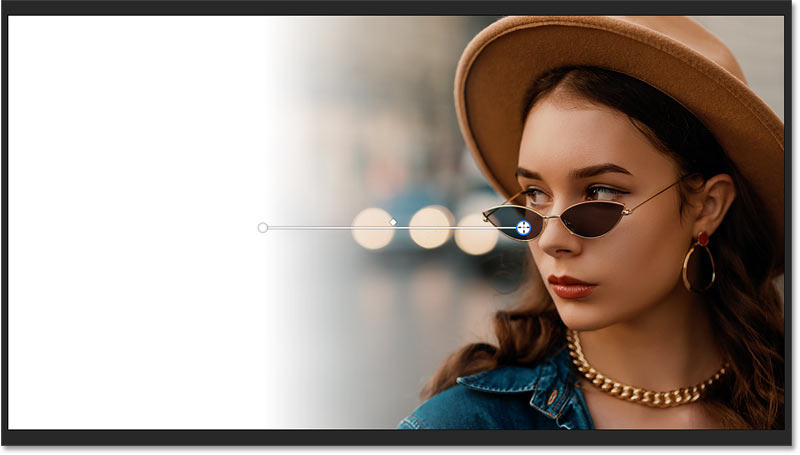
Nhấp và giữ trên hình ảnh để đặt điểm bắt đầu cho gradient. Ví dụ sẽ bắt đầu gần cạnh trái của hình ảnh.

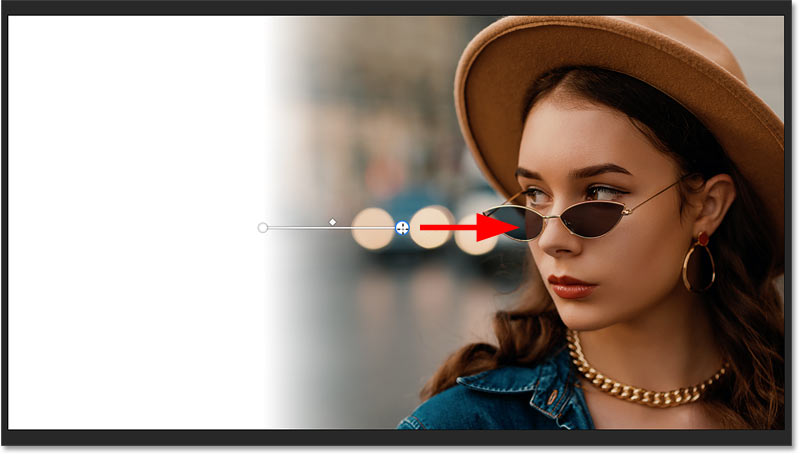
Sau đó, giữ nút chuột và bắt đầu kéo ra khỏi điểm đó. Giữ phím Shift trên bàn phím khi bạn kéo để dễ kéo thẳng qua hơn.
Một lợi thế của live gradient so với gradient cổ điển là chúng ta có thể xem trước gradient khi vẽ.

Đừng lo lắng về việc tạo gradient chính xác ngay bây giờ. Chỉ cần vẽ gradient ban đầu rồi thả nút chuột.

Trong bảng Layers, gradient được thêm vào layer Gradient Fill riêng của nó ở phía trên hình ảnh, giúp gradient và hình ảnh tách biệt.

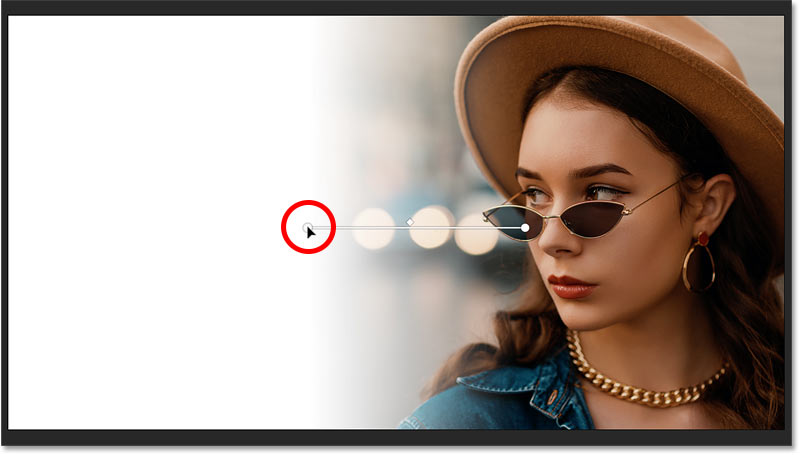
Bước 8: Điều chỉnh điểm bắt đầu và kết thúc của hiệu ứng mờ dần
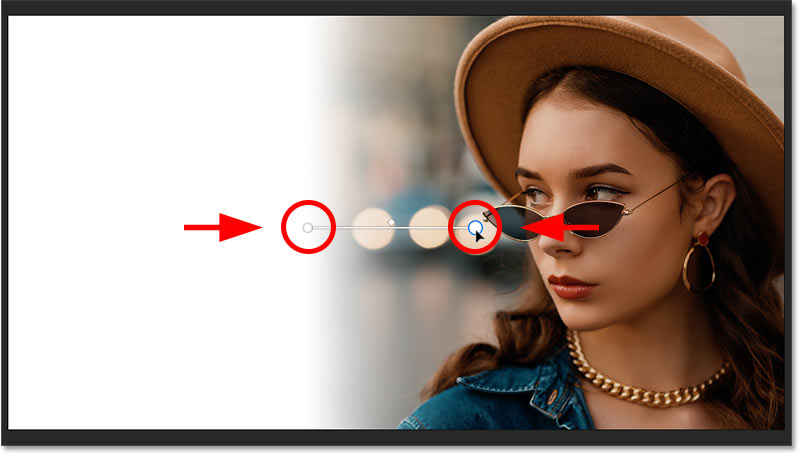
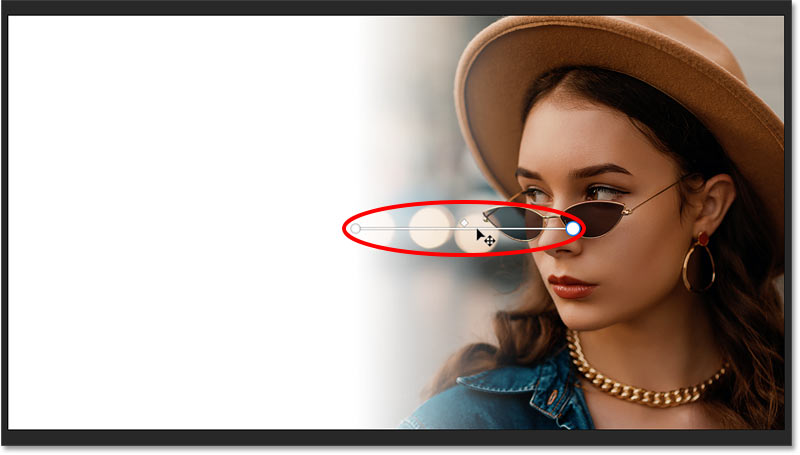
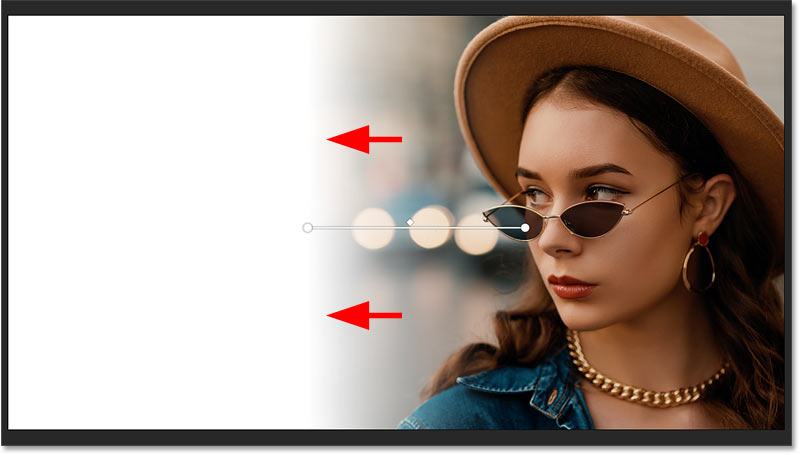
Lưu ý các điều khiển trên canvas mà giờ đây chúng ta có thể sử dụng để chỉnh sửa gradient.

Bạn có thể nhấp và kéo điểm dừng màu ở cả hai đầu của gradient để điều chỉnh nơi bắt đầu và kết thúc quá trình thay đổi. Giữ phím Shift khi bạn kéo để di chuyển điểm dừng màu theo đường thẳng.

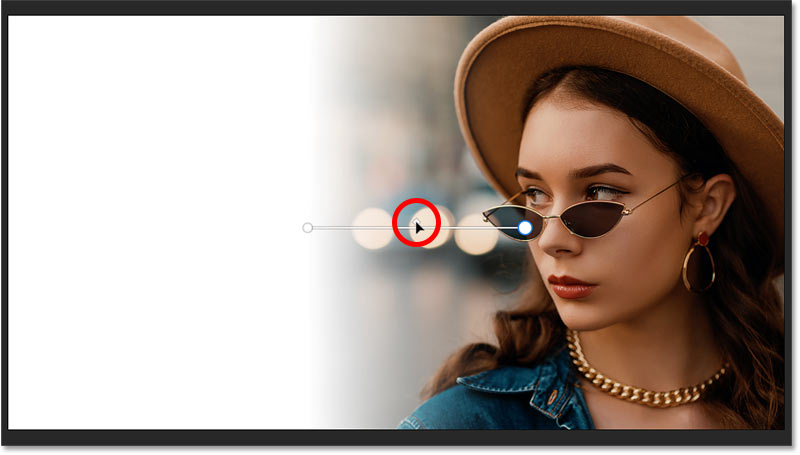
Bạn thậm chí có thể nhấp và kéo đường kết nối các điểm dừng màu để định vị lại gradient trên canvas.

Phía trên đường đó, bạn sẽ thấy một biểu tượng hình thoi. Thông thường, biểu tượng này điều khiển điểm giữa các màu ở cả hai bên. Nhưng vì chúng ta đang làm việc với gradient Foreground to Transparent nên việc kéo biểu tượng sẽ không có tác dụng gì.

Bước 9: Điều chỉnh điểm giữa mờ dần
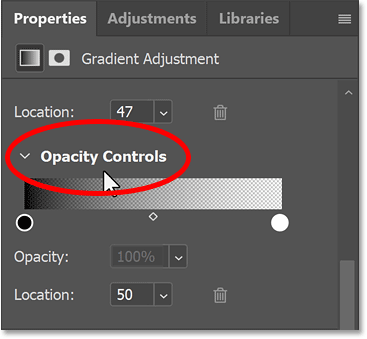
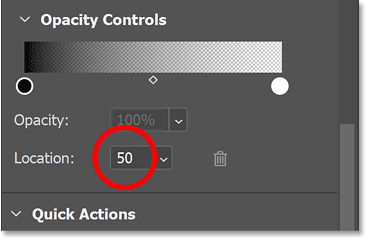
Nhưng bạn có thể điều chỉnh điểm giữa màu và trong suốt bằng cách vào bảng Properties và cuộn xuống cho đến khi tìm thấy Opacity Controls.

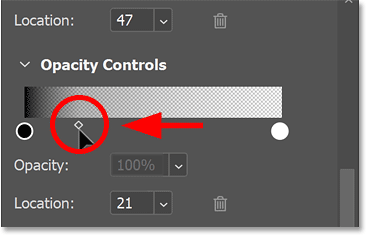
Sau đó kéo biểu tượng hình thoi bên dưới thanh preview để di chuyển điểm giữa gần hơn với màu hoặc độ trong suốt.

Để reset về giữa, hãy đặt Location thành 50.

Bước 10: Điều chỉnh độ mờ dần
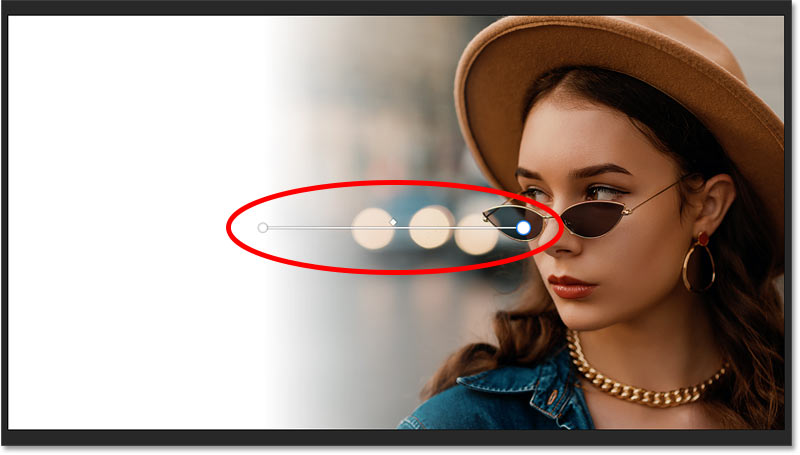
Lưu ý rằng quá trình chuyển đổi trong gradient giữa màu và trong suốt trông không được mượt mà. Hầu hết màu tập trung dọc theo bên trái, sau đó mờ dần rất nhanh về phía bên phải.

Đôi khi, việc chuyển đổi gradient sang một phương pháp khác trong Options Bar có thể giúp mọi thứ mượt mà hơn.
Phương pháp mặc định là Perceptual. Nó vẽ màu theo cách mắt chúng ta nhìn thấy một cách tự nhiên, thường là điều bạn muốn khi làm việc với gradient. Nhưng Perceptual không phải lúc nào cũng là lựa chọn tốt nhất cho hiệu ứng này.

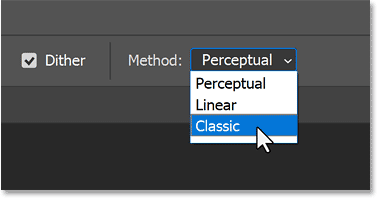
Có một phương pháp khác có tên là Classic, vẽ gradient theo cách Photoshop từng vẽ.

Và lưu ý rằng quá trình chuyển đổi giờ trông mượt mà và dần dần hơn. Bạn có thể chọn phương pháp phù hợp nhất với hình ảnh của mình, nhưng trong trường hợp ví dụ, Classic trông đẹp hơn.

Bước 11: Chọn một màu khác để làm mờ (tùy chọn)
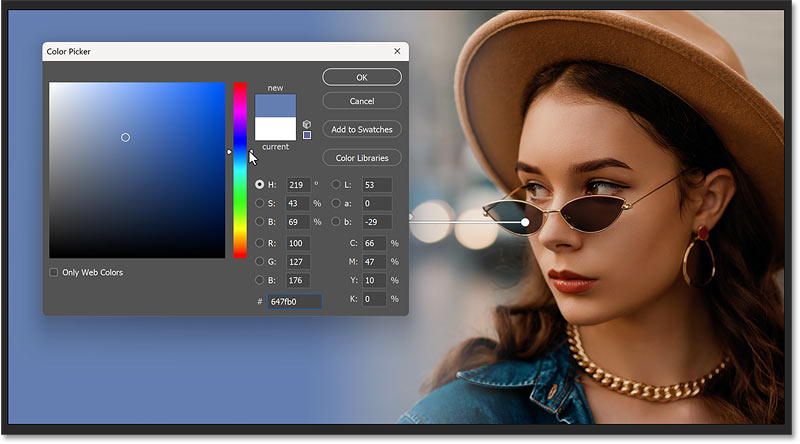
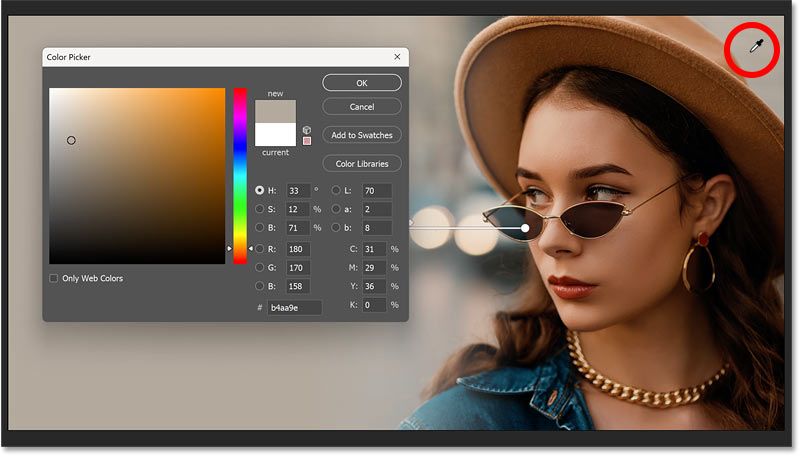
Để thay đổi màu mà hình ảnh đang mờ dần, hãy nhấp đúp vào điểm dừng màu của hình ảnh đó. Đảm bảo rằng bạn chọn điểm dừng cho màu sắc, không phải phần trong suốt.

Sau đó, có một cách để chọn màu khác là từ Color Picker.

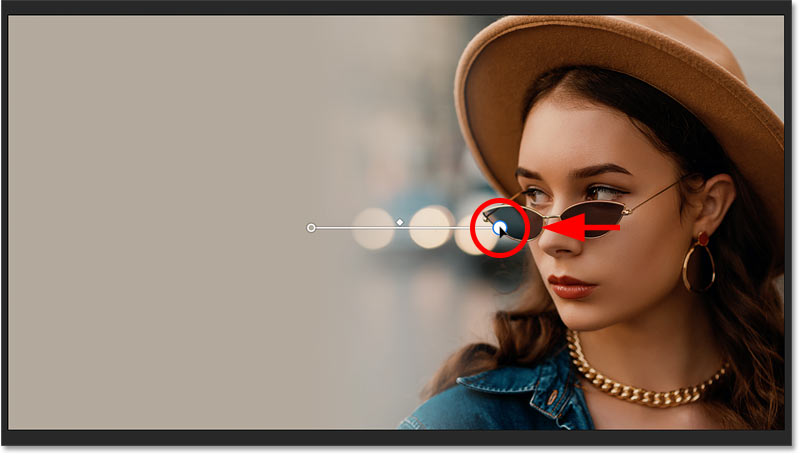
Hoặc khi Color Picker vẫn mở, bạn có thể lấy mẫu màu trực tiếp từ hình ảnh.
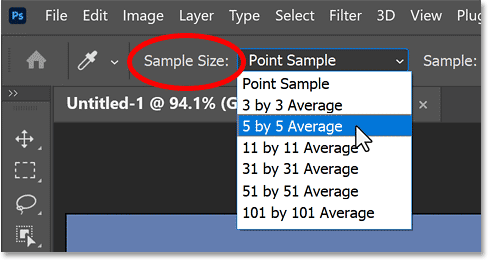
Nhưng trước khi lấy mẫu màu, hãy đi đến tùy chọn Sample Size trong Options Bar và thay đổi từ Point Sample thành kích thước lớn hơn như 5 x 5 hoặc 11 x 11. Theo cách đó, bạn sẽ lấy mẫu màu trung bình của vùng bạn nhấp vào thay vì màu của pixel cụ thể. Ví dụ sẽ chọn 5 x 5.

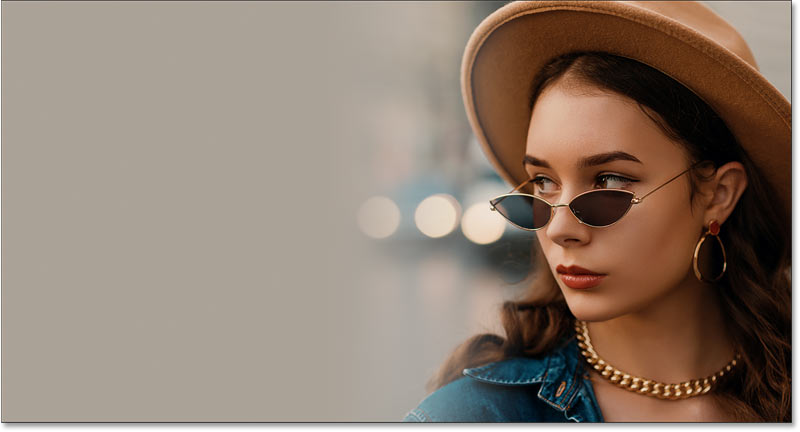
Sau đó, nhấp vào màu trong hình ảnh để lấy mẫu. Ví dụ sẽ chọn một sắc thái xám từ góc trên bên phải. Nhấp vào OK để đóng Color Picker khi hoàn tất.

Bước 12: Thực hiện các điều chỉnh cuối cùng cho hiệu ứng mờ dần
Tại thời điểm này, bạn vẫn có thể thực hiện các điều chỉnh cuối cùng cho điểm bắt đầu và kết thúc của hiệu ứng chuyển màu bằng cách kéo các điểm dừng màu.

Để ẩn các điều khiển trên canvas khi hoàn tất, chỉ cần chọn bất kỳ layer nào khác ngoài layer Gradient Fill trong bảng Layers.
Bạn có thể đưa các điều khiển trên canvas trở lại bằng cách chọn lại layer Gradient Fill, nhưng cũng cần phải kích hoạt Gradient Tool trên thanh công cụ.

Đây là kết quả cuối cùng của hình ảnh được làm mờ thành màu nền, sẵn sàng để thêm văn bản hoặc các yếu tố thiết kế khác ở bên trái.

 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 

















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài