Hướng dẫn này sẽ chỉ cho bạn cách tạo hiệu ứng Picture in Picture thú vị với Adobe Photoshop bằng cách chụp một bức ảnh duy nhất và tạo ảo giác rằng một phiên bản nhỏ hơn, được cắt xén của cùng một bức ảnh nằm bên trong nó. Chúng ta sẽ cắt xén và xoay hình ảnh nhỏ hơn xung quanh chủ thể chính, thêm đường viền và bóng đổ để làm nổi bật nó, cuối cùng chuyển đổi ảnh gốc phía sau nó thành đen trắng.
Bước 1: Mở ảnh
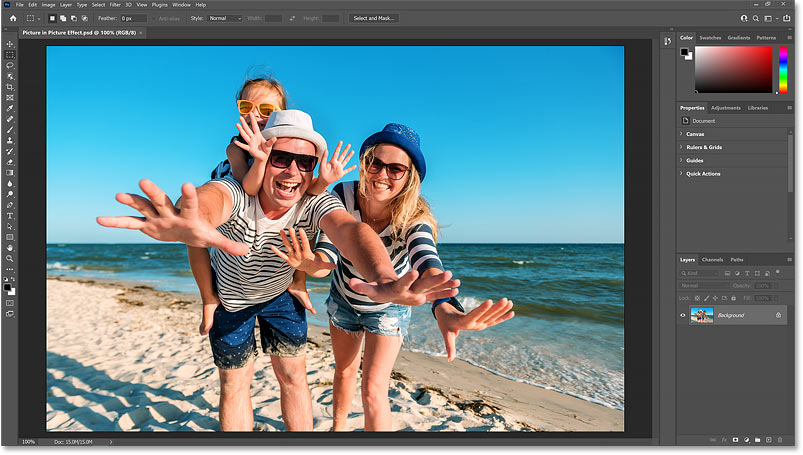
Bắt đầu bằng cách mở ảnh của bạn.

Bước 2: Tạo bản sao của layer Background
Trong bảng Layers, ảnh sẽ mở trên layer Background :

Tạo bản sao của ảnh bằng cách kéo layer Background xuống biểu tượng Add New Layer:

Một bản sao xuất hiện phía trên bản gốc:

Bước 3: Đổi tên bản sao thành Small
Bản sao sẽ được sử dụng để tạo ảnh nhỏ hơn bên trong ảnh lớn hơn. Vì vậy, hãy nhấp đúp vào tên Background copy và đổi tên layer thành Small. Nhấn Enter (Win) / Return (Mac) trên bàn phím để chấp nhận:

Bước 4: Tắt layer Small
Chúng ta chưa cần layer Small ngay bây giờ, vì vậy hãy tắt layer bằng cách nhấp vào biểu tượng hiển thị của layer đó:

Bước 5: Chọn layer Background
Trước khi tạo phiên bản nhỏ hơn của ảnh, chúng ta sẽ chuyển đổi ảnh gốc sang đen trắng. Nhấp vào layer Background để chọn layer đó:

Bước 6: Thêm layer điều chỉnh Black & White
Sau đó nhấp vào biểu tượng New Fill or Adjustment Layer ở cuối bảng Layers:

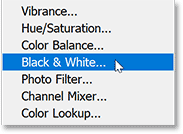
Và chọn một layer điều chỉnh Black & White từ danh sách:

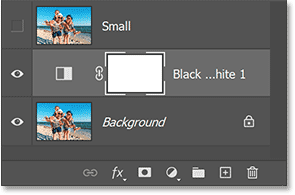
Layer điều chỉnh xuất hiện giữa layer Background và layer Small. Điều này có nghĩa là nó sẽ chỉ ảnh hưởng đến layer Background bên dưới nó, không ảnh hưởng đến layer Small phía trên nó:

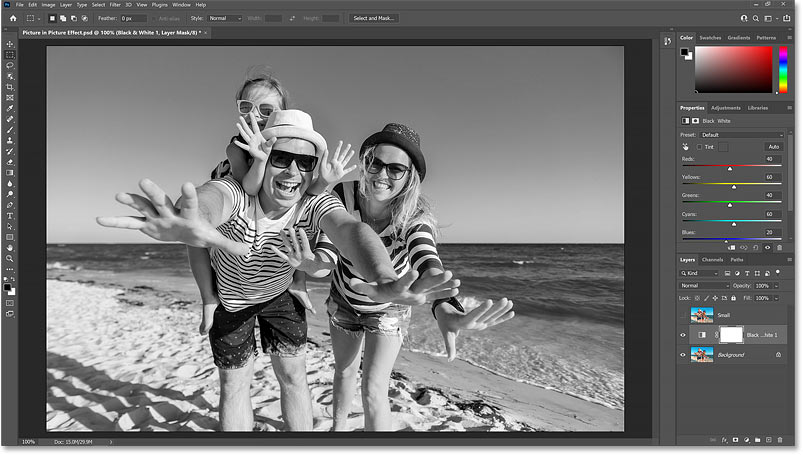
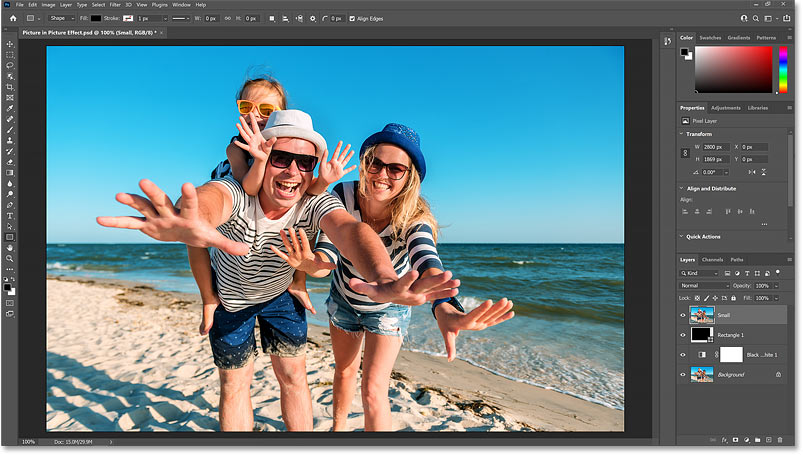
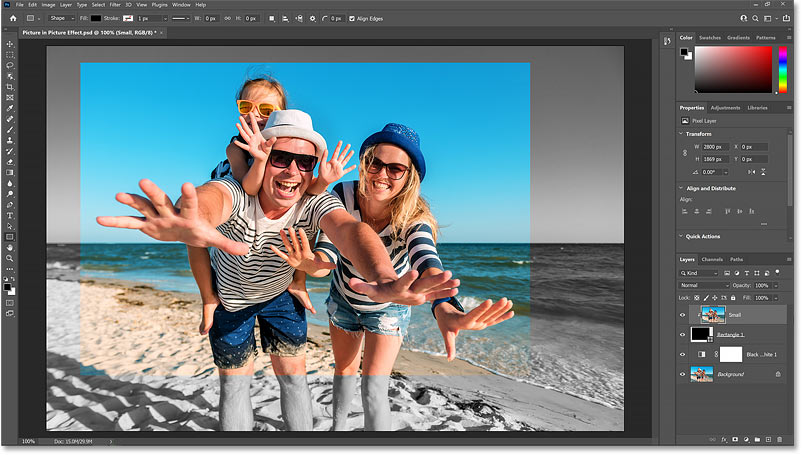
Và hình ảnh được chuyển đổi ngay lập tức thành đen trắng:

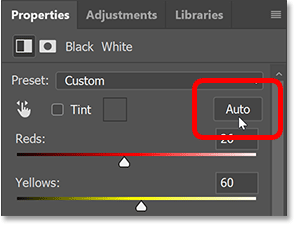
Bước 7: Nhấp vào nút Auto
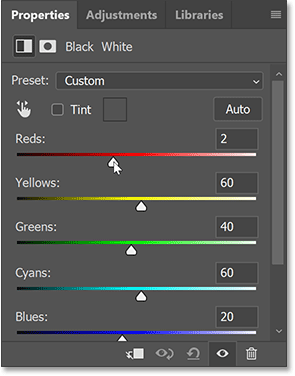
Các điều khiển cho layer điều chỉnh Black & White xuất hiện trong bảng Properties của Photoshop. Bạn có thể tinh chỉnh chuyển đổi đen trắng bằng cách kéo các thanh trượt màu riêng lẻ (Đỏ, Vàng, Xanh lục, v.v...) để điều chỉnh độ sáng của các phần khác nhau của hình ảnh dựa trên màu gốc của chúng:

Nhưng vì hiệu ứng thực sự chỉ dành cho nền và hầu hết sẽ bị ẩn bởi ảnh nhỏ hơn, nên nhấp vào nút Auto sẽ cho bạn kết quả đủ tốt:

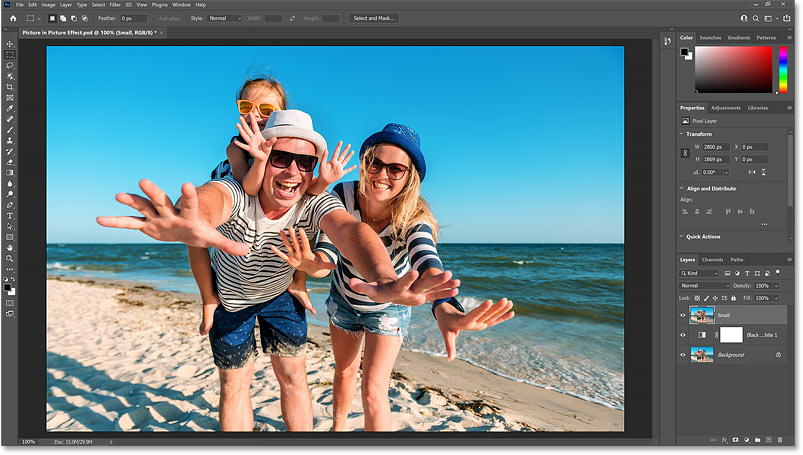
Bước 8: Chọn và bật layer Small
Bây giờ, chúng ta sẽ tạo ảnh nhỏ hơn, đầy đủ màu sắc bên trong ảnh gốc.
Quay lại bảng layer, nhấp vào layer Small để chọn layer đó:

Sau đó nhấp vào biểu tượng hiển thị của layer để bật lại:

Phiên bản màu của hình ảnh sẽ xuất hiện lại:

Bước 9: Chọn Rectangle Tool
Trong thanh công cụ, chọn Rectangle Tool. Không chọn Rectangular Marquee Tool ở gần đầu vì đó là công cụ chọn. Hãy chọn Rectangle Tool, một trong những công cụ hình dạng của Photoshop:

Bước 10: Đặt Tool Mode thành Shape
Trong Options Bar, hãy đảm bảo Tool Mode được đặt thành Shape, chứ không phải Path hoặc Pixels:

Bước 11: Đặt màu của hình dạng thành màu đen
Đặt màu của hình dạng thành màu đen nếu chưa thực hiện. Màu sắc không thực sự quan trọng, nhưng màu đen dễ thấy khi chúng ta vẽ hình dạng.
Nhấp vào Fill color swatch:

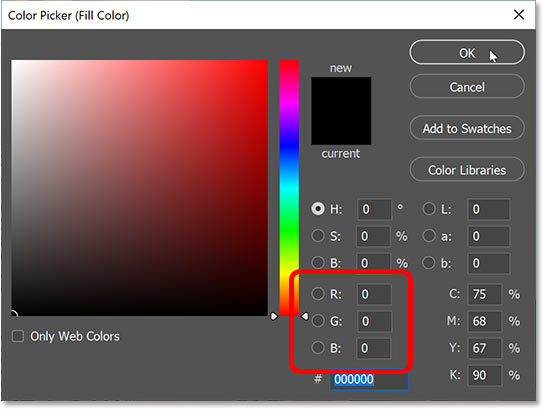
Sau đó, nhấp vào biểu tượng Color Picker ở góc trên bên phải của hộp thoại:

Và chọn màu đen từ Color Picker bằng cách đặt các giá trị R, G và B thành 0. Sau đó, nhấp vào OK để đóng Color Picker:

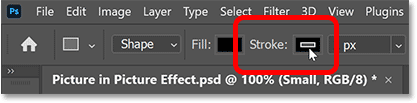
Bước 12: Tắt nét vẽ xung quanh hình dạng
Theo mặc định, Photoshop thêm nét vẽ màu đen rộng 1 pixel xung quanh hình dạng, điều mà chúng ta không muốn. Vì vậy, hãy nhấp vào Stroke color swatch:

Sau đó, nhấp vào biểu tượng No Color ở góc trên bên trái. Nhấn Enter (Win) / Return (Mac) để đóng hộp thoại:

Bước 13: Vẽ một hình dạng xung quanh đối tượng chính
Kéo ra một hình chữ nhật xung quanh đối tượng chính. Hình dạng sẽ trở thành phiên bản nhỏ hơn của hình ảnh, vì vậy hãy đảm bảo bao quanh mọi thứ sẽ xuất hiện bên trong nó.
Nhấp vào góc trên bên trái của đối tượng để đặt điểm bắt đầu cho hình dạng. Sau đó, giữ nút chuột và kéo về phía dưới bên phải. Khi bạn kéo, chỉ có phần phác thảo của hình dạng xuất hiện:

Cách định vị lại hình dạng
Để định vị lại hình dạng khi bạn vẽ, hãy giữ chuột và nhấn và giữ phím cách trên bàn phím. Kéo hình dạng đến vị trí bạn cần, sau đó nhả phím cách và tiếp tục kéo phần còn lại của hình dạng.
Cách hoàn thiện hình dạng
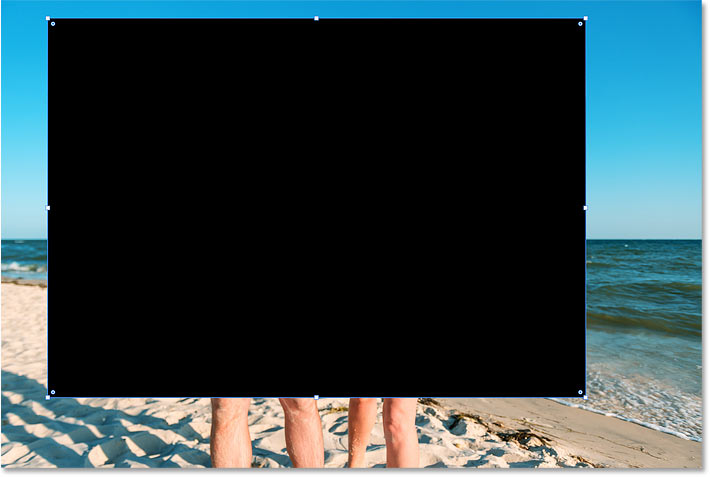
Nhả nút chuột khi bạn hoàn thành để hoàn thiện hình dạng, tại thời điểm đó Photoshop sẽ tô màu đen cho hình dạng đó:

Bước 14: Thay đổi kích thước hình dạng nếu cần
Vì hình dạng hoàn toàn che khuất hình ảnh phía sau nên khó có thể biết được hình dạng đó có được vẽ chính xác ở vị trí chúng ta cần hay không. Vì vậy, để xem hình ảnh qua hình dạng, hãy giảm Opacity của layer hình dạng trong bảng Layers xuống 50%. Một cách nhanh chóng là nhấn số 5 trên bàn phím:

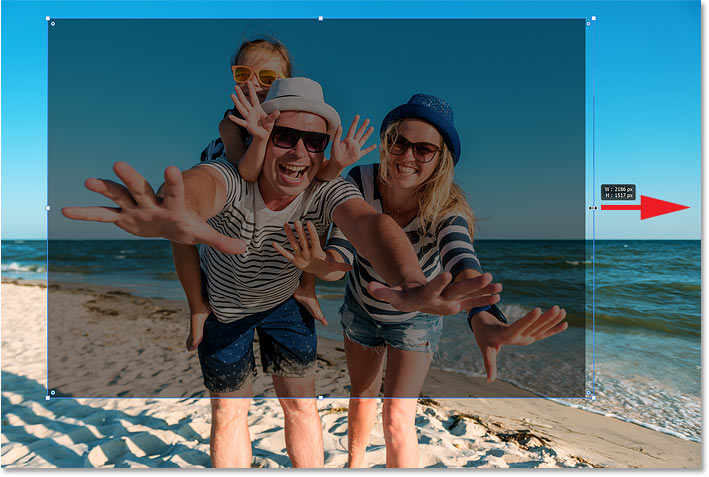
Sau đó, nhấp và kéo bất kỳ handle nào xung quanh hình dạng để thay đổi kích thước theo nhu cầu:

Reset độ mờ của hình dạng về 100%
Khi bạn hoàn tất việc thay đổi kích thước hình dạng, hãy reset độ mờ của layer hình dạng trong bảng Layers về 100% bằng cách nhấn số 0 trên bàn phím. Hình dạng sẽ một lần nữa chặn hình ảnh khỏi chế độ xem:

Bước 15: Kéo layer Small lên trên hình dạng
Tiếp theo, chúng ta sẽ đặt hình ảnh trên layer Small vào hình dạng. Trong bảng Layers, hình dạng hiện nằm phía trên hình ảnh:

Chúng ta cần hình ảnh nằm phía trên hình dạng. Vì vậy, hãy nhấp vào layer Small và kéo nó lên trên layer hình dạng. Khi thanh nổi bật màu xanh lam xuất hiện phía trên layer hình dạng:

Nhả nút chuột để thả layer Small vào đúng vị trí:

Và trong tài liệu, ảnh hiện chặn hình dạng khỏi chế độ xem:

Bước 16: Tạo clipping mask
Để đặt hình ảnh vào hình dạng, hãy nhấp vào biểu tượng menu bảng Layers:

Và chọn Create Clipping Mask:

Photoshop cắt hình ảnh trên layer Small vào layer hình dạng bên dưới nó:

Và hình ảnh đầy đủ màu sắc hiện chỉ xuất hiện trong ranh giới của hình dạng, trong khi phiên bản đen trắng trên layer Background xuất hiện lại xung quanh nó:

Bước 17: Chọn layer hình dạng
Để giúp hình ảnh nhỏ hơn nổi bật, hãy thêm đường viền màu trắng và bóng đổ. Chúng ta sẽ bắt đầu với đường viền.
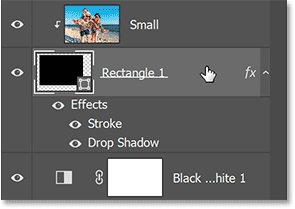
Trong bảng Layers, hãy chọn layer hình dạng:

Bước 18: Thêm nét trắng xung quanh hình dạng
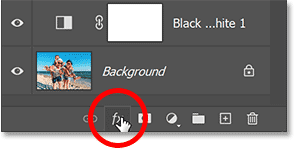
Sau đó nhấp vào biểu tượng hiệu ứng layer (biểu tượng “fx”) ở phía dưới:

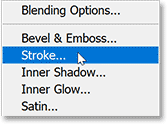
Và chọn Stroke từ danh sách:

Màu nét
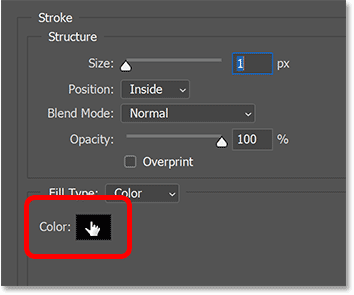
Trong hộp thoại Layer Style, hãy thay đổi màu nét bằng cách nhấp vào mẫu màu:

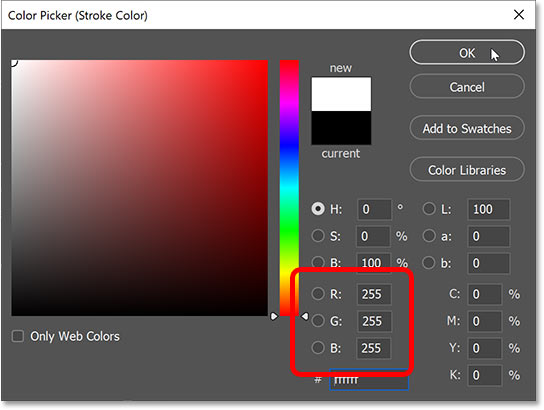
Và trong Color Picker, hãy chọn màu trắng bằng cách đặt các giá trị R, G và B thành 255. Sau đó nhấp vào OK để đóng Color Picker:

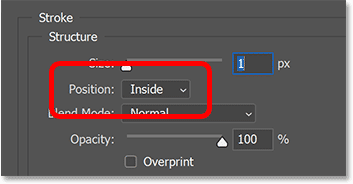
Vị trí nét
Quay lại hộp thoại Layer Style, hãy đảm bảo rằng Position của nét được đặt thành Inside để giữ cho các góc của đường viền đẹp và sắc nét:

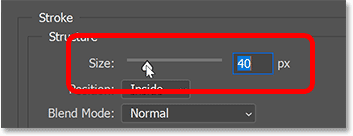
Kích thước nét vẽ
Sau đó kéo thanh trượt Size để đặt chiều rộng của đường viền. Kích thước bạn cần sẽ phụ thuộc vào hình ảnh của bạn. Ví dụ sẽ đặt hình ảnh của mình thành 40 pixel:

Và đây là hiệu ứng với đường viền xung quanh ảnh nhỏ hơn:

Bước 19: Thêm bóng đổ
Để thêm bóng đổ phía sau ảnh, hãy nhấp vào tùy chọn Drop Shadow trong cột hiệu ứng dọc bên trái hộp thoại Layer Style:

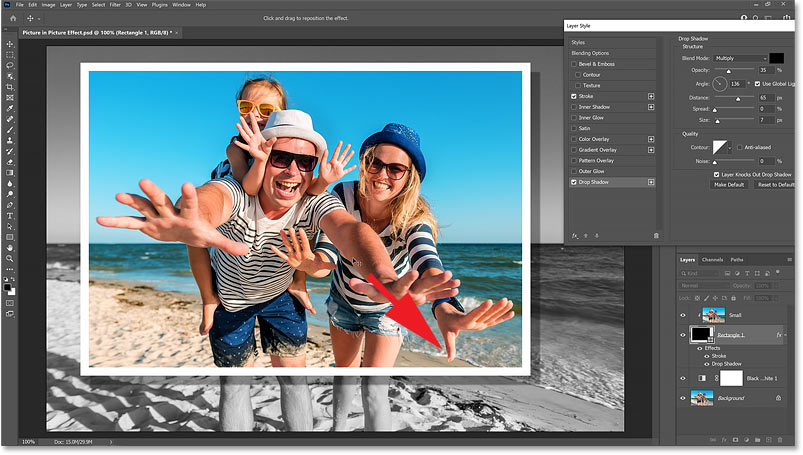
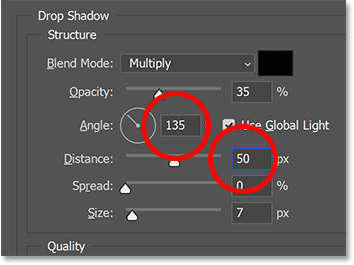
Góc và Khoảng cách của bóng đổ
Sau đó nhấp và kéo bên trong hình ảnh để đặt Angle và Distance của bóng đổ. Ở đây, ví dụ đang kéo xuống và sang phải để nguồn sáng cho bóng đổ xuất hiện từ góc trên bên trái:

Hoặc bạn có thể nhập các giá trị Angle và Distance cụ thể vào hộp thoại. Ví dụ sẽ đặt Angle thành 135 độ và Distance thành 50 pixel. Bạn có thể cần giá trị Distance nhỏ hoặc lớn hơn tùy thuộc vào hình ảnh của mình:

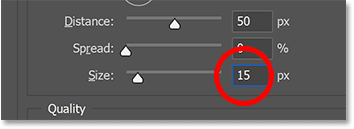
Kích thước bóng
Giá trị Size kiểm soát độ mềm hoặc độ mờ của các cạnh bóng. Ví dụ sẽ đặt thành 15 pixel:

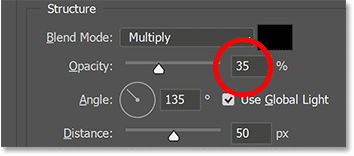
Độ mờ của bóng
Và bạn có thể điều chỉnh cường độ của bóng (mức độ sáng hoặc tối của bóng) bằng cách kéo thanh trượt Opacity. Nhưng ví dụ sẽ để ở giá trị mặc định là 35%:

Nhấp vào OK khi bạn hoàn tất để đóng hộp thoại Layer Style. Và đây là hiệu ứng với đường viền và bóng đổ được thêm vào bức ảnh nhỏ hơn. Chỉ còn một việc nữa cần làm:

Bước 20: Xoay hình dạng
Cuối cùng, bạn có thể thêm sự thú vị cho hiệu ứng bằng cách xoay hình dạng xung quanh chủ thể của mình.
Trong bảng Layers, hãy đảm bảo rằng layer hình dạng đang hoạt động:

Và với Rectangle Tool vẫn đang hoạt động trên thanh công cụ, hãy di con trỏ chuột ngay bên ngoài một trong các handle của hình dạng. Con trỏ sẽ thay đổi thành biểu tượng Rotate (một đường cong có mũi tên ở cả hai đầu):

Sau đó, nhấp và kéo để xoay hình dạng. Hình ảnh bên trong hình dạng sẽ vẫn cố định tại chỗ. Chỉ có hình dạng đó, cùng với đường viền và bóng đổ của nó, sẽ xoay, khiến cho bức ảnh trông giống như được chụp ở một góc:

Bước 21: Thực hiện bất kỳ điều chỉnh cuối cùng nào cho kích thước của hình dạng
Kiểm tra để đảm bảo rằng hình dạng được xoay không cắt mất các phần của chủ thể và thay đổi kích thước hình dạng một lần nữa nếu cần bằng cách kéo các handle.
Khi bạn hoàn tất, hãy ẩn đường viền và handle xung quanh hình dạng bằng cách nhấn Enter (Win) / Return (Mac) trên bàn phím.
Và đây, sau khi kéo dài phần dưới của hình dạng để tránh cắt mất một phần ngón tay cái của người phụ nữ, đây là hiệu ứng hình trong hình cuối cùng:

 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài