Hãy cùng nhau học cách xây dựng một app quản lý nhiệm vụ bằng những nguyên tắc của CRUD và trình xem dựa trên class trong Django.

Một trong số những tính năng chính của Django là tích hợp hỗ trợ tạo dự án trên các hoạt động CRUD (Create - Sáng tạo, Read - Đọc, Update - Cập nhật, Delete - Xóa). Dù trình xem dựa trên class của Django cung cấp một giải pháp nhanh chóng, dễ dàng và linh hoạt để xây dựng ứng dụng web, nhiều lập trình viên vẫn quen dùng trình xem dựa trên chức năng.
Trình xem dựa trên class cung cấp một số lợi ích hơn hẳn trình xem dựa trên chức năng, bao gồm tính kế thừa, cấu trúc mã, khả năng sử dụng lại mã, v.v. Mặc dù việc triển khai các dạng xem dựa trên lớp có vẻ hơi phức tạp, bài viết sẽ giúp bạn hiểu khái niệm đó bằng cách xây dựng ứng dụng trình quản lý tác vụ và cung cấp hướng dẫn từng bước.
Trình xem dựa trên class là gì trong Django?
Trong Django, trình xem là các hàm Python nhận yêu cầu web và trả về phản hồi. Những trình xem dựa trên class (CBV) là cách thay thế để xác định trình xem trong Django bằng class của Python thay cho hàm.
CBV có một số ưu điểm, như sắp xếp code tốt hơn, tái sử dụng code dễ dàng hơn và khả năng sử dụng tính kế thừa để tạo biến thể của trình xem hiện tại. CBV cũng cung cấp các phương pháp có sẵn như get() và post() mà bạn có thể ghi đè những tác vụ tùy biến.
Trình xem dựa trên class có sẵn trong Django
Django cung cấp một số CBV được tích hợp sẵn cho những mục đích sử dụng phổ biến, như hiện danh sách đối tượng hoặc tạo mới. Một số CBV đó là:
- ListView: Đây là trình xem hiện một danh sách đối tượng được truy xuất từ một mẫu. Ví dụ, một trang liệt kê toàn bộ bài viết có sẵn trong blog dùng ListView.
- DetailView: Trình xem này hiện cửa sổ xem chi tiết một đối tượng được trích xuất từ một mô hình. Bạn có thể dùng DetailView để hiện chi tiết các bài viết cụ thể trong app blog.
- CreateView: Trình xem này hiện một biểu mẫu để tạo đối tượng mới và xử lý gửi biểu mẫu. Ví dụ, trong app quản lý tác vụ, bạn sẽ dùng trình xem này để tạo nhiệm vụ mới.
- DeleteView: Trình xem này hiện một trang xác nhận để xóa đối tượng và xử lý xóa trang.
- UpdateView: Trình xem này hiện một biểu mẫu update đối tượng hiện tại và xử lý việc gửi biểu mẫu.
Django cũng cung cấp các trình xem khác, bao gồm TemplateView, RedirectView, và FormView. Bạn có thể tham chiếu tới tài liệu của Django cho thông tin chi tiết trên trình xem dựa trên class.
Xây dựng app quản lý tác vụ với trình xem dựa trên class của Django
Xây dựng một app như ứng dụng quản lý tác vụ sẽ cho phép bạn hiểu cách triển khai các hoạt động CRUD với CBV. Một trình quản lý tác vụ có những tính năng cho phép người dùng tạo, udpate, xóa và đọc nhiệm vụ. Những tính năng này phù hợp với các hoạt động CRUD. Các bước sau sẽ giúp bạn xây dựng app quản lý tác vụ với Django CBV.
Thiết lập dự án Django
Để tạo một app quản lý nhiệm vụ với Django, bạn nên bắt đầu bằng cách làm theo những bước sau:
1. Cài đặt Django vào môi trường ảo Python bằng lệnh:
pip install django2. Tạo dự án Django. Lệnh sau sẽ tạo một dự án tên project_core.
django-admin startproject project_core .3. Tạo app tên task_manager.
python manage.py startapp task_manager4. Trong settings.py thêm tên app vào danh sách INSTALLED_APPS.
INSTALLED_APPS = [
'task_manager',
]5. Mở file urls.py trong thư mục dự án của bạn và cấu hình URL cho app task_manager:
from django.urls import path, include
urlpatterns = [
path('', include('task_manager.urls')),
]Tạo mô hình cho app quản lý nhiệm vụ
Trong thư mục ứng dụng (hoặc task_manager), mở file models.py và tạo mô hình cho ứng dụng quản lý nhiệm vụ. Đây là mô hình mẫu mà bạn có thể dùng:
from django.db import models
class Task(models.Model):
title = models.CharField(max_length=200)
description = models.TextField()
completed = models.BooleanField(default=False)
created_at = models.DateTimeField(auto_now_add=True)Di chuyển mô hình bằng lệnh này:
python manage.py makemigrations && python manage.py migrateTạo biểu mẫu Django cho ứng dụng của bạn
Bạn nên có một biểu mẫu để xử lý các hoạt động Create và Update. Trong thư mục app, tạo file tên forms.py. Ví dụ:
from django import forms
from .models import Task
class TaskForm(forms.ModelForm):
class Meta:
model = Task
fields = ['title', 'description', 'completed']
widgets = {
'title': forms.TextInput(attrs={'class': 'form-control',}),
'description': forms.Textarea(attrs={'class': 'form-control',}),
'completed': forms.CheckboxInput(attrs={'class': 'form-check-input'}),
}Code trên có một class tên TaskForm, xác định các trường và widget của biểu mẫu. Nó cũng chỉ định mô hình để sử dụng.
Tạo trình xem Django cho từng hoạt động CRUD
Một app CRUD cơ bản với CBV yêu cầu ít nhất 4 trình xem để xử lý toàn bộ hoạt động hiệu quả. Những bước tiếp theo sẽ cho bạn biết cách tạo chúng.
Nhập mô đun và gói cần thiết
Mở file views.py và thực hiện các import sau:
from django.views.generic import ListView, DetailView, CreateView, UpdateView, DeleteView
from django.urls import reverse_lazy
from .models import Task
from .forms import TaskFormCode trên nhập 5 CBV. Nó cũng nhập reverse_lazy để điều hướng người dùng tới URL cụ thể sau khi gửi biểu mẫu. Cuối cùng, nó nhập mô hình Task và TaskForm được tạo trước đó.
Tạo trình xem liệt kê các đối tượng mẫu
App quản lý nhiệm vụ sẽ có một trang liệt kê toàn bộ công việc được tạo bởi người dùng. Để tạo trình xem cho nó, bạn sẽ dùng ListView. Ví dụ:
class TaskListView(ListView):
model = Task
template_name = 'task_manager/task_list.html'
context_object_name = 'tasks'Trình xem trên xác định 3 thuộc tính:
- Model xác định mẫu dùng cho chế độ xem cụ thể.
- Template_name cho Django biết mẫu nào hiện trên trình duyệt.
- Context_object_name xác định tên cho phép mẫu truy cập danh sách đối tượng trong mô hình.
Hầu hết CBV đều chứa 3 thuộc tính trên.
Tạo một trình xem để xử lý chi tiết nhiệm vụ
Mỗi tác vụ người dùng tạo sẽ có một trang hiện thông tin chi tiết. CBV lý tưởng để xử lý vấn đề này là DetailView. Đây là một ví dụ đơn giản:
class TaskDetailView(DetailView):
model = Task
template_name = 'task_manager/task_detail.html'Tạo trình xem để sáng tạo nhiệm vụ
Tạo trình xem để xử lý việc tạo hoặc thêm nhiệm vụ mới. Đây là phần Create của hoạt động CRUD. Trình xem phù hợp cho nó là CreateView. Cách dùng như sau:
class TaskCreateView(CreateView):
model = Task
form_class = TaskForm
template_name = 'task_manager/task_form.html'
success_url = reverse_lazy('task_list')Code trên giới thiệu 2 thuộc tính: form_class và success_url.
Thuộc tính form_class cho trình xem biết class biểu mẫu hiển thị và dùng các tác vụ của nó.
Success_url chỉ định cách chuyển hướng người dùng sau khi gửi biểu mẫu. Nó sử dụng hàm reverse_lazy lấy tên của đường dẫn URL.
Tạo trình xem để chỉnh sửa nhiệm vụ
Để cho phép người dùng chỉnh sửa hoặc update nhiệm vụ, bạn nên tạo một chế độ xem như sau:
class TaskUpdateView(UpdateView):
model = Task
form_class = TaskForm
template_name = 'task_manager/task_form.html'
success_url = reverse_lazy('task_list')Trình xem trên tương tự như TaskCreateView được tạo từ đầu. Điểm khác biệt duy nhất là sử dụng UpdateView.
Tạo trình xem để xử lý hoạt động xóa
Để cho phép người dùng xóa tác vụ bất cứ khi nào họ muốn, bạn nên dùng CBV DeleteView. Ví dụ:
class TaskDeleteView(DeleteView):
model = Task
template_name = 'task_manager/task_confirm_delete.html'
success_url = reverse_lazy('task_list')Cấu hình URL của ứng dụng
Trong thư mục ứng dụng, tạo file urls.py và cấu hình mẫu URL như sau:
from django.urls import path
from .views import TaskListView, TaskDetailView, TaskCreateView, TaskUpdateView, TaskDeleteView
urlpatterns =
path('', TaskListView.as_view(), name='task_list'),
path('create/', TaskCreateView.as_view(), name='task_create'),
path('tasks/<int:pk>/', TaskDetailView.as_view(), name='task_detail'),
path('tasks/<int:pk>/update/', TaskUpdateView.as_view(), name='task_update'),
path('tasks/<int:pk>/delete/', TaskDeleteView.as_view(), name='task_delete'),
]Mẫu URL trên tương tự như URL được tạo với chế độ xem dựa trên chức năng. Sự khác biệt ở đây là hàm as_view() được thêm vào phần cuối cùng trong tên của mỗi chế độ xem.
Tạo mẫu cho chế độ xem
Cho phép người dùng triển khai hành động được xác định trong chế độ xem nhắc tới ở trên cho thấy bạn cung cấp một giao diện tương tác. Từ chế độ xem được tạo ban đầu, app quản lý nhiệm vụ sẽ có 4 giao diện người dùng.
Trong thư mục app, tạo 4 mẫu HTML. Bạn cũng nên tạo file base.html. Bạn có thể tạo kiểu mẫu Django với Bootstrap để tiết kiệm thời gian.
Mẫu danh sách nhiệm vụ
Mẫu này sẽ bao gồm code liệt kê toàn bộ tác vụ trong mô hình. Một ví dụ nòng cốt của code này là:
{% extends 'base.html' %}
{% block content %}
<center>
<h1>Your Tasks</h1>
<a href="{% url 'task_create' %}">Add Task</a>
{% for task in tasks %}
<div>
<div>
<h5>{{ task.title }}</h5>
<p>{{ task.description|truncatechars:50 }}</p>
<p>
<strong>Completed:</strong>
{% if task.completed %}Yes{% else %}No{% endif %}
</p>
<a href="{% url 'task_detail' task.pk %}">
Read more
</a>
<a href="{% url 'task_delete' task.pk %}">
Delete task
</a>
</div>
</div>
{% empty %}
<h3>No tasks yet.</h3>
<a href="{% url 'task_create' %}">Add Task</a>
{% endfor %}
</center>
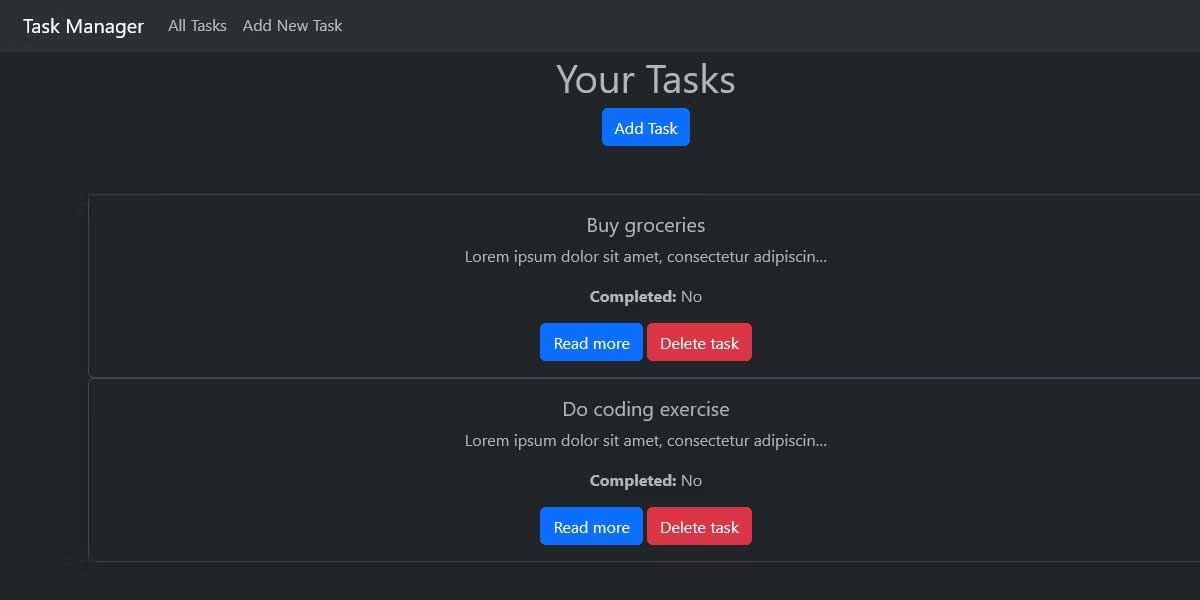
{% endblock %}Với một số class Bootstrap, bạn có thể tạo trang giống như sau:

Mẫu chi tiết nhiệm vụ
Trang này sẽ hiện đầy đủ chi tiết từng nhiệm vụ đã tạo. Đây là mẫu ví dụ bạn có thể dùng:
{% extends 'base.html' %}
{% block content %}
<h1>{{ task.title }}</h1>
<p>{{ task.description }}</p>
<p>Completed: {% if task.completed %}Yes{% else %}No{% endif %}</p>
<a href="{% url 'task_update' task.pk %}">Edit task</a>
<a href="{% url 'task_delete' task.pk %}">Delete task</a>
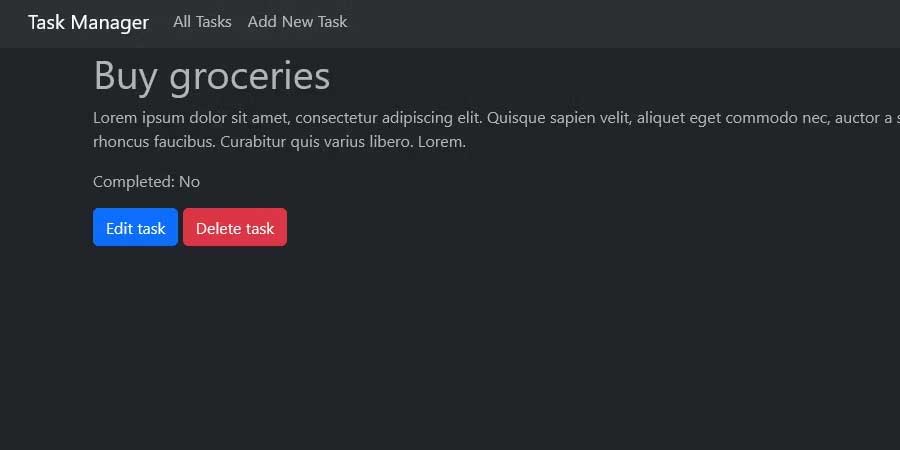
{% endblock %}Phụ thuộc vào phương thức tạo kiểu, trang của bạn trông sẽ như sau:

Mẫu biểu mẫu nhiệm vụ
Mẫu này chứa một biểu mẫu cho phép người dùng tạo hoặc update tác vụ:
{% extends 'base.html' %}
{% block content %}
<h1>Create Task</h1>
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">Save</button>
</form>
{% endblock %}Kết quả:

Mẫu xóa nhiệm vụ
Mẫu này sẽ là một trang xác nhận để ngăn người dùng vô tình xóa tác vụ:
{% extends 'base.html' %}
{% block content %}
<h1>Confirm Delete</h1>
<p>Are you sure you want to delete "{{ object.title }}"?</p>
<form method="post">
{% csrf_token %}
<button type="submit">Delete</button>
<a href="{% url 'task_list' %}">Cancel</a>
</form>
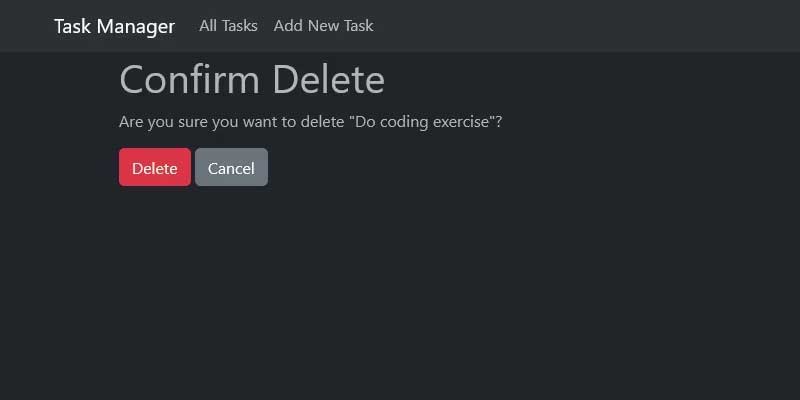
{% endblock %}Với một số Bootstrap, trang của bạn trông sẽ như sau:

Trên đây là cách tạo app CRUD với chế độ xem dựa trên class của Django. Hi vọng bài viết hữu ích với các bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài