Có thể việc thiết kế giao diện web đơn giản nhưng thực tế, CSS có nhiều thuộc tính mạnh mẽ không những giúp web sinh động hơn mà có thể bạn chưa biết.
Hình nền web có thể ảnh hưởng đáng kể tới hình ảnh và cảm xúc mang tới cho khách truy cập. Màu sắc, ảnh và hoa văn đều là nhân tố không thể thiếu trong trải nghiệm người dùng. Bạn có thể dùng các thuộc tính CSS để thiết kế kiểu nền cho các nhân tố HTML. Dưới đây là một số thuộc tính CSS giúp bạn tạo ra những background tuyệt vời cho web đang phát triển.
background-color
Thuộc tính background-color quyết định màu sắc nền của một nhân tố. Bạn có thể chọn màu theo tên như red, giá trị Hex như "#00FF00" hoặc một giá trị RGB như "rgb(0, 255, 0)". Bạn cũng dùng được cả giá trị HSL để đặt màu nền bằng màu sắc, độ bão hòa và độ sáng.
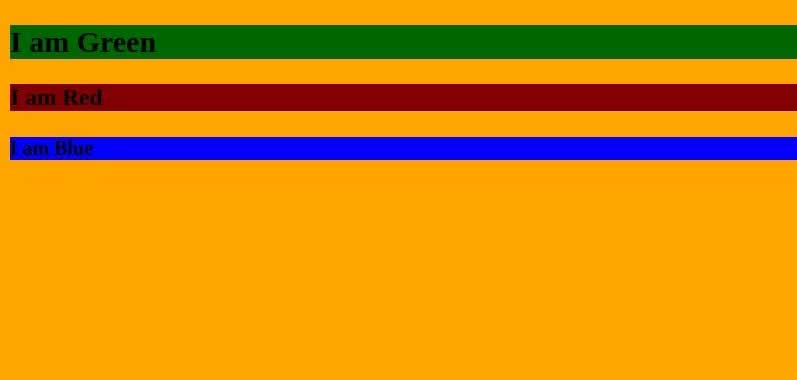
Ví dụ sau đặt màu nền của toàn bộ trang là màu cam. Mỗi phần tử trong tiêu đề có một nền khác nhau.
<body>
<h2>I am Green</h2>
<h3>I am Red</h3>
<h4>I am Blue</h4>
</body>Dùng CSS, bạn có thể áp dụng một màu nền duy nhất cho từng nhân tố:
body {
background-color: orange;
}
h2 {
background-color: #006600;
}
h3 {
background-color: rgb(128, 0, 0);
}
h4{
background-color: hsl(240, 100%, 50%);
}Kết quả trang sẽ như sau:

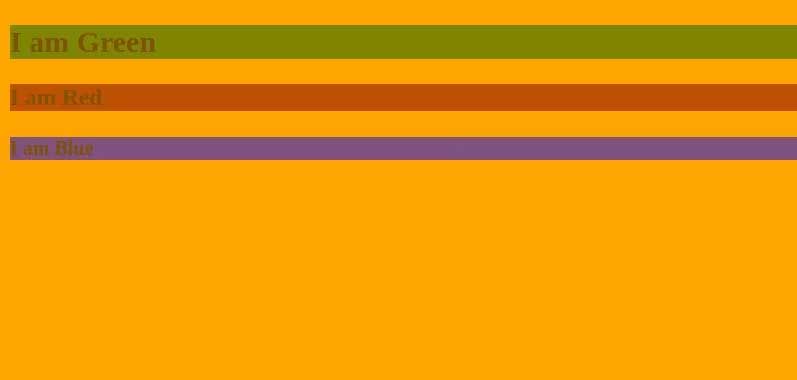
Bạn có thể dùng thuộc tính opacity để xác định độ trong suốt của một phần tử. Độ mờ có giá trị từ 0,0 đến 1,0. Giá trị càng thấp, phần tử càng trong suốt.
Ví dụ:
body {
background-color:orange;
opacity:0.5;
}Kết quả:

background-image
Thuộc tính background-image đặt ảnh làm nền cho một nhân tố. Bạn có thể dùng ảnh có sẵn hoặc tải từ Internet.
<body>
<h1>Hello there!</h1>
<p>I have an image in my background!</p>
</body>File CSS:
body {
background-image:url("https://images.pexels.com/photos/1191710/pexels-photo-1191710.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1");
}Kết quả:

Bạn cũng có thể dùng background gradient để tạo một giao diện độc đáo cho ứng dụng.
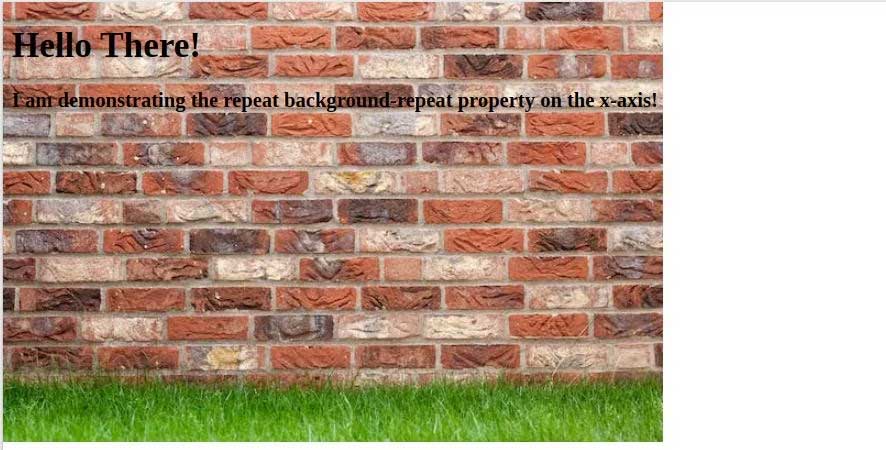
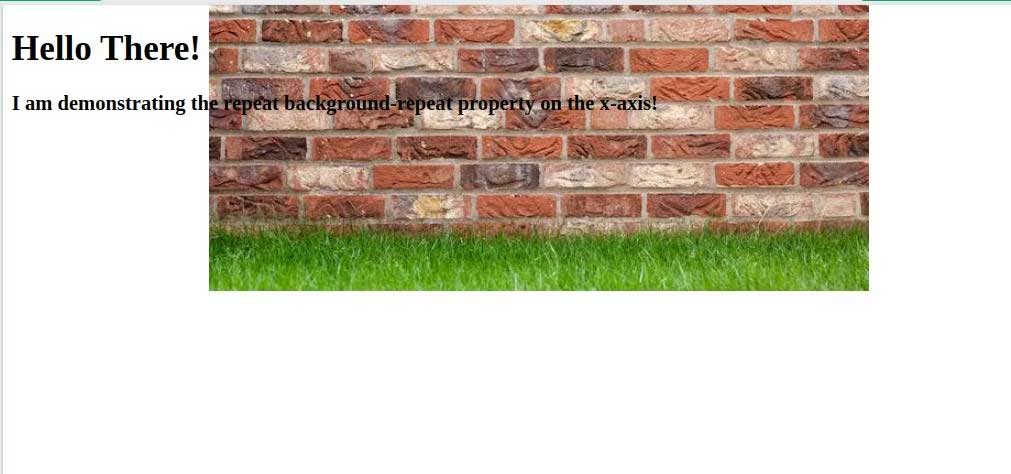
background-repeat
Thuộc tính background-image mặc định lặp lại ảnh. Bạn có thể chọn lặp lại ảnh theo chiều ngang trên trục x hoặc dọc theo trục y.
Ngoài ra, nếu lặp không phù hợp với phong cách của bạn, hãy xóa nó đi bằng giá trị no-repeat.
<body>
<h1>Hello There!</h1>
<h3>I am demonstrating the repeat background-repeat property on the x-axis!</h3>
</body>
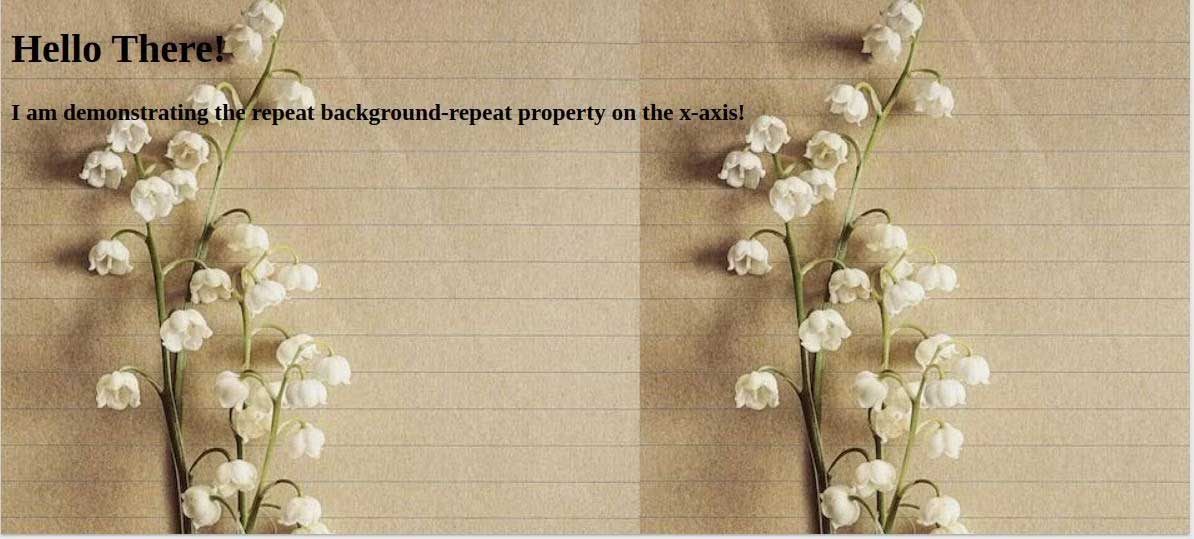
Dùng CSS sau để áp dụng lặp background trên trục x:
body {
background-image: url("https://images.pexels.com/photos/459335/pexels-photo-459335.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1");
background-repeat: repeat-x;
}Kết quả:

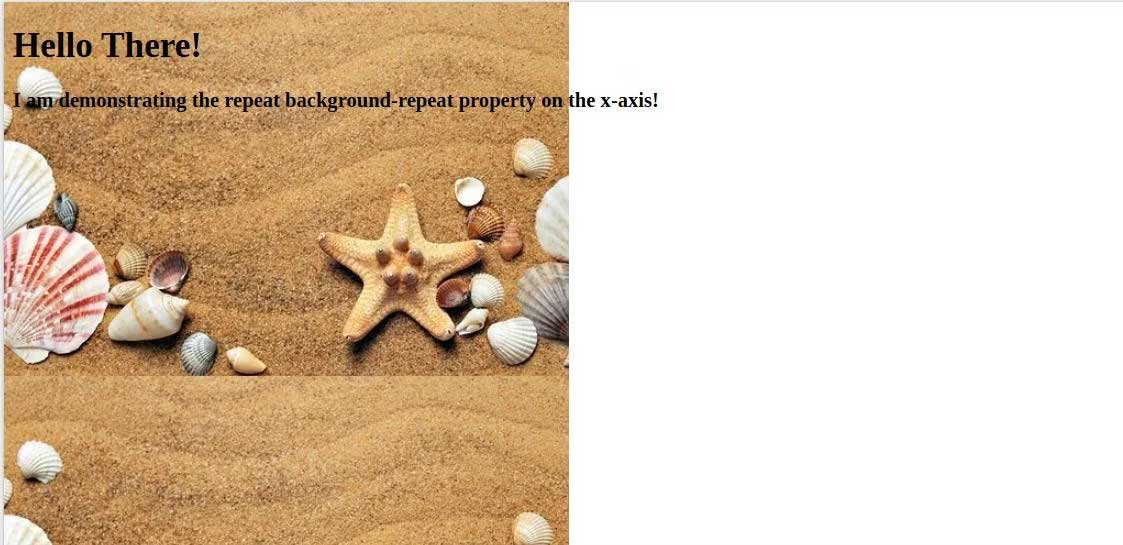
Tiếp theo, thử lặp lại ảnh trên trục y:
body {
background-image:url("https://cdn.pixabay.com/photo/2016/04/18/22/05/seashells-1337565__340.jpg");
background-repeat:repeat-y;
}Kết quả:

Ví dụ trên trục y trông méo mó. Nếu chúng không phải họa tiết bạn đang tìm kiếm, thay vào đó, hãy chọn no-repeat:
body {
background-image:url("https://images.pexels.com/photos/259915/pexels-photo-259915.jpeg?auto=compress&cs=tinysrgb&w=600");
background-repeat:no-repeat;
}Kết quả:

background-position
Thuộc tính background-position xác định vị trí ảnh nền trong nhân tố của nó. Nó dùng từ khóa background-position như center, top và bottom hoặc một giá trị pixel hay phần trăm. Thêm thuộc tính background-position vào ảnh cuối cùng:
body {
background-image: url("https://images.pexels.com/photos/259915/pexels-photo-259915.jpeg?auto=compress&cs=tinysrgb&w=600");
background-position: top center;
}Nó sẽ trông như thế này:

Bạn có thể thấy ảnh làm biến dạng giao diện web. Hãy khắc phục điều đó bằng thuộc tính tiếp theo.
background-size
Bạn có thể dùng thuộc tính ảnh nền để chọn kích thước cụ thể cho ảnh. Nó dùng từ khóa như cover và contain hoặc giá trị pixel hay phần trăm. Khắc phục lỗi ảnh méo bằng cách thêm thuộc tính background-size.
body {
background-image: url("https://images.pexels.com/photos/259915/pexels-photo-259915.jpeg?auto=compress&cs=tinysrgb&w=600");
background-repeat: no-repeat;
background-position: center;Kết quả ảnh phủ kín web theo tỉ lệ thích hợp:

Trên đây là những thuộc tính background của CSS giúp bạn thiết kế web sinh động dễ dàng hơn. Hi vọng bài viết có lựa chọn phù hợp với bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài