Stencil.js là một trình biên dịch tạo ra các thành phần web tương thích với tất cả trình duyệt hiện đại. Stencil.js cung cấp các công cụ và API giúp bạn xây dựng các thành phần web nhanh, hiệu quả và có thể mở rộng.

Hướng dẫn sử dụng Stencil.js
Đầu tiên, bạn cần khởi chạy nó trên máy tính. Làm việc này bằng cách chạy lệnh sau trong terminal node.js:
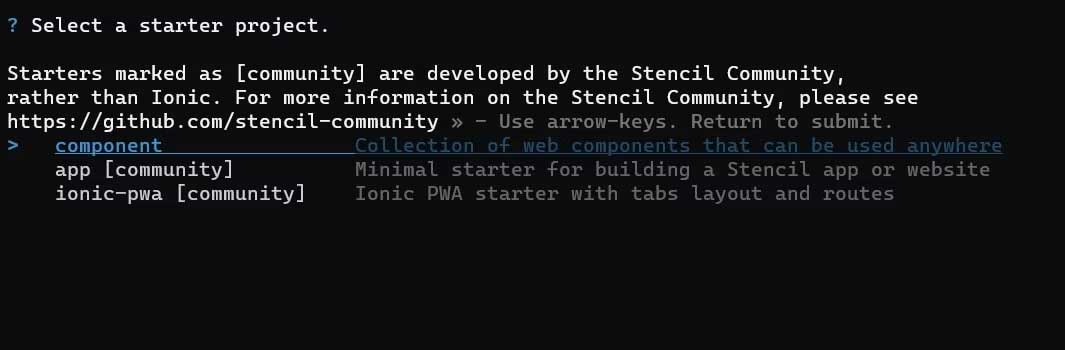
npm init stencilSau khi chạy lệnh này, một lời nhắc sẽ hiện trên màn hình cho bạn chọn dự án muốn bắt đầu:

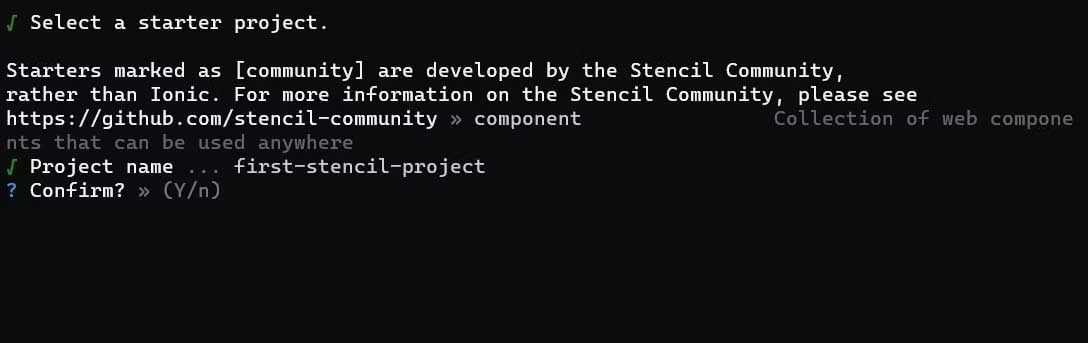
Để tiếp tục, click lựa chọn thành phần, nhập tên của dự án và xác nhận lựa chọn:

Tiếp theo, thay đổi thư mục của dự án và cài đặt các phần phụ thuộc bằng cách chạy những lệnh sau:
cd first-stencil-project
npm installTạo thành phần web mới
Để tạo thành phần web mới trong Stencil.js, tạo một đường dẫn thư mục như src/components. Thư mục thành phần này sẽ chứa file TypeScript được đặt tên sau phần tử của bạn, bởi Stencil.js dùng ngôn ngữ TypeScript và JSX để phát triển thành phần. Thư mục này cũng chứa file CSS chứa kiểu của phần tử.
Ví dụ, nếu muốn xây dựng một thành phần tên my-button, tạo file tên my-button.tsx và file CSS tên my-button.css. Trong file my-button.tsx, xác định thành phần bằng cách dùng API Stencil.js:
import { Component, h } from '@stencil/core';
@Component({
tag: 'my-button',
styleUrl: 'my-button.css',
shadow: true,
})
export class MyButton {
render() {
return (
<button>Click Me</button>
);
}
}Code này nhập Component và h từ Stencil.js. Hàm Component xác định thành phần này, còn hàm h tạo markup của nó bằng HTML.
Xác định thành phần bằng @Component, lấy một đối tượng có 3 thuộc tính: tag, styleUrl, và shadow.
Thuộc tính tag chứa tên thẻ của thành phần. Thuộc tính styleUrl xác định file CSS để tạo kiểu phần tử tùy biến. Cuối cùng, thuộc tính shadow là một giá trị boolean, chỉ thành phần sẽ dùng Shadow DOM để gói gọn các kiểu & hoạt động của phần tử hay không. Ở phương thức kết xuất, tạo một nút bấm.
Ngoài thuộc tính styleUrl, bạn có thể dùng nhiều thuộc tính hơn để tạo kiểu thành phần: style và styleUrls.
Thuộc tính style xác định kiểu nội tuyến dành cho thành phần này. Nó lấy giá trị chuỗi đại diện cho kiểu CSS của thành phần:
import { Component, h } from '@stencil/core';
@Component({
tag: 'my-button',
style: `
button {
padding: 1rem 0.5rem;
border-radius: 12px;
font-family: cursive;
border: none;
color: #e2e2e2;
background-color: #333333;
font-weight: bold;
}
`,
shadow: true,
})
export class MyButton {
render() {
return (
<button>Click Me</button>
);
}
}Thuộc tính styleUrls xác định nhiều file bên ngoài CSS để tạo kiểu thành phần. Nó lấy một mảng của giá trị chuỗ đại diện các các đường dẫn tới file CSS:
import { Component, h } from '@stencil/core';
@Component({
tag: 'my-button',
styleUrls: ['my-button.css', 'another-button.css'],
shadow: true,
})
export class MyButton {
render() {
return (
<button>Click Me</button>
);
}
}Xuất thành phần web
Khi đã tạo thành phần web, bạn có thể xuất nó vào một file HTML bằng cách thêm thẻ phần tử tùy biến. Đây là cách bạn có thể bao gồm thành phần my-button:
<!DOCTYPE html>
<html dir="ltr" lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=5.0" />
<link href="<https://fonts.googleapis.com/css2?family=Montserrat&display=swap>" rel="stylesheet">
<title>Stencil Component Starter</title>
<script type="module" src="/build/first-stencil-project.esm.js"></script>
<script nomodule src="/build/first-stencil-project.js"></script>
</head>
<body>
<my-button></my-button>
</body>
</html>Nhìn chung, Stencil.js là một công cụ mạnh mẽ, nhanh và hiệu quả trong việc tạo thành phần web. Hi vọng bài viết giúp bạn hiểu rõ hơn về cách dùng Stencil.js.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài