Một phần của sự kỳ diệu trong phát triển phần mềm xảy ra khi các dòng code được biến đổi từ các phần tử tạo nên chúng. Bạn sẽ thấy mình cần khả năng hình dung sáng tạo khi cố gắng xây dựng một thứ gì đó theo cách này. Điều này đúng đối với cả khi xử lý văn bản, thiết kế web, cũng như lập trình.
WYSIWYG là viết tắt của What You See Is What You Get. Công cụ WYSIWYG hiển thị nội dung để chỉnh sửa dưới dạng gần đúng với hình thức cuối cùng của nó. Đây không phải là lựa chọn đầu tiên để viết code cho nhà phát triển, nhưng một trình soạn thảo WYSIWYG là lựa chọn hoàn hảo cho những người muốn xây dựng một trang web hay thiết kế một bài thuyết trình.
Ngôn ngữ markup là gì?

Code mô tả, còn được gọi là ngôn ngữ markup, định dạng các phần tử của tài liệu khi nó được xử lý bởi một số loại trình thông dịch. Tag mô tả áp dụng ý nghĩa hoặc định dạng cho một khối văn bản bằng cách sử dụng thư viện các khái niệm được xác định trước, như văn bản in đậm, danh sách có dấu đầu dòng hoặc thậm chí là siêu liên kết.
Ngôn ngữ markup tài liệu là thứ mà bạn có thể đã quen thuộc. Đó là loại ngôn ngữ tương tự yêu cầu máy tính hiển thị văn bản trang web được in đậm khi bao quanh bởi các tag <b>.
Tuy nhiên, khi bạn đang sử dụng một ứng dụng như Word, văn bản chỉ in đậm khi bạn nhấn nút. Các tag <b> đang ẩn ở đâu? Liệu chúng có tồn tại trong những trường hợp này không?
Về mặt khách quan, có một thứ yêu cầu máy tính hiển thị văn bản in đậm. Tuy nhiên, không có tag hiển thị nào vì chức năng của chúng - làm cho văn bản được in đậm - áp dụng theo cùng một cách mà file PDF hiển thị định dạng của nó.
Các trình soạn thảo WYSIWYG rất phù hợp cho những người dùng có ý tưởng nhưng không biết HTML hoặc bất kỳ loại ngôn ngữ markup nào khác. Với các loại trình xử lý văn bản này và các trình soạn thảo rich text khác, bạn có thể tập trung vào những gì mình đang cố gắng viết mà không cần phải có kiến thức chuyên môn sâu rộng.
Trình soạn thảo WYSIWYG là gì?

Xerox đã thiết kế và sử dụng các hệ thống WYSIWYG đầu tiên. Họ sử dụng các interface này để chuyển đổi tài liệu, đề phòng việc in ấn hoặc sao chép vật lý. Chúng còn sơ khai và không đáng tin cậy lắm, nhưng đã tạo ra một tiền lệ có giá trị.
Nếu sử dụng Google Docs để làm việc với một tài liệu, thì bạn đã quen thuộc với trình chỉnh sửa WYSIWYG. Bạn có thể bắt đầu in nghiêng văn bản và ứng dụng sẽ định dạng nó khi bạn nhập. Nếu nó không phải là một trình soạn thảo WYSIWYG, một phông chữ in nghiêng sẽ không giống như vậy. Bạn sẽ thấy các từ và cụm từ có liên quan, ở định dạng đơn giản và các tag <i>.

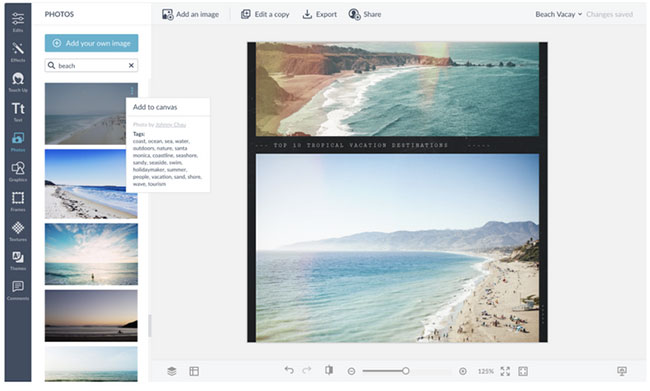
Để dễ hình dung, hãy nghĩ về một dịch vụ xây dựng trang web như Wix hoặc Squarespace. Sử dụng một trong các dịch vụ xây dựng trang web này, bạn có thể thiết kế một trang web mà không cần viết một dòng code nào.
Phong cách chỉnh sửa WYSIWYG của những nền tảng này đi sâu hơn một chút so với Google Docs, nhưng nguyên tắc chung vẫn giữ nguyên. Bạn có thể kéo và thả các yếu tố hình ảnh, điền vào phần nội dung của trang lên trước những thứ như nội dung media, trình phát âm thanh và cửa hàng trực tuyến. Mọi thứ được xây dựng từ những mảnh ghép như trò chơi Lego. Đó là một cảm giác rất khác biệt so với việc viết code một trang web từ đầu đến cuối.
Một số trình chỉnh sửa WYSIWYG markdown như Typora cho phép bạn thêm code markup vào nội dung WYSIWYG khi nhập. Các trình soạn thảo rich text này hiển thị các lệnh HTML và chuyển đổi đầu ra thành màn hình WYSIWYG ngay sau khi bạn nhập chúng. Trong Typora, bạn có thể quay lại những gì đã viết bằng cách nhấp lại vào phần văn bản sau khi các tag xung quanh nó đã biến mất.
10 trình soạn thảo WYSIWYG tốt nhất năm 2025
Cho dù bạn đang xây dựng trang web, tích hợp với headless CMS hay phát triển ứng dụng giàu nội dung, việc lựa chọn trình soạn thảo WYSIWYG phù hợp có thể chuyển đổi quy trình tạo nội dung của bạn.
1. TinyMCE

TinyMCE là một trình soạn thảo WYSIWYG đã được thiết lập và linh hoạt, nổi tiếng với khả năng tùy chỉnh cao và tích hợp liền mạch với nhiều nền tảng khác nhau, bao gồm các ứng dụng React và nền tảng headless CMS. Nó hỗ trợ tích hợp với Strapi CMS, cho phép các nhà phát triển thay thế trình soạn thảo mặc định của Strapi bằng những tính năng chỉnh sửa rich text của TinyMCE. Sự tích hợp này mang đến khả năng tạo nội dung nâng cao, hỗ trợ nhiều plugin và tùy chọn tùy chỉnh, giúp nâng cao năng suất và quản lý nội dung trong Strapi.
2. CKEditor

CKEditor là một trình soạn thảo WYSIWYG mạnh mẽ, mang lại tính linh hoạt và sức mạnh vượt trội, lý tưởng cho doanh nghiệp và các nhu cầu tạo nội dung phức tạp. CKEditor tích hợp với Strapi v5, nâng cao khả năng chỉnh sửa nội dung trong môi trường headless CMS. Sự tích hợp này cung cấp các tính năng chỉnh sửa rich text nâng cao, cải thiện khả năng xử lý media và những tùy chọn tùy chỉnh giúp đơn giản hóa quy trình tạo nội dung trong Strapi.
3. Froala Editor

Froala Editor đã trở nên phổ biến nhờ thiết kế hiện đại, dung lượng nhẹ và bộ tính năng phong phú. Trình soạn thảo WYSIWYG cao cấp này kết hợp hiệu suất với tính thẩm mỹ, khiến nó trở thành lựa chọn hàng đầu cho các nhà phát triển tìm kiếm trải nghiệm chỉnh sửa tinh tế.
4. Quill

Quill là một trình soạn thảo mã nguồn mở miễn phí được xây dựng cho web hiện đại. Kiến trúc mô-đun và lõi tối giản giúp Quill nhẹ nhưng mạnh mẽ. Quill tập trung vào việc cung cấp một API gọn gàng, giúp việc tùy chỉnh trở nên dễ dàng.
5. Summernote

Summernote cung cấp giao diện đơn giản, gọn gàng nhưng vẫn duy trì khả năng chỉnh sửa mạnh mẽ. Được xây dựng trên Bootstrap, trình soạn thảo mã nguồn mở này cung cấp khả năng tích hợp liền mạch với các dự án dựa trên Bootstrap.
6. Trix

Được phát triển bởi Basecamp, Trix áp dụng một cách tiếp cận khác biệt trong việc chỉnh sửa văn bản giàu định dạng bằng cách tập trung vào việc soạn thảo hơn là định dạng.
Trix hoàn hảo cho các ứng dụng cần tạo nội dung hợp lý với những tùy chọn định dạng tối thiểu và các tình huống mà cấu trúc nội dung được ưu tiên hơn sự đa dạng về kiểu dáng.
7. ContentTools

ContentTools cung cấp một cách tiếp cận sáng tạo trong việc chỉnh sửa nội dung với hệ thống chỉnh sửa nội tuyến, giúp chuyển đổi toàn bộ vùng trang web thành nội dung có thể chỉnh sửa.
ContentTools hoàn hảo cho các dự án yêu cầu chỉnh sửa theo ngữ cảnh thực sự, những trang web có bố cục phức tạp cần thao tác trực tiếp và các tình huống mà WYSIWYG nên mang lại cảm giác như đang chỉnh sửa trang trực tiếp.
8. MediumEditor

Lấy cảm hứng từ trải nghiệm chỉnh sửa của Medium.com, MediumEditor cung cấp bộ công cụ chỉnh sửa nội tuyến tối giản, tập trung vào việc viết bài không bị phân tâm.
MediumEditor hoàn hảo cho nền tảng blog, trang web xuất bản và các ứng dụng tìm kiếm phương pháp chỉnh sửa tập trung vào nội dung với tính thẩm mỹ trực quan rõ ràng.
9. Redactor

Redactor là trình soạn thảo WYSIWYG cao cấp, nhấn mạnh vào tốc độ và sự đơn giản mà không làm giảm sức mạnh, đặc biệt hữu ích cho các dự án ưu tiên hiệu suất.
Redactor hoàn hảo cho các ứng dụng quan trọng về hiệu suất, những dự án yêu cầu đầu ra mã nguồn gọn gàng và các nền tảng xuất bản chuyên nghiệp đang tìm kiếm sự cân bằng giữa tính năng và tốc độ.
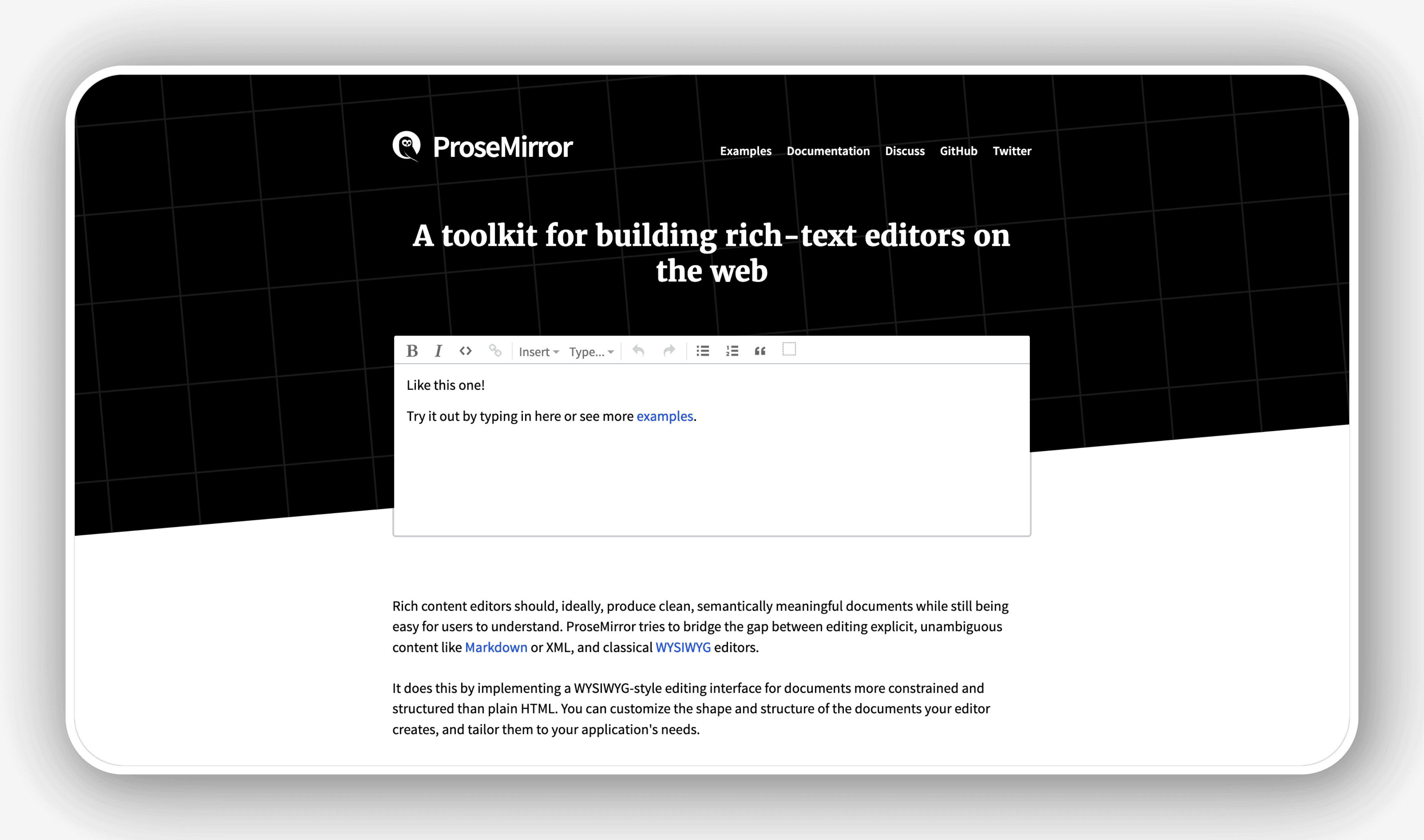
10. ProseMirror

ProseMirror nổi bật với cách tiếp cận bộ công cụ để chỉnh sửa rich text, cung cấp các building block cho những trình soạn thảo tùy chỉnh thay vì một giải pháp độc lập.
ProseMirror hoàn hảo cho các ứng dụng phức tạp yêu cầu trình soạn thảo được tùy chỉnh cao, nền tảng chỉnh sửa cộng tác và những tình huống mà việc cấu trúc và xác thực nội dung là rất quan trọng.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài