Plugin Figma giúp tăng năng suất công việc của bạn và đảm bảo bạn có thể hoàn thành công việc thiết kế của mình ngay trong ứng dụng. Với thư viện plugin vô tận của Figma, hầu như không có gì bạn không thể làm với công cụ thiết kế yêu thích của mình.
Sau đây là một số plugin Figma miễn phí hữu ích nhất hiện nay!
1. Mesh Gradient

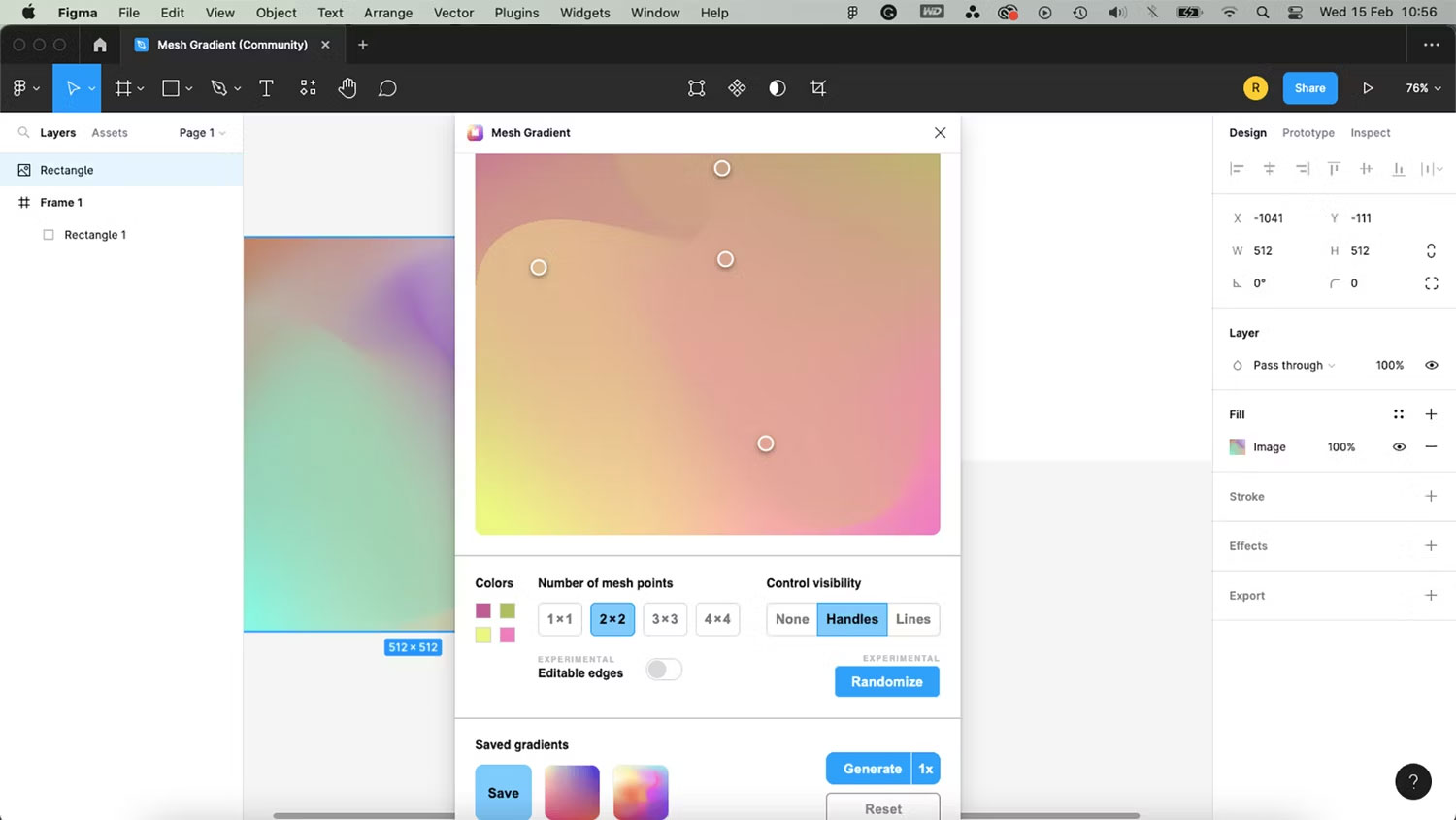
Mesh Gradient của Plugin Gautham cung cấp một cách nhanh chóng và dễ dàng để thêm các gradient tùy chỉnh vào các thiết kế Figma của bạn. Chạy plugin và tạo một hình vuông gradient. Bạn có thể tự tùy chỉnh màu sắc hoặc nhấn Randomize để tự động tạo thiết kế chuyển màu.
Plugin này tạo một hình ảnh từ gradient của bạn, vì vậy nó không thể được chỉnh sửa sau khi tạo. Tuy nhiên, bạn có thể chỉnh sửa gradient cũ hoặc tạo gradient mới trong plugin.
2. Figma to Webflow

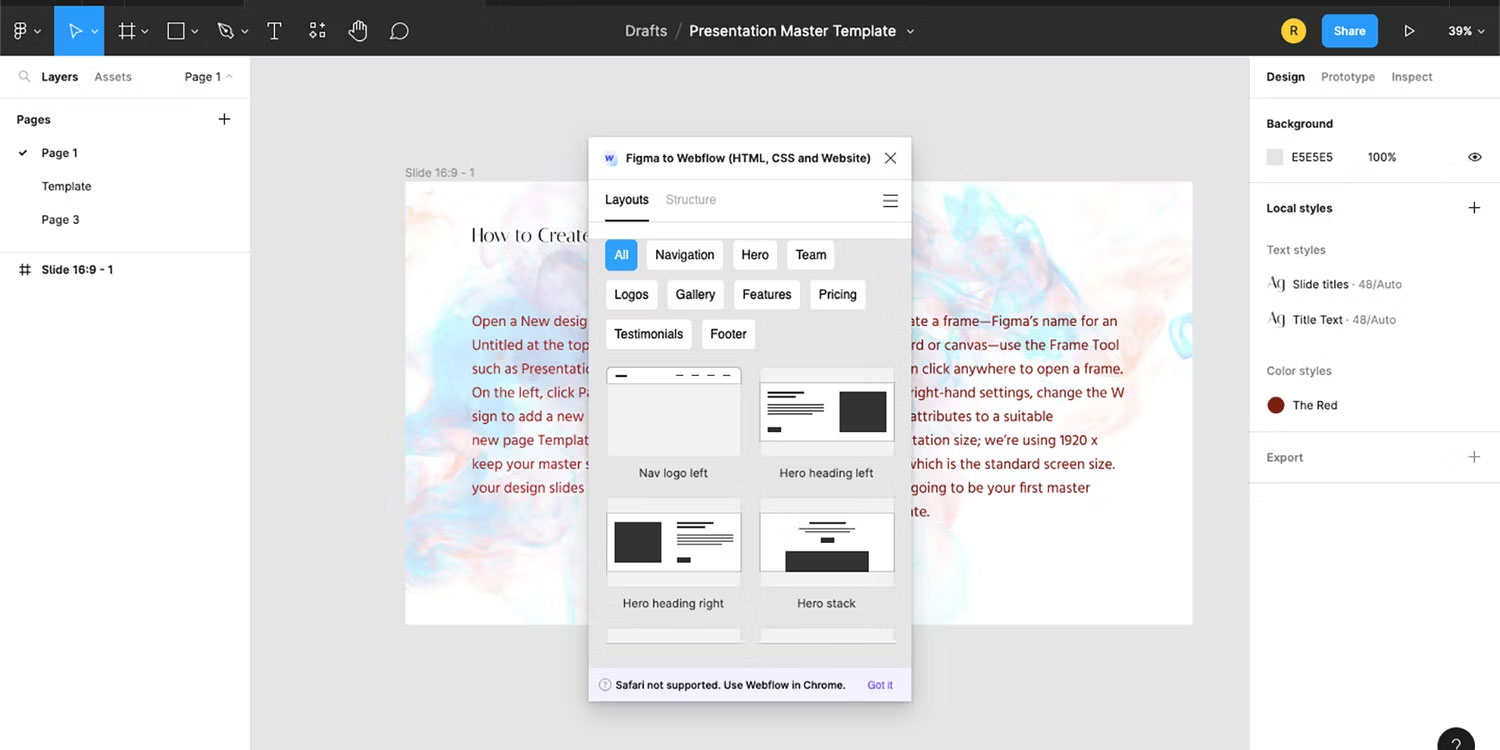
Webflow Labs cung cấp một cách tuyệt vời để biến thiết kế Figma của bạn thành HTML hoặc CSS sẵn sàng cho Webflow và tạo trang web. Bạn có thể tích hợp các tương tác Webflow vào những thiết kế Figma của mình để tích hợp liền mạch với Webflow Labs. Plugin này rất tuyệt nếu bạn là người dùng Webflow Labs hoặc làm việc với nhóm nhà phát triển web.
Nó bao gồm các thành phần đáp ứng, giữ lại tất cả các kiểu, phông chữ và hình ảnh của bạn, thậm chí cho phép bạn chỉnh sửa các thẻ HTML ngay trong Figma. Bạn có thể tạo các kiểu template chính trong Figma và sử dụng Figma to Webflow để xuất chúng cho các dự án trang web trong tương lai.
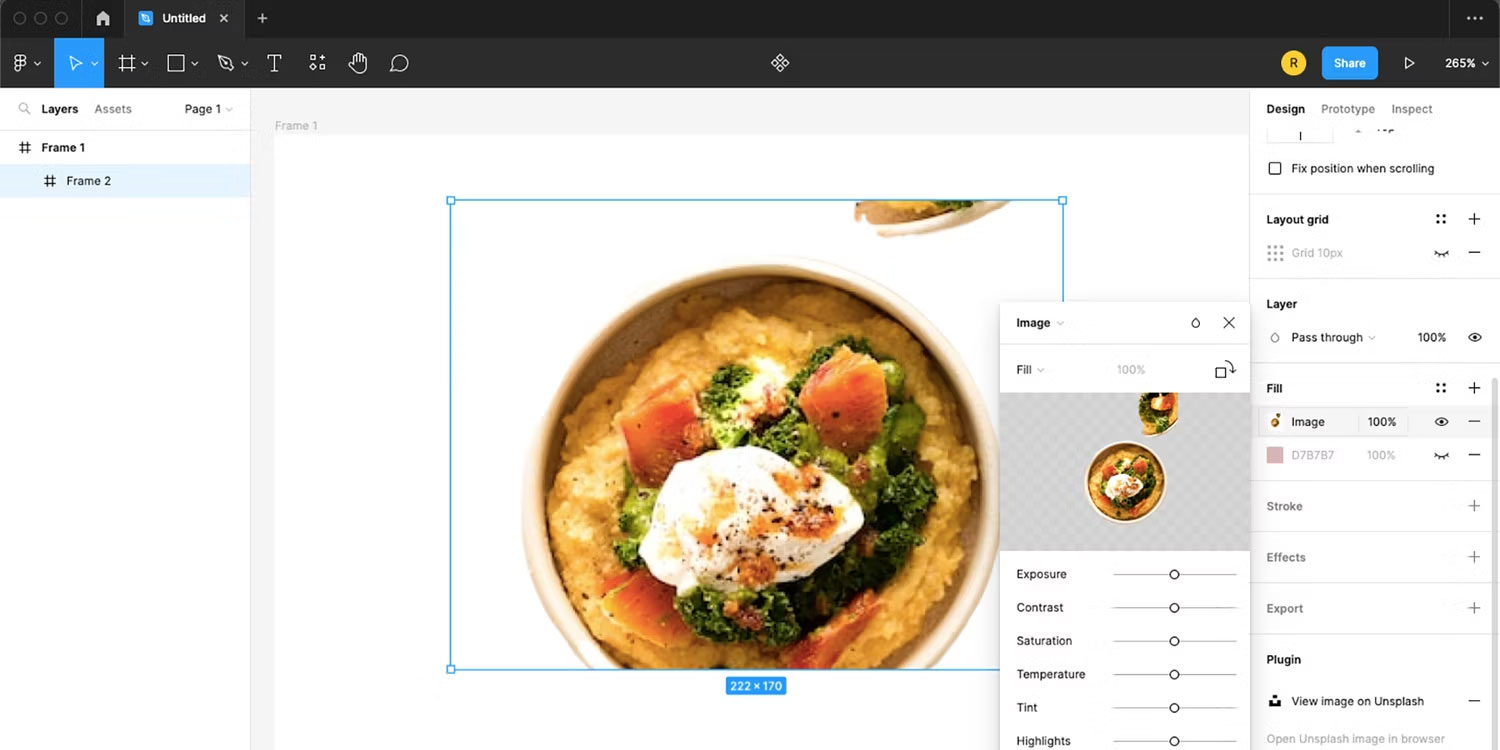
3. Unsplash

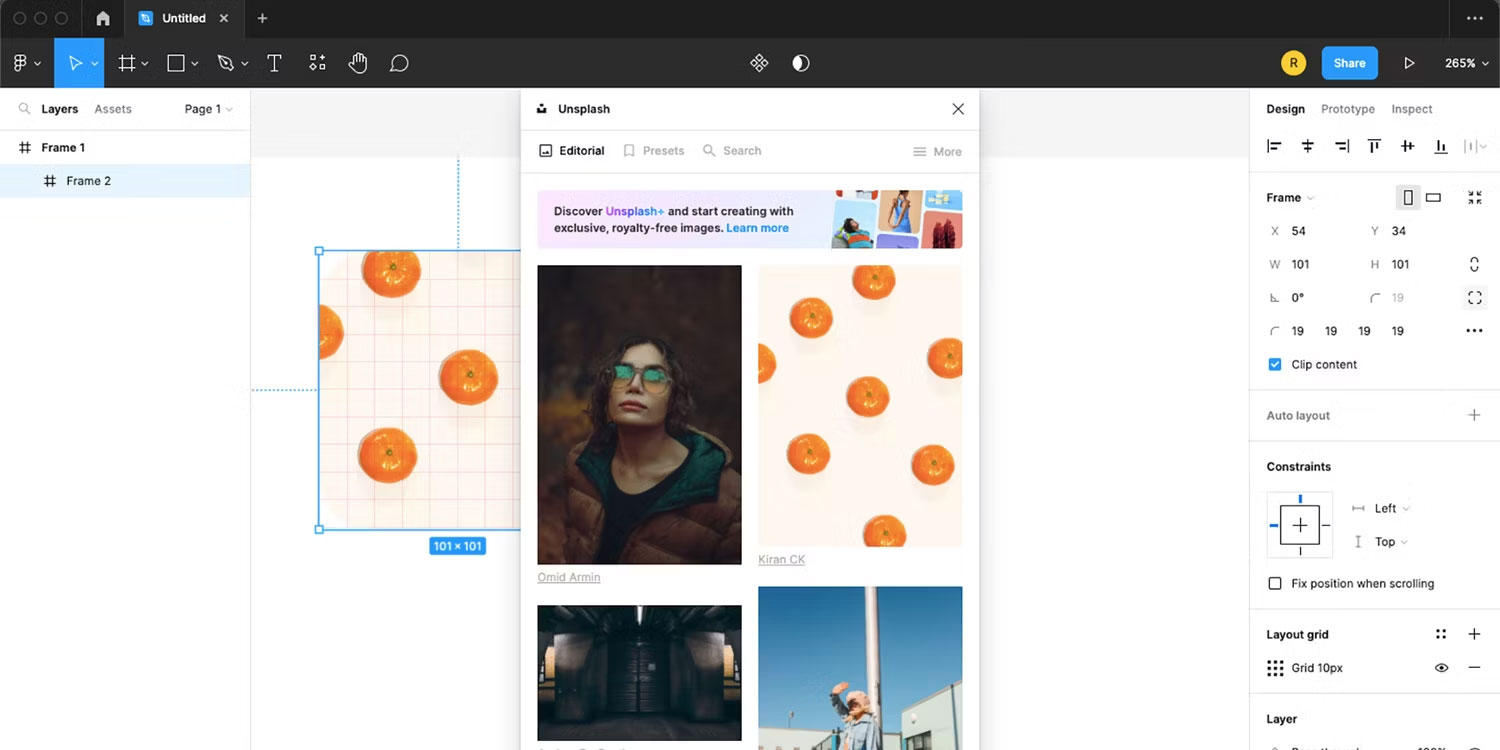
Plugin Figma chính thức Unsplash giúp bạn có thể chèn hình ảnh trực tiếp vào thiết kế của mình mà không cần rời khỏi cửa sổ Figma. Với plugin này, bạn sẽ tiết kiệm thời gian và số lần nhấp khi thêm hình ảnh vào tác phẩm của mình.
4. Lorem Ipsum

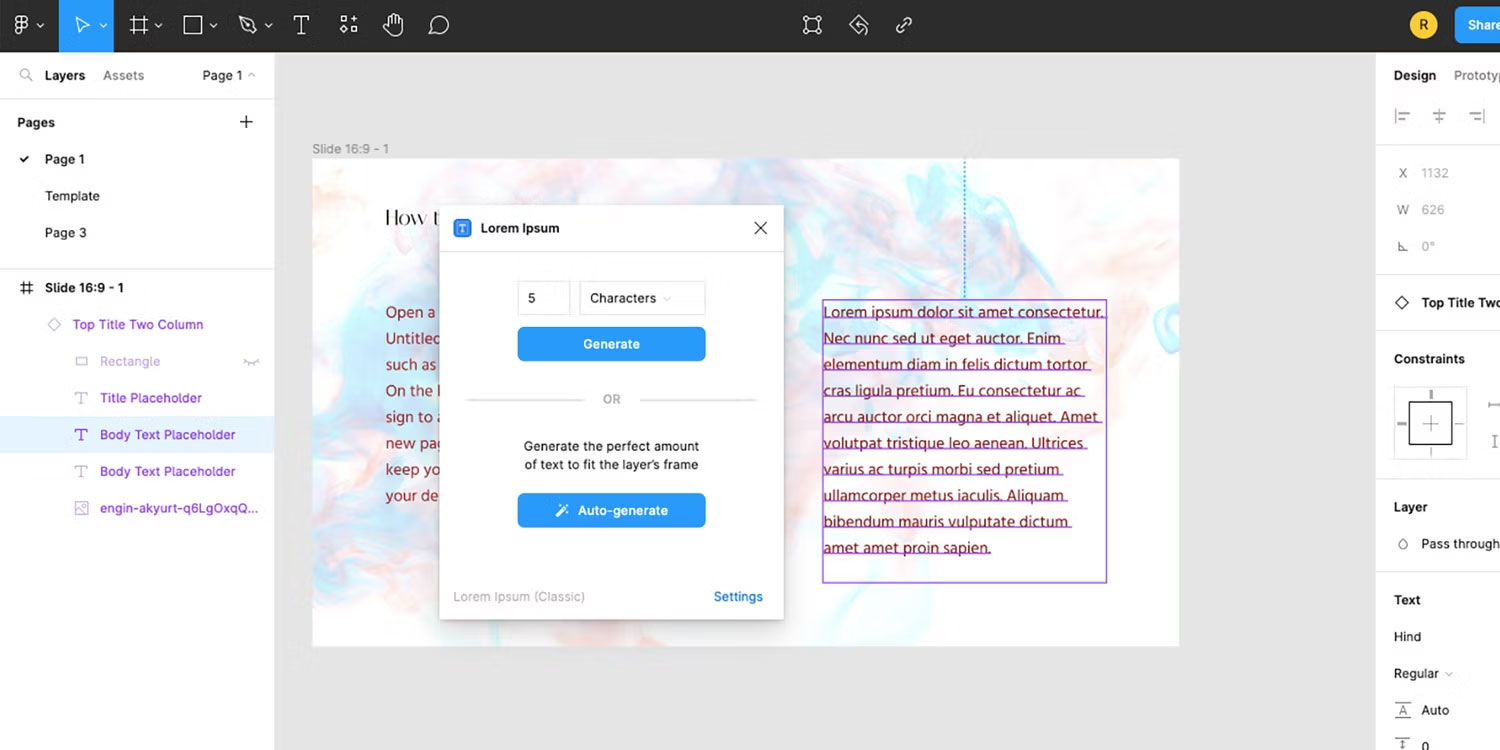
Nếu làm công việc thiết kế hình ảnh, bạn có thể thấy khó tìm văn bản giữ chỗ cho khoảng trống trong thiết kế của mình. Plugin giữ chỗ Lorem Ipsum sẽ làm tất cả cho bạn. Với văn bản Latinh truyền thống, chỉ cần giao thiết kế của bạn cho copywriter để biến văn bản giữ chỗ thành nội dung thực tế, vì vậy tất cả những gì bạn phải làm là tập trung vào hình ảnh.
5. Text Porter

Nếu bạn có một kho nội dung copywriting cần cho thiết kế của mình, Text Porter sẽ giúp di chuyển chúng từ Excel sang Figma một cách dễ dàng. Chỉ cần chạy plugin Text Porter và di chuyển văn bản của mình. Sau đó, chỉnh sửa văn bản trực tiếp trong file Excel để cập nhật thiết kế Figma của bạn trong tương lai. Điều này rất hữu ích nếu copywriter của bạn không có quyền truy cập hoặc không có kiến thức về Figma.
Để có quy trình làm việc mượt mà hơn cùng với việc sử dụng plugin, bạn cũng có thể sử dụng các shortcut Figma để có quy trình làm việc nhanh hơn.
6. Icons8 Background Remover

Loại bỏ nền là một hành động phổ biến khi sử dụng hình ảnh trong nhiều khía cạnh thiết kế. Thay vì phụ thuộc vào Photoshop, Canva hoặc các chương trình chỉnh sửa khác, sử dụng plugin Icons8 Background Remover sẽ tăng tốc quá trình và giúp bạn không phải rời khỏi Figma trong quá trình làm việc.
Công cụ loại bỏ nền có thể được áp dụng cho nhiều hình ảnh cùng một lúc, tăng tốc quá trình làm việc của bạn chỉ bằng một nút bấm.
7. Image Tracer

Plugin Image Tracer tạo một hình ảnh vector từ bất kỳ hình ảnh và layer hình ảnh nào bạn chọn để áp dụng nó. Một vector có thể mở rộng cực kỳ hữu ích cho công việc thiết kế kỹ thuật số và plugin này giúp dễ dàng biến bất kỳ hình ảnh nào thành một vector.
8. Html.to.design

Plugin Html.to.design có thể giúp bạn tái tạo các thiết kế trang web hiện có thành những thiết kế Figma. Điều này phục vụ nhiều mục đích chẳng hạn như giúp bạn thực hành thiết kế trang web hoặc để bạn khôi phục các trang web cũ mà bạn đã thiết kế và mất quyền truy cập.
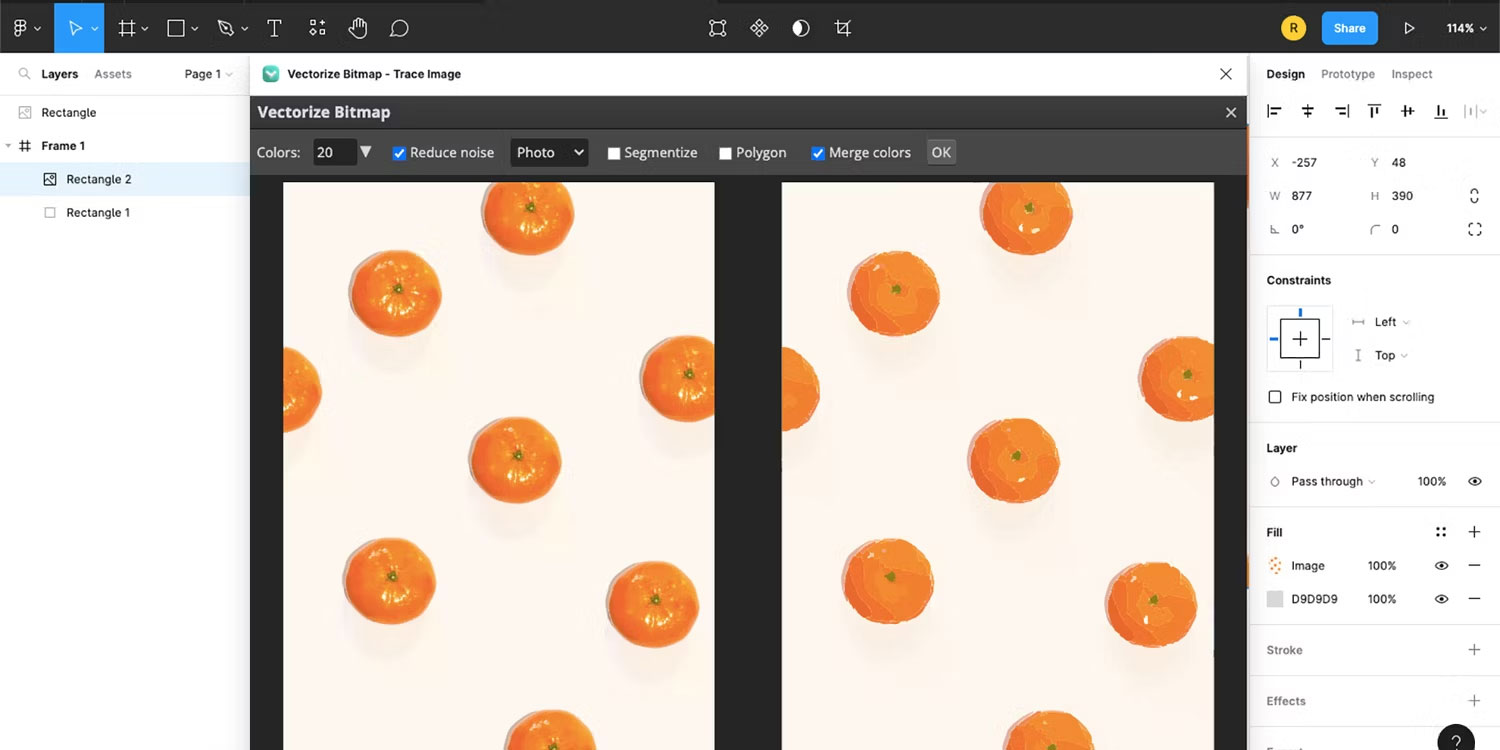
9. Vectorize

Plugin Vectorize hoạt động tương tự như Image Tracer, nhưng sẽ tốt hơn nếu bạn chỉ có một hình ảnh và một màu để vector hóa. Việc chuyển đổi hình ảnh bitmap thành vector rất dễ dàng bằng cách sử dụng plugin này.
Các vector mới sẽ là một đường chuẩn vector, dễ dàng chỉnh sửa và sử dụng cho mọi nhu cầu thiết kế của bạn. Đặc biệt tốt nếu khách hàng gửi cho bạn logo của họ dưới dạng hình ảnh pixel được sao chép từ tài liệu Word. Bạn có thể dễ dàng hồi sinh logo và các biểu tượng một màu khác trong Figma.
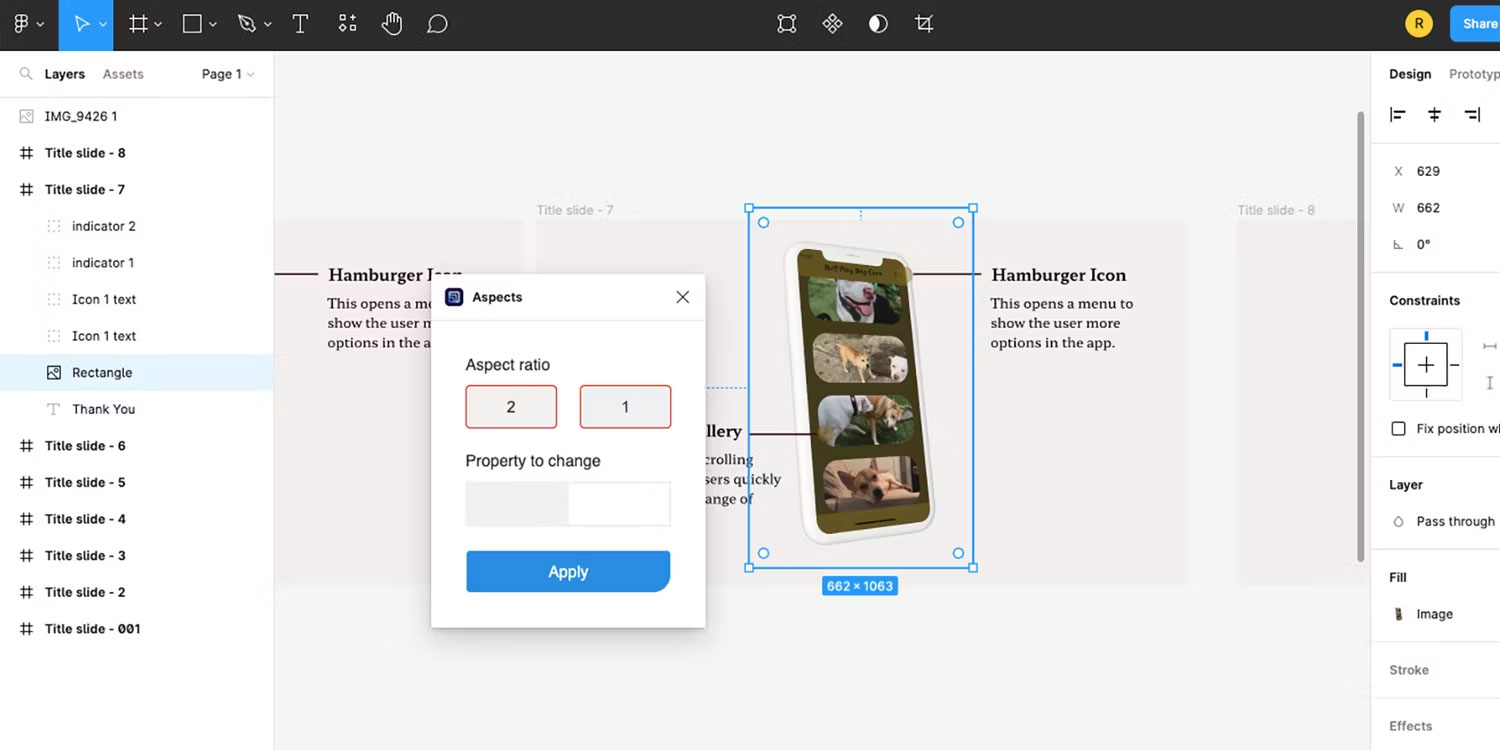
10. Aspects

Bạn muốn thiết kế cho một tỷ lệ khung hình cụ thể? Cần tăng hay giảm quy mô? Hãy sử dụng plugin Aspects. Plugin này cho phép bạn nhanh chóng thay đổi diện mạo của các layer khác nhau trong thiết kế của mình, đặc biệt là hình ảnh. Aspects là một công cụ hữu ích cho bất kỳ quy mô thiết kế nào mà bạn cần thực hiện nhanh chóng.
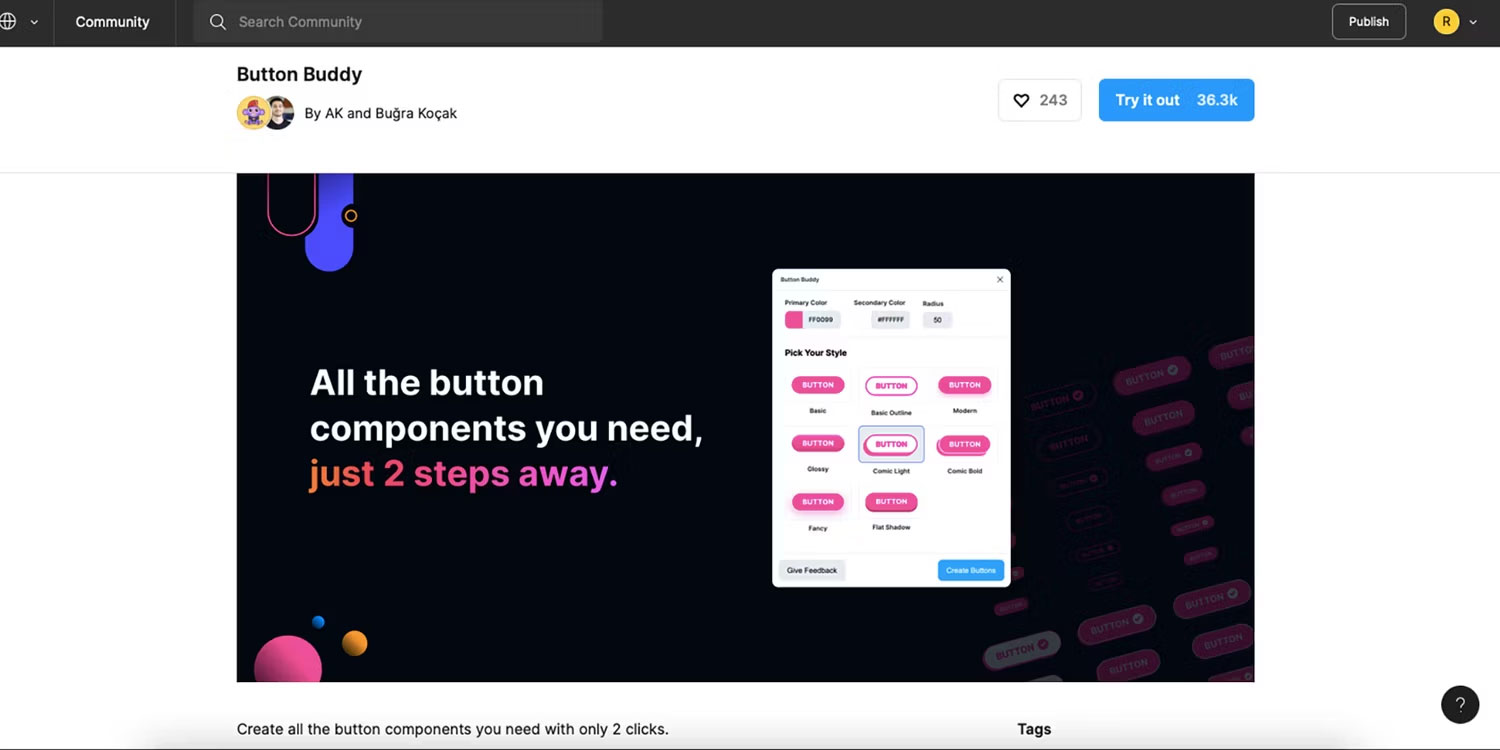
11. Button Buddy

Nếu bạn đang thiết kế UX/UI, có lẽ bạn sẽ cần thêm các nút vào thiết kế của mình. Button Buddy là một plugin tuyệt vời cung cấp nhiều thiết kế thành phần nút, giúp bạn tiết kiệm thời gian thiết kế, vì vậy bạn có thể tập trung vào các thiết kế bố cục tuyệt vời.
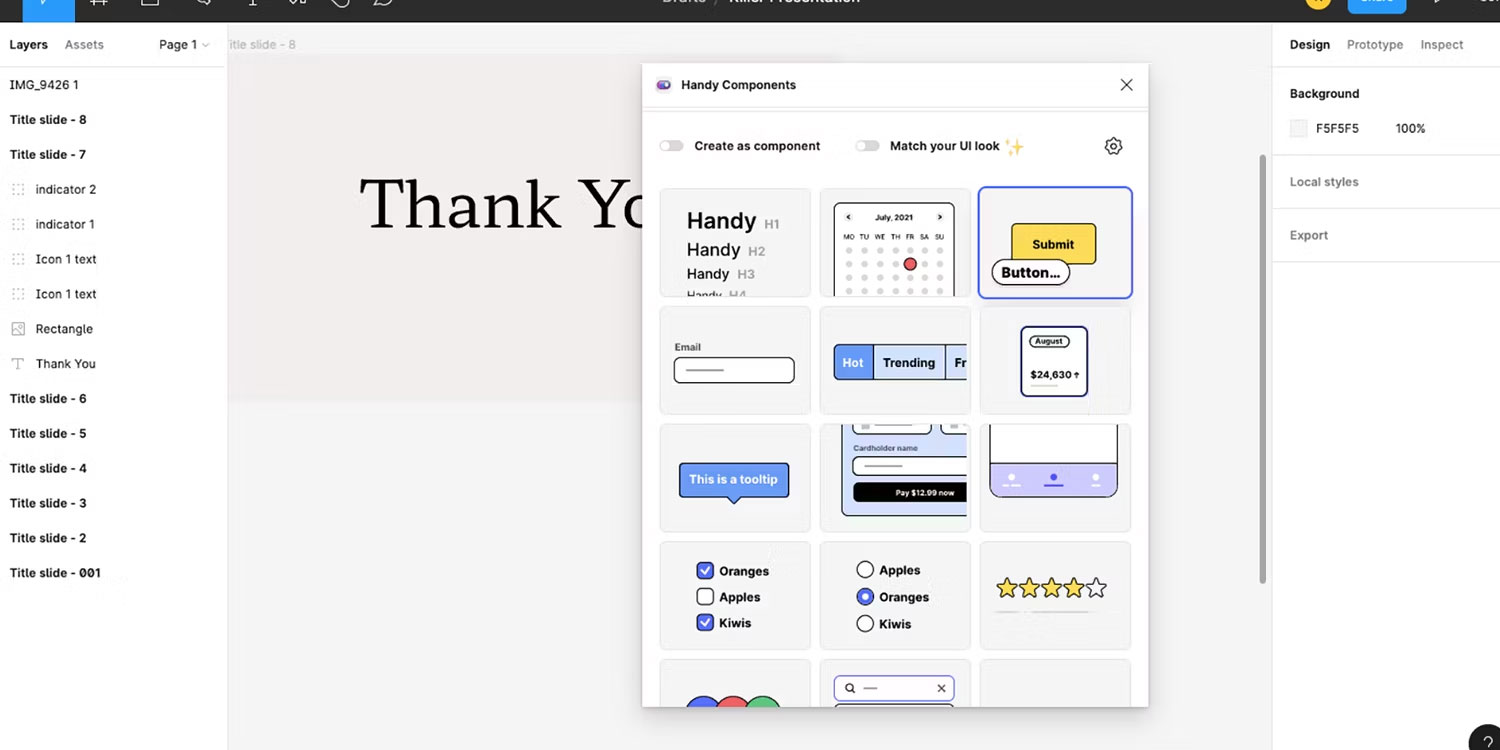
12. Handy Components

Để thêm nhiều thành phần hơn các nút, hãy sử dụng plugin Handy Components. Plugin này cung cấp hơn 60 yếu tố thiết kế UX/UI khác nhau. Handy Components cũng sử dụng thiết kế thông minh để sao chép các kiểu có trong thiết kế của bạn và áp dụng chúng trực tiếp vào những thành phần được thêm vào của plugin. Bạn không cần phải chỉnh sửa để phù hợp với phong cách của mình.
Các thành phần có sẵn là nút, thẻ tính năng, mục danh sách, bảng, thanh tiến trình, sticker cảnh báo, lịch và nhiều thành phần hữu ích khác.
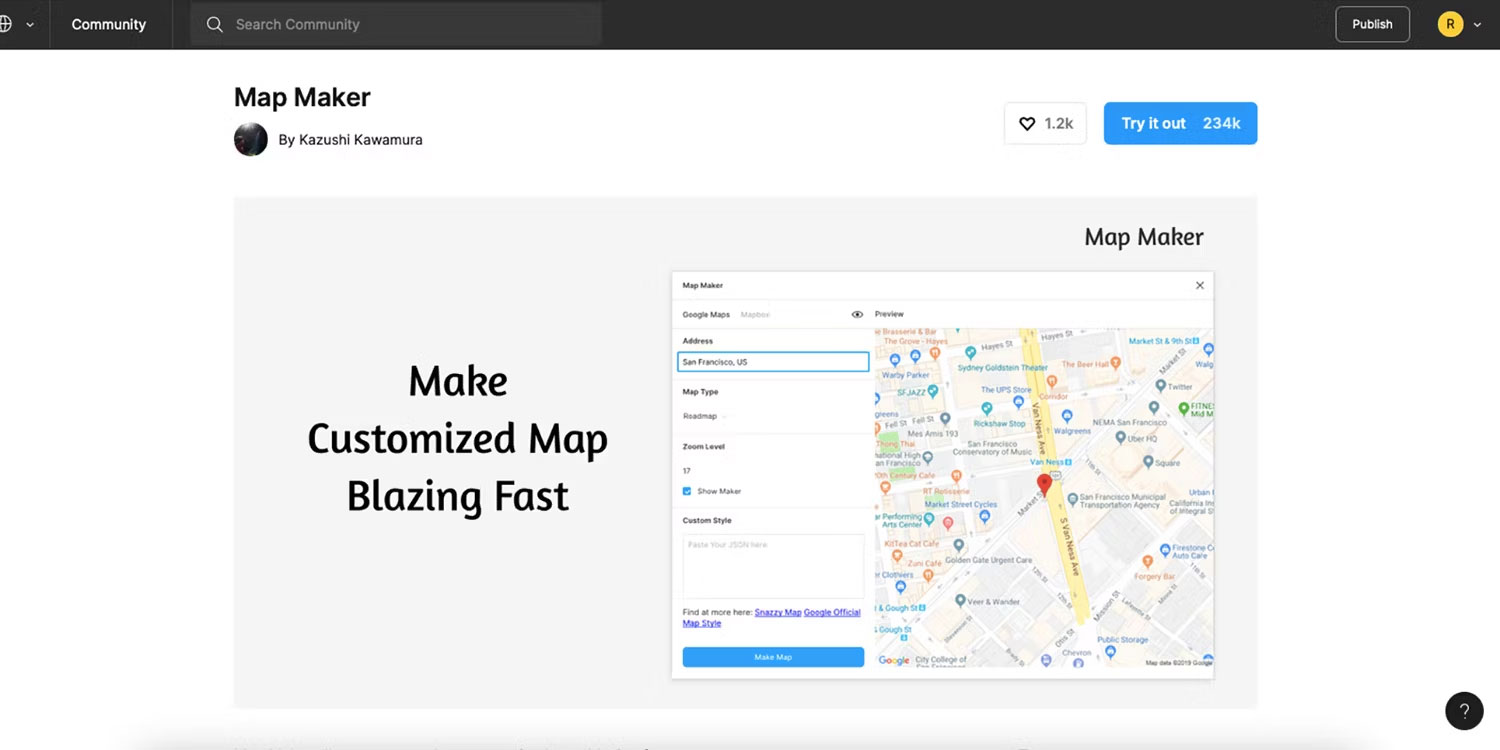
13. Map Maker

Nếu cần một bản đồ trên thiết kế web của mình, bạn có thể dễ dàng kết hợp một tùy chọn với plugin Map Maker. Plugin này cho phép bạn thêm một bản đồ tùy chỉnh được chèn vào một hình dạng.
Chỉ cần chọn hình dạng mong muốn - hình chữ nhật, hình elip hoặc đa giác - và chạy Map Maker. Sau đó gõ địa chỉ bạn muốn chia sẻ. Thật dễ dàng để thêm bản đồ vào thiết kế web của bạn.
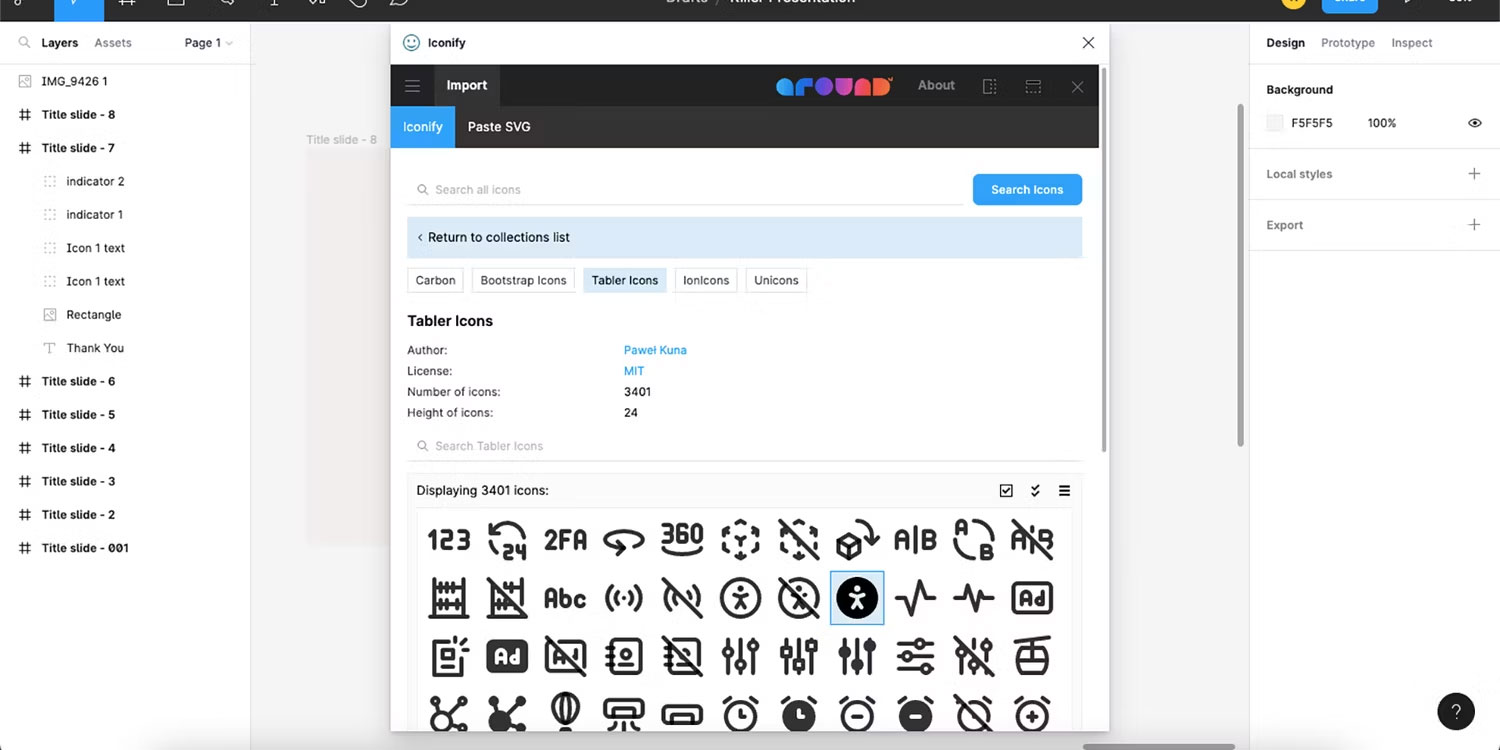
14. Iconify

Các biểu tượng làm cho các thiết kế UX/UI trở nên phổ biến và dễ tiếp cận. Plugin Iconify lưu trữ một thư viện gồm hơn 1000.000 biểu tượng cho hầu hết mọi mục đích sử dụng. Các biểu tượng SVG mã nguồn mở của Iconify có thể được sử dụng trong nhiều phần mềm phát triển để dễ dàng chuyển các thiết kế Figma của bạn từ nguyên mẫu sang sản phẩm trực tiếp.
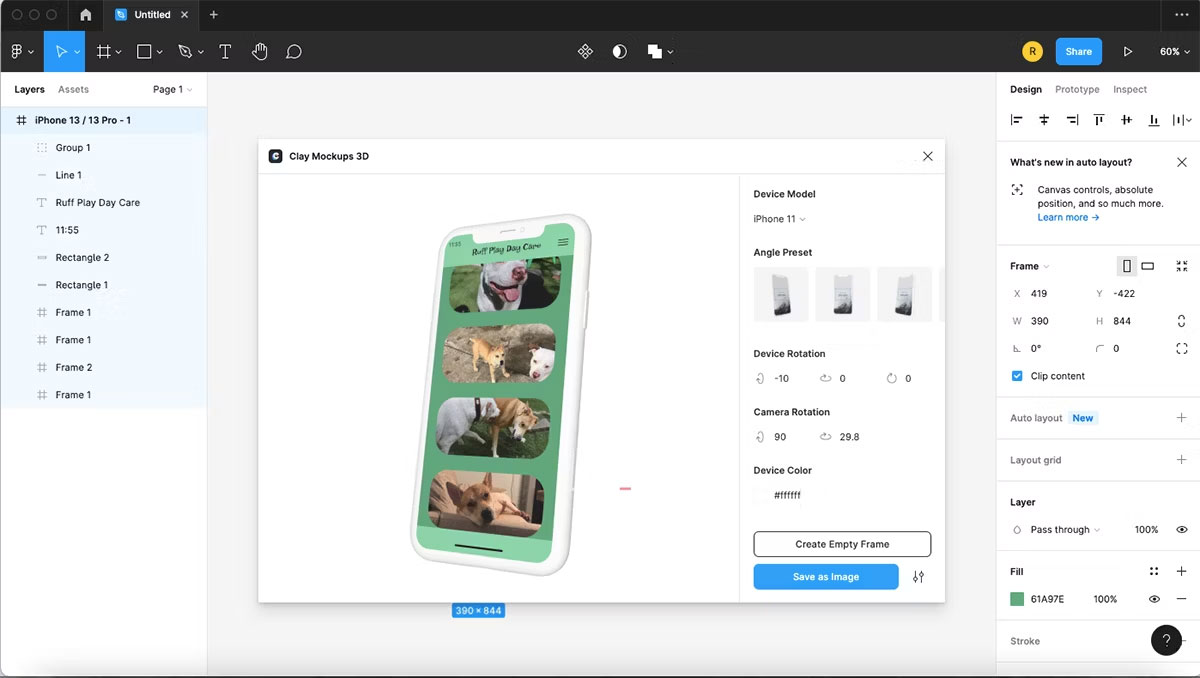
15. Clay Mockups 3D

Thêm mô hình vào thiết kế Figma giúp bạn kết hợp thực tế vào các ý tưởng sản phẩm tiềm năng. Cho dù bạn đang thêm các mô hình vào thiết kế thuyết trình Figma của mình hay kết hợp chúng vào một trang web, chúng đều là những thứ hữu ích cần có.
Clay Mockups 3D là một trong nhiều plugin mô phỏng tuyệt vời. Bạn có thể chèn các mô hình cho điện thoại, máy tính và các thiết bị khác cũng như bàn tay để cầm chúng.
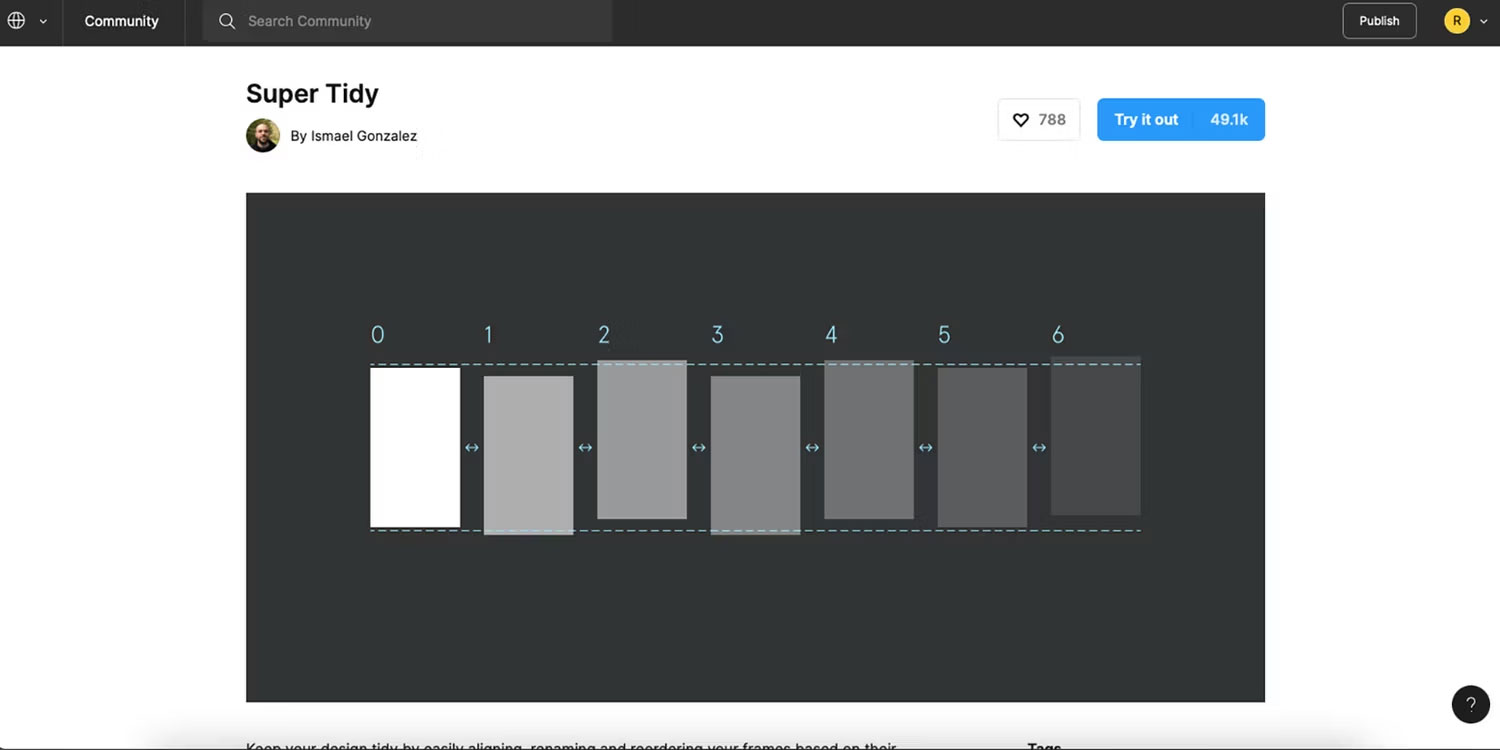
16. Super Tidy

Plugin đơn giản này cho phép bạn căn chỉnh khung, dọn dẹp và sắp xếp tác phẩm nghệ thuật của mình. Chỉ cần chọn các thành phần, chạy plugin và cửa sổ Figma của bạn sẽ cực kỳ gọn gàng.
Nó không chỉ sắp xếp một bảng vẽ lộn xộn mà thậm chí còn đánh số lại các khung nếu thứ tự bị thay đổi. Không còn phải tìm kiếm khung hình 5 sau khi nó được di chuyển, bạn sẽ thấy nó nằm cạnh khung hình 4 và 6.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài