Rào cản tạo ứng dụng và trang web đã giảm bớt và những người ít kỹ năng lập trình giờ đây có thể phát triển phần mềm. Vậy điều gì đã thay đổi?
Công cụ thiết kế low-code cho phép người dùng tạo các chương trình phức tạp mà không cần nhiều kinh nghiệm viết code. Vậy low-code là gì? Nó hoạt động như thế nào? Hãy cùng tìm hiểu trong bài viết sau đây nhé.
- 5 công cụ soạn thảo HTML trực tuyến miễn phí kiểm tra code tốt nhất
- Top 5 công cụ phần mềm phát triển game miễn phí
- 8 trang web giúp lập trình viên luyện kỹ năng viết code
Low-code là gì?
Low-code là ngôn ngữ hoặc môi trường giúp những người ít kinh nghiệm viết code tạo và phát triển phần mềm. Thay vì việc sử dụng thư viện và code back-end phức tạp, low-code sử dụng các mẫu trực quan và framework dạng kéo và thả để mở ra sự phát triển cho các nhà phần mềm không chuyên.
Lấy một phép ẩn dụ đơn giản để bạn có thể hiểu rõ hơn về low-code. Cũng giống như đồ nội thất đóng hộp phẳng, nó loại bỏ việc sử dụng các công cụ và kiến thức yêu cầu để tạo đồ nội thất từ đầu. Thay vào đó nó sử dụng các bộ phần được chuẩn bị trước, được thiết kế để có thể hoạt động với các công cụ đơn giản và hướng dẫn rõ ràng.
Low-code cũng làm điều tương tự để phát triển phần mềm.
Tại sao low-code quan trọng?
Tạo một phần mềm yêu cầu thiết kế cẩn thận. Một chương trình cần hoạt động tốt và ứng dụng luôn thay đổi. Bên cạnh việc thêm các tính năng mới cho nền tảng, mọi thứ cần được cập nhật và tương thích để cung cấp trải nghiệm tốt cho người dùng.
Cập nhật và thay đổi phần mềm thường là một quá trình khó khăn. Hầu hết các phần mềm sử dụng các mẫu tương tự và tạo chúng từ đầu cho mỗi dự án là rất lãng phí thời gian.
Sử dụng low-code có thể giải quyết một vài vấn đề như cập nhật. Một lớp low-code tốt có thể cho phép các nhà phát triển không chuyên cập nhật code đã có mà không phá vỡ bất cứ thứ gì và không cần có quá nhiều kiến thức.
Low-code có mới không?
Mặc dù low-code là thuật ngữ mới xuất hiện trong những năm gần đây, nhưng nó tồn tại lâu hơn bạn nghĩ.
Hầu hết các công ty sử dụng phần mềm tùy chỉnh đã kết hợp một vài hình thức low-code hoặc thậm chí lớp no-code vào phần mềm của họ. Mọi thứ từ quản lý hàng tồn kho đơn giản đến thiết kế front-end cho dịch vụ khách hàng đều được cải thiện bởi low-code.
Bây giờ, low-code là một thuật ngữ phổ biến hơn. Framework xuất hiện cho phép các doanh nghiệp nhỏ và nhà giao dịch độc lập tạo nền tảng low-code giúp hoàn thành các công việc hàng ngày. Tương tự, với low-code, những doanh nhân ít kinh nghiệm phát triển các ứng dụng đơn giản mà không cần thuê bộ phận IT.
So sánh low-code và no-code
Sự khác biệt nằm ở việc người dùng biết phải sử dụng bao nhiêu code cho từng loại.

Low-code yêu cầu người dùng làm quen với một lượng nhỏ code và khớp nó với nhau, cho nên nó hoạt động với cơ sở code bên dưới tốt hơn. Mặc dù không phải là một so sánh hoàn toàn chính xác, nhưng bạn có thể nghĩ về điều này giống như thực hiện tính toán trên các ô trong Microsoft Excel.
No-code có nghĩa là không cần code và là một dạng code được thiết kế hoàn toàn trực quan, dựa trên giao diện người dùng. Các nhà xây dựng trang web như Squarespace là một ví dụ về kiểu nền tảng này.
Vậy bạn cần bao nhiêu code trong low-code?
Các framework low-code khác nhau cung cấp mức độ trừu tượng khác nhau. Một cách phổ biến để sử dụng low-code là sử dụng framework cung cấp một cơ sở dữ liệu và dịch vụ xác thực cho dữ liệu người dùng.
Các nhà thiết kế chỉ cần tạo một trang người dùng sử dụng HTML và CSS, sau đó kết nối nó với nhà cung cấp dịch vụ low-code.
Các triển khai low-code tùy chỉnh khác có thể cung cấp một công cụ thiết kế gần như trực quan để tạo hệ thống trong ứng dụng. Những công cụ này thường có các mục để có thể kéo và thả, sau đó kết nối để tạo hành động được thể hiện bằng code phía sau hậu trường.
Ví dụ về nền tảng low-code
Nhà cung cấp low-code hầu hết cung cấp một dịch vụ tương tự nhau. Hãy xem hai công ty cung cấp giải pháp low-code phổ biến.
1. Google App Creator

Một ví dụ nổi tiếng về nền tảng low-code là App Creator của Google. Mặc dù bạn vẫn cần có kiến thức cơ bản về HTML và CSS để tùy chỉnh ứng dụng, nhưng nền tảng xử lý hầu hết các khía cạnh khác. Thiết kế kéo và thả trực quan thay thế cho thiết kế truyền thống.
App Creator không chỉ giúp thiết kế và tạo ứng dụng, nó còn cung cấp các công cụ phân tích, giúp theo dõi việc sử dụng và quản lý các quyền.
Thông thường, công cụ như App Creator được sử dụng để tạo hệ thống nội bộ cho doanh nghiệp và để liên kết ứng dụng đã có như thông tin nhân viên và lịch.
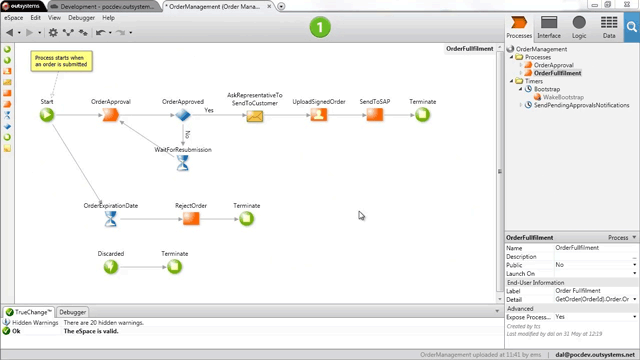
2. OutSystem

OutSystems cung cấp dịch vụ tương tự như App Creator, nhưng chuyên nghiệp hơn một chút. Được thiết kế cho doanh nghiệp, nó cũng có các công cụ kéo và thả.
Thay vì tập trung hoàn toàn vào việc cung cấp công cụ thiết kế giao diện người dùng front-end hoặc chú trọng đến cơ sở dữ liệu back-end và các nhiệm vụ thao tác dữ liệu, OutSystems khẳng định cung cấp các giải pháp tất cả trong một.
Điều đó có nghĩa là nếu muốn thiết kế ứng dụng yêu cầu front-end với cơ sở dữ liệu back-end mạnh mẽ, bạn có thể thực hiện nhiều công việc mà không cần phải tự viết code. Do đó bạn có thể tiết kiệm thời gian và nhân lực thuê nhà phát triển, nhà thiết kế phần mềm cho các phần quan trọng của dự án.
Có nên sử dụng low-code?
Sử dụng low-code có thể mang đến tương lai cho dự án của bạn. Ngay cả khi bạn là nhà phát triển độc lập, sử dụng kết hợp với các framework có sẵn cũng giúp ích rất nhiều.
Các nền tảng no-code được cải thiện theo thời gian và nhiều người tin rằng nó sẽ thay thế low-code. Nếu bạn là nhà phát triển phần mềm và hiểu các chương trình từ trong ra ngoài, sao phải bận tâm vấn đề này? Nó sẽ là lớp bổ sung mà bạn chưa bao giờ cần.
Đây có phải là sự kết thúc của code?
Có nhiều ý kiến cho rằng low-code và no-code có thể khiến các nhà phát triển truyền thống trở nên ít quan trọng. Low-code không phải lúc nào cũng thân thiện với người mới bắt đầu và nhiều công cụ nhằm mục đích giúp các nhà phát triển dày dạn kinh nghiệm dễ sử dụng hơn. Mặc dù chúng giúp tiết kiệm thời gian nhưng không phải lúc nào cũng dễ hiểu. Đối với những người không chuyên, low-code chẳng giúp ích được gì.
Low-code giúp phát triển, không thay thế các nhà phát triển.
Tương lai của code và lập trình
Bên cạnh các nhà phát triển phần mềm, các nền tảng low-code cũng là một công cụ tuyệt vời cho những người làm việc trong thiết kế UX. Nhưng trong khi low-code là một công cụ tuyệt vời để giúp phát triển, nó không phải là "người thầy" tốt dạy bạn cách viết code.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài