Application programming interface (API) là một trong những điều cần thiết cuối cùng để xây dựng ứng dụng thông minh. Đó là một kênh giao tiếp giữa hai ứng dụng. Dù có chủ ý hay không, thì bạn cũng đã sử dụng API tại một số thời điểm khi duyệt Internet hoặc dùng các chương trình trong cuộc sống hàng ngày của mình.
API thường gửi dữ liệu phức tạp dưới dạng phản hồi, vậy làm thế nào bạn có thể hiểu và sử dụng thông tin này để phục vụ người dùng của mình? API giúp cuộc sống trở nên dễ dàng cho cả nhà phát triển có kinh nghiệm và những người mới bắt tay vào công việc. Vì vậy, bạn cần biết cách sử dụng chúng với ứng dụng của mình.
Với một số trường hợp sử dụng và ví dụ, hãy xem xét cách bạn có thể sử dụng API để phục vụ các chương trình của mình với tư cách là nhà phát triển.
API là gì?

API cung cấp một cách để các chương trình riêng biệt tương tác với nhau. API xác định các yêu cầu có thể được thực hiện, cách thực hiện yêu cầu và cho phép trao đổi dữ liệu giữa những ứng dụng phần mềm khác nhau.
API có 3 loại: Công khai, riêng tư và đối tác. API công khai (hay API mở) có thể truy cập công khai đối với bất kỳ nhà phát triển nào. Sử dụng các API công khai đi kèm với một số hạn chế và chúng có thể miễn phí hoặc mang tính thương mại. Các API riêng tư được sử dụng riêng trong một công ty hoặc tổ chức. API đối tác chỉ có sẵn cho các đối tác kinh doanh cụ thể, được sử dụng thường xuyên nhất để tạo điều kiện tích hợp phần mềm giữa hai doanh nghiệp khác nhau.
API hoạt động như thế nào?
Các nhà phát triển tạo API dưới dạng sản phẩm có thể phục vụ những nhà phát triển khác. Mục đích là làm cho các quy trình phát triển web phức tạp trở nên dễ dàng, hiệu quả và nhanh chóng hơn cho những nhà phát triển hoặc doanh nghiệp tiêu dùng.
Hầu hết các doanh nghiệp hiện phụ thuộc vào API của bên thứ ba để giải quyết vấn đề và phục vụ khách hàng của mình tốt hơn. Tuy nhiên, việc sử dụng API không phức tạp như nhiều người nghĩ. Bạn có thể coi nó như một giải pháp của bên thứ ba, cung cấp cho bạn một phản hồi cụ thể dưới dạng dữ liệu, khi bạn thực hiện một yêu cầu HTTP cụ thể.
Sử dụng API giống như đặt hàng tại một nhà hàng pizza. Bạn không thể vào bếp để nói với họ những gì bạn muốn. Bạn cần một người phục vụ nhận đơn đặt hàng của bạn và giao nó cho nhà bếp, sau đó quay lại với chiếc pizza bạn muốn.
Bạn có thể xem một API là thứ liên kết giữa bạn và nhà bếp. Trong trường hợp này, bạn là khách hàng đang lui tới nhà hàng cung cấp người phục vụ (API). Sau đó, người phục vụ sẽ phản hồi với lựa chọn pizza của bạn (dữ liệu). Trong một API thực, ứng dụng web là client yêu cầu sử dụng nội dung của nhà cung cấp thông qua API, bằng cách thực hiện các yêu cầu HTTP endpoint.
API được sử dụng như thế nào?

API được sử dụng trong nhiều trường hợp bao gồm các danh mục như API cơ sở dữ liệu, API từ xa và API web. Bạn rất có thể tương tác với các API web nhiều lần trong ngày khi duyệt qua điện thoại thông minh hoặc máy tính. API web trao đổi yêu cầu và dữ liệu bằng giao thức HTTP.
Các trang web đặt vé du lịch, chẳng hạn như Skyscanner và Booking.com, sử dụng API web để tổng hợp dữ liệu chuyến bay và điểm đến cho khách hàng. Sự tiện lợi của các API web giúp bạn có thể xác nhận tình trạng sẵn có của phòng khách sạn và thời gian lưu trú của bạn trong thời gian thực bằng cách trao đổi các yêu cầu và dữ liệu của bạn từ khách sạn ngay lập tức.
API endpoint là gì?
Kết nối với một API yêu cầu bạn cắm chương trình của mình vào một API endpoint. Bạn có thể xem đây là kết nối hai chiều. Endpoint được kết nối với chương trình của bạn sẽ gửi yêu cầu, trong khi endpoint được kết nối với API sẽ gửi lại cho bạn một phản hồi cụ thể.
Endpoint là một URL yêu cầu và cung cấp cho client quyền truy cập trực tiếp vào các tài nguyên của một API.
Ngoài việc lấy dữ liệu bằng API, bạn cũng có thể POST các yêu cầu từ nhà cung cấp đến client, sử dụng phương thức PUT để nhận thêm thông tin từ nhà cung cấp, cũng như sử dụng phương pháp DELETE để xóa dữ liệu hiện có khỏi chương trình của bạn. Mỗi phương pháp này thường có sẵn trong tài liệu của API.
Tiêu chí để kết nối với API
Việc tích hợp một API với chương trình của bạn không chỉ là một quyết định tự phát - nó đã được suy tính trước. Bạn phải biết thông tin và số lượng mình muốn. Điều này giúp giảm độ phức tạp, đặc biệt nếu bạn đang xử lý dữ liệu JSON dưới dạng một mảng đa chiều. Việc đó cũng cho phép bạn nhận được thông tin cụ thể mà bạn cần cho chương trình của mình.
Có hàng trăm API ngoài kia với các quy tắc khác nhau để kết nối với chúng. Trong khi một số API là miễn phí và mã nguồn mở, những API khác chỉ có thể truy cập trên cơ sở đăng ký.
Mặc dù một số API liền mạch và đơn giản, không yêu cầu bất kỳ điều kiện tiên quyết nào, các API khác có thể yêu cầu bạn đáp ứng những điều kiện như tạo key API hoặc đăng ký tài khoản của nhà phát triển trước khi bạn có thể kết nối với endpoint.
Tuy nhiên, một trong những khía cạnh quan trọng nhất của bất kỳ API nào là tài liệu của nó. Cách tốt nhất là đọc và làm theo tài liệu của bất kỳ API nào bạn định kết nối để biết hướng dẫn về cách viết code và sử dụng tài nguyên của nó. Đó là bởi vì mỗi API có các phương thức và hướng dẫn kết nối riêng.
Để kết nối với bất kỳ API nào, bạn cũng cần biết các ngôn ngữ lập trình mà nó hỗ trợ.
Cách kết nối với một API: Ví dụ thực tế
Không có cách cụ thể nào để kết nối với API, nhưng một số ví dụ sẽ cho bạn thấy các khái niệm cơ bản về cách bạn có thể sử dụng dữ liệu API với ứng dụng của mình.
Hãy xem một vài code ví dụ ngắn gọn về cách bạn có thể kết nối với một API.
Cách sử dụng API Iro.Js Color Picker
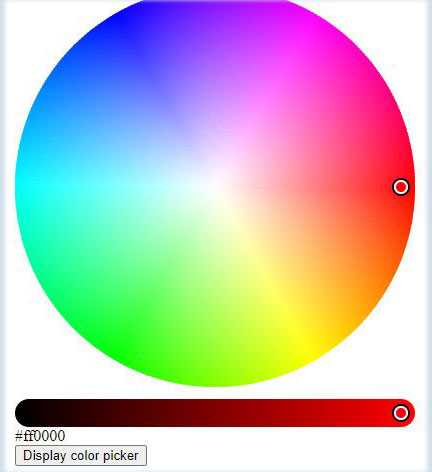
Iro.js là một API đơn giản cho phép bạn thêm công cụ chọn màu (color-picker) miễn phí vào trang web của mình. Khi bạn chọn một điểm trên bánh xe màu, API trả về mã thập lục phân hoặc mã RGB của màu đó. Để kết nối với API iro.js, tất cả những gì bạn cần làm là dán endpoint CDN (Content Delivery Network) của nó vào phần đầu của DOM.
Tài liệu đầy đủ của API này có sẵn tại iro.js.org:
https://iro.js.org/guide.htmlHãy xem cách bạn có thể kết nối với API này bằng đoạn code mẫu bên dưới:
<!DOCTYPE html>
<html>
<head>
<title>Practice Slider</title>
<script src="https://cdn.jsdelivr.net/npm/@jaames/iro@5"></script>
</head>
<body>
<button id="color-button" onclick="sample()">Display color picker</button>
<div id="color-circle"> </div>
<div id="color-code"> </div>
</body>
<script>
let colors= document.getElementById('color-code');
const sample= ()=>{
var colorPicker = new iro.ColorPicker('#color-circle', {
// Set the size of the color picker
width: 320,
// Set the initial color to pure red
color:"#ff0000"
});
colorPicker.on(['color:change', 'color:init'], function(color) {
// log the current color as a HEX string
colors.innerHTML=color.hexString;
});
};
</script>
</html>Trong trường hợp API mẫu ở trên, bạn không cần key API để kết nối với nó. Tuy nhiên, để hiểu rõ hơn, hãy xem kỹ JavaScript. Để kết nối với API này, chỉ cần gọi hàm ColorPicker từ lớp iro, sau đó chuyển id của vùng chứa bánh xe màu vào lớp.
Endpoint của API iro.js rất dễ kết nối, vì các nhà phát triển của nó đã thực hiện thêm công việc mã hóa lớp cho người dùng. Hình ảnh dưới đây là kết quả của đoạn mã ví dụ trên.

Để xem sự kiện thay đổi màu sắc xảy ra như thế nào, bạn có thể mở một file HTML khác và dán code sau vào phần scripts của nó:
var colorPicker = new iro.ColorPicker('#color-pick', {
// Set the size of the color picker
width: 400,
// Set the initial color to pure red
color:"#ff0000"
});
const myColor =(color)=>{
console.log(color.hexString);
};
colorPicker.on("color:change", myColor);Đoạn code trên ghi lại các giá trị màu thập lục phân mỗi khi bạn thay đổi vị trí của bộ chọn màu trên bánh xe.
Cách sử dụng API NoCodeAPI Currency Exchange
NoCodeAPI cung cấp nhiều API bao gồm cả API chuyển đổi tiền tệ. Để kết nối với endpoint trao đổi tiền tệ này, hãy truy cập vào NoCodeAPI và tạo một tài khoản:
https://app.nocodeapi.com/loginKhi bạn đăng nhập, có một thanh tìm kiếm ở phần trên của trang. Trong thanh tìm kiếm đó, nhập currency exchange, khi truy vấn của bạn xuất hiện, hãy nhấp vào Activate.
Trên trang tiếp theo, nhấp vào Make Currency Exchange API. Tiếp theo, nhập tên cho API và nhấp vào Create.
Khi bạn đã tạo xong API, hãy nhấp vào View Documentation. Tiếp theo, chọn ngôn ngữ ưa thích để xem code kết nối với endpoint của API. Sau đó, bạn có thể sao chép code mẫu đó và dán vào ứng dụng của mình để tùy chỉnh thêm.
Hãy xem code ví dụ bên dưới để chuyển đổi tiền tệ:
<!DOCTYPE html>
<html>
<head>
<title>Currency converter</title>
</head>
<div id="currency"> </div>
</body>
<script>
let currency= document.getElementById('currency');
async function callingFn() {
try {
const response = await fetch("https://v1.nocodeapi.com/techyprem/cx/FHNXhKRkWDCvMehl/rates/convert?amount=10&from=USD&to=Eur", {
method: "get",
headers: {
"Content-Type": "application/json"
}
});
const json = await response.json();
currency.innerHTML="Success:" + JSON.stringify(json);
} catch (error) {
console.error("Error:", error);
}
}
callingFn();
<script>
</html>Đoạn code trên chỉ là phiên bản sửa đổi của đoạn code trong tài liệu. Tuy nhiên, hãy chú ý đến các tham số chuyển đổi trong biến phản hồi của JavaScript.
Đây là kết quả đầu ra JSON thô trông như thế này:
Success:{"query":{"from":"USD","to":"EUR","amount":10},"info":{"time":1604587505388,"rate":0.844865},"result":8.44865,"text":"10 USD = 8.44865 EUR"}Xem thêm:
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Windows 11
Windows 11  Windows 10
Windows 10  Windows 7
Windows 7  Windows 8
Windows 8  Cấu hình Router/Switch
Cấu hình Router/Switch 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài