Quản Trị Mạng - Trong bài viết dưới đây, chúng ta sẽ cùng nhau tìm hiểu kỹ hơn về khái niệm và cách sử dụng Container trong quá trình gán thêm Structure vào Diagram trong ứng dụng Microsoft Visio 2010.
Container trong Visio 2010 là gì?
Trong Visio, container chính là thành phần năng động nhất, có thể bao quanh và chứa đựng những thành phần có liên quan còn lại.Tuy nhiên, đối với những người sử dụng có kinh nghiệm thì họ vẫn có thể nhận biết được những điểm khác biệt giữa các đối tượng này.
Group:
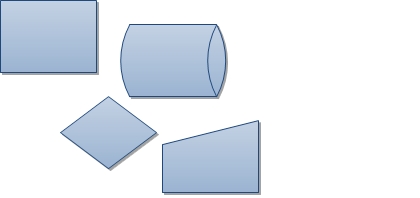
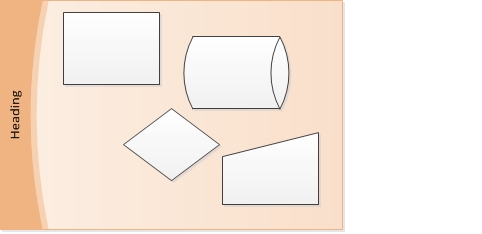
Để nhanh chóng nắm bắt ý tưởng này, các bạn hãy tạo nhóm – Group có chứa nhiều hình - Shape khác nhau. Khi muốn tạo nhóm, vẽ 4 hình khác nhau trên cùng 1 văn bản, lựa chọn tất cả các đối tượng đó và nhấn Group > Group.

Ảnh minh họa quá trình tạo nhóm từ 4 hình đồ thị khác nhau
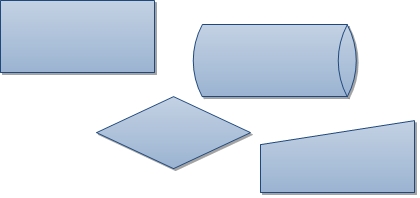
Và tiếp tục thử với một số thao tác sau đây. Thay đổi kích thước của Group bằng cách kéo các đối tượng sang bên phải, thì chuyện gì sẽ xảy ra đối với các shape ở bên trong?

Câu trả lời là có, các đối tượng shape ở bên trong cũng bị thay đổi kích thước, nhưng không phải lúc nào cũng như vậy
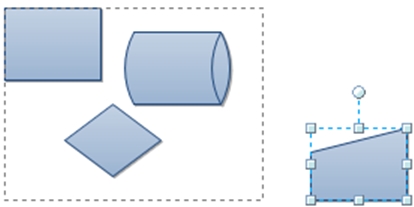
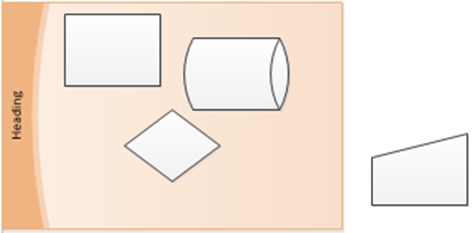
Di chuyển 1 shape ra khỏi group thì liệu đối tượng đó có bị “loại” ra khỏi nhóm hay không? Nếu đúng với những gì chúng ta nhìn thấy thì câu trả lời là có, nhưng về bản chất thì không phải. Ví dụ, khi người sử dụng di chuyển group thì phần shape bên ngoài cũng sẽ di chuyển theo:

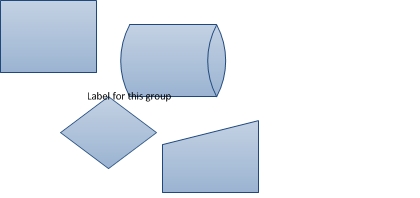
Tiếp theo là việc gán label vào group, quá trình này có dễ thực hiện không? Có dễ định dạng và thay đổi vị trí sau này hay không? Đáp án tại đây là các label dưới dạng text sẽ được đặt vào chính giữa ở chế độ mặc định, có thể sẽ bị che bởi 1 số đối tượng khác. Trong trường hợp bạn muốn đặt label vào vị trí khác hoặc định dạng theo ý muốn thì sẽ phải làm bằng cách khác:

Ví dụ nhỏ trên đã chỉ ra cách thức sử dụng group trong Visio, thực tế vẫn còn rất nhiều cách dùng khác có thể được áp dụng với Visio tùy theo hoàn cảnh và nhu cầu cũng như mục đích của người sử dụng, tuy nhiên cách thức này cũng bị hạn chế bởi 1 số tính năng đi kèm. Tiếp theo dưới đây, chúng ta sẽ thử 1 số thao tác với đối tượng container.
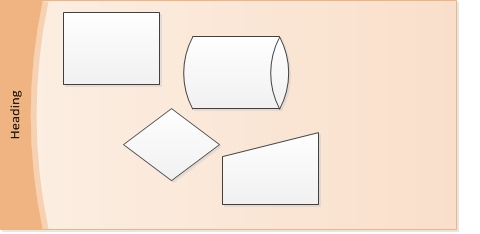
Để tạo container, chúng ta kéo và thả 4 đối tượng shape vào 1 văn bản mới, sau đó nhấn Insert > Container, và chọn 1 trong 12 thành phần container bất kỳ trong Gallery.

Ảnh minh họa container có chứa 4 đối tượng shape như ví dụ tại phần trên của bài viết
Và tiếp tục lặp lại các thao tác thử nghiệm như trên, thứ nhất là thay đổi container bằng cách di chuyển các thành phần tương ứng sang bên phải, chuyện gì sẽ xảy ra với những đối tượng shape bên trong?

Toàn bộ các thành phần bên trong không thay đổi
Kéo và thả 1 shape bất kỳ ra khỏi container, liệu chúng ta có thực sự xóa bỏ đối tượng shape đó không?

Câu trả lời ở trường hợp này là có, người sử dụng có thể thêm hoặc xóa bớt các thành phần bên trong bằng cách này
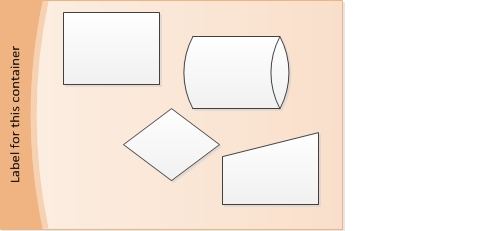
Gán thêm label vào container, vẫn với những câu hỏi cũ như trên: có dễ thực hiện hay không, có thể thay đổi định dạng hoặc thay đổi lại sau này?

Câu trả lời tại đây là có bởi vì tất cả các container đều được tích hợp bộ phận header đi kèm. Khi muốn chỉnh sửa nội dung text, chi cần nhấn đúp vào phần header, gõ thông tin cần thay đổi. Còn nếu muốn di chuyển hoặc định dạng lại phần header, hãy chọn đối tượng shape và nhấn nút Heading Style trong thẻ Container Tools:

Từ đó, chúng ta có thể thấy được điểm lợi thế của container, cũng giống như group, là chúng ta có thể sửa đổi như với các đối tượng độc lập. Tuy nhiên, còn 1 số điểm khác biệt với group, với các shape bên trong container sẽ vẫn giữ được những thuộc tính vốn có, ví dụ như thao tác nhấn bình thường để chọn shape ở trong container, nhấn chuột phải về xem phần nội dung bên trong mà không cần có bất cứ sự tác động nào từ phía container.
Vậy chúng ta sẽ cần sử dụng container vào những trường hợp nào? Bất cứ khi nào người sử dụng cần tạo mối quan hệ giữa tổ hợp nhiều đối tượng shape trong 1 mô hình. Mặc dù hệ thống đã cung cấp sẵn 2 gallery dành cho container và container header, nhưng chúng ta vẫn có thể thực hiện thêm nhiều thao tác chỉnh sửa qua chức năng Line, Fill và Text Format.
Container trong phần Visio Template:
Nếu các bạn muốn tham khảo thêm một số ví dụ về container trong Visio 2010, hãy sử dụng bộ phận template có sẵn trong Cross-Functional Flowcharts (hay còn gọi là swimlane diagrams). Bộ template này đã được cấu trúc lại hoàn toàn trong phiên bản Visio 2010 với nhiều thay đổi đáng kể về container, trong đó mỗi 1 đối tượng swimlane lại là 1 container, sẽ giúp cho người sử dụng dễ dàng hơn trong việc xử lý các shape ở bên trong container.
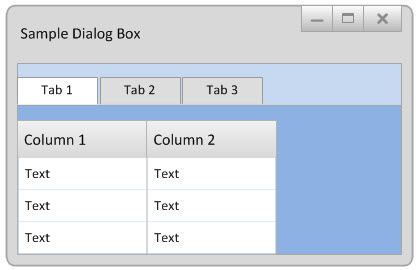
Còn bộ template Wireframe Diagram, chỉ có trong phiên bản Professional và Premium của Visio 2010, cũng đã được thiết kế lại toàn bộ để sử dụng container và list. Và với sự thay đổi này, các thao tác chỉnh sửa đơn giản như sắp xếp, phân loại cũng sẽ đơn giản hơn rất nhiều:

Một ví dụ đơn giản về Wireframe Diagram
Bên cạnh đó, các bạn có thể tham khảo thêm thông tin về container, list và callout trong Visio 2010 qua một số địa chỉ sau:
- Cross - functional Flowcharts in Visio 2010
- Organizing Diagrams with Containers
- Custom Containers, Lists and Callouts in Visio 2010
Chúc các bạn thành công!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài