AngularJS có thể được tích hợp với Bootstrap CSS và Javascript. Ngoài ra, bạn có thể dùng AngularJS để tạo biểu mẫu sáng tạo, bảng biểu, thanh điều hướng…

Hướng dẫn đưa Bootstrap vào trong AngularJS
1. Đảm bảo Angular CLI nằm trong hệ thống nếu không, hãy chạy lệnh sau trong terminal để làm việc đó.
npm install -g @angular/cli2. Tạo một dự án mới trên Visual Studio Code bằng cách chạy code ng new project-name.
3. Sau khi tạo dự án mới, mở dự án đó trên Visual Studio và terminal của nó. Đảm bảo đường dẫn này nằm trong thư mục của dự án vừa mới tạo. Tiếp theo, chạy lệnh sau:
npm install bootstrap@4.0.0-alpha.6 --save
npm install --save @ng-bootstrap/ng-bootstrap
npm install jquery --save4. Nhập NgbModule trong app.module.ts bằng cách dùng import { NgbModule } from ‘@ng-bootstrap/ng-bootstrap’; đồng thời, bao gồm nó trong danh sách imports:
imports: [
BrowserModule,
NgbModule.forRoot()
],5. Bổ sung thêm code sau vào trong angular.json/angular-cli.json, có sẵn ở code Visual Studio.
"styles": [
"./node_modules/bootstrap/dist/css/bootstrap.min.css",
"src/styles.css"
],
"scripts": [
"./node_modules/jquery/dist/jquery.min.js",
"./node_modules/bootstrap/dist/js/bootstrap.min.js"
],6. Có hai kiểu [] và scripts[] trong angular.js, vì thế, chúng ta chỉ thêm phần này vào phần đầu tiên. Ngoài ra, đảm bảo “./node_modules/bootstrap/dist/css/bootstrap.min.css” được viết trên “src/styles.css”, không cần bao gồm file .js bởi các lệnh gốc của Angular dựa trên mã đánh dấu (markup) của Bootstrap và CSS chứ không phải trên javascript của jQuery hoặc Bootstraps.
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>
Include Bootstrap in AngularJS
</title>
<base href="/">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root>
loading...
</app-root>
</body>
</html>Code này chỉ hiển thị “loading…” trước khi app.component.html thực sự được tải.
app.component.html
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js">
</script>
<script src=
"https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js">
</script>
</head>
<body>
<div class="container">
<ngb-tabset>
<ngb-tab title="Welcome">
<ng-template ngbTabContent>
Welcome to GeeksforGeeks
</ng-template>
</ngb-tab>
<ngb-tab>
<ng-template ngbTabTitle>
Learn <b>Angular</b>
</ng-template>
<ng-template ngbTabContent>
Refer various Angular articles available
in GeeksforGeeks.
</ng-template>
</ngb-tab>
<ngb-tab title="Edit" [disabled]="true">
<ng-template ngbTabContent>
<p>
Make various changes in the
code and explore
</p>
</ng-template>
</ngb-tab>
</ngb-tabset>
</div>
</body>Kết quả:
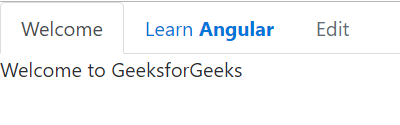
1. Chọn tab Welcome:

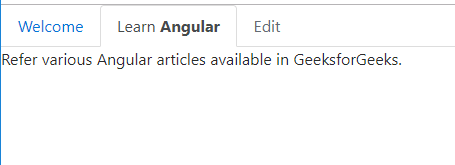
2. Chọn tab Learn Angular:

- Không thể chọn tab Edit bởi nó đã bị vô hiệu hóa.
Trên đây là cách đưa Bootstrap vào AngularJS. Hi vọng bài viết hữu ích với các bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài