- Top 5 CSS Framework phổ biến mà bạn cần lưu ý
- 5 công cụ soạn thảo HTML trực tuyến miễn phí kiểm tra code tốt nhất
- 13 kỹ năng cần có để trở thành Frontend Developer
Trong bài viết này, bạn sẽ học được những điều cơ bản về CSS Flexbox, đây là kỹ năng cần phải có của các lập trình viên phát triển và thiết kế website trong vài năm trở lại đây. Mời các bạn cùng Quản Trị Mang tìm hiểu bài viết làm chủ CSS Flexbox chỉ trong 5 phút dưới đây nhé!

Chúng ta sẽ sử dụng navbar làm ví dụ, bởi đây là trường hợp điển hình cho Flexbox. Điều này sẽ giới thiệu cho bạn các thuộc tính được sử dụng nhiều nhất của mô-đun, trong khi loại bỏ những tính năng không quan trọng.
Bố cục Flexbox đầu tiên
Hai thành phần chính của bố cục Flexbox là container (vùng chứa) và các item (mục).
Đây là HTML cho ví dụ của chúng ta, có chứa một container với ba mục:
<nav class="container"><div>Home</div><div>Search</div><div>Logout</div></nav>
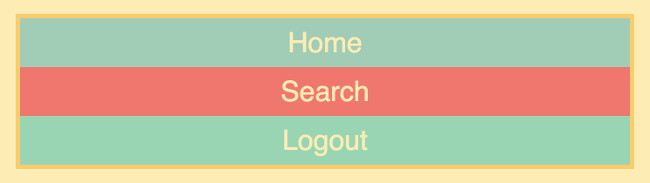
Trước khi biến chúng thành bố cục Flexbox, các phần tử </ div> sẽ được xếp chồng lên nhau như sau:

Tôi đã tạo một chút kiểu dáng cho nó, nhưng điều đó không ảnh hưởng gì đến Flexbox.
Để biến nó thành một bố cục Flexbox, chúng ta chỉ cần cung cấp cho container thuộc tính CSS sau:
.container {display: flex;}
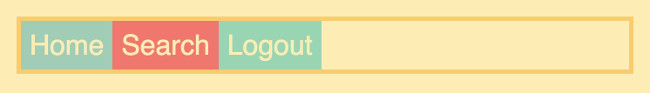
Điều này sẽ tự động sắp xếp các mục theo trục ngang.

Nếu bạn muốn kiểm tra code thực tế, có thể truy cập vào Scrimba playground (https://scrimba.com/c/c3zpnuB).
Giờ thì hãy sắp xếp lại các hạng mục này một chút.
Justify-content và Align-item
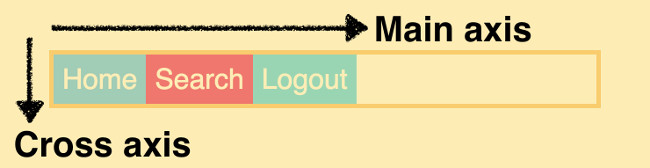
Justify-content và align-item là hai thuộc tính CSS giúp chúng ta phân phối các mục trong vùng chứa. Chúng kiểm soát cách các mục được định vị dọc theo main axis và cross axis.
Trong trường hợp này (không phải luôn luôn), main axis nằm ngang và cross axis thẳng đứng:

Trong bài viết này, chúng tôi chỉ xem xét justify-content, như tôi thấy nó được sử dụng nhiều hơn so với align-items. Tuy nhiên, trong khóa học sắp tới, tôi sẽ thông qua cả hai thuộc tính cụ thể.
Hãy tập trung tất cả các mục dọc theo main axis (trục chính) bằng cách sử dụng justify-content:
.container {display: flex;justify-content: center;}

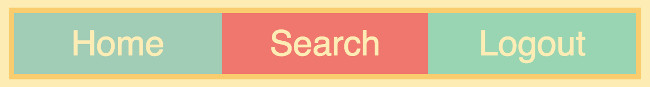
Hoặc có thể đặt nó vào space-between, sẽ có thêm không gian giữa các mục như:
.container {display: flex;justify-content: space-between;}
Dưới đây là các giá trị bạn có thể đặt cho justify-content:
- flex-start (default)
- flex-end
- center
- space-between
- space-around
- space-evenly
Bạn nên tìm hiểu về các giá trị này và xem cách chúng hiển thị trên trang. Điều đó sẽ giúp bạn hiểu đúng về khái niệm.
Kiểm soát mục đơn lẻ
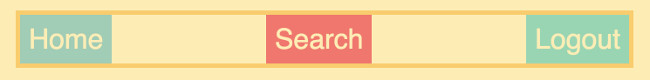
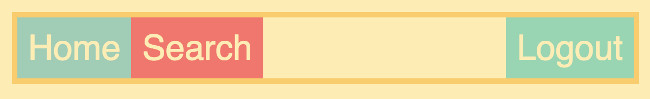
Chúng ta có thể kiểm soát các mục đơn lẻ. Giả sử chúng ta muốn giữ hai mục đầu tiên ở phía bên trái và di chuyển nút logout sang bên phải.
Để làm được điều này, chúng ta sẽ sử dụng kỹ thuật cũ để thiết lập lề cho auto.
.logout {margin-left: auto;}

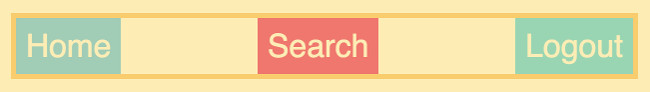
Nếu muốn cả mục search và mục logout được đẩy sang phía bên phải, đơn giản bạn chỉ cần thêm margin-left thay mục search.
.search {margin-left: auto;}
Nó sẽ đẩy mục search về phía bên phải, một lần nữa bạn sẽ đẩy mục logout như hình:

Thuộc tính Flex
Tính đến nay, chúng ta chỉ có mục fixed-width. Nhưng điều gì sẽ xảy ra nếu chúng ta muốn hiển thị responsive? Để thực hiện, chúng ta cần có một thuộc tính được gọi là flex. Điều này làm cho nó trở nên dễ hơn nhiều so với cách cũ trong việc sử dụng tỷ lệ phần trăm.
Đơn giản chỉ là nhắm tất cả các mục và cung cấp cho chúng một giá trị flex là 1.
.container > div {flex: 1;}

Như bạn thấy, nó kéo dài các mục ra để lấp đầy toàn bộ container.
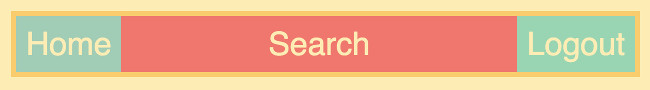
Trong nhiều trường hợp, có thể bạn muốn chọn một trong các mục để mở thêm chiều rộng và do đó, chỉ đặt một nếu chúng có chiều rộng linh hoạt. Ví dụ: chúng ta có thể làm cho mục search có thêm không gian rộng hơn:
.search {flex: 1;}

Trước khi kết thúc bài viết, tôi muốn cho các bạn biết rằng thuộc tính flex là một tính năng viết tắt từ ba thuộc tính: flex-grow, flex-shrink và flex-basis.
Tác giả: Per Harald Borgen
Tham khảo thêm một số bài viết:
- Người mới bắt đầu học lập trình máy tính cần tập trung vào những gì?
- 9 lý do bạn nên trang bị một chút kiến thức về HTML và CSS
- Bạn đã biết 15 ngôn ngữ lập trình hot nhất trên GitHub này chưa?
Chúc các bạn vui vẻ!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 






 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài