Thực hiện cuộc gọi API bên trong VS Code rất dễ dàng, chỉ cần cài đặt một tiện ích mở rộng, sau đó, bạn sẽ không phải dựa vào bất kỳ công cụ bổ sung nào để hoàn thành công việc này.

Khi lập trình, bạn thường phải thực hiện các truy vấn tới API. Điều này có thể do một số API bên ngoài hoặc API của backend server của riêng bạn.
Bạn có thể dùng những công cụ bên thứ ba như Postman để thực hiện các cuộc gọi API. Nhưng một tiện ích mở rộng VS Code cho phép bạn triển khai các cuộc gọi API ngay trong VS Code dễ dàng hơn. Dưới đây là cách triển khai các truy vấn API trong VS Code.
Tiện ích mở rộng client VS Code REST
Tiện ích mở rộng trong VS Code là một plugin hoặc add-on cải thiện chức năng của trình chỉnh sửa Visual Studio Code. Cửa hàng extension VS Code cung cấp một số kiểu extension có thể giúp bạn triển khai những nhiệm vụ lập trình. Hiện có một extension để bổ sung hỗ trợ ngôn ngữ.
Extension REST Client cho phép bạn thực hiện các truy vấn API từ bên trong VS Code. Tiện ích này bao gồm trình chỉnh sửa REST API, một giao diện trực quan, cho phép bạn truy vấn các endpoint API. Nó chấp nhận các tiêu đề tùy chỉnh, tham số truy vấn và một số tham số khác.
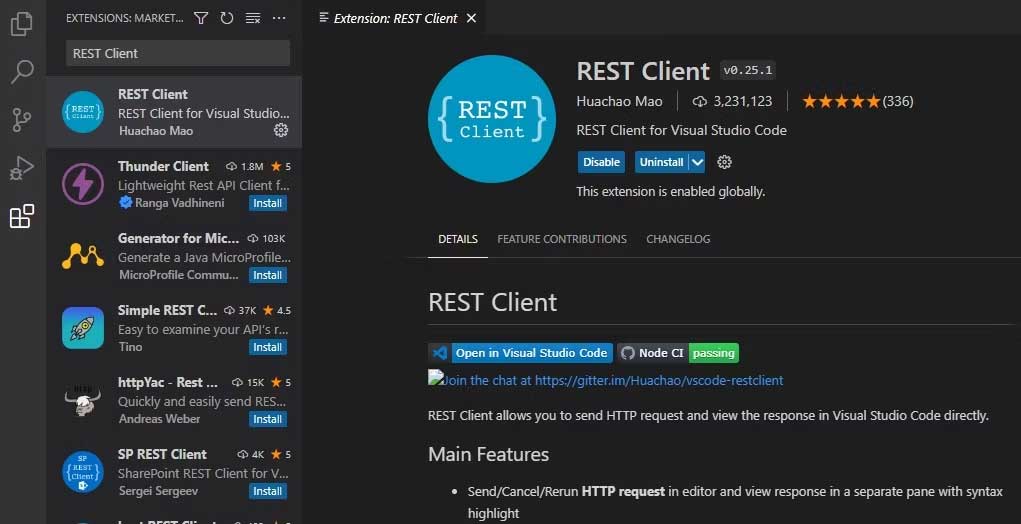
Để cài đặt REST Client, mở VS Code và click tab Extension. Tìm REST Client và click nút Install để thêm nó vào VS Code.

Trong tab Details, bạn sẽ thấy một hướng dẫn hữu ích về cách dùng client để tạo các truy vấn API. Giờ hãy cùng nhau tìm hiểu 4 kiểu truy vấn và cách tạo chúng bằng extension REST Client.
Tạo truy vấn GET bằng REST Client Extension
Bắt đầu bằng cách tạo file .http cho các truy vấn API của bạn. Bạn có thể đặt tên file myrequests.http.
Thêm code sau vào file myrequests.http để trích xuất tài nguyên từ JSONPlaceholder API có 1 là ID của nó:
GET https://jsonplaceholder.typicode.com/posts/1 HTTP/1.1Để gửi truy vấn này, click nút Send Request hiện ở phía trên cùng của file. Một cửa sổ mới sẽ mở ra , chứa các chi tiết phản hồi.

Đây là cách bạn tạo truy vấn GET bên trong VS Code.
Tạo truy vấn POST bằng REST Client Extension
Bạn tạo một truy vấn POST khi muốn đăng tải dữ liệu lên server, thường để tạo một tài nguyên mới.
Để tạo tài nguyên mới trong JSONPlaceholder API, thay code trong file myrequests.http của bạn bằng:
POST https://jsonplaceholder.typicode.com/posts HTTP/1.1
Content-Type: "application/json"
{
"title": "foo",
"body": "bar",
"userId": 1
}Click nút Send Request để gửi truy vấn. Một lần nữa, hành động này sẽ mở một cửa sổ mới chứa dữ liệu phản hồi. Nó hiện một thông báo HTTP/1.1 201 Created và ID của bài viết cùng dữ liệu khác nếu gọi API thành công.
{
"id": "101"
}Tạo truy vấn PUT bằng tiện ích REST Client
Bạn tạo một truy vấn PUT khi muốn update dữ liệu trên server.
Để cập nhật nguồn hiện có trong JSONPlaceholder API, thay code ở file myrequests.http bằng:
PUT https://jsonplaceholder.typicode.com/posts/1 HTTP/1.1
Content-Type: "application/json"
{
"title": "new foo",
"body": "new bar",
"userId": 1
}Sau khi gửi truy vấn, tài nguyên sẽ được update trên server giả và bạn sẽ có một thông báo HTTP/1.1 200 OK.
Tạo truy vấn PATCH bằng tiện ích REST Client
Bạn có thể tạo truy vấn PATCH khi muốn chỉnh sửa một trường hoặc thuộc tính cụ thể của nguồn được cung cấp trên server.
Để chỉ update tiêu đề của một nguồn hiện tại trên mock server, thay code trong file myrequests.http bằng:
https://jsonplaceholder.typicode.com/posts/1 HTTP/1.1
Content-Type: "application/json"
{
"title": "another foo"
}và bạn sẽ nhận được thông báo HTTP/1.1 200 OK cùng với dữ liệu khác của nguồn.
Tạo truy vấn DELETE bằng tiện ích REST Client
Bạn thực hiện truy vấn DELETE khi muốn xóa một nguồn trên server. Để xóa nguồn hiện có trong mock server, thay code trong file myrequests.http bằng:
DELETE https://jsonplaceholder.typicode.com/posts/1 HTTP/1.1Ở đây, Content-Type không cần thiết và đối tượng dữ liệu cũng vậy. Nếu bạn gửi truy vấn và xóa tài nguyên thành công, bạn sẽ nhận được phản hồi HTTP/1.1 200 OK với một đối tượng trống.
Dù hiện có một số công cụ kiểm tra API online nhưng với các tiện ích như REST Client, kiểm tra API nhanh và dễ dàng hơn nhiều. Bạn có thể kiểm tra API ngay trong trình chỉnh sửa VS Code. Điều này đặc biệt hữu ích nếu bạn đang phát triển API nội bộ và muốn kiểm tra nó nhanh chóng.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài