Nâng cao hình ảnh của app Django bằng cách phát triển một trang lỗi 404 được cá nhân hóa thay vì dựa vào thiết kế trang mặc định đơn giản.

Trang lỗi thường gặp ở ứng dụng web. Những người đóng góp cho Django đã cung cấp các trang mặc định cho một số lỗi phổ biến như 404 (Not Found). Thế nhưng nếu là lập trình viên, bạn nên có một trang lỗi tuân theo các quy tắc thiết kế phần còn lại của ứng dụng web.
Tạo trang 404 tùy biến trong Django
Lỗi 404 là một phần trong một số code trạng thái HTTP được trình duyệt sử dụng để chỉ phản hồi máy chủ với các truy vấn người dùng thực hiện trên trình duyệt web. Django cung cấp các mẫu mặc định cho một số code trạng thái này, và trang lỗi 404 mặc định ở Django như sau:

Ảnh trên không đẹp nên phần lớn công ty sẽ không chấp nhận nó trên web của họ. Để thay đổi trang này sang trang 404 bạn chọn, hãy làm theo các bước bên dưới.
Bước 1: Tạo trình xem để xử lý lỗi 404
Mở file views.py và tạo trình xem cho trang lỗi 404. Cửa sổ xem này sẽ trả về một mẫu chứa thiết kế dành cho trang lỗi 404. Đây là một trình xem Django đơn giản mà bạn có thể dùng trong dự án:
from django.shortcuts import render
# trình xem 404 tùy biến
def custom_404(request, exception):
return render(request, '404.html', status=404)Đoạn code trên là một hàm Python (ở đây được gọi là trình xem Django). Nó tính hai đối số hàm: request và exception. Đối số thứ hai - exception - cho phép bạn truy cập đối tượng ngoại lệ đã gây ra lỗi 404.
Bạn sẽ thay thế ‘404.html’ ở cửa sổ xem trên bằng đường dẫn chính xác tới trang mẫu lỗi 404 HTML.
Bước 2:Tạo một mẫu cho lỗi 404
Tạo một file HTML mới chứa thiết kế tùy biến cho trang lỗi 404. Thiết kế này nên nhất quán với phần còn lại của ứng dụng. Đây là một mẫu HTML đơn giản mà bạn có thể dùng trong dự án. Bạn nên chỉnh sửa mẫu này cho tới khi thấy phù hợp:
<!-- 404.html template -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>404 Page Not Found</title>
<link
<!-- import Bootstrap -->
href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-KK94CHFLLe+nY2dmCWGMq91rCGa5gtU4mk92HdvYe+M/SXH301p5ILy+dN9+nJOZ"
crossorigin="anonymous">
<!-- custom css -->
<style>
body {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
font-family: Arial, sans-serif;
}
.container {
text-align: center;
max-width: 600px;
}
.emoji {
font-size: 8rem;
margin-bottom: 20px;
}
h1 {
font-size: 3rem;
margin-bottom: 20px;
}
p {
font-size: 1.5rem;
margin-bottom: 20px;
}
.btn {
font-size: 1.25rem;
padding: 10px 20px;
}
</style>
</head>
<body>
<div class="container">
<div class="emoji">😕</div>
<h1>Oops! Page Not Found</h1>
<p>We couldn't find the page you were looking for.</p>
<a class="btn btn-primary" href="/">Go back to Home</a>
</div>
</body>
</html>Bước 3: Chỉnh sửa file URL của dự án
Ở cấp độ dự án (nơi có file settings.py), mở tệp urls.py và trỏ trình xử lý lỗi 404 tới trình xem bạn đã tạo để khắc phục sự cố này. Trình xử lý lỗi 404 được gọi là handler404. Để trỏ handler404 tới trình xem, bạn sẽ theo định dạng này:
handler404 = 'app_name.views.custom_404_view_name'Nếu app của bạn được gọi là recipe, trình xem là custom_404, bạn sẽ chỉnh sửa định dạng trên như sau:
handler404 = 'recipe.views.custom_404'Đảm bảo bạn làm việc này ở cấp dự án, không phải cấp ứng dụng.
Bước 4: Kiểm tra trang lỗi 404 mới của bạn
Để kiểm tra trang lỗi mới, khởi động server lập trình và điều hướng tới một trang không tồn tại trong ứng dụng của bạn. Bạn có thể khởi động server bằng cách chạy lệnh này trong công cụ dòng lệnh (CLI):
python manage.py runserverĐể lệnh trên hoạt động, bạn phải mở thư mục gốc của dự án, ví dụ, thư mục chứa file manage.py đang hoạt động.
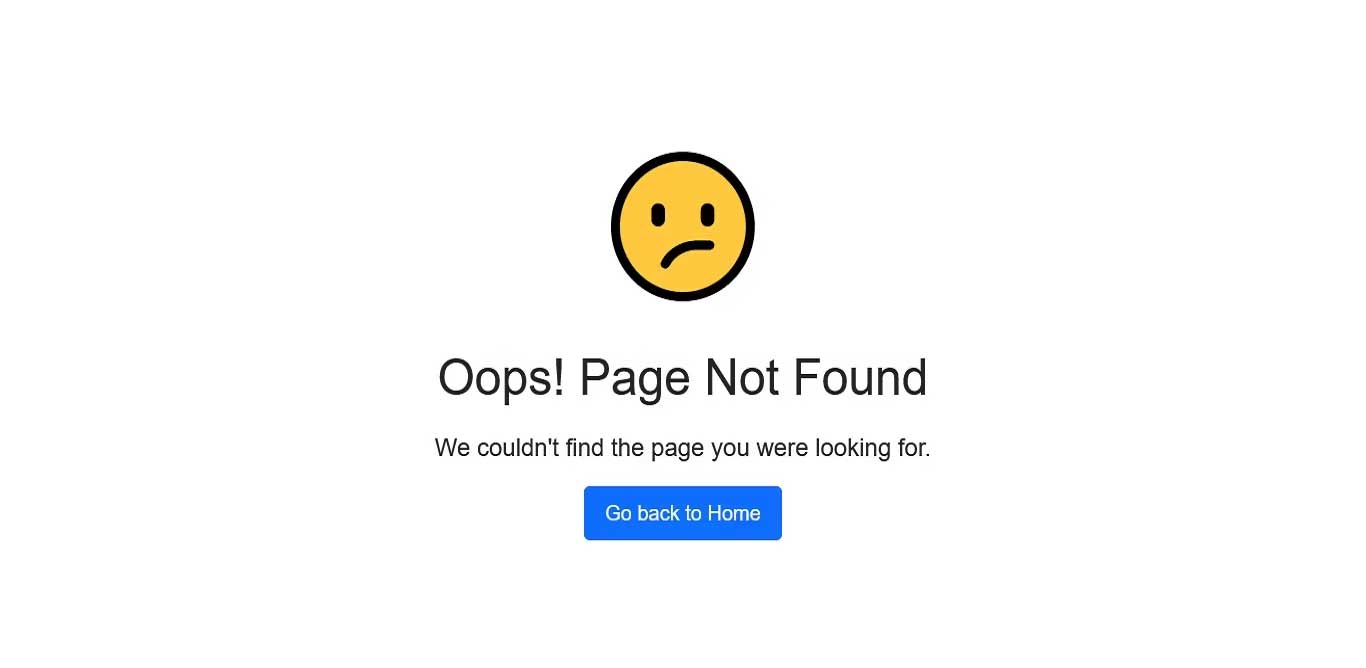
Sau khi khởi động server, kiểm tra trang 404 tùy biến bằng cách điều hướng tới trang không tồn tại như http://127.0.0.1:8000/hello. Nếu đã hoàn thành chính xác mọi thứ, bạn sẽ thấy trang lỗi tùy biến như sau:

Nếu trang lỗi 404 tùy chỉnh của bạn không xuất hiện, bạn nên kiểm tra lại các trình xem để chắc chắn đã viết đường dẫn chính xác cho mẫu HTML ở hàm render() vì đây là một lỗi phổ biến.
Có trang lỗi tùy biến trong ứng dụng sẽ cải thiện trải nghiệm người dùng khi họ gặp lỗi. Thay vì thấy thông báo lỗi chung, một trang lỗi tùy biến có thể cung cấp thông tin cụ thể hơn về lỗi đó và gợi ý các giải pháp khả thi.
Điều này có thể giúp người dùng hiểu sự cố và cách sửa nó, giảm thất vọng và tăng sự tin tưởng của họ với ứng dụng của bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài