Các gradient thường mang tới một diện mạo hoài cổ cho các thiết kế. Nhưng với công cụ Gradient Mesh và tùy chọn Freeform Gradient của Adobe Illustrator, bạn có thể tạo gradient với giao diện hoàn toàn mới. Hãy cùng Quantrimang.com tìm hiểu cách thực hiện điều đó qua bài viết sau đây!
Cách sử dụng Freeform Gradient trong Illustrator
Mặc dù được tìm thấy trong các công cụ gradient truyền thống, nhưng công cụ Freeform Gradient trong Illustrator hoạt động hơi khác một chút.

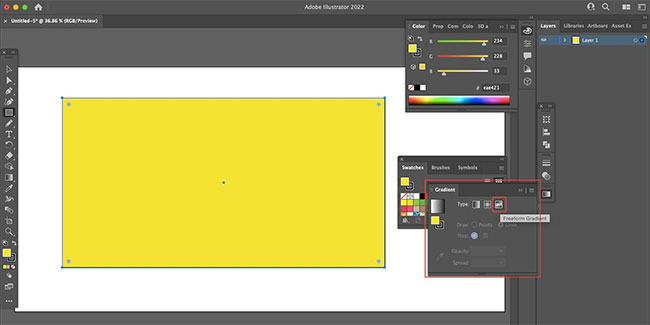
Trước tiên, hãy tạo một hình dạng với màu trơn. Sau đó, với cửa sổ Gradient đang mở, hãy nhấp vào nút Gradient ở ngoài cùng bên phải để mở công cụ Freeform.

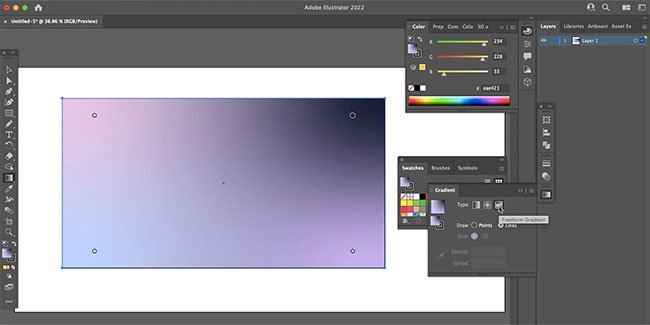
Khi bạn đã chọn công cụ Freeform, hình dạng với màu trơn trước đây của bạn giờ sẽ hiển thị một gradient với 4 color stop (hoặc các điểm màu). 4 color stop sẽ là màu ngẫu nhiên và không nhất thiết phải phù hợp với màu ban đầu. Nếu bạn nhấp vào bất kỳ color stop nào hiện có, bạn có thể thay đổi màu sắc. Để thêm các color stop khác, hãy nhấp vào bất kỳ nơi nào khác trong hình dạng.

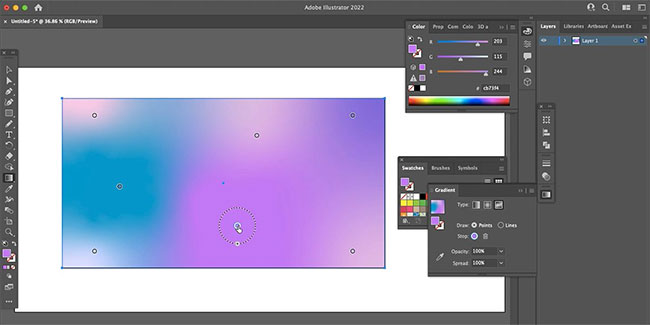
Điều tuyệt vời về công cụ Freeform Gradient của Illustrator là bạn có thể dễ dàng kéo màu vào bất kỳ đâu trong hình dạng của mình. Nếu bạn quyết định muốn màu xanh lam ở bên trái thay vì bên phải, chỉ cần kéo color stop sang bên trái. Hoặc đặt hai color stop màu hồng cạnh nhau. Thêm một ít màu trắng để xem màu sắc pha trộn như thế nào. Việc di chuyển màu dừng xung quanh các vị trí sẽ thay đổi cách chúng tương tác với nhau.
Sự tự do mà công cụ Freeform mang lại giúp bạn có thể thêm bao nhiêu màu tùy thích và đặt chúng ở bất cứ đâu bạn muốn. Màu sắc hoạt động giống như các quả cầu riêng lẻ, hòa trộn nhẹ với nhau ở các cạnh. Để xóa một color stop, hãy kéo nó ra bên ngoài hình dạng của bạn.

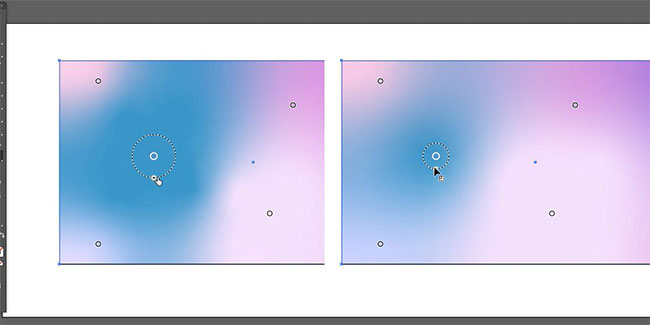
Bạn có thể tăng hoặc giảm kích thước và độ lan tỏa của mỗi color stop. Nhấp vào color stop đã chọn của bạn và di chuyển con trỏ đến vòng tròn có dấu chấm bao quanh điểm màu đó. Hình tròn sẽ có một hình bầu dục trên cạnh của nó. Nhấp và kéo hình bầu dục để tăng hoặc giảm kích thước quả cầu và độ lan rộng của màu sắc.

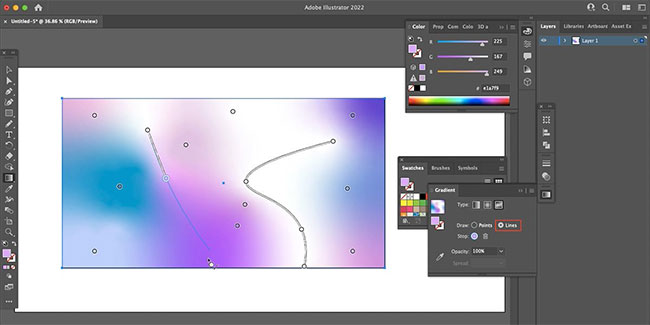
Bạn thậm chí có thể vẽ các đường chuyển sắc bằng cách nhấp vào tùy chọn Lines trong thanh công cụ Gradient. Với Lines được chọn, bạn có thể thêm color stop mới và sau đó color stop được chọn tiếp theo sẽ được kết nối bằng một đường thẳng hoặc cong, nhóm các màu gradient lại với nhau. Mỗi color stop vẫn có thể là một màu khác hoặc bạn có thể sử dụng cùng một màu cho toàn bộ đường với nhiều color stop được bao gồm.
Cách sử dụng Gradient Mesh trong Illustrator
Gradient Mesh cũng hoạt động khác với các công cụ gradient khác. Cách sử dụng nó như sau.

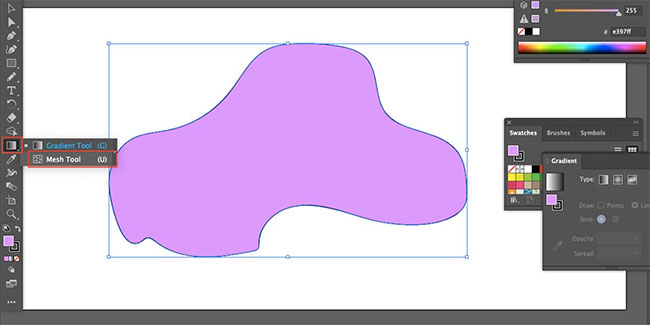
Gradient Mesh có thể được áp dụng cho bất kỳ hình dạng nào được tạo bằng màu tô (fill color). Khi bạn vẽ và tô xong hình dạng của mình, hãy nhấp vào công cụ Gradient Mesh. Nếu bạn không thể nhìn thấy nút Gradient Mesh, nó có thể bị ẩn bên dưới nút Gradient Tool trên thanh công cụ. Hãy nhấp và giữ nút trên cùng để hiển thị bất kỳ nút ẩn nào bên dưới nó.

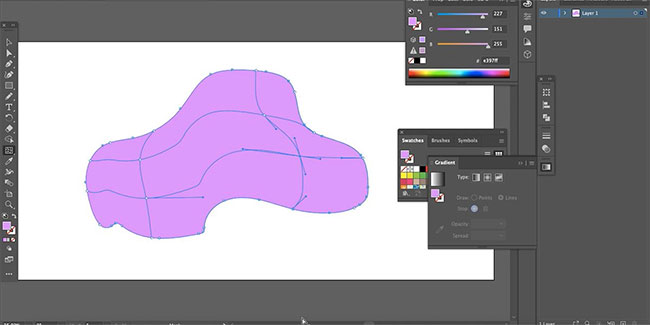
Với công cụ Gradient Mesh được chọn, hãy nhấp vào bất kỳ đâu trong hình dạng đã tô để bắt đầu áp dụng mesh. Tùy thuộc vào số lượng màu sắc mong muốn và kích thước hình dạng của bạn, bạn có thể chỉ cần hai lần nhấp chuột (không giới hạn số lần nhấp tối đa). Bạn có thể thêm hoặc xóa các điểm neo (anchor point) tại bất kỳ thời điểm nào trong quá trình này. Không giống như công cụ Freeform Gradient, màu bắt đầu của đối tượng hoạt động như màu cơ bản của gradient.

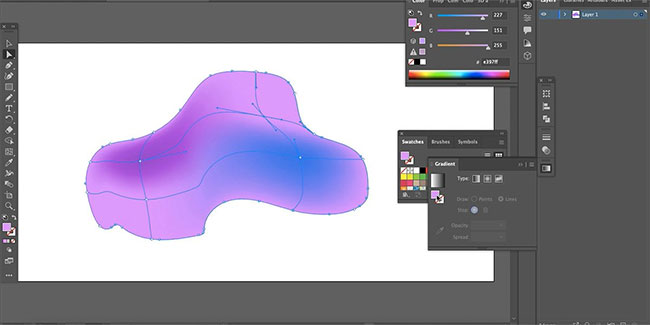
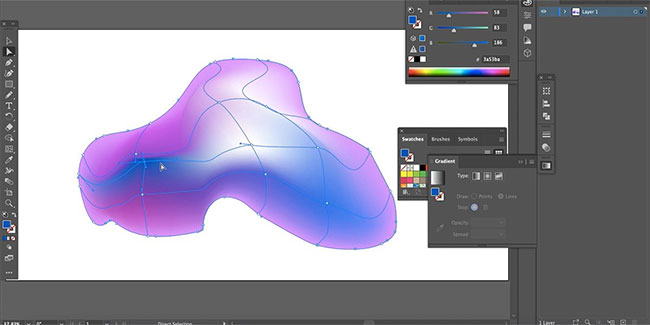
Trong mesh, bạn có thể nhấp vào bất kỳ điểm neo nào bằng cách sử dụng công cụ Direct Selection (A) và chọn màu từ bảng màu. Điều này tạo ra một vệt mờ của màu đã chọn xung quanh điểm neo. Làm điều này cho bất kỳ và tất cả các điểm neo trong hình dạng của bạn và thử nghiệm cách phối trộn màu sắc.
Với các màu đã chọn trong hình dạng, điều này trông tương tự như công cụ Freeform. Vậy làm thế nào để tận dụng Gradient Mesh tốt hơn? Hãy di chuyển các điểm neo và handle để xem các màu thay đổi và phản ứng với nhau như thế nào.

Bạn không chỉ có thể định vị lại bất kỳ điểm neo nào trong mesh của mình mà việc sử dụng handle để thay đổi góc cũng tạo ra kết quả tuyệt vời. Trên thực tế, các điểm neo di chuyển có thể tạo ra những đường tương phản giữa các màu. Những đường này có thể tái tạo các hình dạng 3D và tạo ra ánh sáng trên vật thể. Thêm màu sáng hơn hoặc tối hơn sẽ giúp tăng cường hiệu ứng 3D. Bạn thậm chí có thể tạo các hình dạng 3D của riêng mình thay vì phải tìm kiếm các hình dạng 3D có sẵn trên mạng.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài