Tạo thẻ bằng HTML không khó. Tuy nhiên, bạn có thể học cách chế tạo thành phần thẻ tùy biến hấp dẫn hơn để đưa nó vào thiết kế.

Dù các thành phần thẻ thường đơn giản nhưng vẫn có tiêu chí cụ thể cho bạn lựa chọn khi tạo chúng.
Cấu trúc HTML cho các thành phần thẻ
Cấu trúc của thẻ bao gồm container, header, image, body và một footer tùy chọn.
Bạn sẽ tạo 3 thành phần thẻ đơn giản & thông dụng bao gồm: nội dung, sản phẩm và thông tin cá nhân.
Bắt đầu bằng cách tạo một div container, lồng nhiều hơn 3 thẻ div với thuộc tính class cho từng thẻ bên trong nó, với các thành phần con phù hợp cho mỗi thẻ. Bạn nên dùng các thành phần có trong tất cả các phần của cấu trúc thẻ. Ví dụ, thẻ nội dung có tag ảnh cho media, một thẻ h3 cho tiêu đề và thẻ p cho text.
<div class="card-container">
<!-- Content Card -->
<div class="content-card">
<img src="https://images.unsplash.com/photo-1500989145603-8e7ef71d639e?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=200&q=80" alt="A workspace with a keyboard notebook, cup of coffee and an earpiece">
<h3>Title</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Ad
excepturi explicabo molestiae natus magnam rem...</p>
<a href="#">Read More</a>
</div>
<!-- Product Card -->
<div class="product-card">
<img src="https://images.unsplash.com/photo-1505740420928-5e560c06d30e?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=200&q=80" alt="Headphones on a yellow background">
<h3>Product Name</h3>
<p>$19.99</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Aspernatur, voluptatibus.</p>
<a href="#"><button>Add to Cart</button></a>
</div>
<!-- Profile Card -->
<div class="profile-card">
<img src="https://images.unsplash.com/photo-1535713875002-d1d0cf377fde?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=200&q=80" alt="A white male wearing a black button up shirt">
<h3>John Doe</h3>
<p>Web Developer</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Expedita tempora eos molestias repellat?</p>
<a href="#" class="profile-link">View Profile</a>
</div>
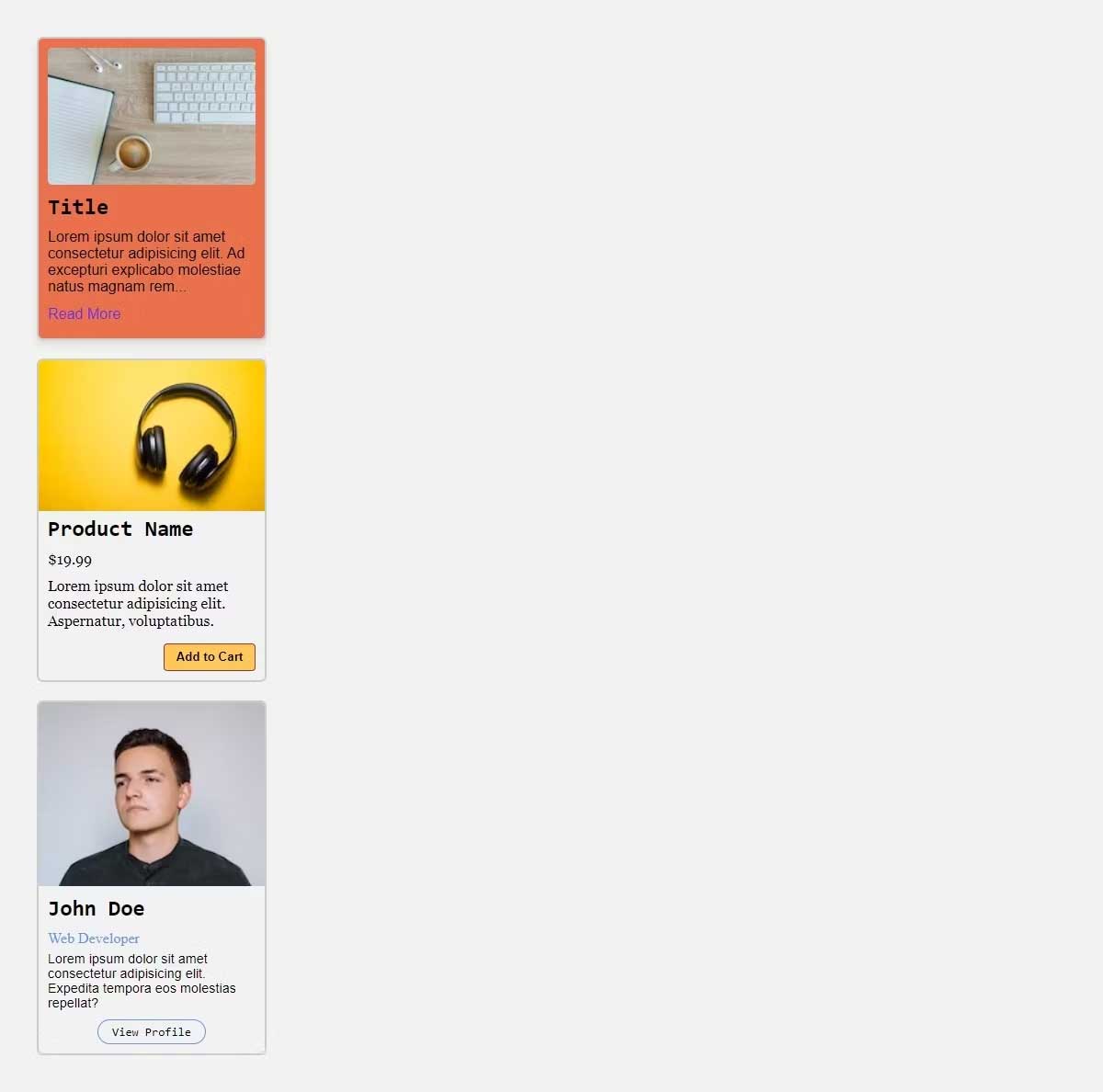
</div>Đây là hình ảnh bạn thấy trong trình duyệt, mặc định, trước khi áp dụng tạo kiểu tùy biến bất kỳ:

Nếu muốn tạo nhiều thẻ hơn hoặc bao gồm nhiều nội dung hơn trong một thẻ, hãy làm việc này trước khi tiếp tục.
Tạo kiểu CSS cho thành phần thẻ
Bằng CSS, bạn có thể tạo kiểu từng thẻ để khiến chúng trông hấp dẫn. Dùng bộ chọn chung để reset margins, paddings và vị trí bằng box-sizing. Sau đó, tạo kiểu container bằng cách đặt lề cho nó để tạo thêm một số không gian.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.card-container {
padding: 20px;
}Tiếp theo, dùng một bộ chọn nhiều lần cho tất cả các thẻ, đặt lề cho nó để cung cấp khoảng trống xung quanh mỗi thẻ, và đặt display & flex-direction cho bố cục. Ngoài ra, đặt một đường viền để xác định thẻ, border-radius vì một số đường cong và max-width cho phản hồi.
.content-card,
.product-card,
.profile-card {
margin: 20px;
display: flex;
flex-direction: column;
border: 2px solid #ccc;
border-radius: 7px;
max-width: 250px;
}Giờ tập trung vào từng thẻ, bắt đầu bằng thẻ nội dung, cho nó một màu nền và padding. Thêm bộ chọn sau cho các phần tử trong thẻ nội dung.
Tạo kiểu ảnh với max-width và border-radius. Đặt lề, font-family và kích thước font cho h3. Đối với thẻ anchor, loại bỏ trang trí text, đặt màu sắc, margin-top và kích thước font.
.content-card {
background: #E9724C;
padding: 10px;
}
.content-card img {
max-width: 100%;
border-radius: 5px;
}
.content-card h3 {
margin: 10px 0;
font-family: monospace;
font-size: 1.5rem;
}
.content-card a {
text-decoration: none;
color: #6f2ed8;
margin:12px 0 7px 0;
font-size: 1rem;
}Thẻ sản phẩm sẽ cần nhiều kiểu hơn do các phần tử bổ sung của nó. Tạo bộ chọn cho từng phần tử con và tạo kiểu tương ứng cho chúng.
Thành phần button chứa các thuộc tính tạo kiểu phong cách nhất cho bạn hiệu ứng “kêu gọi hành động”.Chỉ căn chỉnh nút bấm sang phải bằng cách đặt align-self thành flex-end trong bộ chọn anchor.
.product-card img {
border-radius: 5px 5px 0 0;
width: 100%;
}
.product-card h3 {
margin: 5px 10px;
font-family: monospace;
font-size: 1.5rem;
}
.product-card p {
margin: 5px 10px;
font-family: Georgia, 'Times New Roman', Times, serif;
}
.product-card a {
align-self: flex-end;
}
.product-card button {
width: 100px;
height: 30px;
margin: 10px;
border: 1px solid #8f3642;
border-radius: 4px;
background-color: #FFC857;
font-weight: 700;
cursor: pointer;
}Cuối cùng, tạo kiểu thẻ profile. Đặt bán kính đường viền trên top-right và top-left của ảnh để khớp với container. Điều chỉnh kích thước ảnh và độ phù hợp nếu cần. Dùng ít nhất hai kiểu font và màu bổ sung trên văn bản để định nghĩa. Ngoài ra, bạn có thể tạo phần tử có thể hành động, ví dụ thẻ anchor, nổi bật với border.
.profile-card img {
border-radius: 5px 5px 0 0;
height: 200px;
object-fit: cover;
}
.profile-card h3 {
margin: 10px;
font-family: monospace;
font-size: 1.5rem;
}
.profile-card p:first-of-type {
margin:0px 10px;
font-family: 'Times New Roman', Times, serif;
color: cornflowerblue;
}
.profile-card p:last-of-type {
margin: 5px 10px;
font-size: 0.9rem;
}
.profile-card a {
text-decoration: none;
margin: 5px 10px 10px 10px;
padding: 5px 15px;
align-self: center;
border: 1px solid cornflowerblue;
border-radius: 15px;
color: black;
font-family: monospace;
font-weight: 500;
}Sau khi tạo kiểu, thẻ của bạn trông sẽ như thế này:

Bố cục và độ linh hoạt của thẻ
Khả năng phản hồi rất quan trọng trong việc cung cấp trải nghiệm liền mạch với giao diện trên các thiết bị. Bạn có thể dùng CSS Flexbox hoặc CSS Grid cho bố cục này. Cuối cùng, bạn có thể dùng các truy vấn cho khả năng phản hồi.
Dùng Flexbox CSS
Đầu tiên, thêm một thuộc tính display và đặt nó sang flex trên bộ chọn container thẻ. Áp dụng flex-wrap và đặt nó sang wrap, vì thế các thẻ có thể được thu gọn trong một kích thước màn hình nhỏ.
Ngoài ra, đặt align-items và justify-content như ý bạn muốn.
.card-container {
padding: 20px;
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: space-evenly;
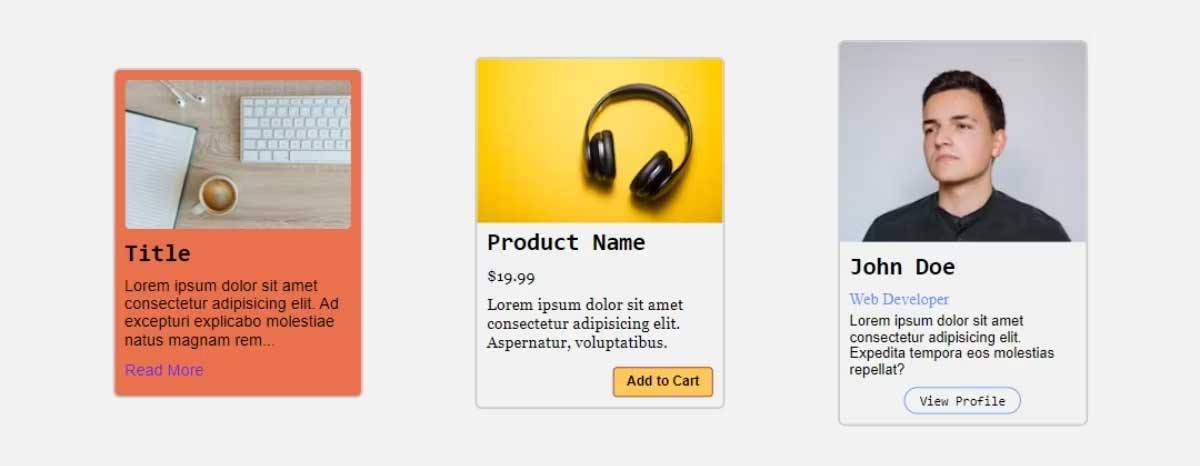
}Trang đó sẽ trông như thế này:

Điều đó kết luận khả năng phản hồi trên kích thước màn hình lớn hơn. Đối với chế độ xem nhỏ hơn, chẳng hạn như điện thoại di động, bạn có thể sử dụng quy tắc truy vấn phương tiện và đặt chiều rộng tối đa (max-width).
Trong truy vấn media, quyết định phần tử bạn muốn thay đổi. Ở trường hợp này, container sẽ thay đổi.
Đặt flex-direction sang column, các thẻ sẽ xếp chồng theo chiều dọc. Để hiện thẻ ở giữa màn hình, theo chiều ngang, đặt justify-content và align-items sang center:
@media screen and (max-width: 480px) {
.card-container {
flex-direction: column;
justify-content: center;
align-items: center;
}
}Dùng CSS Grid
Đầu tiên, đặt hiển thị của container thẻ sang grid. Dùng grid-template-columns để cho phép thẻ điều chỉnh chiều rộng tự động. Dùng grid-gap cho khoảng cách giữa các thẻ. Dùng justify-items để căn giữa thẻ.
.card-container {
padding: 20px;
display: grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
grid-gap: 20px;
justify-items: center;
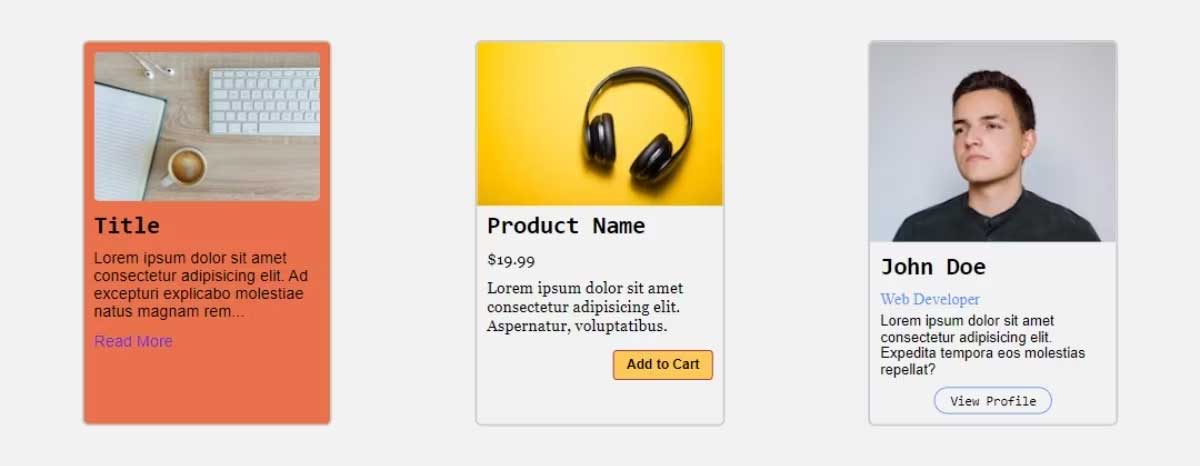
}Kết quả:

Trên màn hình mobile, áp dụng truy vấn media. Trong truy vấn này, chỉnh sửa bố cục grid cho cổng xem nhỏ hơn. Đặt grid-template-columns sang 1fr để mỗi thẻ có chiều rộng đầy đủ. Ngoài ra, đặt thuộc tính justify-items và align-items sang center sẽ căn giữa thẻ cả về chiều ngang và dọc.
@media screen and (max-width: 480px) {
.card-container {
grid-template-columns: 1fr;
justify-items: center;
align-items: center;
}
}Trên đây là cách tạo thành phần thẻ tùy biến bằng HTML và CSS. Hi vọng bài viết hữu ích với các bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 

















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài