Có hàng triệu cách để tạo một bài thuyết trình, nhưng Figma là một công cụ bị đánh giá thấp. Tính năng Prototype trong Figma cung cấp vô số tùy chọn hiệu ứng chuyển tiếp có thể tùy chỉnh. Quá trình chuyển tiếp các slide của bạn không chỉ khiến khán giả kinh ngạc mà còn có thể kết hợp các plugin để tăng thêm chất lượng và thu hút khán giả, khiến bạn cảm thấy tự tin vào kỹ năng của mình.
Quantrimang.com sẽ chỉ cho bạn cách tạo một bài thuyết trình tuyệt vời bằng Figma qua bài viết sau đây.
1. Thiết lập frame đầu tiên
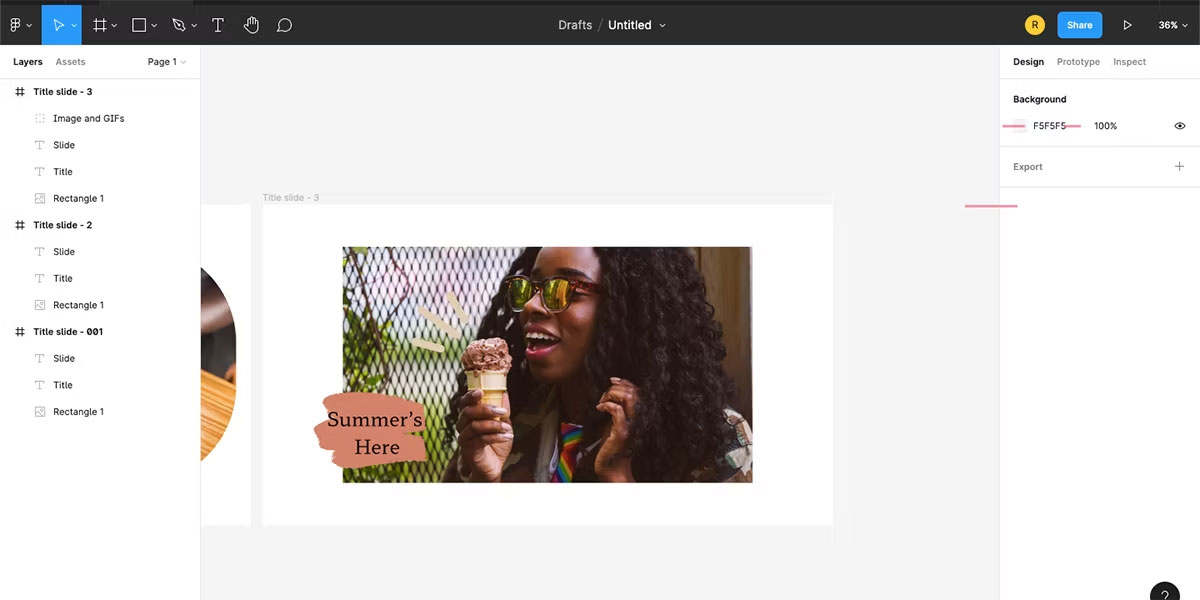
Mở Figma và nhấp vào New design file. Nhấp vào Frame Tool (F) để vẽ frame của bạn hoặc chọn một frame preset ở bên phải bằng Presentation > Slide 16:9. Bạn có thể tạo một master template để tiết kiệm thời gian.
Đổi tên frame của bạn bằng cách nhấp đúp vào tiêu đề màu xanh ở trên cùng bên trái. Đặt màu nền (bạn cũng có thể thay đổi màu nền sau bằng cách đánh dấu tất cả các frame và thay đổi fill color).
2. Thêm văn bản cho tiêu đề
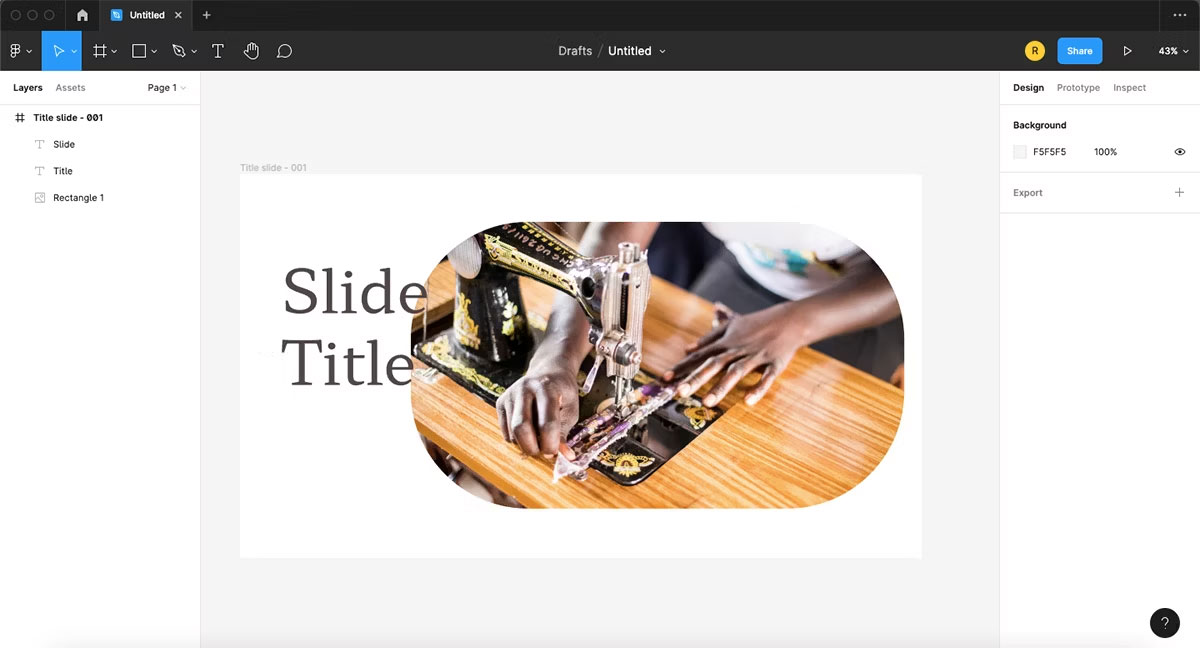
Sử dụng Text Tool (T) và viết tiêu đề của bạn. Sử dụng các hộp văn bản riêng biệt cho mỗi dòng, mỗi dòng chỉ nên có một hoặc hai từ. Đặt tùy chọn văn bản của bạn trong menu Text ở bên phải. Figma sử dụng phông chữ của Google, vì vậy bạn có thể muốn biết các phông chữ tốt nhất của Google.
3. Thêm hình ảnh
Bạn có thể sử dụng ảnh có sẵn hoặc chụp ảnh của riêng mình. Để thêm một hình ảnh, hãy vẽ một hình chữ nhật bằng công cụ Rectangle Tool (R). Hình ảnh của bạn sẽ nằm trong hình dạng này.

Nhấp vào hình chữ nhật, vào Fill, rồi nhấp vào Colored square. Sau đó, nhấp vào Solid > Image > Choose image. Tìm hình ảnh của bạn và nhấp vào Open. Di chuột qua hình ảnh để hiển thị 4 vòng tròn màu trắng. Nhấp và kéo một vòng tròn vào trong để làm tròn các góc của hình ảnh.
Sắp xếp các layer sao cho hình ảnh ở phía sau và văn bản ở layer trên cùng. Bạn có thể kéo các layer trong bảng điều khiển Layers hoặc bằng cách nhấn Cmd/Ctrl + [ để đưa một layer lùi lại và Cmd/Ctrl + ] để đưa một layer tiến về phía trước một mức.
4. Tạo hiệu ứng chuyển tiếp đầu tiên
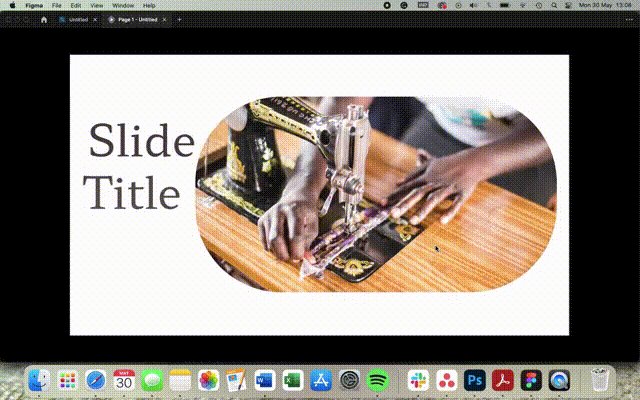
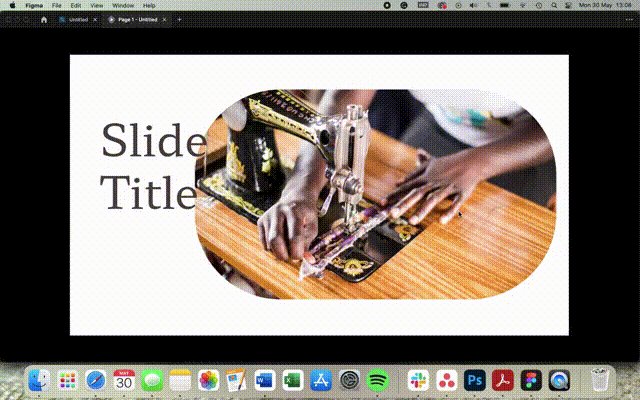
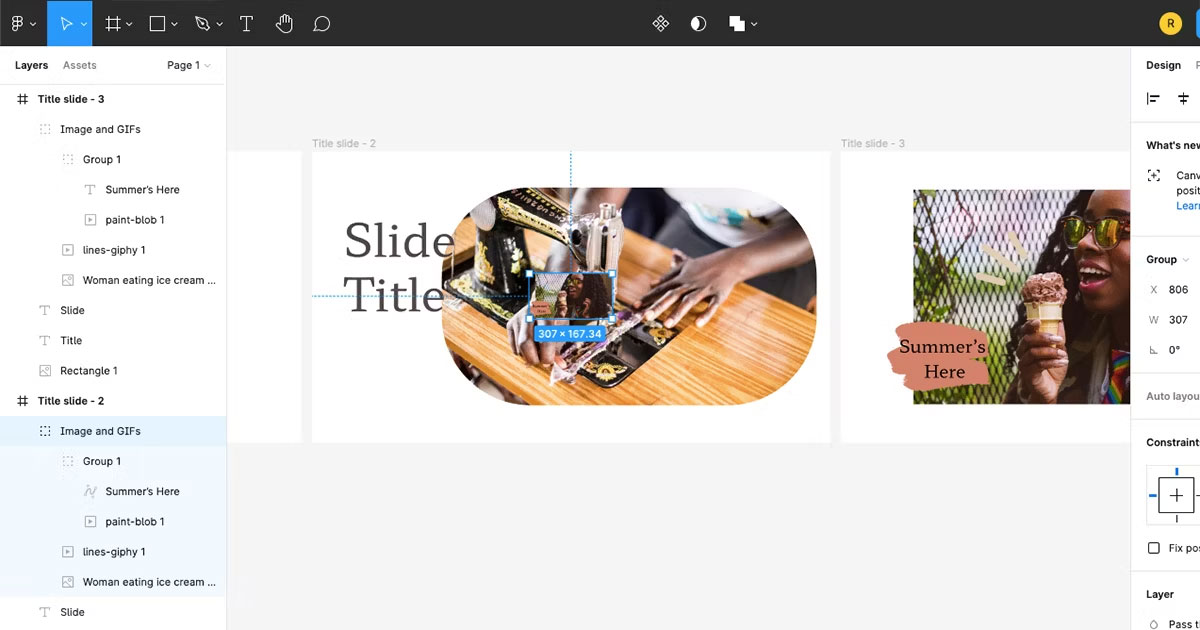
Quá trình tạo hiệu ứng chuyển tiếp đầu tiên sẽ mở hình ảnh và cho phép văn bản tiêu đề trượt vào frame. Đầu tiên, nhân đôi frame đầu tiên bằng cách chọn nó và nhấn Cmd/Ctrl + D.
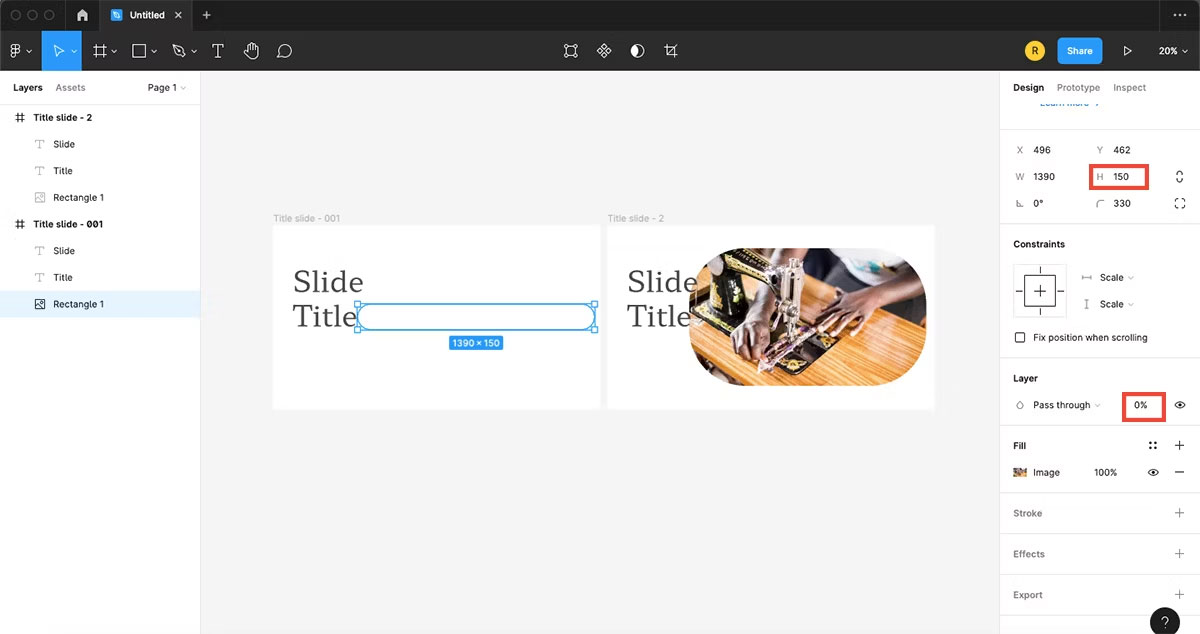
Trên frame bên trái, thu nhỏ hình ảnh bằng cách giảm các thuộc tính chiều cao trong hộp H xuống khoảng 150, để lại một khe ngang cho hình ảnh. Căn giữa nó bằng cách chọn cả hai hình ảnh trên các frame và nhấp vào Option + V (Mac) hoặc Alt + V (Windows).

Để hoàn tất quá trình chuyển đổi hình ảnh, hãy chọn hình ảnh bên tay trái. Sau đó, thay đổi độ mờ thành 0% trên menu bên phải trong hộp bên cạnh Pass Through thuộc phần Layer. Điều này sẽ làm cho hình ảnh ẩn đi trước khi nó mở ra.
Nhấp vào hộp văn bản đầu tiên và giữ phím Shift. Bắt đầu kéo, sau đó cũng nhấn giữ phím cách và tiếp tục kéo văn bản ra khỏi frame. Nếu không có thêm phím cách, quá trình chuyển đổi này sẽ không hoạt động, nhưng nếu bạn giữ phím cách trước khi kéo, chỉ frame hình của bạn được di chuyển.
Thực hiện điều này một lần nữa cho các hộp văn bản còn lại, nhưng hãy kéo chúng sang trái một chút để thêm sự đa dạng trong quá trình chuyển tiếp. Với văn bản vẫn được chọn, giảm độ mờ của layer xuống 0% giống như cách bạn đã làm trước đây cho hình ảnh.
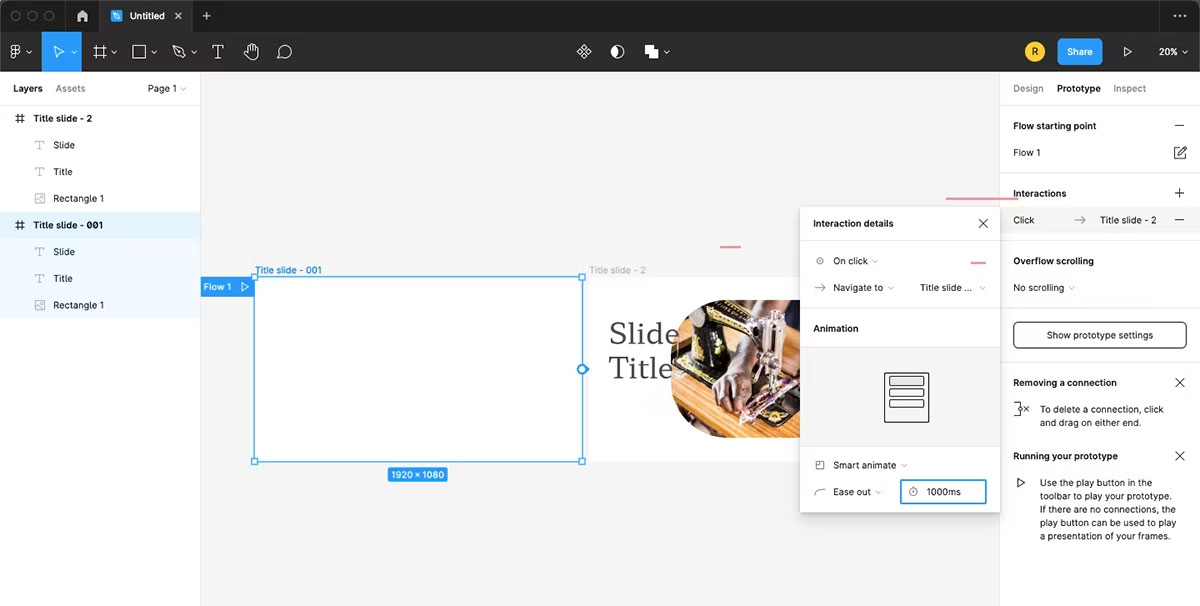
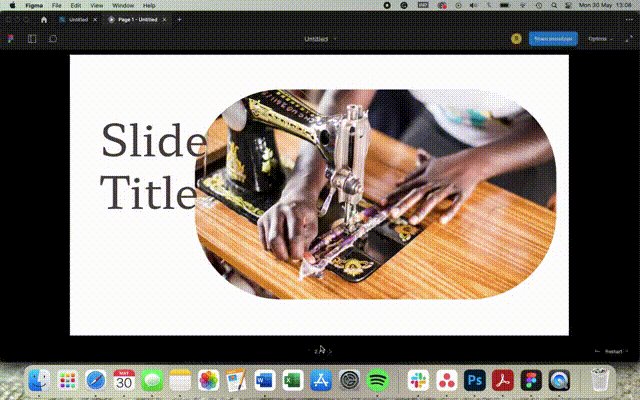
Để thiết lập quá trình chuyển đổi, hãy chuyển đến Prototype. Chọn frame bên trái và nhấp vào vòng tròn màu xanh xuất hiện ở giữa bên phải của frame. Kéo nó để đường dẫn đi đến frame thứ hai.

Trong menu drop-down Instant, hãy chọn Smart Animate. Sau đó thay đổi ô có đồng hồ bấm giờ thành 1000ms. Điều này sẽ đặt quá trình chuyển tiếp kéo dài một giây kể từ khi nhấp chuột. Các cài đặt khác nên được đặt theo mặc định. Đảm bảo bạn không đổi tên tiêu đề frame sau khi thiết lập hiệu ứng chuyển tiếp, nếu không, các file sẽ không kết nối.

Nhấp vào nút Play để kiểm tra quá trình tạo hiệu ứng chuyển tiếp. Quay trở lại Design để tiếp tục thiết kế bài thuyết trình của bạn.
5. Thêm nhiều slide
Để chuyển từ slide 1 sang slide 2, hãy sao chép slide ngoài cùng bên phải (Cmd/Ctrl + D). Trong frame mới - slide 2 - di chuyển các hộp văn bản ra khỏi frame bằng kỹ thuật trước đó (Shift + Kéo rồi nhấn Phím cách sau khi bạn bắt đầu kéo). Di chuyển một hộp văn bản sang trái và hộp kia sang bên phải của frame. Đặt độ mờ thành 0% cho cả hai.
Đối với hình ảnh, hãy thu nhỏ hình ảnh và di chuyển nó hơi lệch tâm, sau đó đặt độ mờ thành 0%. Điều này cung cấp cho bạn một frame vẽ trống cho slide thứ hai. Bạn có thể thêm nội dung lên trên nội dung vô hình từ slide trước đó.

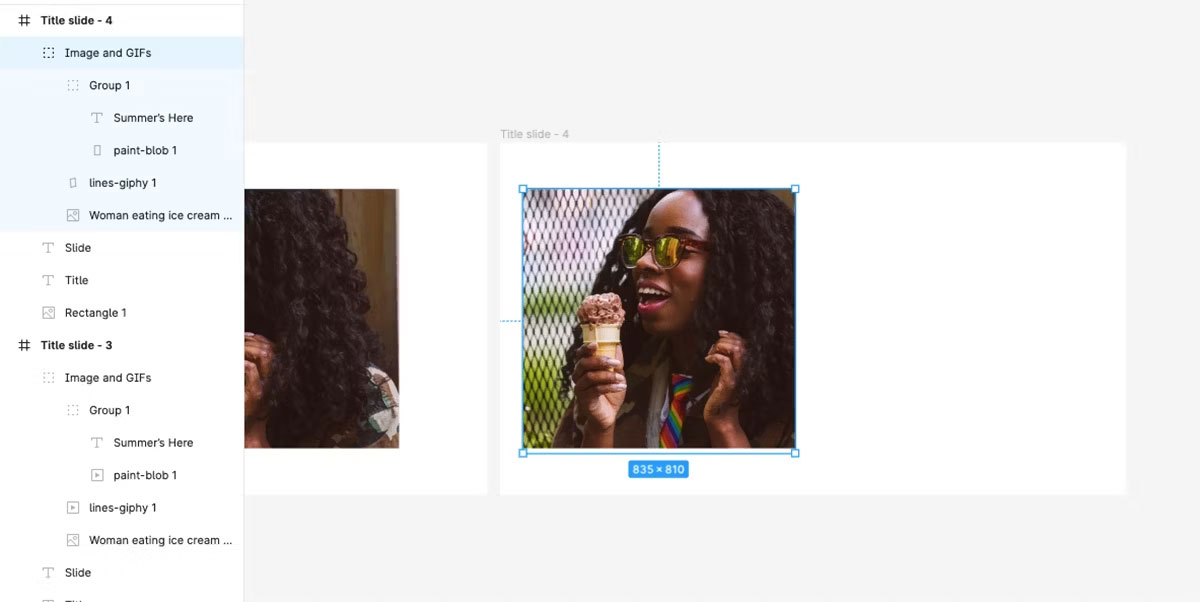
Thêm một hình ảnh lớn vào giữa frame. Để thêm một số thứ trang trí lên trên hình ảnh, hãy sử dụng plugin Figma cho GIF hoặc tải xuống sticker GIF từ Giphy và kéo nó lên trên hình ảnh. Chọn hình ảnh chính của bạn và bất kỳ GIF nào, rồi nhóm chúng lại với nhau (Cmd/Ctrl + G), điều này đảm bảo rằng Smart Animate sẽ hoạt động bình thường.

Chọn nhóm và sao chép nó (Cmd/Ctrl + C). Sau đó dán vào frame của slide 1 (Cmd/Ctrl + V). Thu nhỏ nó lại và đặt độ mờ thành 0%. Sau đó di chuyển layer này ra phía sau (Cmd/Ctrl + [). Điều này đảm bảo quá trình chuyển đổi suôn sẻ sang slide tiếp theo.
Chuyển đến Prototype. Chọn slide 2 và nhấp vào vòng tròn màu xanh lam để kéo sang slide 3. Mặc định trong menu Prototype của Figma là sử dụng các cài đặt trước đó. Quay trở lại Design.

Nhân đôi slide cuối cùng (Cmd/Ctrl + D). Slide này sẽ sử dụng cùng một hình ảnh như slide trước, nhưng sẽ giảm tỷ lệ nó xuống bằng một bên của frame. Di chuyển hình ảnh sang bên trái của frame bằng cách kéo nó trong khi giữ phím Shift. Di chuột vào cạnh phải của ảnh cho đến khi xuất hiện mũi tên hai đầu, nhấp và kéo cạnh phải của ảnh về phía trái cho đến khi ưng ý.
Chuyển đến Prototype và liên kết hai frame với nhau. Sau đó quay lại Design.

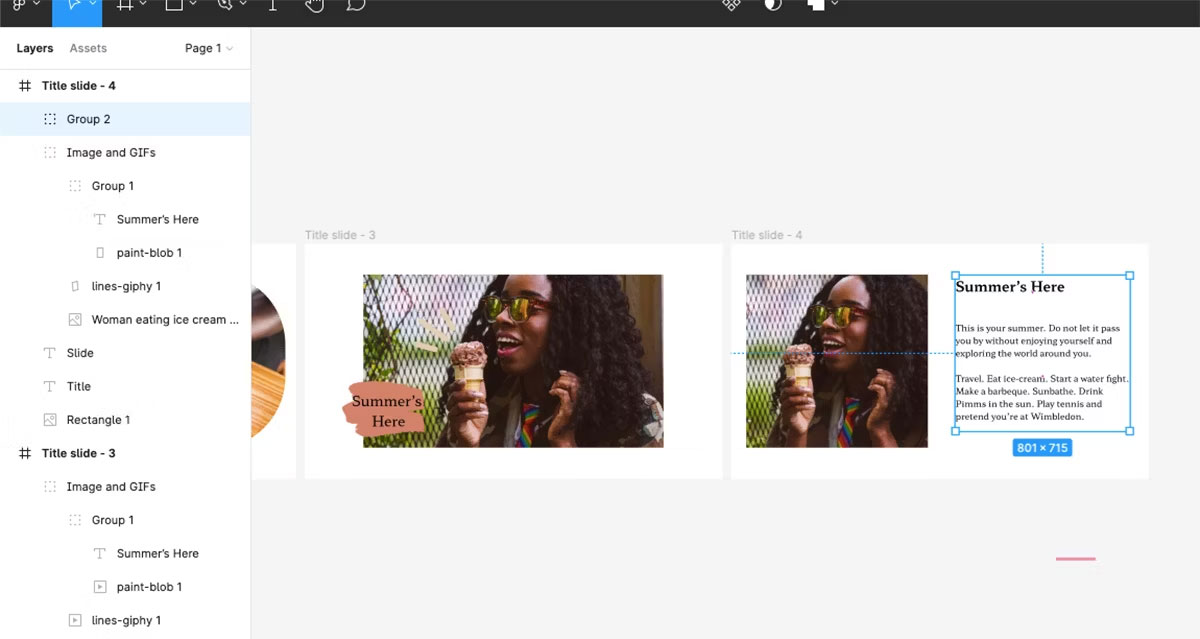
Thêm tiêu đề và văn bản nội dung ở bên phải của hình ảnh được giảm tỷ lệ, rồi nhóm chúng lại với nhau. Sao chép nhóm văn bản và dán vào slide trước. Nhấp và kéo nhóm văn bản sang bên phải frame như trước.
6. Thêm mockup
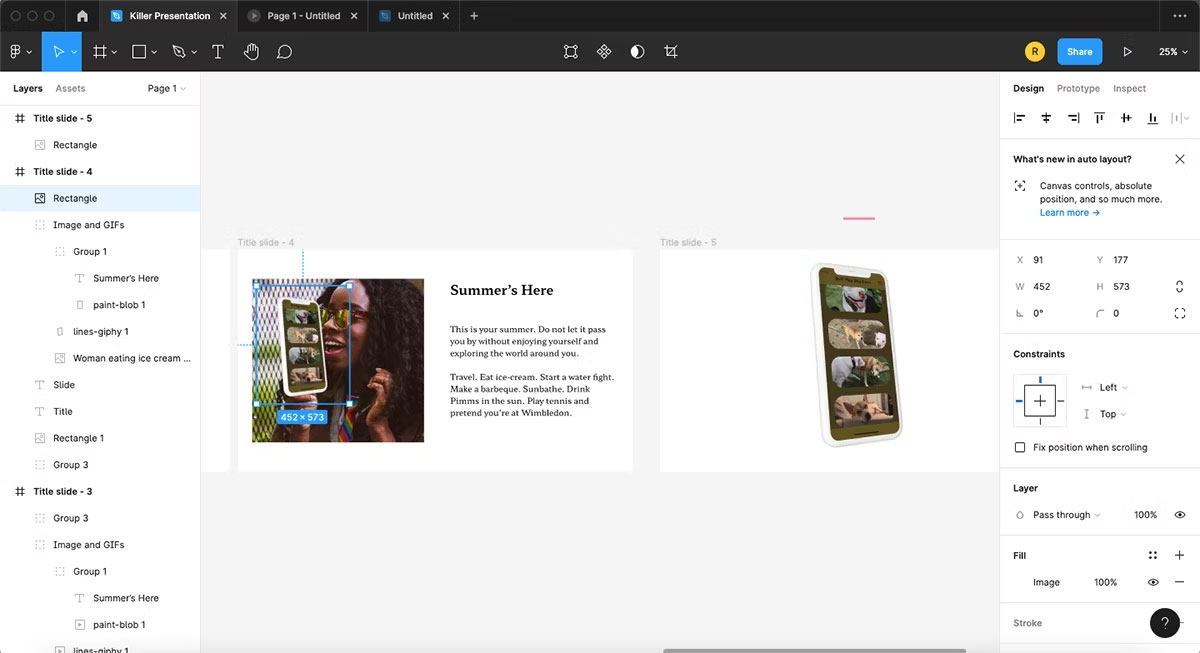
Tạo một mockup. Thêm một frame mới, sau đó dán mockup của bạn vào đó. Thay đổi kích thước mockup để vừa với frame.

Sao chép mockup và dán vào frame trước đó. Thay đổi kích thước của nó để vừa với phần hình ảnh, sau đó di chuyển nó ra phía sau của các layer và đặt độ mờ thành 0%. Liên kết các frame trong Prototype.
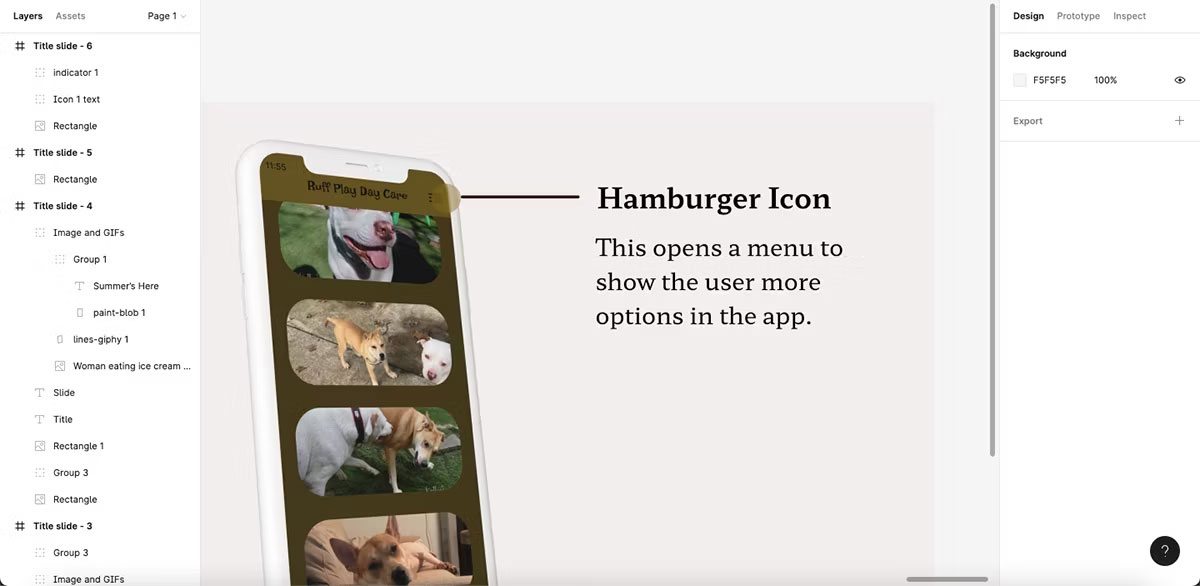
7. Thêm nhãn

Nhân đôi frame mockup. Thêm tiêu đề và mô tả để giải thích các phần của mockup. Nhóm văn bản lại với nhau và đặt tên cho chúng. Sau đó, bạn có thể tạo hiệu ứng kính mờ cho các gạch đầu dòng của mình. Sắp xếp mọi thứ và thêm mô tả bên cạnh. Liên kết các frame trong Prototype.
Nhân đôi frame và thêm một dấu đầu dòng cùng nội dung mô tả. Sao chép từng frame hình trên mỗi dấu đầu dòng, để mỗi dấu đầu dòng hiện ra lần lượt khi thuyết trình.
8. Kết thúc bài thuyết trình

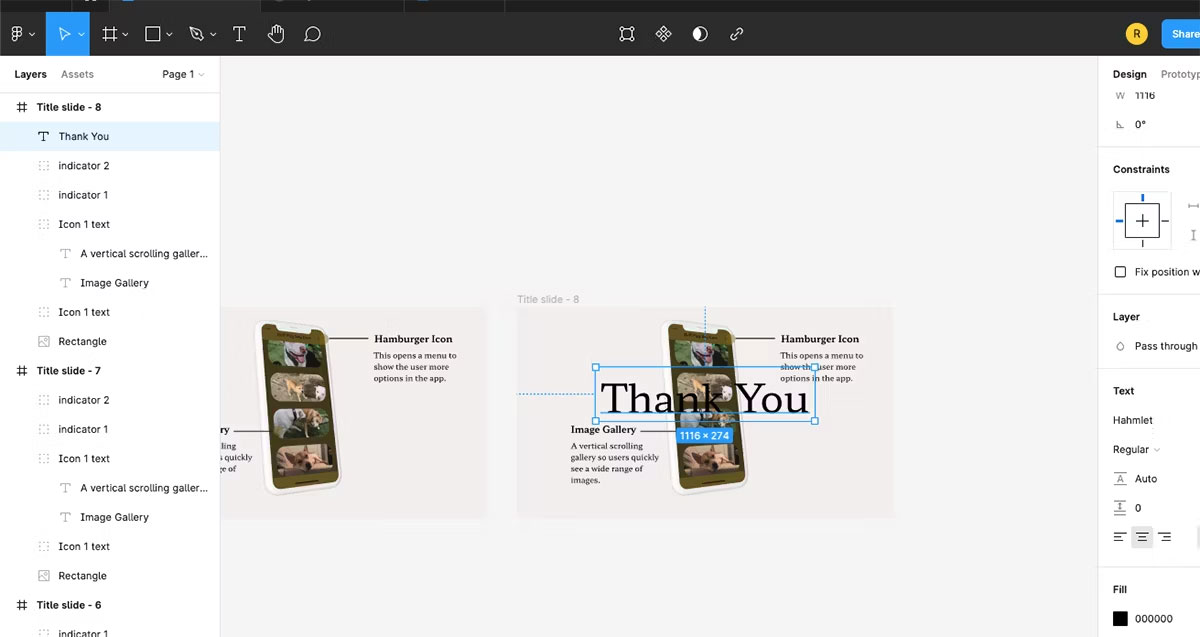
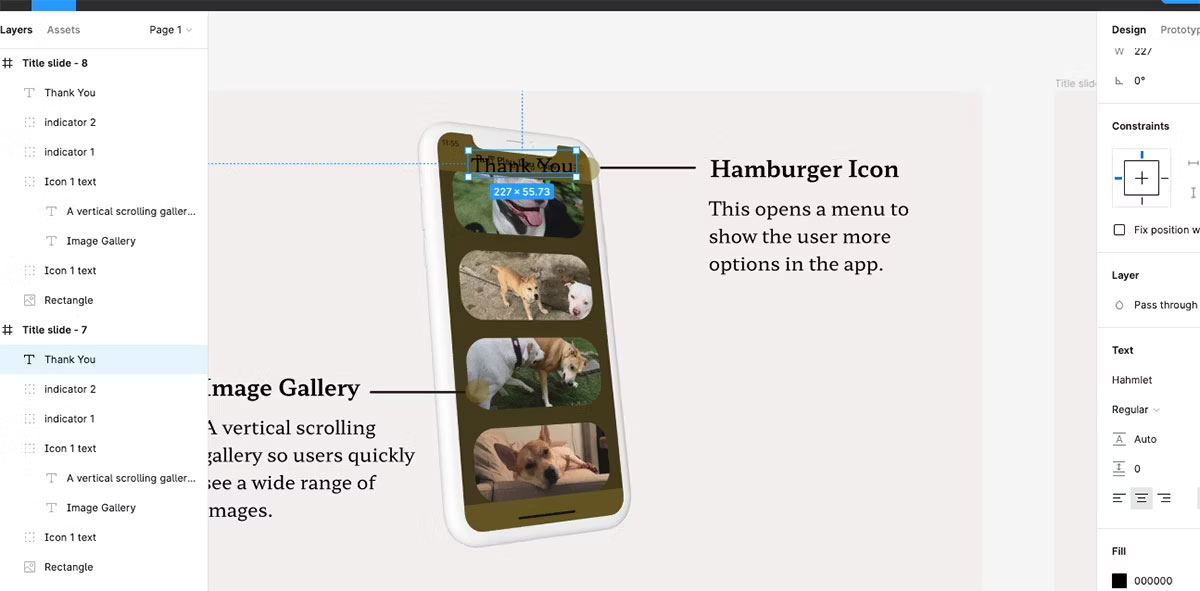
Nhân đôi slide cuối cùng. Viết một hoặc hai từ cuối và căn giữa nó. Sao chép văn bản và dán vào slide trước.
Thu nhỏ văn bản bằng cách giữ phím K trong khi thu nhỏ văn bản để giữ được định dạng. Đặt văn bản ở đâu đó gần đầu mockup và đưa layer này ra phía sau, bên dưới hình ảnh. Đặt độ mờ thành 0%. Quay trở lại slide cuối cùng.

Di chuyển tất cả các đối tượng khác ra khỏi frame bằng phương pháp kéo. Quá trình chuyển đổi sẽ trượt mọi thứ ra hai bên và trên cùng khi văn bản di chuyển từ trên xuống và mở rộng. Liên kết các slide trong Prototype.
9. Chia sẻ bài thuyết trình Figma
Bạn có thể truy cập bài thuyết trình của mình ở bất kỳ đâu mà bạn có thể đăng nhập vào tài khoản Figma hoặc chia sẻ URL với người khác để họ có thể xem từ bất kỳ đâu. Để trình bày bài thuyết trình với các hiệu ứng chuyển tiếp, hãy nhấp vào nút Play và trình bày ở chế độ toàn màn hình.

Bạn cũng có thể lưu các frame dưới dạng PDF, nhưng lưu ý bạn sẽ mất các hiệu ứng chuyển tiếp động khi thực hiện việc đó.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài