Thu thập thông tin trang web rất hữu ích để tự động hoá các tác vụ nhất định được thực hiện thường xuyên trên các trang web. Bạn có thể viết một trình thu thập thông tin để tương tác với một trang web.
Có một cách để tạo một trình thu thập thông tin web là sử dụng module python, framework scrapy. Hạn chế của phương pháp này là trình thu thập thông tin không hỗ trợ Javascript. Nó sẽ không hoạt động với những trang web sử dụng nhiều Javascript để quản lý giao diện người dùng. Đối với những trang web như vậy, bạn có thể viết trình thu thập thông tin sử dụng Google Chrome và do đó có thể xử lý Javascript giống như người dùng thông thường sử dụng.
Tự động hóa Google Chrome bằng công cụ được gọi là Selenium. Đây là một thành phần của phần mềm nằm giữa chương trình và trình duyệt, giúp người dùng chuyển hướng trình duyệt thông qua chương trình. Bài viết này sẽ hướng dẫn các bạn toàn bộ quá trình tự động hóa Google Chrome. Các bước nói chung bao gồm:
- Thiết lập Selenium
- Sử dụng Google Chrome Inspector để xác định các phần của trang web
- Viết một chương trình Java để tự động hóa Google Chrome
Bài viết cũng sẽ hướng dẫn các bạn cách đọc Google Mail từ Java. Mặc dù Google cung cấp API (Giao diện lập trình ứng dụng - Application Programming Interface) để đọc mail, trong bài viết này chúng ta sẽ sử dụng Selenium để tương tác với Google Mail vì nó sử dụng nhiều Javascript.
Thiết lập Selenium
Web Driver
Như đã giải thích ở trên, Selenium bao gồm một thành phần phần mềm chạy như một quá trình riêng biệt và thực hiện các hành động thay thế cho chương trình Java. Thành phần này được gọi là Web Driver và cần phải tải về máy tính.
Nhấp vào đây để vào trang tải Selenium, chọn phiên bản mới nhất và tải về tệp thích hợp cho hệ điều hành máy tính (Windows, Linux hoặc MacOS). Đây là file nén ZIP chứa tập tin chromedriver.exe, giải nén nó đến một vị trí thích hợp như ổ C:\WebDrivers\chromedriver.exe.
Module Java
Bước tiếp theo là thiết lập module Java cần thiết để sử dụng Selenium. Giả sử bạn đang sử dụng Maven để xây dựng chương trình Java, hãy thêm dòng sau vào tệp POM.xml.
<dependencies><dependency><groupId>org.seleniumhq.selenium</groupId><artifactId>selenium-java</artifactId><version>3.8.1</version></dependency></dependencies>
Khi chạy tiến trình xây dựng, tất cả các module yêu cầu phải được tải xuống và cài đặt trên máy tính.
Bây giờ, chúng ta sẽ bắt đầu làm việc với Selenium. Bước đầu tiên là tạo một thực thể ChromeDriver:
WebDriver driver = new ChromeDriver();Một cửa sổ Google Chrome sẽ mở ra, điều hướng đến trang tìm kiếm của Google.
driver.get("http://www.google.com");Lấy một tham chiếu đến các phần tử đầu vào văn bản để có thể thực hiện tìm kiếm, phần tử nhập văn bản có tên là q. Chúng ta sẽ đặt các phần tử HTML trên trang bằng cách sử dụng phương thức WebDriver.findElement ().
WebElement element = driver.findElement(By.name("q"));Bạn có thể gửi văn bản đến bất kỳ phần tử nào bằng phương thức sendKeys (). Ở đây, chúng ta sẽ gửi một cụm từ tìm kiếm và kết thúc bằng một dòng mới để bắt đầu tìm kiếm ngay lập tức.
element.sendKeys("terminator\n");Bây giờ đang thực hiện tìm kiếm, chúng ta chỉ cần đợi trang kết quả.
new WebDriverWait(driver, 10).until(d -> d.getTitle().toLowerCase().startsWith("terminator"));
Code này về cơ bản được dùng để nói với Selenium chờ 10 giây và trở lại khi tiêu đề trang bắt đầu với terminator. Chúng ta sẽ sử dụng một hàm lambda để xác định điều kiện chờ đợi.
System.out.println("Title: " + driver.getTitle());Sau đó, đóng cửa sổ trình duyệt với lệnh:
driver.quit();Đây là một phiên trình duyệt đơn giản được kiểm soát bằng cách sử dụng Java qua Selenium. Trông có vẻ khá đơn giản, nhưng nó cho phép bạn lập trình rất nhiều thứ thường phải thực hiện thủ công.
Sử dụng Google Chrome Inspector
Google Chrome Inspector là một công cụ để xác định các phần tử được sử dụng với Selenium. Nó cho phép xác định mục tiêu các phần tử chính xác từ Java để trích xuất thông tin cũng như các hành động tương tác như cách nhấn vào một nút.
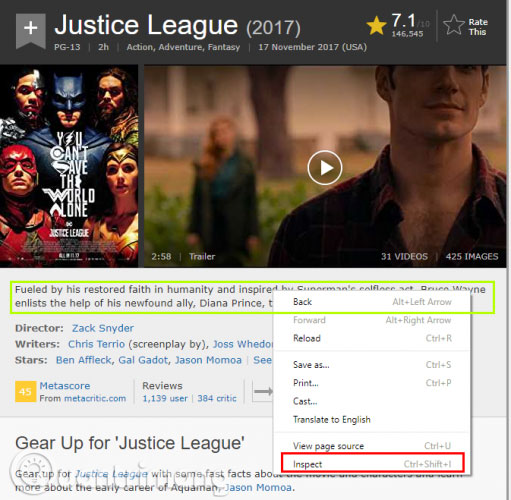
Mở Google Chrome và điều hướng đến trang IMDb của Justice League (2017). Ở đây, chúng ta sẽ tìm phần tử tóm tắt nội dung phim bằng cách nhấn chuột phải vào bản tóm tắt và chọn "Inspect" từ trình đơn bật lên.

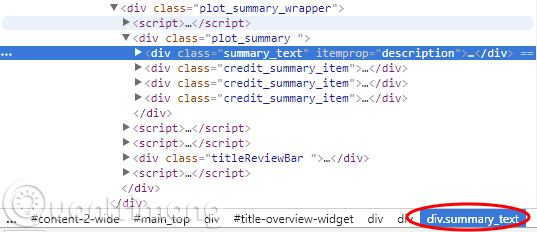
Từ tab “Elements”, các bạn có thể thấy văn bản tóm tắt là một div với một lớp summary_text.

Sử dụng CSS hoặc XPath
Selenium hỗ trợ chọn các phần tử từ trang sử dụng CSS. (Phương ngữ CSS được hỗ trợ là CSS2). Ví dụ để chọn văn bản tóm tắt từ trang IMDb ở trên, chúng ta sẽ viết:
WebElement summaryEl = driver.findElement(By.cssSelector("div.summary_text"));Bạn cũng có thể sử dụng XPath để chọn các phần tử theo cách giống như vậy. Để chọn văn bản tóm tắt, chúng ta sẽ viết:
WebElement summaryEl = driver.findElement(By.xpath("//div[@class='summary_text']"));XPath và CSS có khả năng giống nhau, nên có thể sử dụng một trong hai.
Đọc Google Mail từ Java
Khởi động Chrome Driver, điều hướng tới gmail.com và chờ cho đến khi trang được tải.
WebDriver driver = new ChromeDriver();driver.get("https://gmail.com");new WebDriverWait(driver, 10).until(d -> d.getTitle().toLowerCase().startsWith("gmail"));
Tiếp theo, tìm trường email (tên được đặt bằng ID identifierId) và nhập địa chỉ email. Sau đó, nhấp vào nút Next và đợi trang mật khẩu tải.
/* Type in username/email */{driver.findElement(By.cssSelector("#identifierId")).sendKeys(email);driver.findElement(By.cssSelector(".RveJvd")).click();}new WebDriverWait(driver, 10).until(d ->! d.findElements(By.xpath("//div[@id='password']")).isEmpty());
Bây giờ, nhập mật khẩu, nhấp lại vào nút Next và chờ trang Gmail tải.
/* Type in password */{driver.findElement(By.xpath("//div[@id='password']//input[@type='password']")).sendKeys(password);driver.findElement(By.cssSelector(".RveJvd")).click();}new WebDriverWait(driver, 10).until(d ->! d.findElements(By.xpath("//div[@class='Cp']")).isEmpty());
Tìm danh sách các hàng email và lặp lại từng mục nhập.
List<WebElement> rows = driver.findElements(By.xpath("//div[@class='Cp']//table/tbody/tr"));for(WebElement tr : rows){}
Đối với mỗi mục nhập, tìm trường From. Lưu ý, một số mục From có thể có nhiều phần tử tùy thuộc vào số người trong cuộc hội thoại.
{/* From Element */System.out.println("From: ");for(WebElement e : tr.findElements(By.xpath(".//div[@class='yW']/*"))){System.out.println(" " +e.getAttribute("email") + ", " +e.getAttribute("name") + ", " +e.getText());}}
Bây giờ, tìm đối tượng.
{/* Subject */System.out.println("Sub: " + tr.findElement(By.xpath(".//div[@class='y6']")).getText());}
Và ngày, giờ của tin nhắn.
{/* Date/Time */WebElement dt = tr.findElement(By.xpath("./td[8]/*"));System.out.println("Date: " + dt.getAttribute("title") + ", " +dt.getText());}
Đây là tổng số hàng email trong trang.
System.out.println(rows.size() + " mails.");Và cuối cùng, đóng trình duyệt khi đã hoàn tất.
driver.quit();Tóm lại, bạn có thể sử dụng Selenium với Google Chrome để thu thập dữ liệu những trang web sử dụng nhiều Javascript. Và với Google Chrome Inspector, rất dễ dàng tìm ra CSS hoặc XPath để trích xuất hoặc tương tác với một phần tử.
Xem thêm:
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 






 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài