JavaScript bao gồm các toán tử như trong các ngôn ngữ khác. Một toán tử thực hiện một số thao tác trên một hoặc nhiều toán hạng (giá trị dữ liệu) và tạo ra một kết quả. Ví dụ 1 + 2, trong đó dấu + là toán tử và 1 là toán hạng bên trái và 2 là toán hạng bên phải. Toán tử + thêm hai giá trị số và tạo ra kết quả là 3 trong trường hợp này.
Bài viết hôm nay sẽ giúp bạn đọc tìm hiểu về 2 toán tử != và !== trong JavaScript.
Toán tử !=
Toán tử inequality (!=) ngược với toán tử equality (==). Nó có nghĩa là “Not Equal” (không bằng) và trả về True, khi equality trả về False và ngược lại.
Giống như toán tử ==, toán tử != sẽ chuyển đổi các loại dữ liệu của giá trị trong khi so sánh.
Ví dụ 1 != ‘1’ sẽ trả về False vì việc chuyển đổi loại dữ liệu đã diễn ra và 1 và ‘1’ được coi là bằng nhau.
Toán tử !==
Toán tử strict inequality (!==) ngược với toán tử strict equality (===). Nó có nghĩa là “Strictly Not Equal” (không bằng chính xác) và trả về True khi strict equality trả về False và ngược lại.
Giống như toán tử ===, toán tử !== sẽ không chuyển đổi các loại dữ liệu.
Ví dụ 1 !== ‘1’ sẽ trả về True vì 1 là số nguyên và ‘1’ là một ký tự và không có chuyển đổi loại dữ liệu nào diễn ra.
Ví dụ minh họa:
<script>
function NotEqual(val) {
if (val != 1) {
return "Both are Not Equal i.e. condition is true";
} else {
return "Both are Equal i.e. condition is false";
}
}
function StrictlyNotEqual(val) {
if (val !== 1) {
return "Both are Not Equal i.e. condition is true";
} else {
return "Both are Equal i.e. condition is false";
}
}
//Passing integer
console.log(" 1 != 1 " + NotEqual(1));
console.log(" 1 !== 1 " + StrictlyNotEqual(1));
//Passing character
console.log(" '1' != 1 " + NotEqual('1'));
console.log(" '1' !== 1 " + StrictlyNotEqual('1'));
//Passing string
console.log(" \"1\" != 1 " + NotEqual("1"));
console.log(" \"1\" !== 1 " + StrictlyNotEqual("1"));
//Passing false value i.e. 0
console.log(" 0 != 1 " + NotEqual(0));
console.log(" 0 !== 1 " + StrictlyNotEqual(0));
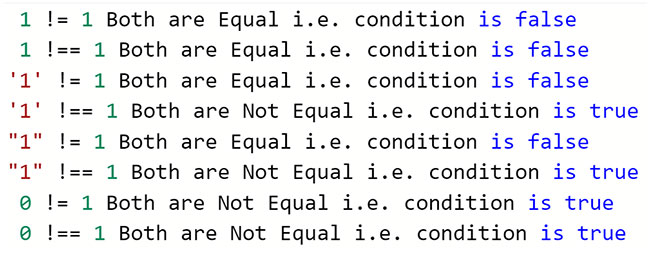
</script>Đầu ra:

 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài