Hợp lý hóa quy trình phát triển của bạn với sức mạnh của hai framework bổ sung: Django và Flutter. Dưới đây là những điều bạn cần biết về Django & Flutter.

Trong thế giới ngày nay, ứng dụng mobile thật sự cần cho mọi công việc. Flutter và Django là 2 framework phổ biến được dùng để phát triển ứng dụng. Flutter là một toolkit UI mã nguồn mở được thiết kế nhằm mục đích phát triển các ứng dụng được biên dịch tốt và nguyên bản cho mobile, web, desktop từ một codebase.
Django là framework web Python cấp độ cao, cho phép phát triển bảo mật nhanh chóng và có thể bảo trì web và ứng dụng web.
Tầm quan trọng của Django và Flutter trong phát triển ứng dụng
Django dựa trên mẫu kiến trúc Model-View-Controller (MVC) và theo quy tắc Don’t Repeat Yourself (DRY), đảm bảo khả năng tái sử dụng code và giảm dư thừa.
Bạn có thể dùng Flutter 3.7, được phát triển vào 2/2023, để xây dựng các ứng dụng được xây dựng nguyên bản, đẹp mắt cho mobile, web và desktop từ một codebase đơn lẻ. Flutter dùng ngôn ngữ lập trình Dart, chạy nhanh, hiện đại và được tối ưu hóa cho phát triển mobile.
Kết hợp các tính năng mạnh mẽ của Django và Flutter trong phát triển app có thể đảm bảo các quá trình phát triển hiệu quả, giảm dư thừa và trải nghiệm người dùng tối ưu nhờ điểm mạnh bổ sung của framework.
Các hạn chế khi tích hợp Django với Flutter
Các hạn chế khi tích hợp Django và Flutter có thể bao gồm lỗi tương thích, tăng độ phức tạp khi lập trình và lập trình viên chưa quen với cả hai framework sẽ khó khăn khi tìm hiểu các sử dụng.
Dù Django và Flutter có một cộng đồng hoạt động tích cực quy mô lớn nhưng quá trình tích hợp giữa chúng vẫn đang ở giai đoạn đầu, vì thế, lập trình viên có thể gặp phải khó khăn khi tìm giải pháp cho vấn đề đang gặp phải.
Cách tích hợp Django với Flutter
Phần đầu tiên hướng dẫn bạn thiết lập dự án Django, sau đó tới Flutter.
1. Thiết lập dự án Django
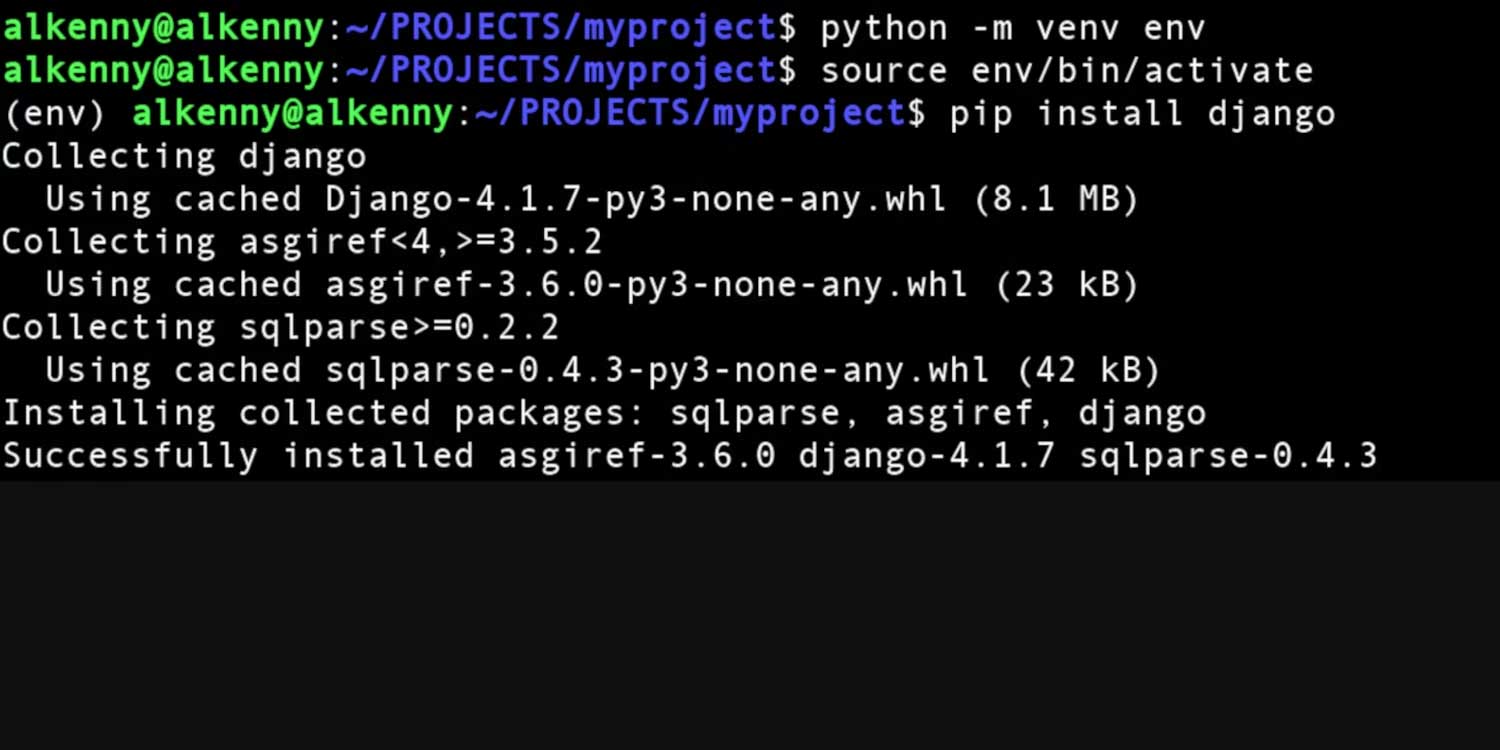
Bạn có thể xây dựng một API REST bằng framework Django REST. Bắt đầu bằng cách tạo một môi trường ảo và cài đặt Django:
pip install djangoSau đó, cài đặt framework Django REST, một bộ công cụ mạnh mẽ và linh hoạt để xây dựng API:
pip install django-rest-frameworkChương trình pip sẽ cho kết quả thông báo rằng quá trình cài đặt đã thành công:

Kết thúc quá trình này bằng cách tạo một dự án mới qua giao diện dòng lệnh Django (CLI):
django-admin startproject myproject2. Tạo một app Django
Bắt đầu bằng cách tạo một app mới trong dự án của bạn, dùng Django CLI:
django-admin startapp apiTiếp theo, xác định mẫu Django trong file models.py để trình bày dữ liệu ở ứng dụng của bạn. Sau đó, di chuyển mẫu tới database bằng lệnh sau:
python manage.py makemigrations
python manage.py migrateTiếp tục bằng cách tạo các trình xem Django trong views.py để xử lý truy vấn và phản hồi HTTP. Đảm bảo thêm dòng sau vào các lệnh import của bạn:
from rest_framework.decorators import api_view, permission_classesTrên là bạn dùng trình xem chức năng, không phải xem lớp. Đối với trình xem class:
from rest_framework.views import APIViewĐể chuyển đổi các kiểu dữ liệu phức tạp vào JSON hoặc XML, bạn có thể xác định serializer trong Django. Chúng tuần tự hóa dữ liệu ở định dạng mà bạn có thể dễ dàng chuyển giữa các hệ thống khác nhau. Ngoài ra, bạn có thể dùng phương thức JsonResponse trong lệnh return để trực tiếp tạo phản hồi JSON.
from django.http import JsonResponseSau đó dùng nó trong một trình xem như bên dưới:
@api_view(['GET'])
@permission_classes((permissions.AllowAny,))
def getRoutes(request):
routes = [{
'Endpoint': '/homeapi/',
'method': 'GET',
'body': {'body': ""},
'description': 'Returns a dict of data'
}]
view = APIView()
view.queryset = routes
return JsonResponse(routes, safe=False, status=200)Xác định mẫu URL trong urls.py:
from django.urls import path
from . import views
urlpatterns = [
path('homeapigetroutes/', views.getRoutes),
path('homeapi/',views.home_page),
path('homeapi/login/', views.login_page),
path('homeapi/csrf/', views.getcsrftoken),
path('homeapi/submitform/', views.submit_form),
]Chúng là những URL mà bạn sẽ dùng như endpoint trong app Flutter. Nếu đang lưu trữ app Django trên PythonAnywhere, chỉ cần tải lại app web để kích hoạt API.
3. Tạo một dự án Flutter
Flutter CLI thân thiện người dùng và cung cấp một loạt các lệnh quản lý dự án hiệu quả.
Cài đặt Flutter nếu chưa cài đặt nó. Để tạo một dự án mới, chạy lệnh terminal này:
flutter create my_projectThêm các phần phụ thuộc cho gói quản lý dio và dio cookie vào file pubspec.yaml:
dio: ^5.0.0dio_cookie_manager: ^2.0.0Dio là một gói cung cấp client HTTP để tạo các truy vấn API. dio_cookie_manager là một gói bổ sung, hoạt động với dio để quản lý cookie cho những truy vấn này.
Tạo một file api.dart để gắn các biến vào endpoint Django còn lại.
const loginUrl = 'https://test.pythonanywhere.com/api/homeapi/login/';
const csrfurl = 'https://test.pythonanywhere.com/api/homeapi/csrf/';
const dataUrl = 'https://test.pythonanywhere.com/api/homeapi/';
const noteUrl = 'https://test.pythonanywhere.com/api/homeapi/submitform/';Sau đó, bạn có thể dùng endpoint bằng cách triển khai các truy vấn POST, GET, PUT hoặc DELETE, tùy thuộc vào nhu cầu của bạn. Đảm bảo nhập file api.dart.
Ví dụ, bạn muốn lấy dữ liệu từ một endpoint tên dataUrl:
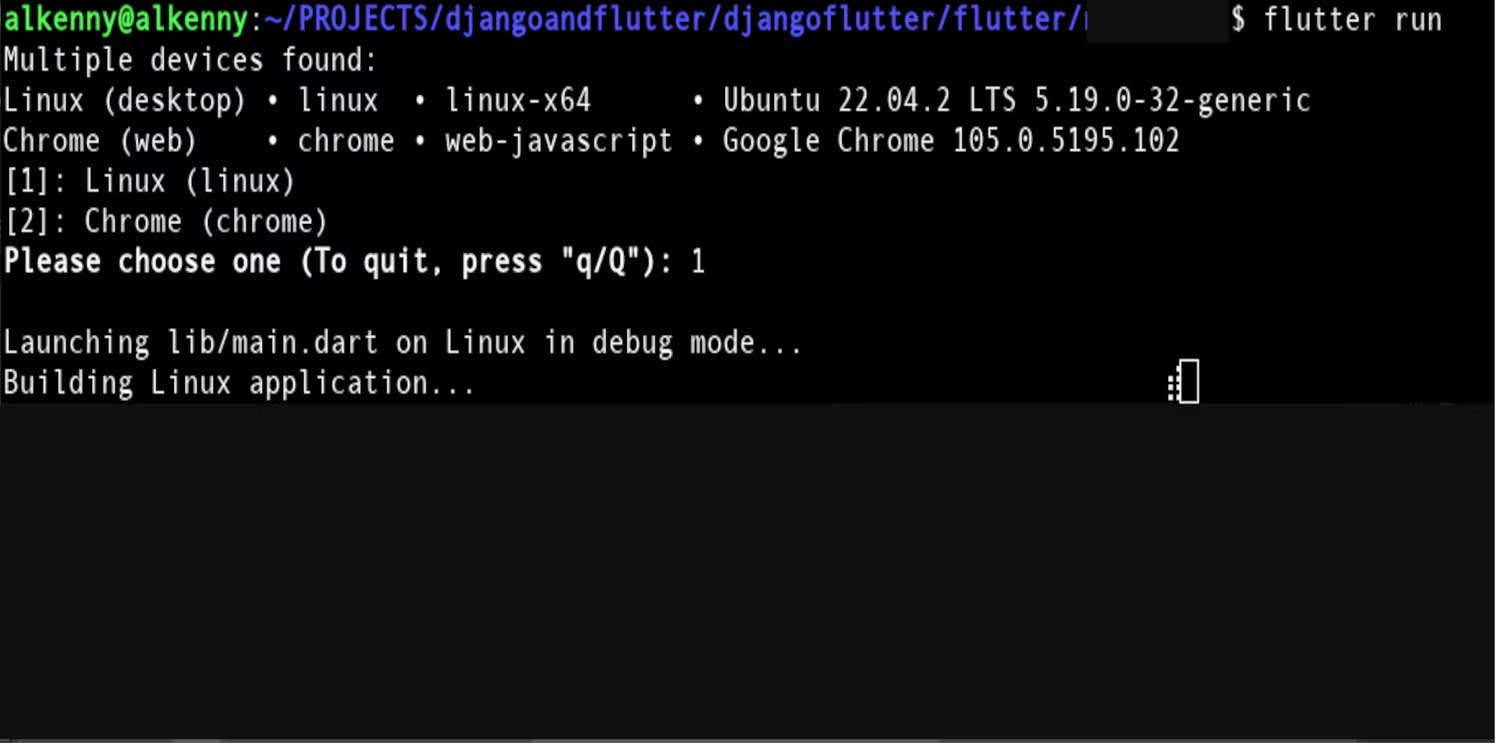
var response = await dio.get(dataUrl);Để hiện dữ liệu trong app Flutter, bạn có thể dùng widget và đóng gói chúng bằng một Future, trích xuất dữ liệu từ một endpoint. Widget listtile là một trong số các lựa chọn bạn có thể cân nhắc để hiện dữ liệu. Chạy app flutter trong chế độ gỡ lỗi bằng cách chạy lệnh sau từ thư mục chứa dự án:
flutter runFlutter sẽ thông báo cho bạn rằng nó bắt đầu ở chế độ gỡ lỗi:

Sau đó, bạn có thể giám sát các truy vấn được thực hiện cho API ở bản ghi nhật ký server Django.
Nhìn chung, tích hợp Django và Flutter cung cấp nhiều lợi ích cho phát triển ứng dụng, bao gồm lập trình nhanh hơn, tái sử dụng code, hiệu suất tốt hơn và nâng cao trải nghiệm người dùng.
Hi vọng bài viết hữu ích với các bạn!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài