HyperText Transfer Protocol version 2 (Giao thức truyền tải siêu văn bản phiên bản 2) hay HTTP/2 là tiêu chuẩn mới nhất của HTTP. Các bản cập nhật cho giao thức này sẽ cải thiện tốc độ, hiệu suất và bảo mật lưu lượng truy cập web. Tuy nhiên, quá trình chuyển đổi không diễn ra tự động.
Bài viết này nhằm cung cấp cho bạn đọc cái nhìn sâu sắc về HTTP/2 và cách cấu hình trang web hoặc máy chủ để tận dụng các tính năng mới.
Làm cách nào để cải thiện tốc độ load trang web?
HTTP/2 có nghĩa gì đối với người dùng?
Đối với người dùng thông thường, những thay đổi từ HTTP/1.1 sang HTTP/2 sẽ không có khác biệt gì lớn.
Tất cả các trình duyệt sẽ yêu cầu chứng chỉ TLS (Transport Layer Security) hợp lệ để “phục vụ” các trang web qua HTTP/2. Vì vậy, ngoài việc load trang nhanh hơn, cũng như tăng cường bảo mật cho trang web.
Đối với các nhà thiết kế và chủ sở hữu web, HTTP/2 có thể cải thiện tốc độ load trang web trên tất cả các thiết bị.
Mọi trình duyệt hiện đại đều đã hỗ trợ chuẩn giao thức mới (tuy nhiên một số trình duyệt di động vẫn chưa hỗ trợ HTTP/2). Tuy nhiên, trong trường hợp trình duyệt hoặc máy chủ không hỗ trợ HTTP/2, tiêu chuẩn HTTP/1.1 sẽ tự động được sử dụng.
HTTP/2 sẽ ảnh hưởng đến thiết kế trang web như thế nào?
Các thay đổi được giới thiệu trong HTTP/2 sẽ ảnh hưởng đến cách người dùng tối ưu hóa trang web và máy chủ để có hiệu quả và tốc độ tốt nhất.
Các tính năng mới được giới thiệu trong HTTP/2 cho phép người dùng khắc phục nhiều nhược điểm và kỹ thuật tối ưu hóa hạn chế của HTTP/1. Điều này bao gồm việc không còn các inline script (inline script là tập lệnh không được load từ file bên ngoài, nhưng được nhúng bên trong HTML) hoặc kết hợp các file nhằm giảm yêu cầu đối với máy chủ. Domain sharding (một kỹ thuật phân chia tài nguyên trên nhiều domain để cải thiện thời gian tải trang) cũng không còn hữu ích nữa.
Trong một số trường hợp, các hạn chế này thậm chí sẽ ảnh hưởng tiêu cực đến tốc độ trang nếu nó được áp dụng giao thức HTTP/2.
Phần lớn lưu lượng truy cập Internet là dựa trên thiết bị di động, vì vậy hãy xem xét tốc độ internet trên các thiết bị di động và giữ cho các file media có kích thước nhỏ, tối ưu hóa chúng cho những thiết bị này. Người dùng cũng nên tiếp tục minify (kỹ thuật làm giảm bớt dung lượng hiện có của file) JavaScript (JS), HTML và CSS.
Các khái niệm HTTP cần nắm bắt
Trong trường hợp không quen với các thuật ngữ được đề cập trong bài viết này, thì đây là một đoạn giới thiệu nhanh về các khái niệm HTTP cần nắm bắt.
Inlining Script là thêm JavaScript trực tiếp vào tài liệu HTML bằng thẻ <script>. Trong HTML/1.1, việc này loại bỏ các file JavaScript nhỏ và sẽ giảm yêu cầu đối với máy chủ, do đó các tập lệnh sẽ load nhanh hơn.
Việc giảm số lượng file không còn là vấn đề lớn đối với tốc độ trang trong HTTP/2 nhờ các kỹ thuật Multiplexing (Ghép kênh), Stream Prioritization (Ưu tiên luồng) và Server Push.
- Multiplexing (Ghép kênh) là một tính năng mới trong HTML/2, cho phép nhiều luồng dữ liệu qua một kết nối Transmission Control Protocol (TCP).
- Data Streams là một thuật ngữ HTML/2 được sử dụng cho các luồng dữ liệu hai chiều. Người dùng có thể ưu tiên mỗi luồng nhờ vào mã định danh duy nhất của chúng. Điều này sẽ giúp người dùng tối ưu hóa việc phân phối dữ liệu.
- Stream Prioritization là một tính năng mới trong HTML/2. Điều này giúp người dùng có khả năng yêu cầu một máy chủ phân bổ tài nguyên và băng thông cho các luồng dữ liệu ưu tiên. Do đó đảm bảo cung cấp tối ưu nội dung với mức ưu tiên cao cho khách hàng.
- Domain Sharding là hành động phân chia tài nguyên trên nhiều trang web hoặc tên miền để vượt qua giới hạn tải xuống đồng thời trong HTML/1.1.
Trong HTML/2, Multiplexing và Server Push sẽ thực hiện việc tải xuống đồng thời nhanh và hiệu quả hơn so với Domain Sharding. Trên thực tế, hiện tại không có hỗ trợ sử dụng các tính năng này trên nhiều domain.
Server Push sẽ cho phép máy chủ gửi nhiều phản hồi cho một yêu cầu từ máy khách. Nói tóm lại, máy chủ có thể đưa ra các giả định về những file mà trình duyệt cần để load trang mà không cần trình duyệt yêu cầu cụ thể.
Bây giờ, bài viết sẽ tập trung vào một số thay đổi mà chủ sở hữu trang web nên thực hiện để tối ưu hóa trang web cho HTTP/2. Để hiểu sâu hơn về các khái niệm này, hãy đọc bài viết: Những điều bạn nên biết về giao thức HTTP/2.
5 thay đổi trang web cần thực hiện tối ưu hóa HTTP/2
Những thay đổi chính cần lưu ý với vai trò là chủ sở hữu trang web có liên quan đến cách xử lý tài nguyên trang web. Cụ thể là liên quan đến cách trang web hoặc máy chủ giao tiếp với trình duyệt và cách các file được truyền.
Dưới đây là những thay đổi phổ biến nhất nên xem xét để tối ưu hóa trang web HTTP/2.
1. Đừng kết hợp CSS hoặc JavaScript
Người dùng không nên kết nối hoặc kết hợp các tài nguyên trang web của mình. Trong HTTP/1.1, điều này sẽ làm giảm số lượng yêu cầu HTTP và các file cần được tải xuống để hiển thị trang web.
Mỗi yêu cầu HTTP sẽ thêm độ trễ, vì vậy, trong HTTP/1.1, việc tải xuống một file thường hiệu quả hơn so với tải xuống nhiều file. Việc có ít file hơn cũng giúp vượt qua giới hạn tải xuống đồng thời trong HTTP/1.1.
Vì HTTP/2 cho phép tải xuống nhiều lần mà không cần nhiều yêu cầu máy chủ, số lượng file không quan trọng lắm khi tối ưu hóa tốc độ. Kết hợp với bộ nhớ đệm cache, các file cụ thể sẽ tốt hơn trong HTTP/2.
Trên thực tế, các file cụ thể hơn cho phép đáp ứng nhu cầu cho hầu hết trang web từ Content Delivery Network (CDN) và bộ nhớ cache trong trình duyệt của người dùng. Điều đó cũng có nghĩa là trình duyệt không phải tải xuống và phân tích một file lớn từ máy chủ khi người dùng thực hiện các điều chỉnh nhỏ cho trang web.
2. Không phải inline các tập lệnh trong HTML
Nhúng các file CSS và JS trong tài liệu HTML sẽ cải thiện tốc độ load trang trong HTTP/1.1. Như với việc kết hợp các file, nó sẽ giảm số lượng file và yêu cầu đối với máy chủ.
Các inline script trong HTML khi sử dụng HTTP/2 sẽ làm giảm tối ưu hóa tốc độ trang từ bộ đệm, bằng cách loại bỏ khả năng lưu trữ các asset cache riêng lẻ của trình duyệt.
Nó cũng sẽ phá vỡ mọi lợi ích có được từ Stream Prioritization, vì tất cả các tập lệnh và nội dung được nhúng sẽ có cùng mức độ ưu tiên như nội dung HTML.
Thay vì sử dụng tính năng inline để giảm các yêu cầu HTTP, hãy tận dụng tính năng Multiplexing và Server push. Điều này sẽ cho phép các trình duyệt tải xuống nhiều tài nguyên hơn, ít yêu cầu hơn và cải thiện tốc độ load trang.
Nói tóm lại, hãy giữ các tài nguyên tách biệt và có dung lượng nhỏ nhất có thể.
3. Ngừng sử dụng CSS Image Sprites

Image Sprites là hình ảnh được tạo thành từ nhiều hình ảnh nhỏ hơn (như hình trên). CSS sau đó chỉ định phần nào của hình ảnh sẽ hiển thị.
Như với hầu hết các giải pháp cho HTTP/1.1, người dùng sử dụng một phần Image Sprites để giảm yêu cầu máy chủ. Trong HTTP/2, người dùng có thể sử dụng các hình ảnh riêng biệt một cách an toàn mà không ảnh hưởng tiêu cực đến tốc độ load trang.
Các file nhỏ hơn sẽ tải xuống nhanh và hiệu quả hơn nhờ Multiplexing và Server push.
4. Không sử dụng Domain sharding
Domain sharding được sử dụng để tránh các giới hạn tải xuống đồng thời trong HTTP/1. Giới hạn này thường nằm trong khoảng từ 4 đến 8 cho mỗi domain và được các trình duyệt đặt một phần để giảm các cuộc tấn công DDOS.
Ví dụ, sharding trang web trên 4 domain, về mặt lý thuyết có thể đáp ứng tài nguyên chỉ bằng một phần tư thời gian trong HTTP/1.1.
Domain sharding không còn cần thiết nhờ tính năng Multiplexing của HTTP/2.
Lưu ý rằng các trình duyệt không thể tận dụng tính năng Multiplexing và tải xuống song song trên nhiều tên miền trong HTTP/2. Sharding cũng sẽ phá vỡ mức độ ưu tiên của luồng HTTP/2, làm giảm lợi ích của việc sử dụng HTTP/2.
5. Tận dụng lợi thế của Server push

Có thể nói cải tiến đáng kể nhất của HTTP/2 là Server push.
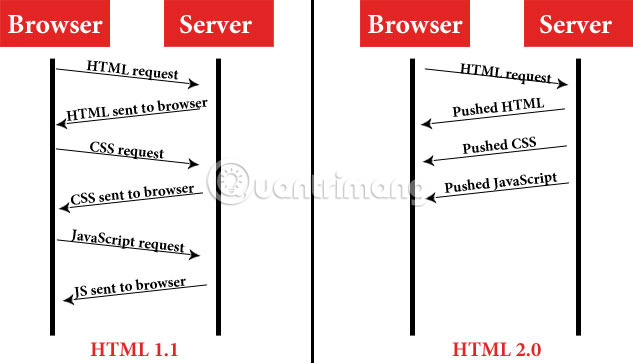
Trong HTTP/1.1, khi người dùng yêu cầu xem một trang web, máy chủ sẽ gửi tài liệu HTML trước. Trình duyệt sau đó sẽ bắt đầu phân tích cú pháp này và yêu cầu riêng các file CSS, JS và các file media được đề cập trong tài liệu này.
Trong HTTP/2, Server push cho phép máy chủ đẩy các tài nguyên cần thiết lên trình duyệt mà không có yêu cầu riêng cho chúng. Điều này bao gồm các file CSS và JavaScript, cũng như các file media và sẽ giảm yêu cầu HTTP và tăng tốc độ load trang.
Cách cấu hình máy chủ cho HTTP/2

Hầu hết các cài đặt máy chủ đã hỗ trợ HTTP/2. Tuy nhiên, nếu đang sử dụng máy chủ chia sẻ, người dùng sẽ cần kiểm tra với quản trị viên máy chủ xem họ đã kích hoạt HTTP/2 chưa. GitHub có một danh sách các cài đặt máy chủ hỗ trợ HTTP/2. Tham khảo tại đây: https://github.com/http2/http2-spec/wiki/Implementations
Các máy chủ Nginx có hỗ trợ riêng cho HTTP/2, trong khi người dùng cần cấu hình máy chủ Apache để kích hoạt hỗ trợ HTTP/2.
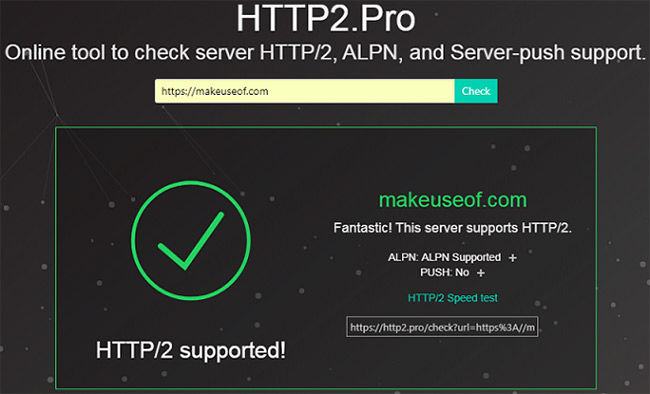
Nếu trang web đã được kích hoạt HTTPS, (yêu cầu HTTP/2), người dùng có thể kiểm tra xem trang web của mình có được truyền bằng HTTP/2 không tại http2.pro. Điều đó có nghĩa là nếu sử dụng Cloudflare làm CDN, mọi nội dung từ máy chủ sẽ được cung cấp qua HTTP/2 và người dùng không phải thực hiện bất kỳ thay đổi nào.
Các máy chủ lưu trữ cụ thể của WordPress đôi khi sẽ giới hạn các thay đổi cấu hình mà người dùng có thể thực hiện, đặc biệt là trong các dịch vụ cấp thấp hơn. Lời khuyên là nên dùng Bluehost cho các trang web WordPress. Bluehost cung cấp SSL và CDN miễn phí, “phục vụ” các trang web qua HTTP/2.
HTTP/2 là một bước đột phá rất lớn so với tiêu chuẩn trước đây và bây giờ bạn đọc đã có một số hiểu biết sâu sắc về những lợi ích nhận được từ việc triển khai chuẩn mới này.
Các trang web được kích hoạt sẽ load nhanh và an toàn hơn, giúp tăng thứ hạng tìm kiếm cho trang web. HTTP/3 đã sẵn sàng ra mắt và việc cấu hình trang web cho HTTP/2 sẽ giúp việc chuyển sang HTTP/3 dễ dàng hơn rất nhiều.
Chúc bạn thành công!
Xem thêm:
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 
















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài