Chèn dịch vụ từ một mô đun Nest.js khác liên quan tới một số bước đảm bảo việc sắp xếp mô đun và chèn phần phụ thuộc phù hợp. Hãy cùng nhau tìm hiểu cách xuất và nhập các dịch vụ Nest.js từ mô đun khác nhé!

Tạo dự án Nest.js
Để tạo dự án Nest.js, bạn cần cài CLI trên thiết bị. Nếu chưa, hãy chạy lệnh này để cài đặt nó:
npm install -g @nestjs/cliKhi đã cài Nest.js CLI, chạy lệnh này để tạo dự án Nest.js mới:
nest new <project-name>Bạn có thể thay “<project-name>” bằng bất kỳ tên lựa chọn. Chạy lệnh trên sẽ tạo một dự án Nest.js mới với tên được chỉ định.
Cấu trúc dự án hiện tại sẽ trông như ảnh bên dưới:

Để thực hành đưa dịch vụ từ một mô đun này sang mô đun khác, bạn cần tạo 2 mô đun, module-a và module-b. Bạn cũng sẽ tạo file dịch vụ và điều khiển tương ứng của chúng.
Chạy lệnh này để tạo module-a:
nest generate module module-aChạy lệnh tương đương cho module-b:
nest generate module module-bSau đó chạy lệnh này để tạo file dịch vụ và kiểm soát cho module-a:
nest generate service module-a && nest generate controller module-aChạy lệnh tương đương cho module-b:
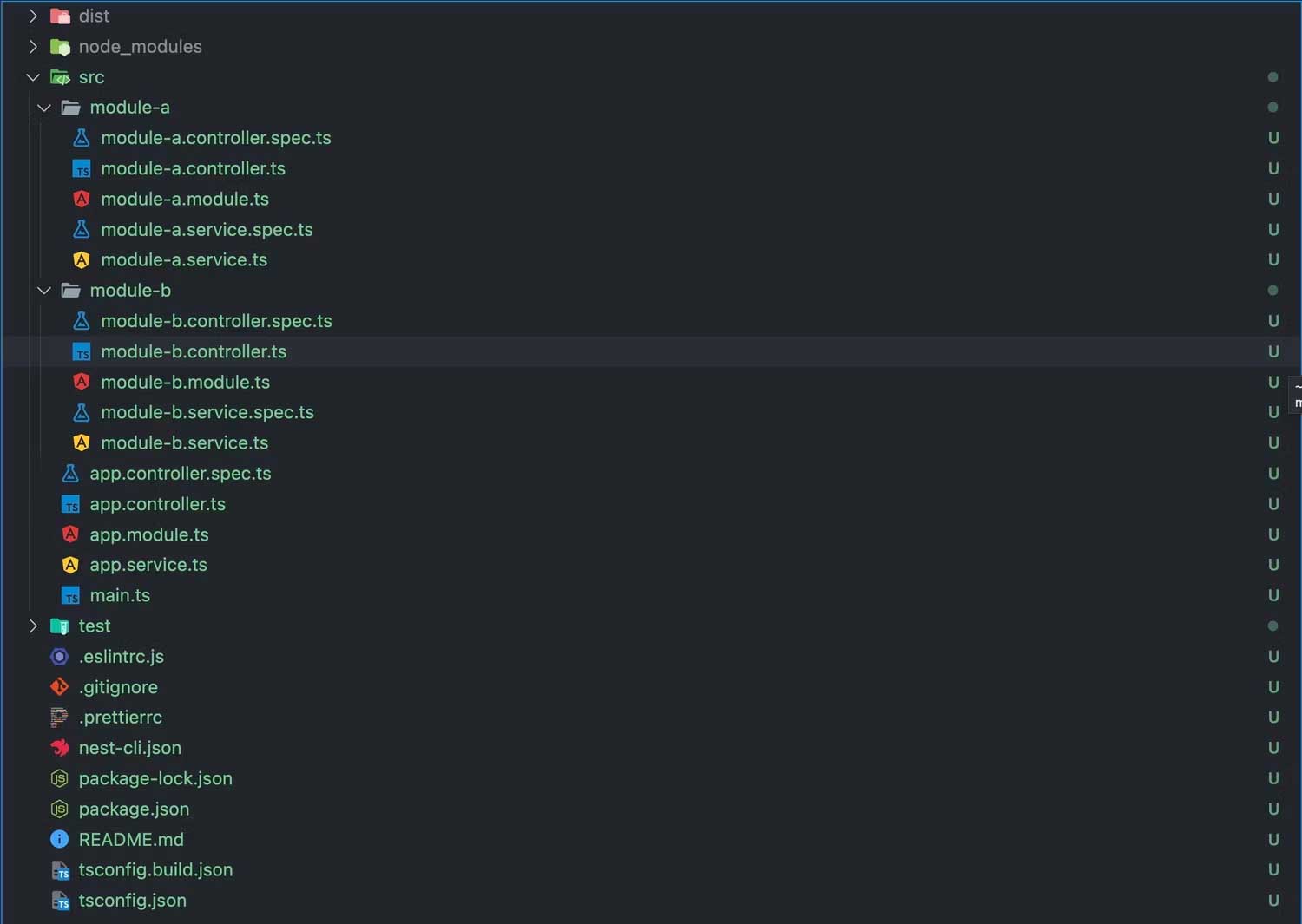
nest generate service module-b && nest generate controller module-bThư mục dự án hiện tại trông sẽ như thế này, với danh mục src/module-a và src/module-b:

Xuất dịch vụ từ mô đun A
Để xuất dịch vụ module-a từ mô đun tương ứng, bạn phải liệt kê nó dưới dạng xuất trong file mô đun của module-a (module-a.module.ts). Mặc định, Nest.js CLI không cung cấp mảng exports trong decorator @Module, vì thế, file mô đun được tạo trông sẽ như thế này:
// module-a.module.ts
import { Module } from '@nestjs/common';
import { ModuleAService } from './module-a.service';
import { ModuleAController } from './module-a.controller';
@Module({
providers: [ModuleAService],
controllers: [ModuleAController],
})
export class ModuleAModule {}Để tạo service-a (module-a.service.ts) có thể truy cập các mô đun nhập module-a, tạo mảng exports trong decorator @Module và thêm ModuleAService vào nó. Cụ thể như sau:
import { Module } from '@nestjs/common';
import { ModuleAService } from './module-a.service';
import { ModuleAController } from './module-a.controller';
@Module({
providers: [ModuleAService],
controllers: [ModuleAController],
exports: [ModuleAService],
})
export class ModuleAModule {}Tiếp theo, đối với mục đích thử nghiệm, thêm một hàm đơn giản cho file dịch vụ module-a (module-a.service.ts):
import { Injectable } from '@nestjs/common';
@Injectable()
export class ModuleAService {
getHello(): string {
return 'Hello from Module A!';
}
}Hàm này trả về một chuỗi mẫu. Để xác nhận bạn có thể nhập dịch vụ này chính xác, hãy gọi hàm đó từ module-b sau khi chèn service-a.
Nhập một dịch vụ vào mô đun B
Để nhập một mô đun vào mô đun khác, bạn phải liệt kê nó dưới dạng nhập trong mảng imports của mô đun đang nhận. Trong trường hợp này, bạn phải thêm module-a vào mảng imports của decorator @Module của module-b.
Như trước đây, Nest.js CLI không tự động tạo một mảng imports, vì thế, bạn phải tự tay thêm nó.
Đầu tiên, nhập mô đun gốc (module-a.module.ts) vào module nhận (module-b.module.ts), tạo mảng imports và thêm ModuleAModule vào mảng này:
// module-b.module.ts
import { Module } from '@nestjs/common';
import { ModuleBController } from './module-b.controller';
import { ModuleBService } from './module-b.service';
import { ModuleAModule } from '../module-a/module-a.module';
@Module({
imports: [ModuleAModule],
controllers: [ModuleBController],
providers: [ModuleBService],
})
export class ModuleBModule {}Tiếp theo, mở file module-b.service.ts của bạn và nhập decorator Inject, ModuleAServerice từ @nests/common & ../module-a/module-a.service, tương ứng:
import { Injectable, Inject } from '@nestjs/common';
import { ModuleAService } from '../module-a/module-a.service';Decorator Inject đánh dấu tham số của nó là mục tiêu chèn phần phụ thuộc. Tiếp theo, trong class ModuleBService, thêm khối code bên dưới:
@Inject(ModuleAService)
private readonly moduleAService: ModuleAService;Khối code trên cho phép ModuleBService truy cập các phương thức sẵn có trong ModuleAService.
Bạn có thể kiểm tra dịch vụ bằng cách gọi phương thức getHello của ModuleAService.
// module-b.service.ts
import { Injectable, Inject } from '@nestjs/common';
import { ModuleAService } from 'src/module-a/module-a.service';
@Injectable()
export class ModuleBService {
@Inject(ModuleAService)
private readonly moduleAService: ModuleAService;
getHello(): string {
return this.moduleAService.getHello();
}
}Tiếp theo, mở file module-b.controller.ts và thay thế code được tạo bằng khối code bên dưới:
// module-b.controller.ts
import { Controller, Get } from '@nestjs/common';
import { ModuleBService } from './module-b.service';
@Controller('module-b')
export class ModuleBController {
constructor(private readonly moduleBService: ModuleBService) {}
@Get('/hello')
getHello(): string {
return this.moduleBService.getHello();
}
}Khối code trên thiết lập trình xử lý lộ trình GET cho hàm getHello.
Cuối cùng, tạo truy vấn GET với curl tới localhost:3000/module-b/hello. Lệnh này sẽ in “Hello from Module A!” tới console của bạn.
Bạn đã thành công chuyển một dịch vụ vào mô đun khác. Điều này có thể hữu ích khi bạn đang xây dựng API với Nest.js có nhiều nhiều mô đun cần gọi các phương thức của từng thành phần.
Trực tiếp gọi dịch vụ từ mô đun khác ban đầu nghe có vẻ đơn giản nhưng thực tế nó dẫn tới một hệ thống phức tạp hơn, khó bảo trì và mở rộng về lâu dài.
Tuy nhiên, chèn cross-module thúc đẩy tính linh động và có thể tái sử dụng code, khiến việc bảo trì dễ dàng hơn. Ngoài ra, nó còn tập trung các phần phụ thuộc, cải thiện khả năng kiểm nghiệm và hỗ trợ kiến trúc tách rời, có thể mở rộng.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 






 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài