Cho dù trang web của bạn có ấn tượng đến đâu thì cũng chẳng có ý nghĩa gì nếu không có khách truy cập. Những gợi ý hữu ích về SEO dưới đây sẽ giúp bạn nhận được nhiều lợi ích như mong đợi khi phát triển web.

Trong bối cảnh công nghệ hiện nay, bạn có quá nhiều nội dung để tìm hiểu nhưng lại có quá ít thời gian để thực hiện nó. Phát triển một trang web tốt chưa đủ làm nó nổi bật trên thế giới mạng.
Thật may, bạn có thể theo một số kỹ thuật đơn giản để cải thiện thứ hạng web và khả năng hiển thị của nó trên công cụ tìm kiếm. Dưới đây là một số phương pháp giúp lập trình viên web thu hút được truy cập tự nhiên.
SEO là gì?
Search Engine Optimization (SEO) là một quá trình cho nội dung trên web của bạn cơ hội tốt nhất được các các công cụ tìm kiếm quảng bá. Bạn có thể dùng những kỹ thuật khác nhau nhằm đảm bảo nội dung rõ ràng, chất lượng và uy tín để được công cụ tìm kiếm đánh chỉ mục. Theo sát tiêu chuẩn SEO, bạn có khả năng tăng chất lượng và số lượng khách truy cập vào web.
Lập trình viên thường tập trung vào việc xây dựng và quản lý cấu trúc và chức năng của trang. Tuy nhiên, hiểu SEO cũng là một phần kỹ năng cần biết bởi nhiều lí do:
- Kỹ thuật SEO giúp thứ hạng web cao hơn trên trang kết quả của công cụ tìm kiếm, cho bạn nhiều khách truy cập hơn.
- Đảm bảo trang dùng từ khóa hoặc cụm từ liên quan để có thể đạt tới khán giả mục tiêu.
Triển khai SEO cải thiện trải nghiệm người dùng tổng thể, từ tốc độ trang tới phản hồi và khả năng tương thích trên mobile. - Những nỗ lực SEO tốt có thể mang lại lợi ích lâu dài. Truy cập từ tìm kiếm miễn phí, khác quảng cáo mất phí vì nó dừng tạo truy cập khi bạn không trả tiền.
Phương pháp SEO tốt khi phát triển web
Viết Semantic HTML
Khi nghĩ về markup semantic, hãy cân nhắc cách bạn cần cấu trúc trang web. Điều này liên quan tới việc dùng các phần tử HTML cho thông tin muốn truyền tải.
Ví dụ, phần tử <div> và <span> rất linh động, nhưng chúng không mang giá trị semantic. Bạn có một lựa chọn thay thế tốt hơn, tùy thuộc vào ngữ cảnh, như <header>, <nav>, <article>, <section>, <footer>, và <aside>.
Bạn cũng nên chú ý tới phân cấp tiêu đề. Sử dụng phù hợp các phần tử H1 - H6 để thể hiện cấu trúc phân cấp tài liệu. Điều này cho phép các công cụ tìm kiếm hiểu tốt hơn cách bạn sắp xếp nội dung và tầm quan trọng của nó. Semantic HTML tốt cho SEO bởi nó nâng cao khả năng truy cập và cho web có thứ hạng cao hơn trên công cụ tìm kiếm.
Tối ưu hóa thẻ tiêu đề
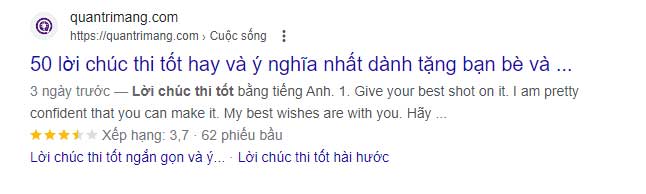
Thẻ title (tiêu đề) là một trong số điều đầu tiên bạn cần tìm hiểu về HTML. Thẻ title là những tín hiệu quan trọng, giúp công cụ tìm kiếm hiểu nội dung trang web. Chúng là một trong số các nhân tố quan trọng nhất, tác động tới thứ hạng trang trên kết quả tìm kiếm. Đây là một ví dụ về triển khai thẻ tiêu đề trên Google.

Hình ảnh trên hiện một kết quả tìm kiếm ở thứ hạng cao cho từ khóa “lời chúc thi tốt”. Text được in đậm là thẻ tiêu đề mà bạn có thể thêm vào phần <head> của trang HTML như sau:
<title>Your Page Title</title>Một số điều cần nhớ khi viết tiêu đề:
- Bao gồm các từ khóa chính liên quan tới nội dung web. Điều này sẽ giúp công cụ tìm kiếm hiểu rõ hơn nội dung web. Một trong những sai lầm phổ biến mà bạn có thể mắc phải là nhồi nhét từ khóa, bao gồm các từ khóa không liên quan hoặc quá nhiều. Một từ khóa là đủ; đặt nó gần đầu hơn để có tác động tốt hơn.
- Khi nhắc tới độ dài tiêu đề, bạn cần cân nhắc hai yếu tố: số ký tự và tổng chiều rộng pixel. Công cụ tìm kiếm chỉ có thể hiện 50-60 ký tự đầu tiên của tiêu đề hoặc 600 pixel. Bạn không cần phải đếm từng pixel đơn lẻ, chỉ cần nhớ rằng phần đầu của tiêu đề đáng giá hơn phần cuối.
- Bao gồm tên thương hiệu trong tiêu đề.
- Viết sáng tạo và dùng từ độc đáo.
Chỉ dùng thẻ tiêu đề thôi chưa đủ. Tối ưu hóa thẻ tiêu đề cùng từ khóa liên quan, độ dài phù hợp và từ ngữ sáng tạo là một bước SEO ổn định.
Bao gồm Meta Description
Meta Description tóm tắt nội dung của trang web. Bản xem trước kích thích người dùng click vào trang web. Thẻ meta là những tính năng quan trọng của SERP. Nếu không thêm thẻ mô tả, Google sẽ thay thế nó bằng chủ đề từ nội dung của bạn. Kết quả có thể không chính xác và không chứa từ khóa hấp dẫn mà bạn cần để thu hút người dùng tới trang web.
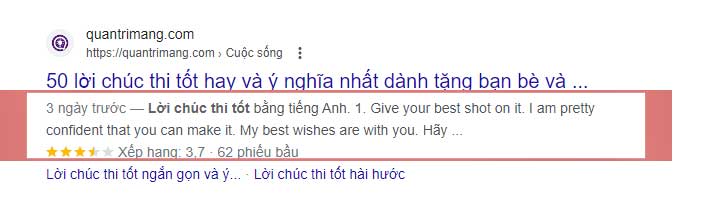
Ví dụ về thẻ meta:

Ảnh trên highlight thẻ mô tả của một trang web. Bạn dễ dàng xác định nó trong HTML.
Đây là ví dụ về thẻ mô tả của trang web về sách công nghệ:
<!--index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Tech Books Online: Explore the Best Collection of Technology Books</title>
<meta name="description" content="Discover high-quality tech books at Tech Books Online. Explore programming languages, cutting-edge tech, and more. Start your tech literacy journey now!">
</head>
...
</html>Những điều quan trọng cần ghi nhớ khi viết thẻ mô tả:
- Độ dài thẻ mô tả dưới 150 ký tự. Đó là do hầu hết công cụ tìm kiếm chỉ hiện 155-160 ký tự đầu tiên trong thẻ meta trên công cụ tìm kiếm.
- Từ khóa và dòng mô tả hấp dẫn.
- Đảm bảo mô tả chính xác, độc đáo và bao gồm lời mời gọi hành động rõ ràng.
Tối ưu hóa URL
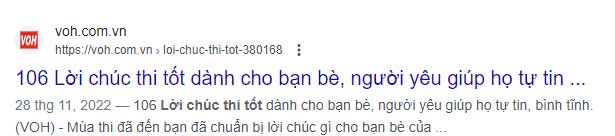
URL của trang web phải mang tính mô tả và rõ ràng cho cả khách truy cập và công cụ tìm kiếm. Một cấu trúc URL nghèo nàn có thể làm giảm thứ hạng của web. Nhiều công cụ tìm kiếm highlight URL khá dễ thấy:

Một URL tốt với cấu trúc rõ ràng thường:
- ID ngắn gọn, đầy đủ, không chứa nhân tố dư thừa.
- Phân biệt chữ hoa chữ thường; thử sử dụng dấu gạch nối để phân tách các từ thay vì dấu gạch dưới hoặc kiểu camel.
- Chỉ dùng chữ thường.
- Chính xác.
Đảm bảo thân thiện với thiết bị di động
Mọi người hiện đọc web trên mobile nhiều hơn ở desktop nên tính thân thiện với mobile rất quan trọng khi SEO. Kết quả, các công cụ tìm kiếm giờ tăng thứ hạng cho web dễ dùng trên mobile, và đánh giá thấp những trang không làm được như vậy. Bạn có thể cải thiện tính năng này cho web bằng các truy vấn media CSS hoặc nhiều phương pháp khác.
/* Truy vấn media cho các kích thước màn hình khác nhau */
/* Điện thoại di động */
@media (max-width: 767px) {
}
/* Máy tính bảng và desktop nhỏ */
@media (min-width: 768px) and (max-width: 1199px) {
}
/* Màn hình desktop lớn hơn */
@media (min-width: 1200px) {
}Dùng kỹ thuật CSS để tạo web thân thiện mobile, thích ứng với các kích thước màn hình khác nhau, cho web của bạn vị trí tốt trong SERP.
Trên đây là một số mẹo phát triển web tốt cho SEO nhất. Hi vọng bài viết hữu ích với các bạn!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài