QuanTriMang.com - Hiện tại bạn đang sử dụng chữ ký có dạng như thế nào? Những dòng text đơn điệu hay đường dẫn URL quảng cáo dài “lê thê”? Trong bài viết sau, Quản Trị Mạng sẽ giới thiệu với các bạn cách tạo chữ ký dưới dạng HTML với vẻ ngoài chuyên nghiệp và hấp dẫn, cho dù bạn không có nhiều kinh nghiệm về mã HTML.
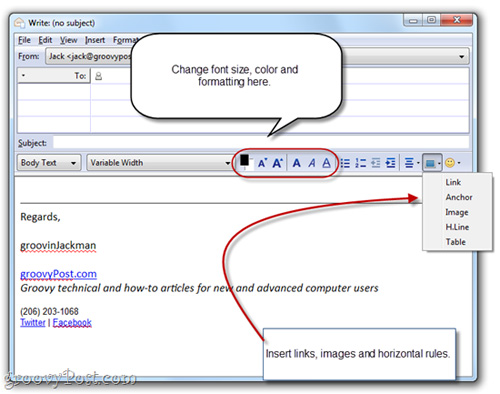
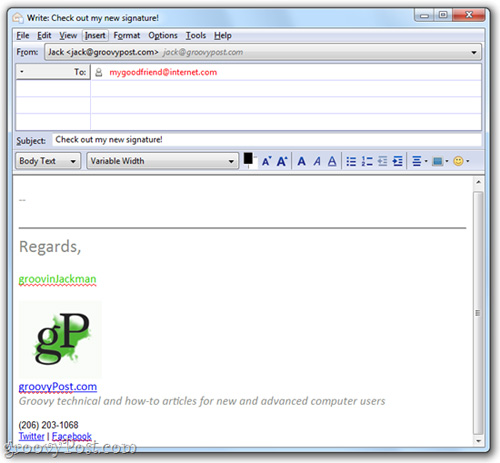
Trước tiên, các bạn tạo 1 email mới trong ThunderBird bằng cách nhấn nút Write. Sau đó trình bày và định dạng chữ ký mong muốn của bạn, có thể bôi màu, gán đường dẫn...:

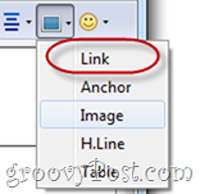
Một cách khác để thể hiện sự chuyên nghiệp của bạn là chèn logo vào chữ ký, có thể làm được việc này theo 2 cách: đính kèm trực tiếp hoặc nhúng từ web server. Nếu bạn chọn phương pháp sử dụng file đính kèm, tất cả thư gửi đi đều sẽ kèm theo 1 file ảnh logo, qua đó dung lượng sẽ tăng thêm một chút (vài KB) và có thể sẽ gặp khó khăn ở phía người nhận (do đường truyền, chế độ ngăn chặn ảnh...). Trong bài thử nghiệm này, tác giả đã tiến hành chèn file logo được lấy trực tiếp từ host. Để chèn ảnh, các bạn nhấn nút Insert > Image:

Sau đó trỏ tới đường dẫn của file, bằng nút Choose File… hoặc copy và paste đường dẫn vào ô Image Location. Bên cạnh đó, nếu muốn sử dụng text hiển thị thì gõ nội dung vào ô Tooltip, nếu không thì chọn Don’t use alternate text:

Để chèn đường dẫn liên kết, chọn đoạn text và nhấn Insert > Link:

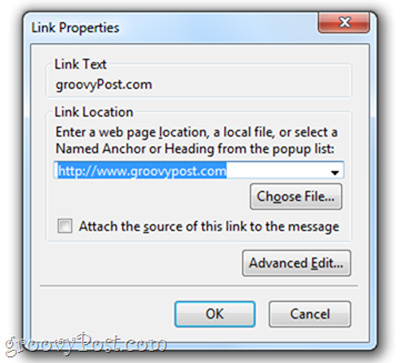
Gõ đường dẫn cụ thể vào ô Link Location và OK:

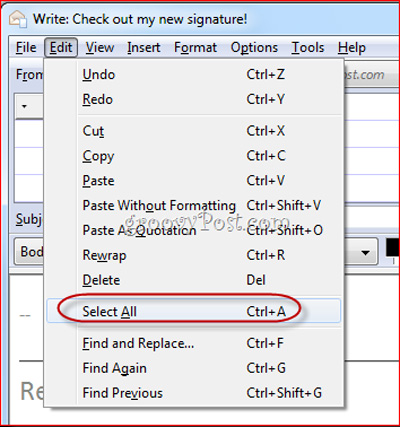
Sau khi hoàn chỉnh thành phần của chữ ký theo mong muốn, các bạn chọn Edit > Select All (hoặc nhấn Ctrl + A) để lựa chọn toàn bộ nội dung text:

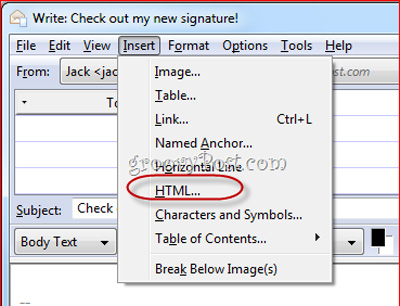
Sau đó chọn tiếp Insert > HTML:

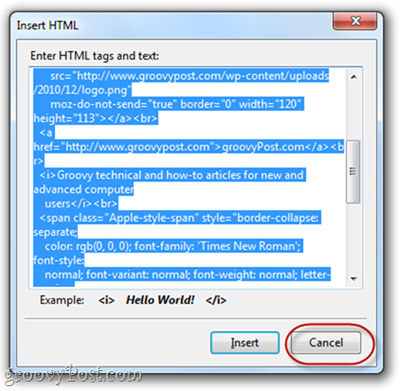
Hộp thoại tiếp theo hiển thị, bạn copy toàn bộ mã HTML tại đây và lưu trong 1 file *.txt bất kỳ. Sau đó đóng cửa sổ này lại bằng nút Cancel:

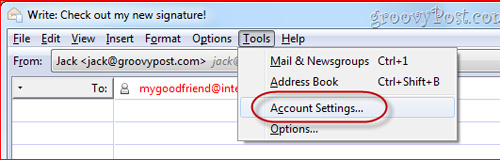
Tiếp tục, mở trang quản lý tài khoản bằng qua Tools > Account Settings:

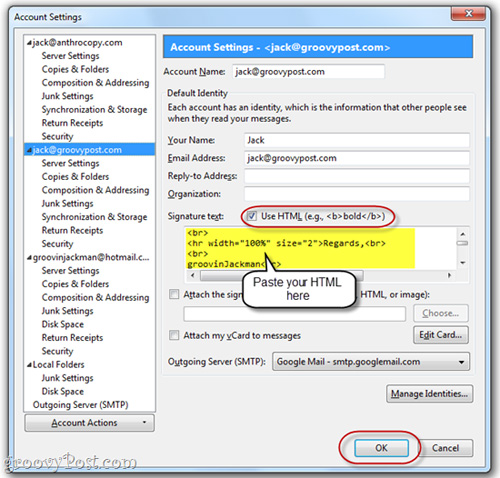
Trong phần Signature text, hãy paste toàn bộ đoạn mã HTML vừa copy bên trên, các bạn nhớ đánh dấu vào ô Use HTML, sau đó nhấn OK:

Sau đó, mỗi khi tạo 1 email mới hoặc trả lời thư bất kỳ, chữ ký HTML của bạn sẽ hiển thị như sau:

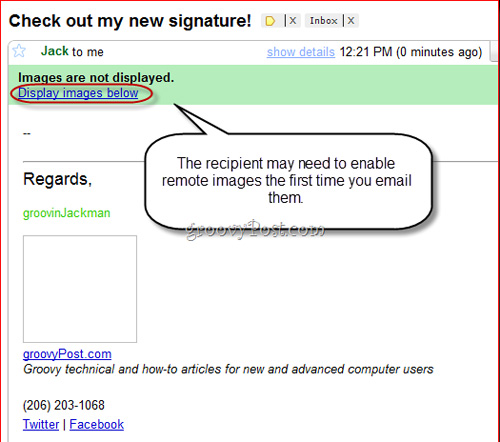
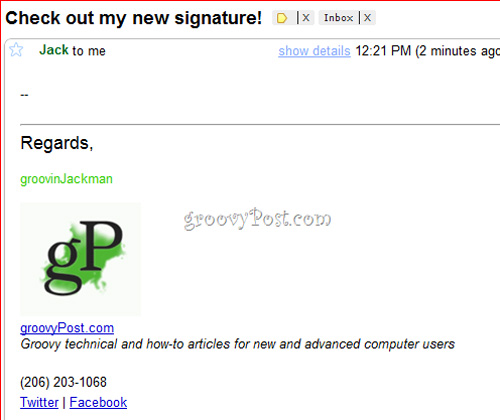
Chú ý rằng, nếu bạn sử dụng cách nhúng ảnh từ 1 site bất kỳ nào đó, thì bên phía người nhận phải kích hoạt tính năng hiển thị ảnh:


Như vậy bạn có thể thấy, chữ ký sử dụng mã HTML trông có vẻ chuyên nghiệp và hấp dẫn hơn rất nhiều so với việc dùng text thông thường. Đây có thể không phải là cách tối ưu và toàn diện nhất, nhưng khá cơ bản và đơn giản, bất cứ ai cũng có thể làm được. Chúc các bạn thành công!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 














 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài