Tích hợp ChatGPT vào ứng dụng Django cho phép bạn tạo giao diện trò chuyện tượng tác và năng động. Dưới đây là hướng dẫn chi tiết cách tích hợp ChatGPT vào app Django.

Bằng cách làm theo các bước bên dưới, bạn có thể dùng ChatGPT trong dự án Django và cung cấp cho người dùng trải nghiệm trò chuyện hấp dẫn. Thử nghiệm các lời nhắc khác nhau, cải thiện giao diện người dùng và khám phá những khả năng khác để nâng cao tính năng cho app chat của bạn.
Các bước triển khai ChatGPT trong app Django bằng API
Tích hợp ChatGPT vào ứng dụng web Django cho phép bạn xây dựng giao diện chat tương tác và cải thiện trải nghiệm trò chuyện sôi động tới người dùng. Về cơ bản, bạn phải trả qua các bước sau:
- Thiết lập dự án Django.
- Xác định cửa sổ xem Django, xử lý tính năng chat.
- Cấu hình định tuyến URL của Django, để kết nối cửa sổ chat với một mẫu URL cụ thể.
- Thiết kế giao diện người dùng.
- Kiểm tra và chạy ứng dụng.
Triển khai GPT trong ứng dụng Django
Thiết lập cơ bản
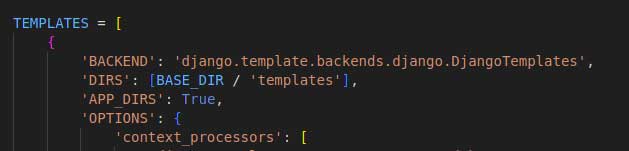
Cài Django bằng pip, tạo dự án Django mới. Thực hiện thay đổi trong setting.py, đề cập tới thư mục mẫu trong TEMPLATES.

Cấu trúc thư mục

views.py: Tạo cửa sổ chat
Code này chứa hai hàm: query_view và get_completion.
- query_view là hàm xử lý truy vấn HTTP được thực hiện cho điểm liên kết cuối. Khi nhận được yêu cầu POST, nó sẽ trích xuất lời nhắc từ dữ liệu yêu cầu, gọi hàm get_completion để tạo kết quả hoàn thành dựa trên lời nhắc và trả về kết quả hoàn thành dưới dạng phản hồi JSON. Đối với các yêu cầu GET, nó hiển thị mẫu 'index.html'.
- get_completion là hàm chịu trách nhiệm tạo hoàn thành dựa trên lời nhắc đã cho bằng API OpenAI. Nó đưa ra yêu cầu tới điểm cuối hoàn thành API OpenAI, chỉ định lời nhắc, mã thông báo tối đa, công cụ, nhiệt độ và các thông số khác. Nó truy xuất phần hoàn thành được tạo từ phản hồi API và trả nó về dưới dạng đầu ra của hàm.
Ví dụ:
from django.shortcuts import render
from django.http import JsonResponse
import openai
openai.api_key = 'YOUR_API_KEY'
def get_completion(prompt):
print(prompt)
query = openai.Completion.create(
engine="text-davinci-003",
prompt=prompt,
max_tokens=1024,
n=1,
stop=None,
temperature=0.5,
)
response = query.choices[0].text
print(response)
return response
def query_view(request):
if request.method == 'POST':
prompt = request.POST.get('prompt')
response = get_completion(prompt)
return JsonResponse({'response': response})
return render(request, 'index.html')urls.py: Thiết lập URL
Code này thiết lập hai mẫu URL: một cho trang quản trị và một cho URL gốc, nhưng link khác được kết hợp với hàm query_view trong mô đun views.
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.query_view, name='query'),
]template/index.py: Tạo giao diện người dùng
Tạo mẫu HTML cho giao diện chat bằng HTML, CSS và Bootstrap, đồng thời, thiết lập JavaScript và AJAS cần thiết để xử lý tương tác của người dùng.
<!-- query.html -->
<html>
<head>
<title>Query</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/js-cookie@3.0.0/dist/js.cookie.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js" integrity="sha384-w76AqPfDkMBDXo30jS1Sgez6pr3x5MlQ1ZAGC+nuZB+EYdgRZgiwxhTBTkF7CXvN" crossorigin="anonymous"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-GLhlTQ8iRABdZLl6O3oVMWSktQOp6b7In1Zl3/Jr59b6EGGoI1aFkw7cmDA6j6gD" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.2/font/bootstrap-icons.css" integrity="sha384-b6lVK+yci+bfDmaY1u0zE8YYJt0TZxLEAFyYSLHId4xoVvsrQu3INevFKo+Xir8e" crossorigin="anonymous">
<script>
$(document).ready(function() {
// Send the form on enter keypress and avoid if shift is pressed
$('#prompt').keypress(function(event) {
if (event.keyCode === 13 && !event.shiftKey) {
event.preventDefault();
$('form').submit();
}
});
$('form').on('submit', function(event) {
event.preventDefault();
// get the CSRF token from the cookie
var csrftoken = Cookies.get('csrftoken');
// set the CSRF token in the AJAX headers
$.ajaxSetup({
headers: { 'X-CSRFToken': csrftoken }
});
// Get the prompt
var prompt = $('#prompt').val();
var dateTime = new Date();
var time = dateTime.toLocaleTimeString();
// Add the prompt to the response div
$('#response').append('<p>('+ time + ') <i class="bi bi-person"></i>: ' + prompt + '</p>');
// Clear the prompt
$('#prompt').val('');
$.ajax({
url: '/',
type: 'POST',
data: {prompt: prompt},
dataType: 'json',
success: function(data) {
$('#response').append('<p>('+ time + ') <i class="bi bi-robot"></i>: ' + data.response + '</p>');
}
});
});
});
</script>
</head>
<body>
<div class="container p-3">
<h3>ChatGPT Clone</h3>
<div class="mb-3">
<form method="post">
{% csrf_token %}
<label for="prompt" class="form-label"><strong>Prompt: </strong></label>
<textarea class="form-control" type="textarea" id="prompt" name="prompt" rows="3"></textarea>
<br>
<button class="btn btn-primary" type="submit">Submit</button>
</form>
</div>
<br>
<div class="mb-3">
<h6>Response:</h6>
<div class="container border overflow-auto h-50" id="response"></div>
</div>
</div>
</body>
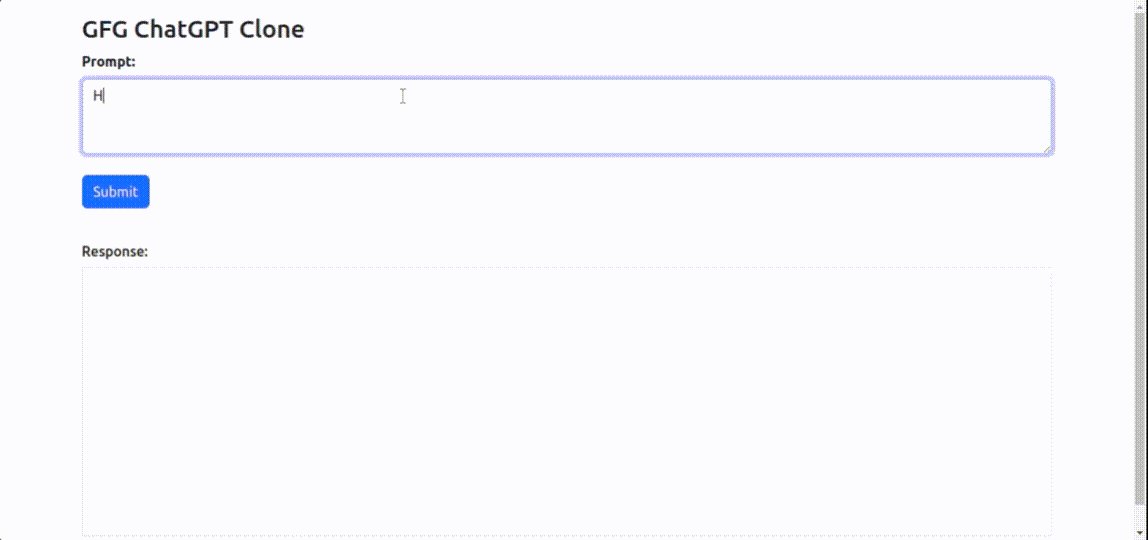
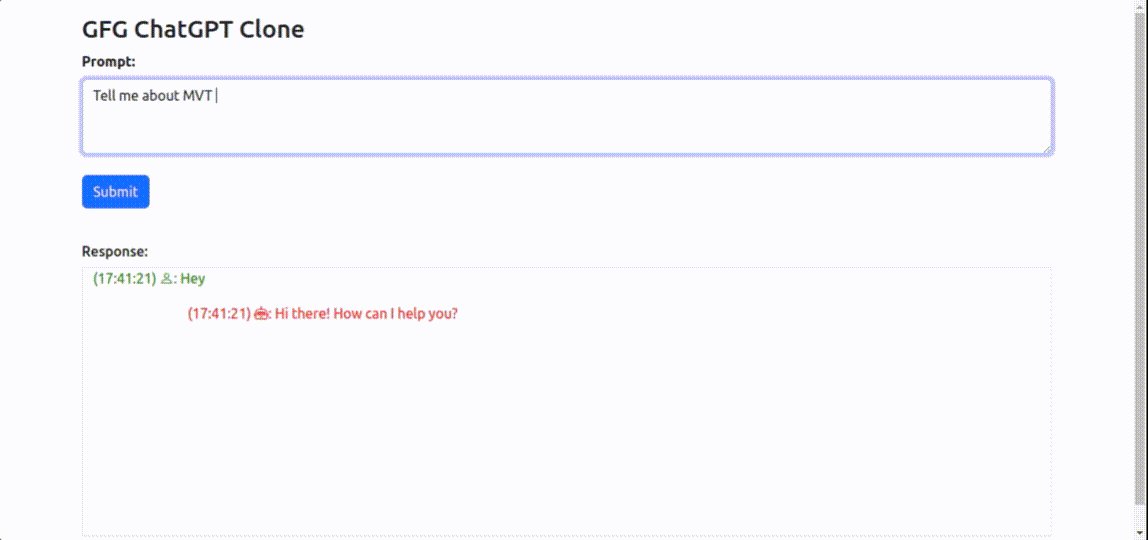
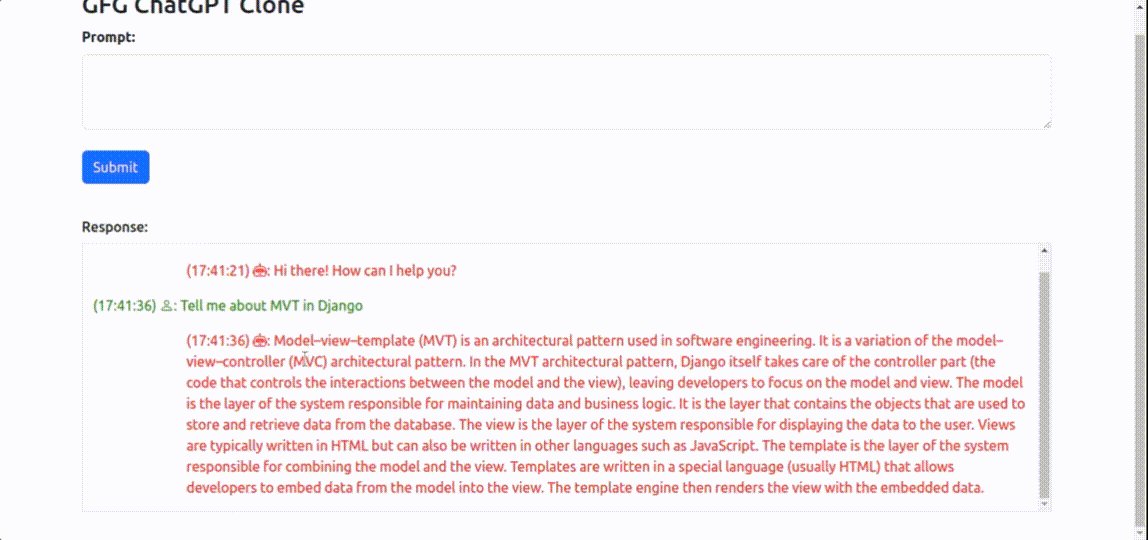
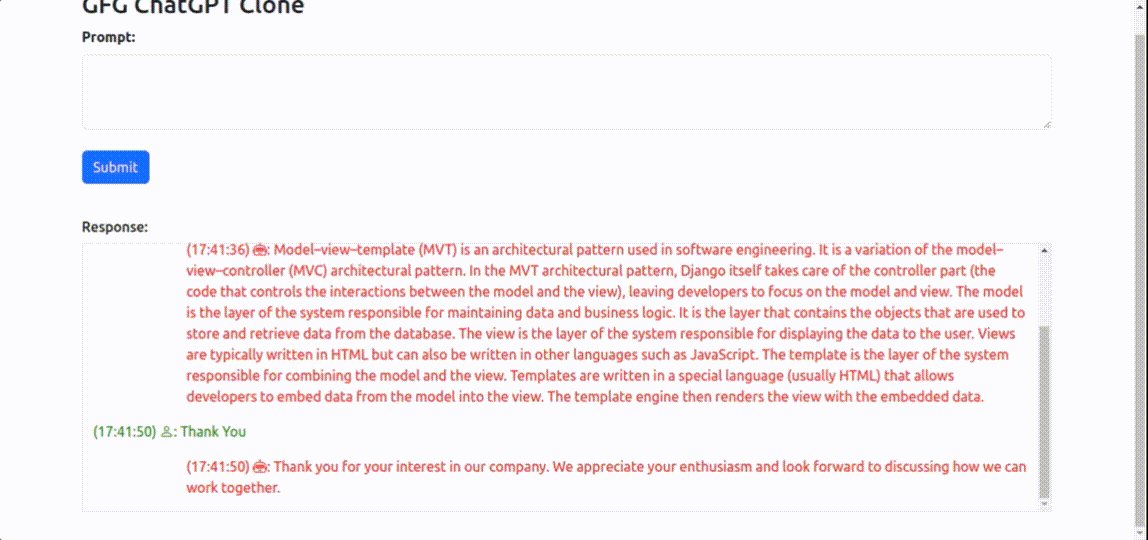
</html>Kết quả:

Thế là xong! Hi vọng bài viết hữu ích với các bạn!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài