Quản Trị Mạng - Trong bài viết dưới đây, chúng tôi sẽ giới thiệu với các bạn một số thao tác cơ bản để tạo Gadget – 1 dạng ứng dụng nhỏ, được hỗ trợ trong Windows Vista và Windows 7. Một điểm rất riêng biệt của gadget là có thể đặt tại bất cứ nơi nào trên màn hình Desktop, nhanh chóng cung cấp cho người sử dụng những thông tin cần thiết, hoặc đóng vai trò như 1 “cánh cửa” tới website hoặc một số chương trình, ứng dụng khác có quy mô lớn hơn.
Về mặt bản chất, những gadget này chỉ là trang HTML thu nhỏ, điều đó có nghĩa là không cần phải sử dụng tới những công nghệ hoặc yêu cầu kỹ năng lập trình cao cấp mới có thể tạo ra được gadget. Thậm chí, các bạn chỉ cần NotePad và 1 số kiến thức cơ bản về HTML cũng làm được việc này.

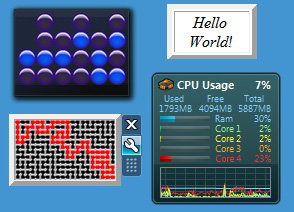
Ví dụ về Gadget trên Windows 7
Và sau đây là các bước cơ bản để tạo Gadget đơn giản:
- Tạo mới 1 trang HTML, đặt tên là gadgetName.html
- Tạo mới 1 file XML, đặt tên là gadget.xml
- Copy 2 file đó vào 1 thư mục cụ thể nào đó. Ví dụ:
userDir\AppData\Local\Microsoft\Windows Sidebar\Gadgets\gadgetName.gadget
Hướng dẫn tạo Gadget chi tiết
Dưới đây là phần chi tiết chúng ta cần thực hiện.
Bước 1: Tạo mới 1 thư mục trên desktop và đặt tên là HelloGadget.gadget
Bước 2: Mở thư mục vừa tạo và tiếp tục tạo mới 2 file. Đây là phần mã nguồn của file gadget.xml:
<?xml version="1.0" encoding="utf-8" ?>
<gadget>
<name>HelloGadget</name>
<version>1.0.0.0</version>
<description>Hello World Gadget.</description>
<hosts>
<host name="sidebar">
<base type="HTML" apiVersion="1.0.0" src="HelloGadget.html" />
<permissions>Full</permissions>
<platform minPlatformVersion="1.0" />
</host>
</hosts>
</gadget>
Tuy nhiên tại đây có 1 điểm có thể khiến nhiều người nhầm lẫn, đó là tên của file HTML trong đoạn code:
<base type="HTML" apiVersion="1.0.0" src="HelloGadget.html" />
Và dưới đây là code của file HelloGadget.html đó:
<html>
<script>
//----------------- resizes the gadget display surface
function DoInit() {
document.body.style.width = 90;
document.body.style.height= 55;
document.body.style.margin=0;
}
</script>
<body onload="DoInit();">
<table border="5"><tr><td><center><i>Hello World!</i></center></td></tr></table>
</body>
</html>
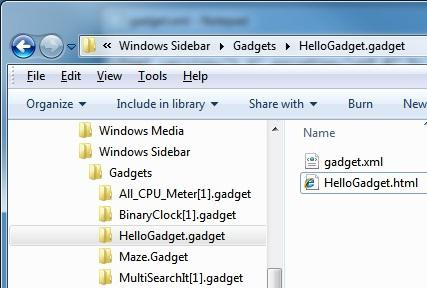
Bước 3: Các bạn mở Windows Explorer và chọn tới thư mục sau:
userDir\AppData\Local\Microsoft\Windows Sidebar\Gadgets\
Tại đây, userDir là tên tài khoản đang sử dụng. Còn nếu không thì copy trực tiếp qua đường dẫn sau đây:
%localappdata%\Microsoft\Windows Sidebar\Gadgets
Trong thư mục này, chúng ta sẽ thấy tất cả các gadget đã được cài đặt, mỗi 1 thành phần trong đó đều có file với phần mở rộng là .gadget (nếu muốn tìm hiểu kỹ về bản chất của gadget, các bạn hãy mở và xem mã nguồn bằng NotePad).
Bước 4: Kéo và thả thư mục HelloGadget.gadget trực tiếp từ desktop vào thư mục trên.

Để kiểm tra, các bạn nhấn chuột phải trên desktop và chọn Gadgets, tại thời điểm này chúng ta sẽ nhìn thấy HelloGadget trong danh sách hiển thị:

Gadget có biểu tượng mặc định, nhưng phần tên đã được thiết lập sẵn trong file XML
Vậy là về phần cơ bản, chúng ta đã hoàn tất 1 số bước cơ bản để tạo gadget. Nhưng đây mới chỉ là phần mở đầu, còn rất nhiều thứ có thể làm được nếu chúng ta chịu khó tìm hiểu thêm.
Quá trình debug
Công cụ gỡ lỗi JavaScript đa mục đích, thường được sử dụng nhiều nhất là hàm alert() lại không khả dụng khi chạy dưới dạng widget. Do đó để gỡ lỗi, bạn kéo thả file HTML vào trình duyệt web và chạy nó, tại đây hàm alert() sẽ hoạt động bình thường.
Trong Windows 7, có 1 khóa Registry ảnh hưởng trực tiếp tới quá trình debug này:
[HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Sidebar]
"ShowScriptErrors"=dword:00000001
Cài đặt trên sẽ kích hoạt thông báo khi có lỗi xảy ra.
Còn nếu bạn sử dụng Visual Studio thì có thể dùng tính năng Just-In-Time bằng cách chèn thêm mã:
debugger;
tại mỗi phần đầu của các đoạn <script>. Trình gỡ lỗi của Visual Studio sẽ xuất hiện và cho phép bạn thực hiện kiểm tra code từng bước một.
Quá trình Packaging và Deployment
Trên thực tế, Microsoft đã giải quyết vẫấ đề này khá đơn giản và nhanh chóng. Tất cả những gì bạn cần làm là tạo 1 file nén chứa 2 file khác, sau đó thay đổi lại đuôi mở rộng thành *.gadget. Và khi bạn kích đúp hoặc nhấn chuột phải vào file *.gadget này, Windows sẽ yêu cầu bạn cài đặt thêm phần mở rộng cho Windows, tự tạo thư mục AppData và giải nén những file bên trong vào đó.
Và như đã đề cập bên trên, thực chất chúng ta không cần tạo thêm gói deployment, vì trong giai đoạn lập trình, các bạn có thể tạo nhiều thư mục bằng cách thủ công, sau đó làm việc và thao tác trực tiếp qua mã nguồn. Nhưng khi làm việc theo cách này (trực tiếp trong thư mục AppData), hãy cẩn thận khi gỡ bỏ ứng dụng gadget, quá trình này cũng sẽ xóa bỏ toàn bộ những file dữ liệu đi kèm. 1 cách khác có thể được ứng dụng tại đây là sử dụng file *.CAB thay vì *.ZIP. Chúc các bạn thành công!
Xem thêm:
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 






 Windows 11
Windows 11  Windows 10
Windows 10  Windows 7
Windows 7  Windows 8
Windows 8  Cấu hình Router/Switch
Cấu hình Router/Switch 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài