Những directive trong AngularJS dưới đây có thể được sử dụng để bind dữ liệu trong ứng dụng tới các thuộc tính trong phần tử HTML DOM.
- ng-disabled: Vô hiệu hóa một điều khiển (control) đã cung cấp
- ng-show: Hiển thị một điều khiển đã cung cấp
- ng-hide: Ẩn một điều khiển đã cung cấp
- ng-click: Biểu diễn một sự kiện click chuột trong AngularJS
Directive ng-disabled trong AngularJS
Thêm thuộc tính ng-disable vào một nút HTML và gắn dữ liệu này với model. Gắn kết model tới một checkbox quan sát sự thay đổi.
<input type = "checkbox" ng-model = "enableDisableButton">Vô hiệu hóa nút <button ng-disabled="vohieuhoakichhoatnut">Nhan vao day!</button>
Directive ng-show trong AngularJS
Thêm thuộc tính ng-show vào nút HTML và gắn nó cho model. Gắn kết model đến một checkbox quan sát sự thay đổi.
<input type = "checkbox" ng-model = "showHide1">Hiện nút <button ng-show = "showHide1">Nhấp vào đây!</button>
Directive ng-hide trong AngularJS
Thêm thuộc tính ng-hide vào nút HTML và gắn nó cho model. Gắn kết model đến một checkbox quan sát sự thay đổi.
<input type = "checkbox" ng-model = "showHide2">Ẩn nút <button ng-show = "showHide1">Nhấp vào đây!</button>
Directive ng-click trong AngularJS
Thêm thuộc tính ng-click vào Nút HTML và gắn nó cho model. Gắn kết model đến hmtl quan sát sự thay đổi.
<p>Tổng số lần nhấp: {{ clickCounter }}</p> <button ng-click = "clickCounter = clickCounter + 1">Nhấp vào đây!</button>
Ví dụ
Dưới đây là toàn bộ ví dụ cho phần mô tả đã đề cập phía trên.
phantuHTMLDOM.html
<html> <head> <title>HTML DOM trong AngularJS</title> </head> <body> <h2>Ví dụ AngularJS QTM</h2> <div ng-app = ""> <table border = "0"> <tr> <td><input type = "checkbox" ng-model = "enableDisableButton">Vô hiệu hóa nút</td> <td><button ng-disabled = "enableDisableButton">Nhấp vào đây!</button></td> </tr> <tr> <td><input type = "checkbox" ng-model = "showHide1">Hiện nút</td> <td><button ng-show = "showHide1">Nhấp vào đây!</button></td> </tr> <tr> <td><input type = "checkbox" ng-model = "showHide2">Ẩn nút</td> <td><button ng-hide = "showHide2">Nhấp vào đây!</button></td> </tr> <tr> <td><p>Tổng số lần nhấp: {{ clickCounter }}</p></td> <td><button ng-click = "clickCounter = clickCounter + 1">Nhấp vào đây!</button></td> </tr> </table> </div> <script src = "https://ajax.googleapis.com/ajax/libs/angularjs/1.3.14/angular.min.js"></script> </body> </html>
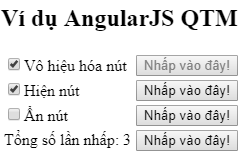
Kết quả:
Mở trang phantuHTMLDOM.html trên trình duyệt web và xem kết quả. Nếu bạn click lần lượt vào các nút trên, kết quả sẽ là:

Theo Tutorialspoint
Bài trước: Thành phần Controller trong AngularJS
Bài tiếp: Các Module trong AngularJS
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài