Với các ứng dụng được xây dựng trên Django, upload ảnh thật dễ dàng và an toàn. Django có một tính năng chuyên dành cho việc upload ảnh.

Một trong số những tính năng hấp dẫn nhất của ứng dụng hiện đại là khả năng chứa hình ảnh. Những bức hình như ảnh, tranh minh họa và hình động mang tới sự hấp dẫn trực quan cho ứng dụng.
Dưới đây là cách upload ảnh lên app Django mà không ảnh hưởng tới bảo mật.
Yêu cầu cần chuẩn bị
Trước khi bắt đầu upload ảnh, đảm bảo bạn đáp ứng những yêu cầu sau:
- Cài đặt Python.
- Cài đặt Pip.
- Cài đặt Pipenv.
- Cài đặt Django.
- Bạn có một app Django cần ảnh.
Giờ bạn đã có những phần phụ thuộc cần thiết, bắt đầu upload ảnh lên ứng dụng ngay thôi.
1. Cài đặt Pillow
Django có một ImageField trong mô hình của nó. Trường này chứa ảnh được upload ở một vị trí cụ thể trong hệ thống file, không phải database. Pillow là một thư viện Python kiểm tra ảnh trong ImageField.
Để cài pillow, dùng lệnh bên dưới:
pipenv install pillowNếu đang dùng venv, dùng lệnh này:
pip install pillow2. Tạo mẫu
Tạo một tham chiếu ImageField trong database. Sau đó, thêm đối số upload_to trong mô hình này. Đối số đó xác định một vị trí lưu trữ trong hệ thống file.
class Profile(models.Model):
name = models.CharField(max_length=80, blank=True)
bio = models.TextField(max_length=254, blank=True)
profile_picture = models.ImageField(upload_to='photos/')
def __str__(self):
return f'{self.user.username} profile'Phương thức ở cuối giúp chuyển đổi dữ liệu thành chuỗi.
Tiếp theo, di chuyển và chuyển giao các thay đổi mới sang database. Sau đó, bạn cần chỉnh sửa các cài đặt của dự án.
3. Thêm URL media vào cài đặt dự án
Điều hướng tới cài đặt dự án. Trong heading # Static files (CSS, JavaScript, Images), thêm URL media.
# https://docs.djangoproject.com/en/4.0/howto/static-files/
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
STATIC_ROOT = os.path.join(BASE_DIR, 'staticfiles')
STATIC_URL = '/static/'
# Các vị trí bổ sung cho collectstatic để tìm thấy file tĩnh.
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)
# STATICFILES_STORAGE =
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')Thêm URL media vào cài đặt xác định một lộ trình cụ thể để hiện ảnh đã upload. File media này chứa ảnh của ứng dụng. Đường dẫn sẽ trông như sau: 127.0.0.1:8000/media/profile/image.jpg.
Update mảng TEMPLATES trong cài đặt dự án. Thêm django.template.context_processors.media vào mảng mẫu.
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
'django.template.context_processors.media'
],
},
},
]Cài đặt media của bộ xử lý giúp tải ảnh đã upload trong các mẫu ứng dụng.
4. Thêm Media Root vào URL
Tiếp theo, bạn cần thêm route MEDIA_ROOT vào URL của ứng dụng. Điều này sẽ giúp tải ảnh đã upoad lên máy chủ lập trình.
Đầu tiên, nhập cài đặt dự án từ mô đun django.conf và một hàm static. Sau đó, thêm một route tĩnh urlpatterns hiện vị trí file đã upload.
from django.urls import path
from . import views
from django.conf import settings
from django.conf.urls.static import static
from django.contrib.staticfiles.urls import staticfiles_urlpatterns
urlpatterns = [
path('', views.index, name = 'index'),
path('profile', views.profile, name='profile'),
]
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL, document_root = settings.MEDIA_ROOT)
urlpatterns += staticfiles_urlpatterns()5. Kiểm tra upload ảnh
Tiếp theo, chạy server:
python manage.py runserverNếu không có lỗi, điều hướng tới bảng admin Django bằng cách thêm route admin vào URL cơ sở, http://127.0.0.1:8000/admin.
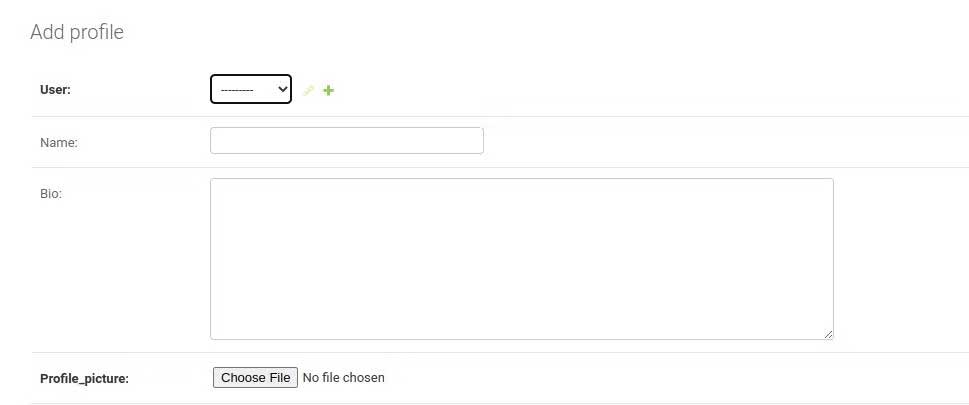
Bên trong bảng admin, khi click vào model Profile, bạn sẽ thấy một trường ảnh được thêm vào phía dưới cùng.

Khi upload một ảnh, bạn sẽ thấy thư mục mới được tạo trong thư mục app tên media. Khi mở thư mục này, bạn sẽ thấy ảnh đã upload qua bảng admin.
6. Hiện ảnh đã upload
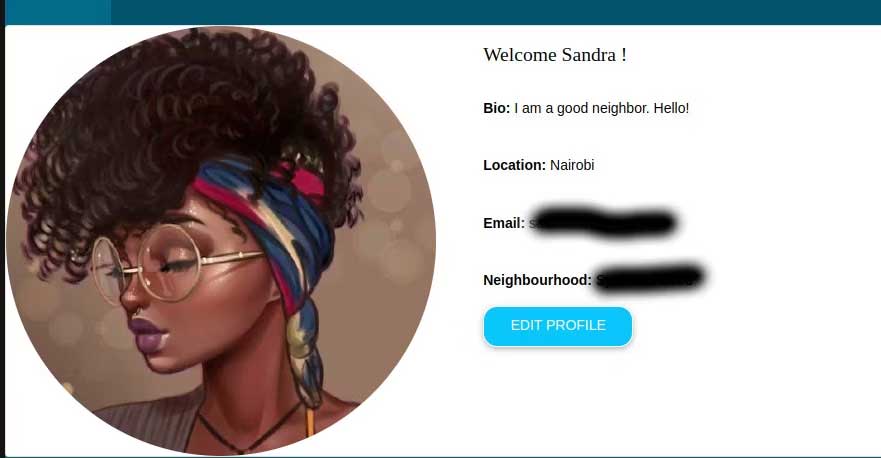
Bạn sẽ update mẫu profile để hiện ảnh hồ sơ tài khoản.
Bạn sẽ thêm một tag img và điền vào đó thuộc tính profile_picture. ImageField có một thuộc tính URL cung cấp URL tuyệt đối cho file. Bạn có thể xác định hình dạng và diện mạo của hình ảnh bằng các class CSS.
{% extends "base.html" %}
{% load static %}
{% block content %}
<div class="card mb-3 bg-whitesmoke" style="max-width:fit content;">
<div class="row g-0">
<div class="col-md-4">
<img src="{{user.profile.profile_picture.url}}" width="100px" alt="profile pic" class="mx-auto d-block rounded-circle" />
</div>
</div>
</div>
{% endblock %}Bạn có thể chạy server này để tải ảnh. Sau đó, kiểm tra mẫu trên trình duyệt để thấy ảnh đã hiển thị.

Django mang tới cho bạn cách dễ dàng để upload ảnh lên ứng dụng. Django có một trường riêng trên mô hình này cho bạn bổ sung và kiểm tra kiểu file trước khi upload.
ImageField cung cấp đường dẫn tuyệt đối cho hệ thống file để lưu trữ hình ảnh. Điều này giúp tăng tốc độ chạy app, đồng thời, đảm bảo database không bị các tệp độc hại xâm nhập.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài