Adobe Illustrator là chương trình thiết kế đồ họa tốt nhất cho cả những người chuyên nghiệp và nghiệp dư. Nhưng vì là công cụ mạnh mẽ nên người mới dùng có thể cảm thấy choáng ngợp và không biết bắt đầu từ đâu. Tin tốt cho người mới là Illustrator có rất nhiều cách giúp đơn giản hóa thậm chỉ là tự động hóa các tác vụ khá phức tạp. Dưới đây là một số mẹo và thủ thuật Adobe Illustrator giúp việc thiết kế nhanh hơn bao giờ hết.
1. Sử dụng nhiều stroke cho một đối tượng
Adobe Illustrator là một chương trình được xây dựng từ các đối tượng vector có stroke (đường viền) và màu (màu trung tâm). Nếu là người mới tiếp xúc với Illustrator, bạn có thể không nhận thấy rằng các đối tượng có nhiều stoke và màu.

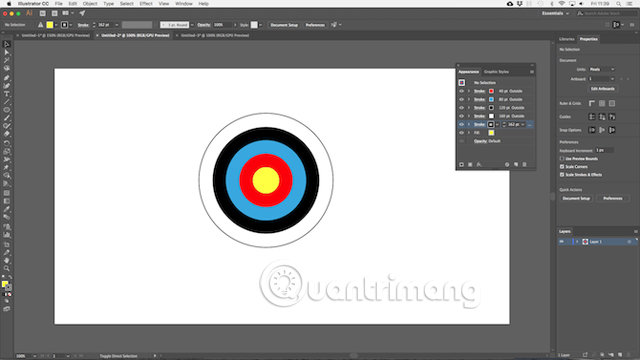
Hình ảnh bảng mục tiêu trên có vẻ như được vẽ từ nhiều đối tượng khác nhau kết hợp lại, nhưng thực tế nó chỉ là một đối tượng. Một vòng tròn với màu vàng và các stroke đỏ, xanh lam, đen, trắng và đen.
Đây là cách thực hiện như sau:

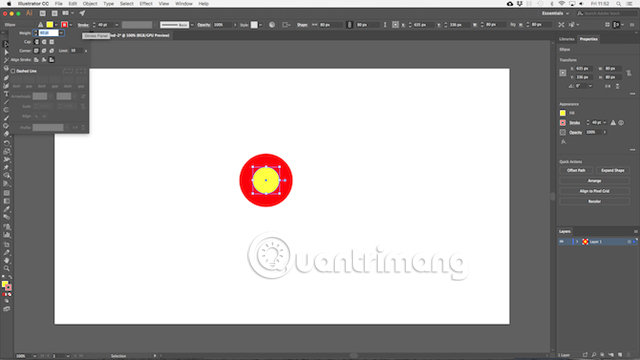
Vẽ vòng tròn đường kính là 80px, đổ màu vàng và vẽ stroke màu đỏ với chiều rộng 40pt. Sau đó, click vào đường có dấu chấm bên dưới tùy chọn Stroke và thiết lập Aligin Stroke thành Aligin Stroke to Outside.
Bây giờ mở bảng Appearance trên menu Window, hoặc nhấn Shift + F6, chọn stroke và click vào Duplicate Selected Item. Thao tác này sẽ tạo ra một bản sao của stroke đã có. Chọn stroke vừa mới tạo ra và đổ màu xanh lam (lưu ý, stroke gốc ở trên) và kích thước thành 80pt.

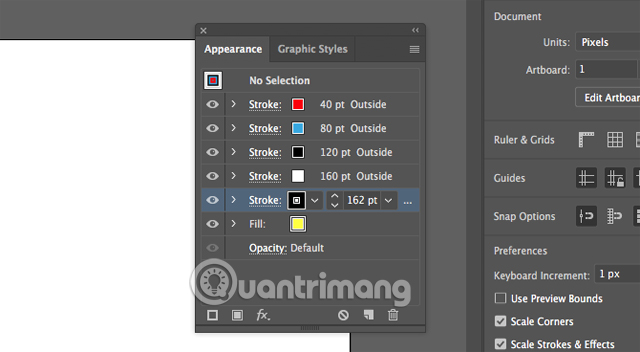
Sau đó lặp lại quá trình, thay đổi màu sắc và thêm 40pt vào kích thước của stroke sau mỗi lần. Đối với stroke cuối cùng, chỉ cần thêm 2pt.

Có rất nhiều lựa chọn như thể kết hợp màu gradient và texture, thêm hiệu ứng, thay đổi độ mờ của các phần tử và nhiều tùy chọn khác. Ngoài ra bạn có thể thay đổi vị trí các stroke này và xem hiệu ứng nó tạo ra bằng cách kéo và thả nó vào đúng vị trí.
Khi đã quen với tính năng này, bạn sẽ thấy cách này dễ dàng hơn nhiều so với việc kết hợp nhiều thành phần để tạo ra các đối tượng tương đối đơn giản.
2. Dễ dàng tạo pattern và texture
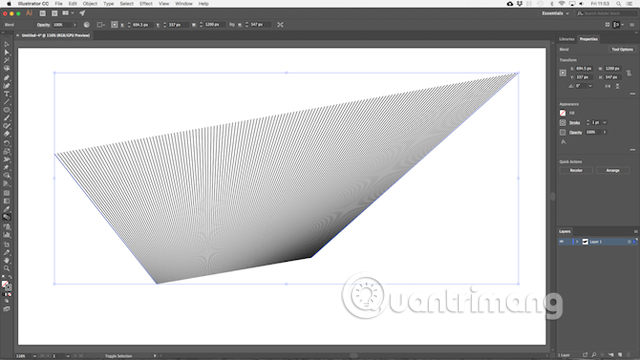
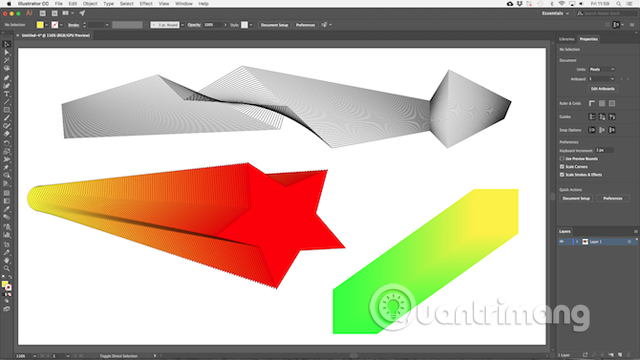
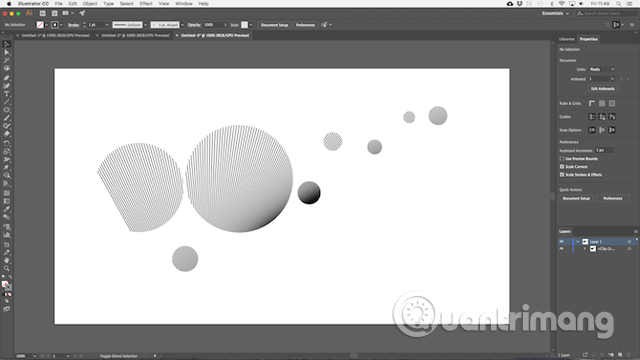
Tạo pattern và texture có thể là công việc tốn thời gian nếu bạn thực hiện theo cách thủ công. Tuy nhiên, bạn có thể hoàn thành công việc tương tự chỉ trong vài giây nếu biết cách sử dụng công cụ Blend Tool.
Với Blend Tool, bạn có thể lặp lại các đối tượng với số lần tùy chọn, biến đổi thành hình dạng khác hoặc tạo độ mượt gradient giữa các màu khác nhau.

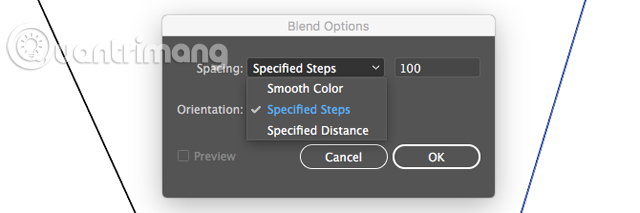
Để bắt đầu, hãy vẽ hai đối tượng trên canvas, sau đó click đúp vào Blend Tool để mở hộp thoại tùy chọn. Thiết lập Spacing thành Specified Steps và nhập số lần lặp lại.
Một số tùy chọn khác là Specified Distance, thiết lập khoảng cách giữa các lần đối tượng lặp lại bằng pixel và Smooth Color được sử dụng để làm mượt điểm trộn giữa hai màu.

Sau đó click vào OK, khi chọn Blend Tool, click vào đối tượng đầu tiên trên canvas, tiếp theo là đối tượng thứ hai. Các khoảng trống được điền tự động.

Blend Tool làm việc với hầu hết các đối tượng, bao gồm văn bản và chỉ có một vài trường hợp ngoại lệ.
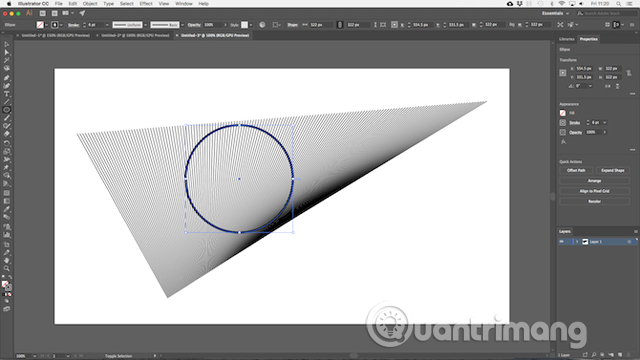
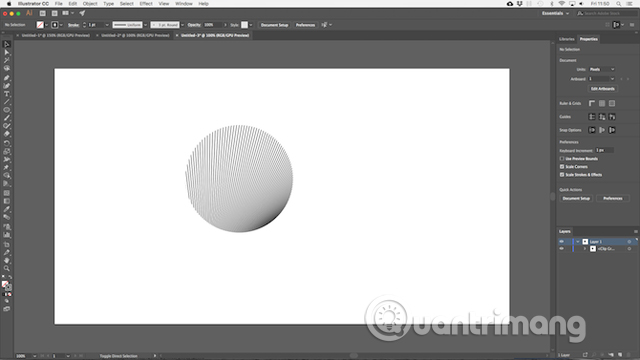
3. Ẩn các phần của đối tượng bằng mặt nạ
Học cách sử dụng mặt nạ sẽ giúp bạn tiết kiệm được rất nhiều thời gian. Clipping mask là một hình dạng “đeo mặt nạ” cho đối tượng bên dưới, chỉ có nội dung được đặt trực tiếp bên dưới mặt nạ mới hiển thị, còn lại mọi thứ đều bị ẩn. Mặt nạ cho phép bạn kết hợp các pattern, texture, và gradient với hình dạng và văn bản rất nhanh chóng và theo cách không phá hủy.

Để thực hiện, mở đối tượng bạn muốn được phủ mặt nạ trên canvas. Bây giờ kéo hình mới lên trên phía đầu nó, đảm bảo nó vẫn nằm trong cùng một layer.

Sử dụng Selection Tool để chọn cả hai đối tượng. Trong bảng Quick Actions ở bên phải, click vào Make Clipping Mask. Bạn có thể đặt lại vị trí mặt nạ hoặc đối tượng bị che bất cứ lúc nào.

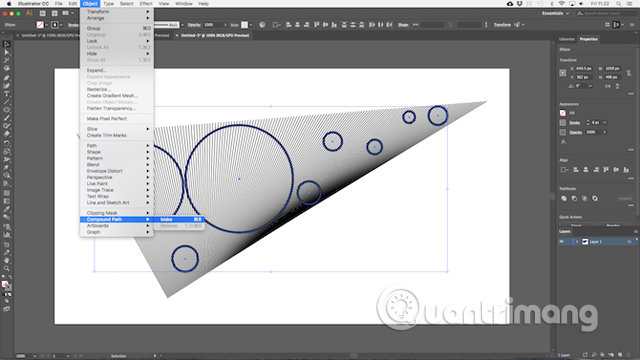
Để tạo một mặt nạ cho nhiều đối tượng, bạn cần kết hợp chúng trước. Chọn tất cả các đối tượng bạn muốn phủ mặt nạ, sau đó đi đến Object > Compound Path > Make để biến chúng thành một hình dạng duy nhất.

Chọn đường phức hợp mới cộng với đối tượng bên dưới nó và chọn bảng Quick Actions, chọn Make Clipping Mask.
4. Cách tạo hình dạng phức tạp
Việc tạo hình dáng là một phần không thể tách rời của trải nghiệm Illustrator, nhưng tạo các hình dáng phức tạp luôn đòi hỏi nhiều kỹ thuật. Tuy nhiên vấn đề này đã được giải quyết bằng một công cụ được bổ sung gần đây đó là Shape Builder Tool.
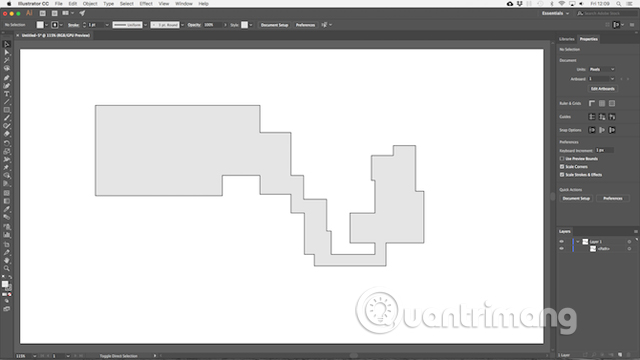
Shape Builder Tool sẽ phân chia một nhóm các đối tượng đã được chọn thành từng phần. Bạn chỉ cần chọn các phần bạn muốn có trong hình ảnh của mình và phần muốn lại bỏ.
Dưới đây là một ví dụ đơn giản giúp bạn dễ hình dung hơn.

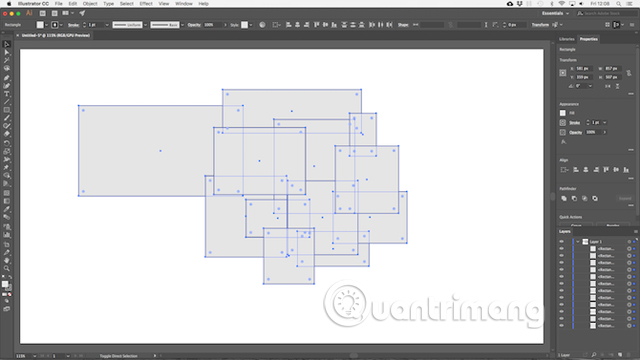
Vẽ một vài hình dạng, sau đó sử dụng công cụ Selection Tool để chọn tất cả chúng, sau đó click vào công cụ Shape Builder Tool.

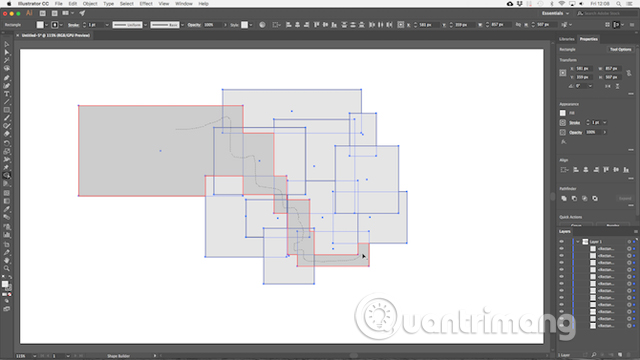
Khi di chuyển con trỏ chuột qua các đối tượng được chọn, bạn sẽ thấy từng phần riêng biệt có bóng mờ. Sau đó chỉ cần click và kéo phần bạn muốn thêm vào hình dạng của mình. Bạn có thể tạo nhiều hình dáng phức tạp từ bất kỳ nhóm nào bằng cách click và kéo hình cần dùng.

Để hủy các các đoạn không cần dùng, hãy giữ Alt và nhấp vào bên trong chúng.
5. Vẽ hình dạng tự do
Một cách vẽ hình dạng hoặc đối tượng nhanh hơn là vẽ chúng một cách tự do.

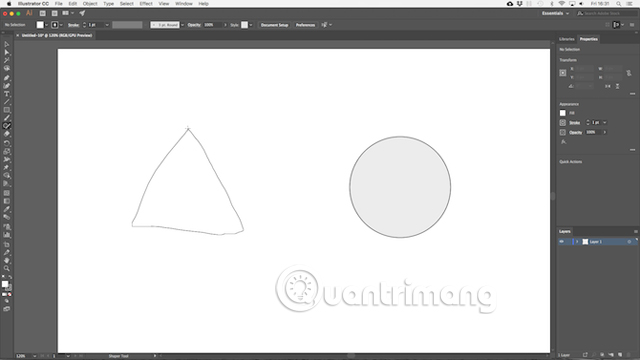
Công cụ Shaper Tool sẽ nhận dạng các nét vẽ cụ thể. Do đó bạn chỉ cần vẽ hình dáng thô của hình tròn, hình chữ nhật, hình tam giác, v.v… bằng con chuột hoặc bút và Illustator sẽ chuyển đổi chúng thành hình dạng hoàn hảo.
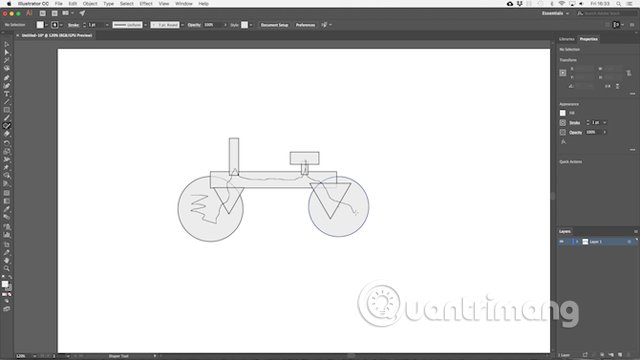
Không chỉ có vậy, công cụ Shaper Tool còn được dùng để kết hợp các hình dạng lại với nhau bằng cách sử dụng các nét vẽ nguệch ngoặc:
- Bạn có thể vẽ nguệch ngoạc bên trong một hình dạng để loại bỏ nền của nó.
- Vẽ nguệch ngoạc bên trong, sau đó kéo qua stroke để xóa hoàn toàn hình dạng đó.
- Hoặc vẽ nguệch ngoạc bên trong, sau đó vẽ một đường liên tục thông qua các hình dạng được kết nối để kết hợp chúng thành một hình dạng duy nhất.

Mặc dù công cụ Shaper Tool ít chính xác hơn các tùy chọn khác, nhưng nó là công cụ hiệu quả để tạo các bản phác thảo chất lượng và nhanh chóng, đặc biệt khi sử dụng với máy tính bảng đồ họa.
6. Vẽ bên trong hình dạng
Illustrator có ba chế độ Draw gồm các công cụ được sử dụng để vẽ trên không gian canvas. Bạn có thể thấy các công cụ này bằng cách nhấn nút nhỏ bên dưới thanh công cụ ở cạnh trái của màn hình.
Cài đặt mặc định là Draw Normal, được sử dụng để vẽ bất cứ đâu trong canvas.

Chọn một đối tượng và thiết lập chế độ Draw thành Draw Inside để vẽ bên trong trong đối tượng. Đây là phím tắt mặt nạ hiệu quả và hữu ích khi làm việc với các icon, nút và chi tiết nhỏ.
Tùy chọn Draw Outside đem lại hiệu quả trái ngược và cho phép người dùng tách và bảo vệ một số phần nhất định của hình ảnh mà không cần lo lắng về việc sắp xếp lại các layer.
7. Chọn đối tượng có cùng thuộc tính
Nếu muốn giảm một nửa điểm stroke của một đối tượng cụ thể hoặc thay đổi màu sắc thành màu nhạt hơn, bạn sẽ sử dụng công cụ Selection để chọn tất cả các đối tượng muốn chỉnh sửa và thay đổi chúng.
Tuy nhiên với các tài liệu lớn hoặc phức tạp, tìm tất cả các đối tượng có cùng màu sắc, kích thước stroke, v.v… thì không dễ dàng chút nào và có thể bạn sẽ bỏ sót đối tượng nào đó.

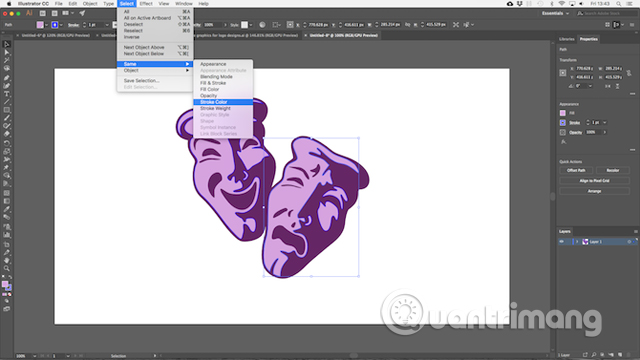
Rất may, bạn không phải thực hiện việc này thủ công, chỉ cần chọn tùy chọn Same, nó sẽ thực hiện công việc cho bạn.
Chọn một đối tượng tìm kiếm, sau đó chuyển đến Select > Same và chọn thuộc tính đang tìm kiếm như Fill Color, Stroke Weight, Blending Mode hoặc một vài tùy chọn khác. Sau đó tất cả các đối tượng có cùng thuộc tính sẽ được chọn.
8. Chuyển đổi màu nhanh chóng
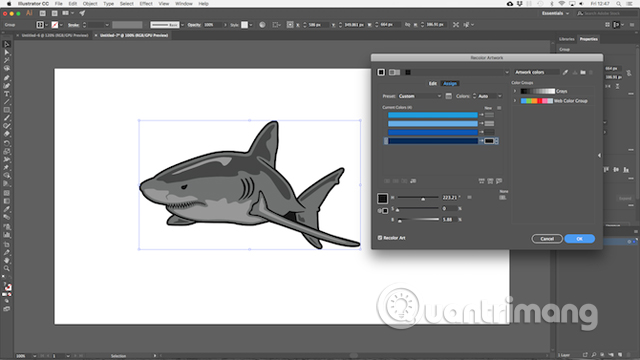
Khi muốn thay đổi màu sắc của tất cả các đối tượng trong một ảnh bằng một màu sắc duy nhất, bạn có thể thực hiện nhanh chóng với công cụ Recolor Artwork.
Đầu tiên, chọn đối tượng muốn thay đổi màu nếu là đối tượng duy nhất hoặc sử dụng tùy chọn Same ở trên để chọn nhiều đối tượng có màu nền và stroke giống nhau. Ngoài ra, bạn có thể nhấn Ctrl + A hoặc Cmd + A để chọn tất cả.

Tiếp theo, nhấp vào nút Recolor Artwork trong thanh Options Bar ở đầu màn hình. Màu sắc của các đối tượng được chọn sẽ được hiển thị trong Current Colors. Nhấp đúp vào hộp bên dưới New để chọn màu mới.

Nếu đang tạo logo, tác phẩm nghệ thuật web hoặc tương tự, nhấn vào menu thả xuống Harmony Rules ở đầu cửa sổ để xem một loại các sơ đồ màu được đặt trước dựa trên các lựa chọn hiện tại của bạn. Màu sẽ được cập nhật theo thời gian thực, do đó tiếp tục nhấn cho đến khi bạn tìm thấy màu thích hợp.
Hy vọng những mẹo và thủ thuật này sẽ giúp bạn làm việc hiệu quả hơn và bắt đầu sử dụng cho tất các dự án thiết kế như tạo logo đến thiết kế card doanh nghiệp, v.v…
Xem thêm:
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài