Hướng dẫn thiết kế web và UX với Adobe XD từ A đến Z
Adobe đã đưa bí quyết thiết kế đồ họa huyền thoại của mình vào không gian UX, với thiết kế Adobe Experience Design hoàn toàn mới - được biết đến nhiều hơn với tên gọi Adobe XD.
Nhiều người dùng Creative Cloud có thể đã thiết kế UX trong các ứng dụng khác, như Illustrator hoặc thậm chí là Photoshop. Và bây giờ bạn biết thêm Adobe XD cũng là một công cụ để thiết kế UX. Hãy bỏ lại những tính năng tuyệt vời nhưng phần lớn là không cần thiết của các ứng dụng đồ họa nổi tiếng. Lý do ư? Adobe XD là một chương trình nhỏ gọn và trực quan, giúp bạn nhanh chóng tạo wireframe (xương sống) và nguyên mẫu cho ứng dụng, website.
Thiết kế giao diện web với Adobe XD cho người mới
Bắt đầu với Adobe XD

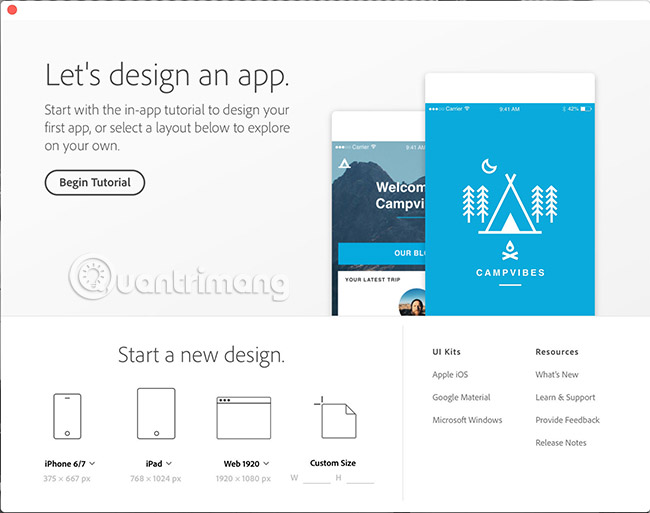
Điều đầu tiên bạn sẽ thấy khi khởi chạy ứng dụng là màn hình khởi động. Là một người dùng mới của Adobe XD, bạn thực sự nên nhấp vào nút Begin Tutorial. Tại thời điểm đó, bạn sẽ được đưa đến một màn hình với các bảng giải thích quá trình làm việc với XD.
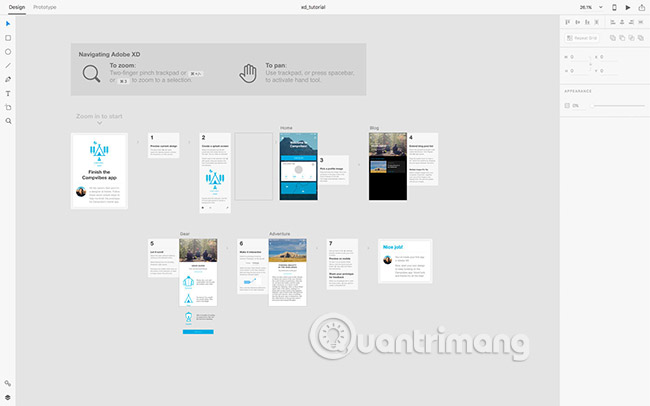
Thông tin nhanh chóng hướng dẫn bạn các nguyên tắc cơ bản của ứng dụng. Bạn sẽ tìm hiểu cách hoàn thành các tác vụ quan trọng như tạo artboard, nhập hình ảnh, sử dụng lưới lặp lại và cách liên kết các artboard với nhau để tạo nguyên mẫu. Nếu bạn là người dùng Creative Cloud, nhiều yếu tố sẽ dễ hiểu ngay lập tức.

Khi bạn đã xem xong phần hướng dẫn, đã đến lúc tạo một dự án mới. Bạn có thể làm điều này bằng cách chọn File > New. Thao tác này sẽ đưa bạn trở lại màn hình tương tự như Welcome Screen ban đầu. Tại đây, bạn có thể nhanh chóng chọn độ phân giải màn hình mục tiêu dựa trên thiết bị, kích thước trang web hoặc nhập giá trị cho kích thước tùy chỉnh.
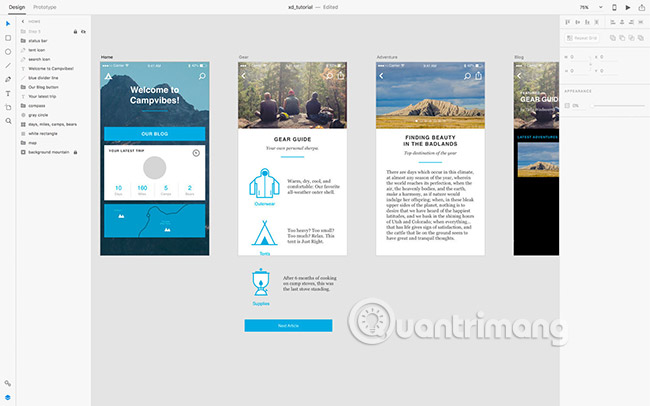
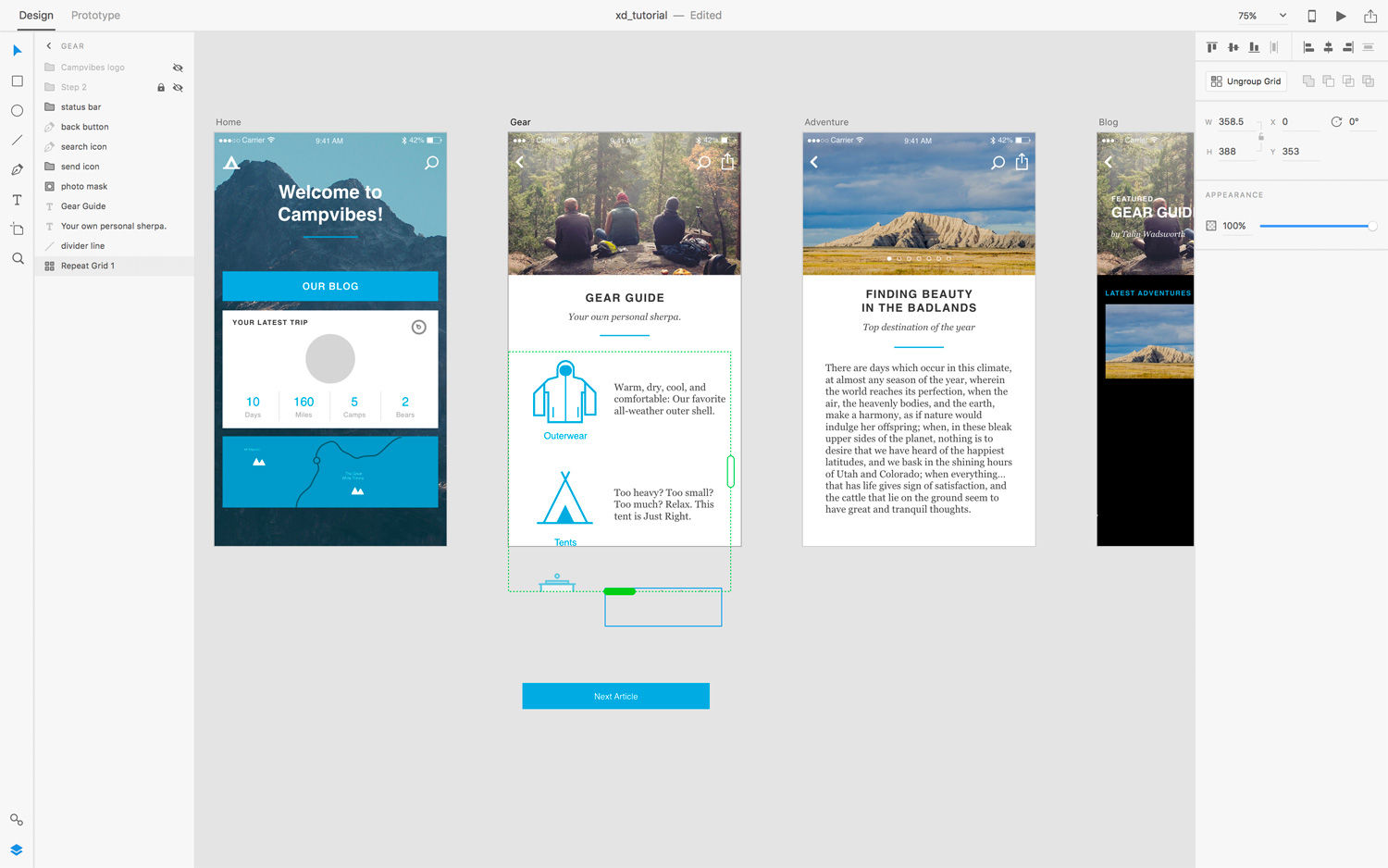
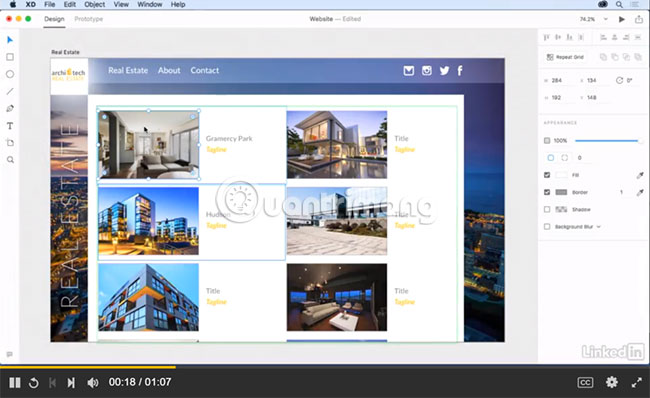
Sau khi chọn kích thước cho dự án, bạn sẽ được đưa đến giao diện chính của Adobe XD. Giao diện chính của ứng dụng được chia thành 2 tab là Design và Prototype. Trong tab Design, bạn sẽ xây dựng tất cả các yếu tố trên artboard, với mỗi bản vẽ đại diện cho một màn hình khác nhau. XD cũng cung cấp một số công cụ vẽ để tạo khối hình cơ bản hoặc bạn có thể thêm artboard có sẵn vào ứng dụng.
Các tính năng mạnh mẽ
Adobe XD cung cấp nhiều tính năng mà bạn mong đợi trong một công cụ UX. Nhiều công cụ trong số này sẽ khá quen thuộc, còn một số khác đã được điều chỉnh lại để hỗ trợ thiết kế UX tốt nhất. Ví dụ, bạn sẽ tìm thấy các công cụ vẽ hoạt động giống như với các ứng dụng khác của Adobe. Mặt khác, các layer có một chút khác biệt, cũng để phù hợp với cách thiết kế UX hoạt động.

Bạn sẽ nhận thấy rằng mỗi phần tử nằm trên một layer riêng của nó. Các layer chứa các biểu tượng cho biết loại nội dung nào nằm trên layer đó, cho dù đó là hình ảnh, hình dạng, thư mục, v.v... Bạn nhanh chóng hiểu được những gì tồn tại trong mỗi layer. Tất nhiên, bạn có thể kéo các layer để thay đổi thứ tự của chúng, và chuyển đổi chế độ hiển thị bằng cách nhấp vào biểu tượng con mắt.
Bộ dụng cụ UX
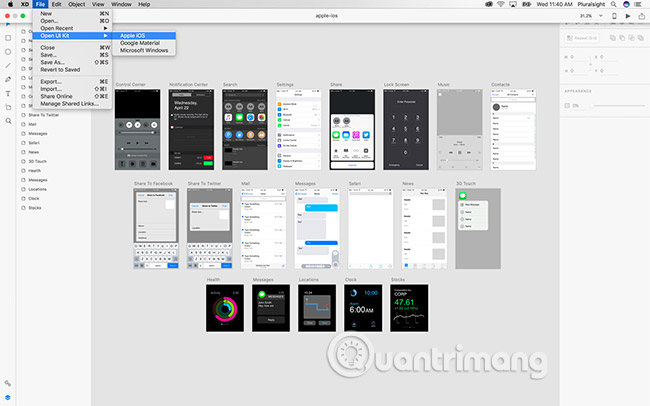
Adobe XD đi kèm với với bộ dụng cụ UX, giúp bạn dễ dàng tạo ra các ứng dụng gốc cho các nền tảng Apple iOS, Windows và Google. Để truy cập vào các bộ công cụ này, chỉ cần chọn File > Open UI Kits.

Các bộ công cụ này cung cấp cho bạn quyền truy cập vào các phần tử giao diện người dùng chuẩn, được tìm thấy với từng nền tảng. Điều này sẽ cho phép bạn hình dung ứng dụng của bạn trông như thế nào trong môi trường gốc của nó. Bạn cũng có thể sử dụng một số yếu tố giao diện người dùng chuẩn này để tiết kiệm thời gian khi tạo mẫu thiết kế của mình.
Repeat Grid
Một tính năng thực sự mạnh mẽ được tìm thấy trong Adobe XD là Repeat Grid. Hãy tạo một hoặc nhiều đối tượng một lần, sau đó chọn các đối tượng và kích hoạt Repeat Grid. Bây giờ bạn sẽ có thể lặp lại các đối tượng trên cả trục x và trục y. Bạn thậm chí có thể điều chỉnh khoảng cách giữa các đối tượng và điều chỉnh giao diện của các đối tượng dưới dạng nhóm hoặc riêng lẻ.

Chỉ cần suy nghĩ về tất cả các kịch bản khác nhau, nơi mà tính năng này sẽ tự động hóa các nhiệm vụ tẻ nhạt! Ví dụ, với một bảng hoặc một danh sách các văn bản và hình ảnh, hãy tưởng tượng một mạng lưới các hình ảnh tạo nên một bộ sưu tập. Các loại tác vụ trước đây yêu cầu rất nhiều nỗ lực thủ công để có được giao diện mong muốn. Sự dễ dàng của Repeat Grid lại cho phép bạn dành nhiều thời gian hơn để khám phá các tùy chọn bố cục và để xem bố cục của bạn sẽ hoạt động như thế nào khi có nhiều dữ liệu hơn.
Các biểu tượng
Các biểu tượng trong Adobe XD hoạt động theo cách rất giống với các ứng dụng khác, như Illustrator hoặc Axure. Nếu bạn có một đối tượng mà bạn muốn sử dụng trên nhiều artboard, dù điều này không phổ biến, bạn có thể biến đối tượng đó trở thành một biểu tượng. Mọi thay đổi áp dụng cho đối tượng sẽ được phản ánh ở bất kỳ nơi nào khác mà nó được sử dụng trong thiết kế của bạn. Ví dụ, nếu bạn cần thay đổi màu của đối tượng, chỉ cần thực hiện thay đổi một lần. Tất cả các phiên bản sẽ được cập nhật trong suốt thiết kế.
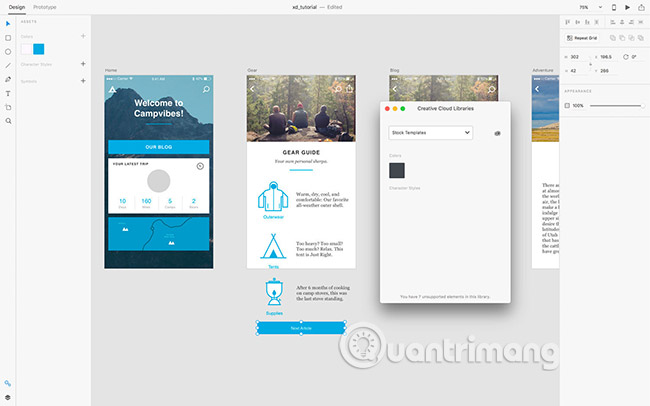
Thư viện Creative Cloud
Là người dùng Creative Cloud, bạn có thể đã chia sẻ các nội dung như màu sắc, kiểu ký tự, hình ảnh và các yếu tố khác trên tất cả các ứng dụng Adobe Creative của mình. Vào tháng 8 năm 2017 Adobe đã cho phép Adobe XD truy cập vào các asset đó. Điều này có thể tiết kiệm rất nhiều thời gian, nếu bạn đang sử dụng các sản phẩm như Photoshop hoặc Illustrator để tạo nội dung cho các dự án Adobe XD của mình.

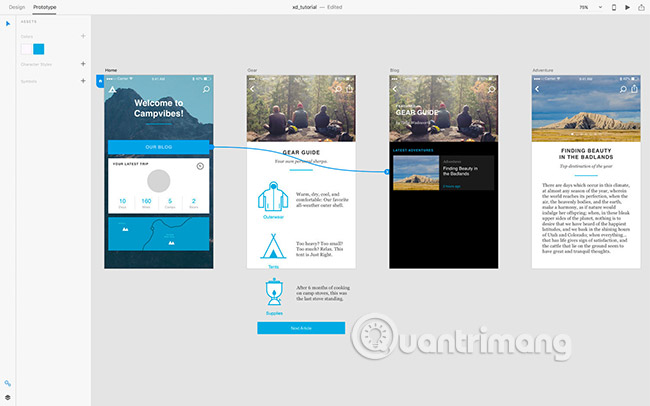
Prototype
Khi bạn đã thiết kế xong tất cả các bản vẽ của mình, có thể bạn sẽ muốn xem ứng dụng của mình sẽ hoạt động như thế nào. Nhấp vào tab Prototype ở góc trên cùng bên trái, và bạn có thể bắt đầu tạo liên kết giữa các artboard, những thứ sẽ đại diện cho màn hình trong ứng dụng. Đó là một giải pháp cực kỳ đơn giản nhưng vô giá và rất mạnh mẽ, để xem các ứng dụng của bạn sẽ hoạt động như thế nào trong thực tế.
Để tạo liên kết giữa các màn hình, hãy chọn bất kỳ đối tượng nào và một mũi tên sẽ xuất hiện ở bên phải của hộp giới hạn. Bạn có thể kéo và thả mũi tên này vào một artboard khác để liên kết nó, hoặc nhấp vào nó và chọn từ menu xuất hiện.

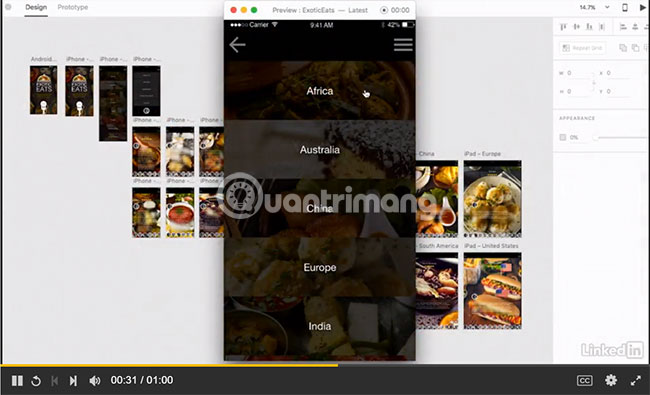
Preview (Xem trước)
Khi bạn liên kết các đối tượng với các bản vẽ khác, bạn có thể chọn chuyển đổi vào hoặc ra rất dễ dàng. Sau đó, khi bạn đã liên kết mọi thứ, bạn có thể nhấp vào nút Play ở trên cùng bên phải để xem trước ứng dụng. Ngoài ra, bạn có thể tải xuống ứng dụng XD dành cho iPhone/Android và xem trước thiết kế của bạn trên thiết bị thực tế trong thời gian thực, bằng USB hoặc qua Creative Cloud.
Cuối cùng, bạn có thể dễ dàng chia sẻ các nguyên mẫu của mình bằng cách tạo liên kết trực tiếp từ ứng dụng. Một khi bạn thực hiện điều này, các đồng nghiệp và các bên liên quan khác sẽ có thể thêm ý kiến cho thiết kế của bạn.
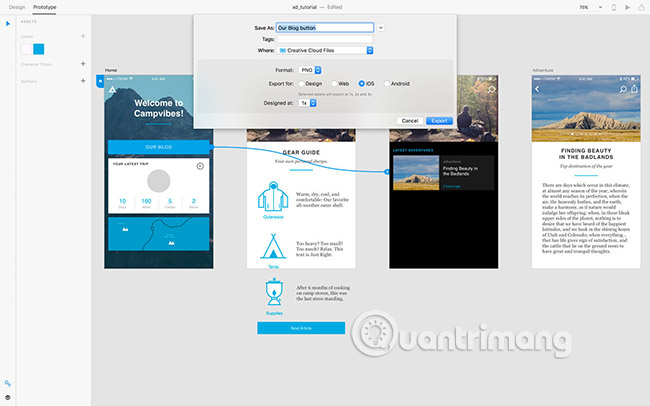
Xuất nội dung

Nếu bạn đang thiết kế một ứng dụng gốc, rất có thể bạn sẽ cần phải xuất nội dung của mình để bàn giao cho nhà phát triển. Miễn là bạn sử dụng các đối tượng vector, bạn có thể thiết kế theo tỷ lệ 1:1 và công cụ sẽ tự động cung cấp các phiên bản 2x và 3x mà các thiết bị iOS và Android yêu cầu, tùy thuộc vào tùy chọn xuất của bạn.
Hướng dẫn Adobe XD nâng cao
Bây giờ, bạn đọc đã nắm được những điều cơ bản về Adobe XD CC. Tiếp theo, hãy chuyển sang tìm hiểu các tính năng nâng cao. Sau đây là một loạt các hướng dẫn XD tuyệt vời!
1. Adobe XD official tutorial
Link tham khảo: https://helpx.adobe.com/xd/tutorials.html
Mức độ khó: **
Nội dung:
- XD Get Started course (Khóa học bắt đầu với XD): Bao gồm các phần Tìm hiểu về Adobe XD, Bố trí và thiết kế ứng dụng hoặc trang web, Tạo và xem trước các nguyên mẫu tương tác, Chia sẻ nguyên mẫu để đánh giá, Bắt đầu thiết kế với bộ dụng cụ UI.
- Set up projects course (Khóa học thiết lập dự án): Bao gồm các phần Bắt đầu một dự án XD, Khởi động các dự án XD; Thêm và chỉnh sửa artboard; Sử dụng lưới để thiết lập cột và lề; Căn chỉnh nội dung với các lưới; Sử dụng bộ công cụ UI; Tạo artboard có thể cuộn.
- XD Tutorials for Photoshop users (Hướng dẫn XD cho người dùng Photoshop): Bao gồm các phần Khởi động nhanh với Adobe XD cho người dùng Photoshop, Thiết kế một trải nghiệm landing page với Adobe XD và Photoshop, Thiết kế một trải nghiệm ứng dụng di động với Adobe XD và Photoshop.
- Beginner projects (Dự án cho người mới bắt đầu): Bao gồm các phần Tạo lưới cho thiết kế web, Tạo lớp phủ tương tác, Tạo biểu tượng từ những hình dạng cơ bản, Tạo công cụ chuyển đổi giao diện người dùng, Tạo slide, v.v...
- Learn from the experts (Học hỏi từ các chuyên gia): Bao gồm các phần Thiết kế User Experience (Trải nghiệm người dùng) là gì, Vai trò của nhà thiết kế UX, Tổng quan về quy trình làm việc của UX, Bộ công cụ của nhà thiết kế UX, Bạn bắt đầu một dự án UX như thế nào?...

2. "Learning Adobe XD"
Link tham khảo: https://www.lynda.com/Adobe-Experience-Design-tutorials/Learning-Adobe-XD/578095-2.html
Mức độ khó: **
Nội dung:
- Tìm hiểu giao diện XD
- Sử dụng artboard và lưới
- Thêm nội dung vào layer
- Sử dụng tính năng Repeat Grid
- Thêm tính tương tác cho dự án
- Xuất nội dung
- Chia sẻ tác phẩm
3. "Designing Websites with Adobe XD"
Link tham khảo: https://www.lynda.com/Experience-Design-tutorials/Designing-Prototyping-Website-Adobe-XD/586674-2.html
Mức độ khó: ***
Nội dung:
- Sử dụng không gian làm việc Adobe XD
- Tạo và nhập đồ họa
- Thêm văn bản và hiệu ứng
- Tạo nhiều bố cục màn hình
- Thiết kế cho nền tảng di động
- Sử dụng lưới lặp lại các yếu tố
- Xây dựng nguyên mẫu tương tác đơn
- Xây dựng nguyên mẫu thiết kế toàn bộ trang web
- Quay video tương tác
- Nguyên mẫu dùng chung
- Xuất artboard

4. "Designing Mobile Applications with Adobe XD"
Link tham khảo: https://www.lynda.com/Experience-Design-tutorials/Designing-Prototyping-Mobile-App-Adobe-XD/586673-2.html
Mức độ khó: ***
Nội dung:
- Xây dựng nhiều màn hình có kích thước khác nhau
- Tạo đồ họa và văn bản trong Adobe XD
- Nhập đồ họa
- Tạo nguyên mẫu danh sách và lặp lại các yếu tố dễ dàng với Repeat Grid
- Thêm tính tương tác vào một yếu tố
- Tạo hiệu ứng chuyển tiếp giữa các màn hình
- Chia sẻ và nhận phản hồi
- Xuất artboard

5. "Responsive Layout Grid"
Mức độ khó: ****
Nội dung: Tạo bố cục đáp ứng trong Adobe XD
Các plugin tốt nhất cho Adobe XD
Adobe XD đã ra mắt API plugin vào tháng 10 và không lâu sau đó, một số plugin tuyệt vời khác cũng được phát triển, có thể giúp thiết kế tốt và hiệu quả hơn. Dưới đây là một vài gợi ý!
1. Mockplus iDoc là một công cụ cộng tác thiết kế sản phẩm mạnh mẽ, dành cho các nhà thiết kế và kỹ sư. Mockplus iDoc giúp kết nối toàn bộ quy trình thiết kế sản phẩm. Plugin này tạo điều kiện thuận lợi để lấy các thiết kế từ PS, Sketch, Adobe XD và xuất thành định dạng có thể tạo các snippet, thông số kỹ thuật và asset.
2. ProtoPie - Plugin tương tác: Công cụ tạo nguyên mẫu tương tác có độ chính xác cao không cần code hỗ trợ Adobe XD và Sketch với tính năng nhập một phím.
3. Rename it - Plugin đổi tên: Tạo layer Adobe XD của riêng bạn, đổi tên hàng loạt artboard theo thứ tự.
4. UI Faces - Plugin avatar: Có thể tự động điền avatar trong Adobe XD. Người dùng có thể thêm màu sắc, tuổi tác, giới tính, kiểu tóc, v.v…. vào avatar của mình.
5. Axhub Icons - Plugin mở rộng biểu tượng: Thư viện biểu tượng vector Alibaba chỉ với một cú nhấp chuột, không cần tải xuống, định dạng vector có thể chỉnh sửa được.
6. Protopie - Plugin tương tác: Đây là một công cụ tạo nguyên mẫu tương tác có độ chính xác cao. Protopie hỗ trợ Sketch và Adobe XD với tính năng nhập bằng một cú nhấp chuột. PSD cũng có thể được nhập với một cú nhấp chuột sau khi mở bằng Adobe XD.
Bộ công cụ miễn phí Adobe XD
Dưới đây là 14 bộ công cụ Adobe XD UI miễn phí tốt nhất. Với các bộ công cụ này, bạn có thể nhanh chóng làm quen với các ứng dụng Adobe trong khi tận dụng các tài nguyên thiết kế XD miễn phí của chúng.
1. Explord's free Adobe XD UI toolkit: Bộ công cụ Explord UI này bao gồm mọi thứ bạn cần để thiết kế blog hoặc trang web portfolio.
2. Educational Web UI Toolkit for Adobe XD: Bộ công cụ UI này phù hợp để thiết kế trang web giáo dục và website cho trường học. Bộ công cụ này cũng hoạt động với Adobe Photoshop.
3. Dashboard UI Toolkit for Adobe XD: Bộ công cụ UI có bảng điều khiển quản lý miễn phí này chứa hơn 100 thành phần, 15 biểu mẫu dữ liệu và hơn 10 trang (bao gồm trang Home, đăng nhập, email, trò chuyện, lịch và hóa đơn).
4. Pawtastic e-commerce UI toolkit for Adobe XD: Bộ công cụ UI này dùng để thiết kế trang web thương mại điện tử hoặc tiếp thị. Ngoài 35 thành phần UI, nó đi kèm với 15 template wireframe miễn phí.
5. Cactus Free Web UI Toolkit: Có thể được sử dụng để xây dựng bất kỳ loại trang web nào, thiết kế của nó rất mới mẻ và đẹp mắt.
6. Free Dark Adob e XD Styleguide: Template hướng dẫn kiểu Adobe XD miễn phí này giúp người dùng dễ dàng bắt đầu thiết kế web.
7. Adobe XD Free UI Style Guide: Template này có sẵn ở cả phiên bản sáng và tối màu, chứa nhiều yếu tố web và được xây dựng với Bootstrap.
8. Wireless Wireframe Suite for Adobe XD: Các template wireframe Adobe XD miễn phí này đã được tạo để nhanh chóng xây dựng các nguyên mẫu cho trang web hoặc ứng dụng di động. Có tổng cộng 170 template cho di động, 90 template cho web, 240 yếu tố và 178 biểu tượng.
9. Free mobile app wireframe kit for Adobe XD: Bộ dụng cụ đơn giản giúp nhanh chóng biến ý tưởng ứng dụng di động thành hiện thực.
10. Adobe XD desktop thread template: Trang web thương mại điện tử và bảng điều khiển quản lý.
11. WebKit Wareframes for Adobe XD: Bộ công cụ này giúp dễ dàng và nhanh chóng xây dựng các nguyên mẫu bố cục trang web.
12. Mini Wireframe for Adobe XD: Một template vi mô miễn phí tuyệt vời cho Adobe XD và Sketch.
13. Adobe XD Material Design UI toolkit: Bộ công cụ UI di động Material Design miễn phí có thể được sử dụng trong Adobe XD, Phác thảo hoặc Photoshop.
14. Cooin Crypto Free UI Toolkit: Thiết kế trang web hoặc ứng dụng di động với theme tiền điện tử, bao gồm tất cả các yếu tố hình thức phổ biến, đồ họa, biểu đồ, v.v…
Xem thêm:
Bạn nên đọc
-

Hướng dẫn tạo một website cho người mới bắt đầu
-

Hướng dẫn thuyết trình offline trên Canva
-

Hướng dẫn nhóm các layer trong Canva
-

Hướng dẫn khôi phục dự án đã xóa trong Canva
-

Tải AutoCAD 2020 bản quyền miễn phí (AutoCAD Student)
-

Hướng dẫn đổi nền ảnh trên Canva
-

Thiết kế website bằng phần mềm Adobe Dreamweaver CS5 - Phần 1
-

Đánh giá bộ dụng cụ vặn ốc vít đa năng Bosch 46 chi tiết 2607019504
-

Hướng dẫn tạo câu hỏi trắc nghiệm trên Canva
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

8 phần mềm giả lập PlayStation tốt nhất cho PC 2026
2 ngày -

Cách bật, tắt macro trên Excel
2 ngày -

Những thương hiệu laptop đáng chọn nhất hiện nay
2 ngày -

Cách cập nhật dữ liệu PivotTable Excel
2 ngày -

1KB bằng bao nhiêu MB, GB, byte, bit?
2 ngày -

Cách gửi file từ Google Drive trên Zalo điện thoại, máy tính
2 ngày -

Cách giải, xếp khối Rubik 3x3
2 ngày -

Thơ về chiến thắng Điện Biên Phủ 'lừng lẫy năm châu, chấn động địa cầu'
2 ngày -

Cách sửa lỗi laptop không kết nối được WiFi, sửa lỗi laptop không nhận WiFi
2 ngày -

Cách xóa đường kẻ ngang trong Word
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài