- Làm thế nào để trở thành UX Designer giỏi mà không cần bằng cấp!
- Tổng hợp 12 mẫu CV xin việc chuyên nghiệp và độc đáo dành cho bạn
- 13 Ebook miễn phí hay nhất dành cho Web Designer
Sau khi tìm hiểu bài viết 75 ý tưởng thiết kế giao diện người dùng tuyệt vời mà bạn cần biết - Phần 1 và Phần 2, Quản Trị Mạng tiếp tục cung cấp cho bạn danh sách 75 ý tưởng thiết kế giao diện người dùng tuyệt vời mà bạn cần biết - Phần 3 giúp tối ưu hóa giao diện người dùng một cách hiệu quả nhất. Mời các bạn cùng tham khảo!
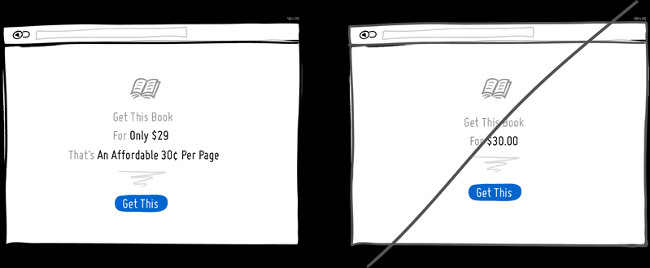
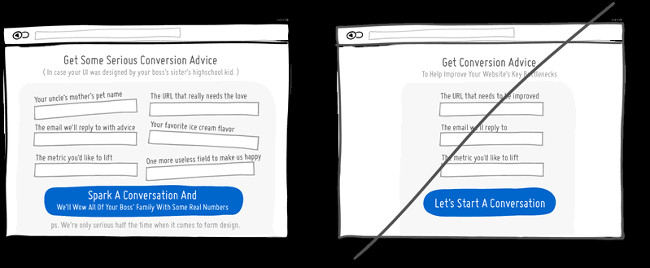
51. Tạo hiệu ứng ảo khi định giá

Bạn có thể để khách hàng tự đánh giá về giá trị của sản phẩm hoặc bạn sẽ giúp họ làm điều đó. Nếu bạn định lợi dụng tính phi lý trong nhận thức người dùng, bạn có thể đặt một mức giá để khách hàng cảm thấy họ đang được chào đón với “mức giá hời”.
Cách đơn giản nhất là bạn có thể sử dụng những cụm từ như “Chỉ với”, “Phải chăng” hoặc “Mức phí hấp dẫn” phía trước giá. Sau đó, bạn có thể áp dụng phương pháp chia mức giá sản phẩm thành những mục nhỏ (ví dụ, 30¢ một trang thay vì $30 một quyển hoặc phí thành viên là $1/ngày thay vì $30/tháng). Bên cạnh đó, bạn cũng có thể đặt mức giá với số cuối là 9 thay vì làm tròn. Mức giá nên được để ít chữ số hơn (như $30 thay vì $30.00) với mục đích tạo thêm “hiệu ứng ảo” về mức giá.
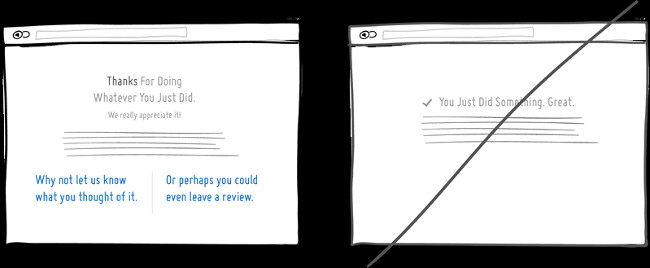
52. Hãy nói “Cảm ơn” thay vì “Xác nhận giao dịch thành công”

Việc nói cảm ơn có thể làm cho bạn, doanh nghiệp, sản phẩm của bạn hoặc trải nghiệm người dùng trở nên gần gũi hơn bởi người dùng cảm thấy bạn đang cảm kích và có quan tâm đến họ. Lời cảm ơn nên được đặt vào vị trí sau khi khách hàng hoàn thành một công việc nào đó và đương nhiên nó sẽ có hiệu ứng tốt hơn việc chỉ trả lời đơn giản rằng "Bạn đã thành công".
Hơn nữa, một hệ thống biết nói “Cảm ơn” sẽ thúc đẩy các hoạt động khác của người dùng. Theo một cách tự nhiên, màn hình Cảm ơn là một chi tiết hoàn hảo khuyến khích những tác vụ tiếp theo của người dùng. Cảm ơn các bạn vì đã đọc bài viết này. :)
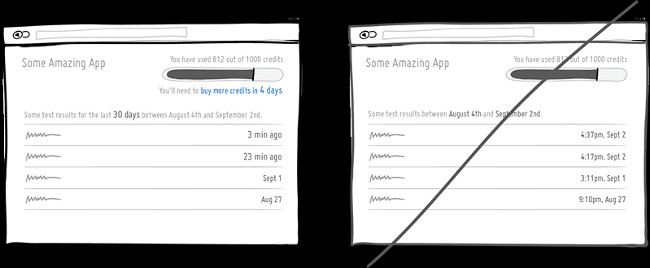
53. Sử dụng công cụ tính toán một cách thông minh

Giao diện người dùng thông minh có thể thực hiện các phép tính từ đơn giản đến phức tạp và loại bỏ những bước không cần thiết cho người dùng. Ví dụ, một vài ứng dụng có thể lọc ra phần thông tin quan trọng từ một giỏ thông tin "hỗn độn". Chức năng này sẽ hữu dụng hơn nếu nó có thể nói cho người dùng biết, họ còn lại bao nhiêu ngày trước khi ứng dụng đó hết hạn.
Hoặc một ví dụ khác đơn giản và phổ biến hơn, đó là khi chúng ta kiểm tra lại dữ liệu cũ. Trong trường hợp này, một dòng chữ “3 phút trước” sẽ có ích hơn bởi người dùng không phải tính toán một con số cụ thể như “4 giờ 37 phút chiều ngày 02 tháng 09”.
54. Khẳng định lại sự tự do thay vì chỉ ngụ ý điều đó

Người dùng thường có xu hướng thực hiện nhiều tác vụ hơn nếu họ được tự do lựa chọn và đưa ra quyết định của mình. Dựa trên các nghiên cứu sử dụng phương pháp BYAF (But You Are Free), những trường hợp để khách hàng tự đưa ra quyết định, hiệu quả được nhân đôi! Mục đích của việc này là khuyến khích người dùng đưa ra hành động hoặc quyết định, kèm với một vài gợi ý như “Đó là lựa chọn của bạn” hoặc “Bạn hoàn toàn có thể từ chối”... Phương pháp này sẽ đạt hiệu quả cao nhất khi đưa ra lời đề nghị trực tiếp hoặc xúc tiến hành động của người dùng.
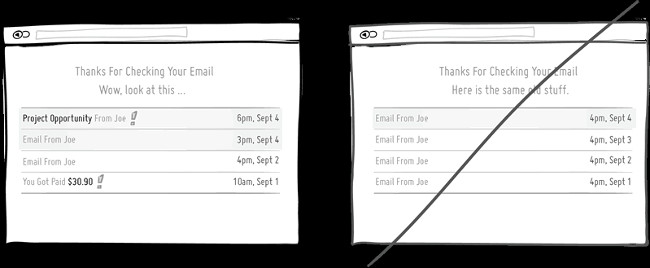
55. Chọn quà tặng ngẫu nhiên thay vì những quà tặng dễ đoán

Quà tặng ngẫu nhiên là một cách tuyệt vời khiến người dùng cảm thấy "bị nghiện". Giống như con chuột, khi được “kéo cần” mà không rõ số lượng thức ăn sẽ nhận được (có khi không có thức ăn), nó sẽ cảm thấy cực kỳ phấn khích. Tương tự như vậy, con người cũng thích những món quà ngẫu nhiên, những món quà mang lại tỷ lệ phản hồi cao nhất trong thời gian ngắn nhất.
Một ví dụ khác như kiểm tra hòm thư email chẳng hạn. Việc kiểm tra hòm thư email khiến người dùng thích thú như thế nào nếu như họ không thể đoán trước được những món quà sẽ xuất hiện trong Gmail.
56. Cố gắng thu hút sự chú ý

Việc bạn cố gắng thu hút sự chú ý của người dùng đến tác vụ quan trọng cực kỳ có giá trị. Bạn có thể thực hiện điều này bằng nhiều cách khác nhau như tăng kích thước hoặc tăng độ tương phản của một yếu tố nào đó. Một cách khác để thu hút sự chú ý là sử dụng những hình thù khác biệt, những khu vực tiêu điểm, đánh dấu đoạn, tương tác với fixed banner, hay mũi tên điều hướng. Chắc chắn bạn không thể đặt tất cả những thứ này trên cùng một trang, nhưng hãy cố gắng hướng sự chú ý vào những hành động “trọng điểm”.
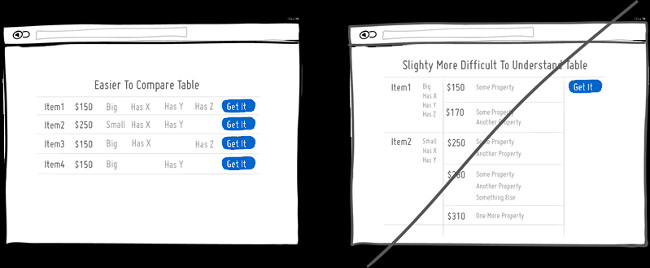
57. So sánh một cách dễ hiểu, tránh gây nhầm lẫn

Giao diện người dùng đôi lúc sẽ hiển thị so sánh những nội dung đã được cập nhật hoặc tính năng mới của sản phẩm, có thể dễ dàng ảnh hưởng trực tiếp đến việc sử dụng. Có một vài cách so sánh đơn giản giúp thúc đẩy người dùng chuyển sang sử dụng những cập nhật đó.
Trước tiên, khi so sánh chỉ nên giới hạn so sánh hai vật với nhau để tránh gây nhầm lẫn cho người dùng. Mẹo này sẽ hiệu quả hơn nếu sắp xếp hai vật được so sánh ở gần nhau. Bằng cách này, việc so sánh vật này với vật kia sẽ trở nên rõ ràng hơn. Thứ hai, đưa ra một dấu hiệu rõ ràng như chỉ ra phiên bản “tốt hơn” hoặc “mới nhất” khiến người dùng dừng việc suy đoán và phán xét. Thứ ba, hiển thị rõ ràng những tính năng đã thay đổi hoặc chưa thay đổi. Nói cách khác, chỉ ra cái gì tốt hơn đã được thêm vào, cái gì tệ hơn được gỡ bỏ và cái gì được giữ nguyên.
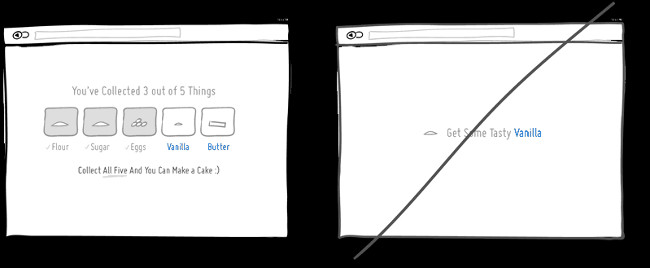
58. Đặt sản phẩm theo bộ thay vì từng sản phẩm riêng lẻ

Người dùng thường thích sưu tập nhiều thứ. Cho dù là thật hay ảo, việc nhìn thấy một bộ đồ hoàn chỉnh sẽ tạo ra mục tiêu để người dùng cố gắng. Thông thường, khi có một bộ hoàn chỉnh, người dùng sẽ được khuyến khích bằng cách bổ sung giá trị cho “bộ sưu tập” đó (như một bộ đồ hoàn chỉnh trong game sẽ có giá trị hơn từng món đồ riêng lẻ). Việc đưa ra một bộ sản phẩm cũng khuyến khích khách hàng thực hiện nhiều hành động hơn. Hãy nhớ động lực sưu tầm một bộ đồ hoàn chỉnh sẽ hữu hiệu hơn nếu số lượng bộ đồ là hữu hạn (vì nó tạo ra tình trạng khan hiếm).
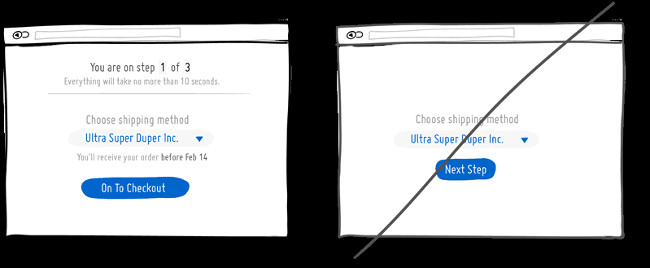
59. Tạo ra sự kỳ vọng thay vì tỏ ra không biết gì

Sẽ thật tuyệt nếu mọi người đặt kỳ vọng vào nhau. Sẽ không tốn nhiều công sức để một người hoặc một chức năng nào đó có khả năng thông báo về thời gian hoàn thành các bước tiếp theo. Bạn đang ở bước 1 của quá trình X. Sự lựa chọn của bạn sẽ dẫn đến kết quả Y. Bạn sẽ nhận được thứ gì đó trước Z. Tất cả những lời hứa nho nhỏ này không chỉ mang tính chất thông báo, mà còn xây dựng niềm tin cho người dùng. Trái lại, một giao diện kém thân thiện sẽ khiến người dùng cảm thấy “hời hợt” và ít quan tâm đến người dùng.
60. Hài hước thay vì quá nghiêm túc

Tại sao lúc nào bạn cũng khiến mọi thứ trở nên quá nghiêm túc? Trên thực tế, bạn hoàn toàn không cần phải vậy. Bạn có thể khiến mọi thứ trở nên dễ chịu hơn chỉ với một câu chuyện cười hoặc thứ gì đó. Việc thêm yếu tố hài hước khi xây dựng giao diện người dùng của bạn có thể hiệu quả hoặc không. Tuy nhiên, khi đạt hiệu quả, yếu tố này có thể xây dựng một mối quan hệ bền vững giữa bạn và khách hàng/người dùng. Vậy nên, hãy xây dựng những nội dung hài hước để sử dụng trong tương lai. Trong những thời điểm khó khăn, người dùng/khách hàng – những người có mối quan hệ chặt chẽ với bạn, sẽ tỏ ra vị tha hơn đối với những lỗi mà bạn mắc phải.
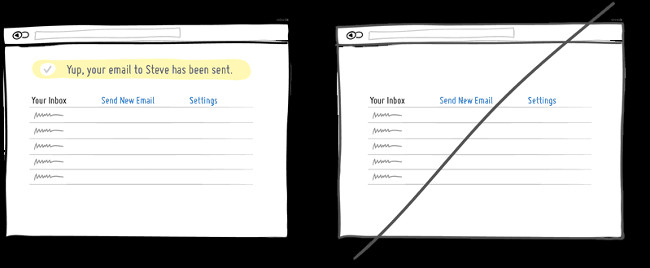
61. Hãy phản hồi thay vì im lặng

Khi thực hiện một hành động hoặc nhiệm vụ nào đó, người dùng luôn có nhu cầu tìm hiểu xem liệu hành động đó đã được hoàn thành hay chưa. Phản hồi người dùng là cách hữu dụng đáp ứng mong muốn của người dùng. Một trang web tinh tế sẽ hiện một cửa sổ trạng thái thông báo như email của bạn đã được gửi.
Bên cạnh đó, sự im lặng khiến người dùng cảm thấy không an toàn. Người dùng sẽ tự hỏi “Nó đã hoạt động chưa? Mình click rồi mà? Hay chưa ấn nút nhỉ? Mình có nên làm lại lần nữa không?”. Do vậy, phản hồi lại khách hàng sẽ giúp họ tự trả lời tất cả các câu hỏi trên. Hãy nhớ rằng phản hồi là cách hữu hiệu để tương tác thành công với khách hàng.
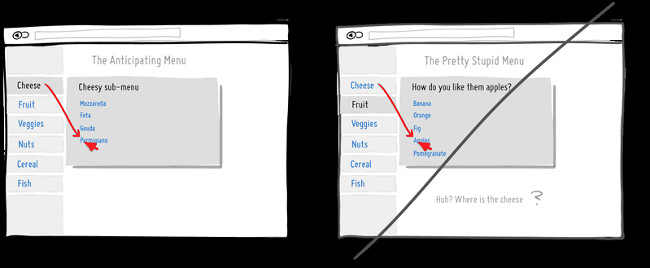
62. Cố gắng phán đoán ý định của khách hàng

Sở hữu giao diện người dùng có khả năng đoán trước những gì người dùng mong muốn sẽ khiến khách hàng hài lòng và muốn chi trả nhiều hơn. Ví dụ, Amazon.com đã áp dụng giao diện này ở mức độ tương tác gần gũi, bằng cách sử dụng thanh menu mega-drop-down (sử dụng jquery CSS). Menu này cần phán đoán chính xác một trình đơn phụ và hiển thị những lựa chọn phù hợp với người dùng. Điều này sẽ giúp người dùng không phải di chuyển chuột theo đường chéo sang thanh menu phụ mong muốn và chỉ để tìm xem thanh trình đơn phụ đã thay đổi sang một cái khác hay đã biến mất.
Tuy nhiên, phán đoán được ý định của người dùng/khách hàng, chỉ là một hành động thúc đẩy tương tác một cách dễ dàng và đơn giản hơn. Các kỹ thuật phán đoán những nhu cầu cao hơn của người dùng khác sẽ yêu cầu nhiều chất xám hơn.
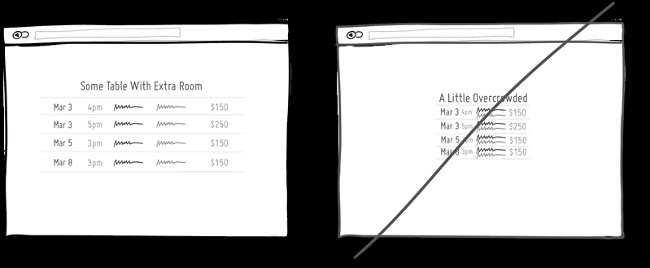
63. Để lại nhiều khoảng trống hơn

Các khoảng trống có thể giúp nội dung web/dữ liệu dễ đọc hơn nhiều. Bạn không nên để các phần, các mục, câu chữ trong một trang dính sát vào nhau, cũng không nên đặt chúng cách quá xa mà chỉ để một khoảng trống vừa đủ để thuận tiện cho việc đọc. Nếu không có các khoảng trống phù hợp, các thành phần sẽ trở nên tách biệt và không hài hoà như một tổng thể. Chiến thuật này sẽ có ích nếu website có chứa các thông tin dưới dạng bảng tính, đoạn văn hay danh sách.
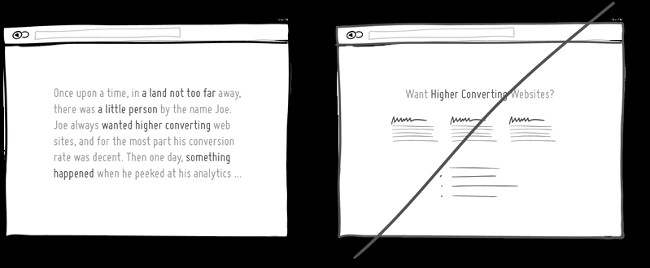
64. Hãy kể chuyện, thay vì liệt kê một danh sách

Kể chuyện là kiểu cổ điển nhất của truyền thông có thể sử dụng trên landing page, ứng dụng và các giao diện người dùng. Thay vì liệt kê một loạt thông tin theo dạng gạch đầu dòng, tại sao bạn không thử tường thuật một câu chuyện? Một câu chuyện đơn giản sẽ có những yếu tố đơn giản như cốt truyện, nhân vật và một tình huống giải quyết vấn đề cụ thể. Những câu chuyện đó sẽ mang lại cảm xúc cho người dùng như thể họ đã thực sự trải qua tình huống đó. Và rồi những câu chuyện đó sẽ được khắc ghi trong tâm trí người dùng. Chẳng hạn, những bức thư bán hàng thường áp dụng chiến thuật kể chuyện và đó là lý do tại sao chúng luôn có hiệu quả cao.
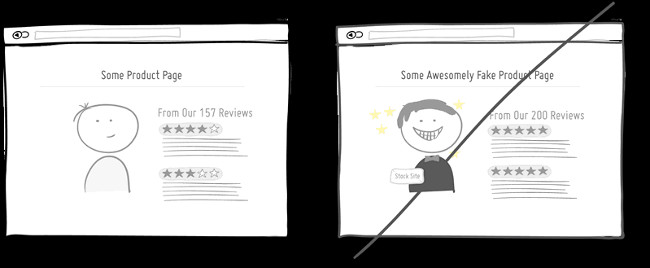
65. Luôn nói thật

Hầu hết mọi người thường cố gắng nói quá một chút. Do vậy, nói thật chính là cách để sản phẩm/website của bạn trở nên đáng tin cậy hơn. Hình ảnh "người đang cười nhăn nhở" (không vì một lý do cụ thể nào) có thể nhanh chóng huỷ hoại niềm tin của khách hàng. Một vị trí cũng có thể dễ làm khách hàng nghi ngờ, chính là chỗ đánh giá sản phẩm. Bạn nên xen kẽ giữa các đánh giá tốt là một vài cái đánh giá không tốt, như thế sẽ làm cho khách hàng bớt nghi ngờ “Làm gì có cái gì hoàn hảo đến vậy”. Cuối cùng, một con số không-tròn-trịa sẽ khiến khách hàng cảm thấy đáng tin hơn.
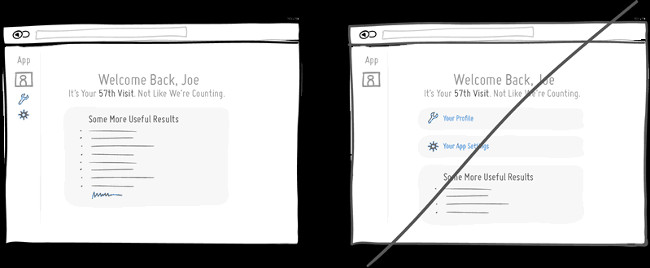
66. Hãy giảm dần luỹ tiến (Progressive Reduction)

Giảm dần luỹ tiến (Progressive Reduction) được phát triển bởi LayerVault. Ý tưởng đó là khi người dùng dần quen với giao diện hoặc ứng dụng của bạn thì những chức năng quan trọng (lúc ban đầu) sẽ trở nên ít quan trọng hơn. Ví dụ, một số chức năng đơn giản như chỉnh sửa Profile cá nhân, chỉnh sửa Apps Setting… sẽ không xuất hiện trong màn hình Welcome của website (nhường chỗ cho nội dung khác quan trọng hơn). Hoặc website có thể tự động ẩn phần giải nghĩa các icon trong website (bởi người dùng đã hiểu icon đó có ý nghĩa gì). Người dùng luôn học cách sử dụng giao diện tốt hơn và giảm dần luỹ tiến tôn trọng nhu cầu đó.
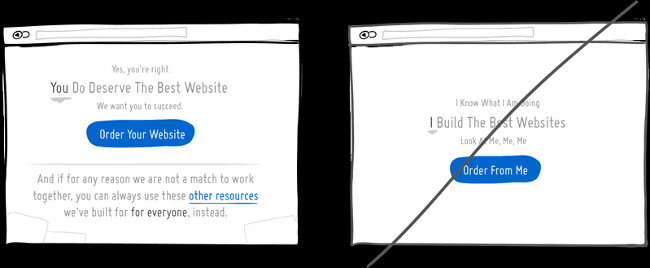
67. Đặt lợi ích của người dùng lên hàng đầu

Không ai thích nghe chuyện về người khác quá nhiều. Hãy đặt tầm quan trọng của khách hàng lên trên tầm quan trọng của bạn. Thay vì nói “Tôi sẽ tạo ra một website tuyệt vời cho bạn”, nên khuyến khích khách hàng bằng câu “Bạn sẽ tạo ra một website tuyệt vời” nhằm thể hiện sự tôn trọng với khách hàng.
Hãy để khách hàng hoặc người dùng của bạn là trung tâm của sự chú ý. Hơn nữa, rõ ràng việc ủng hộ lợi ích của họ sẽ tăng thêm mức độ tín nhiệm với sản phẩm của bạn (điều này đã được kiểm chứng). Đôi khi, quan sát và nhận xét về những sự việc dưới góc nhìn của người khác (mặc dù việc này không hề mang lại lợi ích ngay lập tức) cũng có thể mang lại lợi ích về lâu dài.
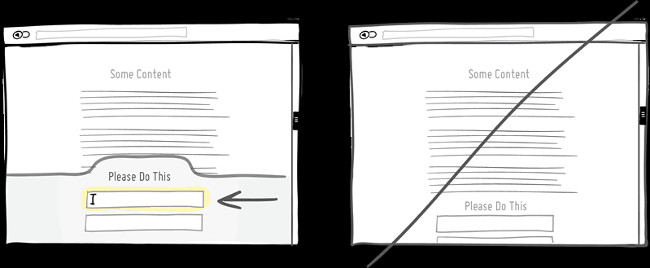
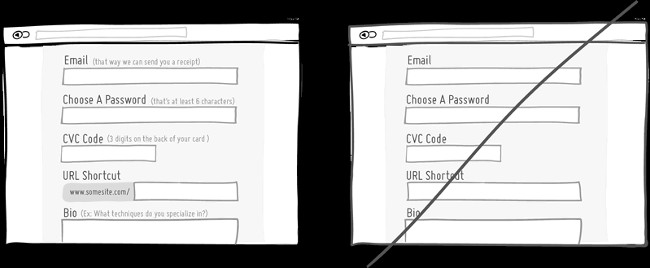
68. Hãy giải thích, thay vì mặc định mọi thứ đã quá rõ ràng

Một số thứ có thể rõ ràng với chúng ta nhưng chưa chắc đã rõ ràng với người khác. Hình thức điền thông tin là một ví dụ điển hình. Khi điền thông tin vào form có sẵn, hãy đính kèm một số giải thích, mô tả và dấu hiệu. Tuy nhiên, khi sử dụng phương pháp này, đừng cho phần giải thích đó vào Placeholder (nơi cung cấp thêm thông tin cho người dùng), bởi khi bắt đầu điền thông tin, người dùng sẽ nhanh chóng quên thông tin trong placeholder đó.
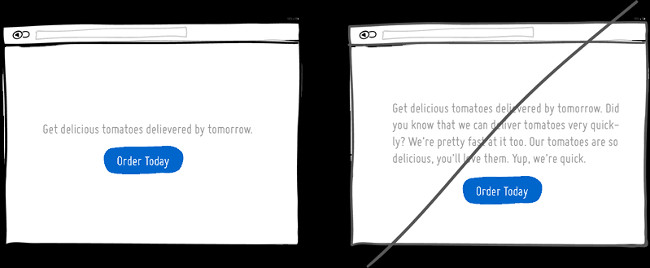
69. Loại bỏ những từ không cần thiết

Hãy viết những câu ngắn gọn, sử dụng những từ ngữ đơn giản và dễ hiểu. Sau khi viết xong bản nháp đầu tiên, hãy tiếp tục cô đọng câu chữ. Hiển thị những nội dung chủ đạo giúp người dùng hiểu được thông điệp mà bạn muốn truyền tải và không khiến họ mất tập trung.
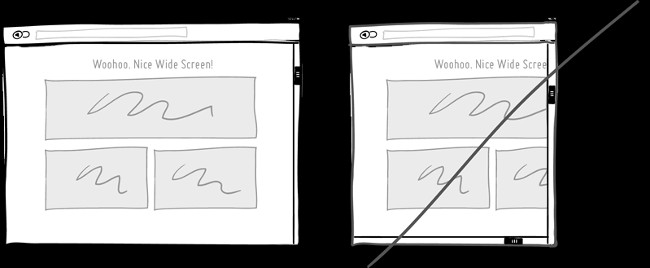
70. Tạo một giao diện nhạy bén

Điều tệ nhất trên trang web là có đến 2 thanh scroll! Nói một cách nghiêm túc, điều này khiến người dùng cảm thấy mệt mỏi như kiểu họ đang tìm kiếm trên bản đồ vậy, kéo lên rồi lại kéo xuống, sang trái rồi lại sang phải. Thông tin sẽ không hiển thị hết trên một màn hình nếu đó là một giao diện “tĩnh”, đặc biệt khi bạn xem giao diện này trên những thiết bị nhỏ hơn (như điện thoại). Để khắc phục vấn đề này, hãy sử dụng một giao diện nhạy bén, có thể tự động thay đổi hình dạng và kích thước một cách linh hoạt.
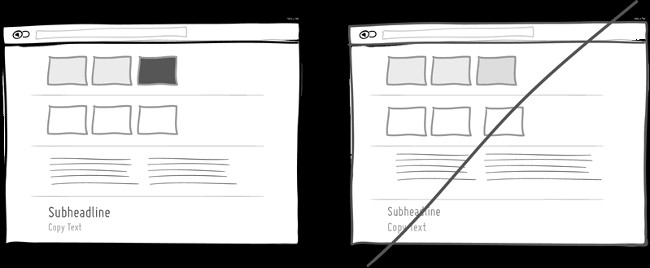
71. Thử trực quan rõ ràng thay vì mơ hồ

Khi người dùng di chuột vào một hình ảnh, truy cập vào một menu hoặc chuyển sang trang thứ 2, thứ 3 trong phần chuyên mục nội dung. Đây là lý do tại sao tốt hơn bạn nên nhóm các thứ (hoặc để cách nhau xa), sử dụng nhiều kích cỡ chữ (hoặc làm cho chúng giống nhau) và sử dụng nhiều tông màu (hoặc làm cho chúng giống hệt nhau). Hãy giúp người dùng cảm nhận rõ hơn việc họ đang ở đâu và đang làm gì để họ thực sự chú ý vào việc họ đang làm thay vì để mọi thứ không có nhiều sự khác biệt và mơ hồ.
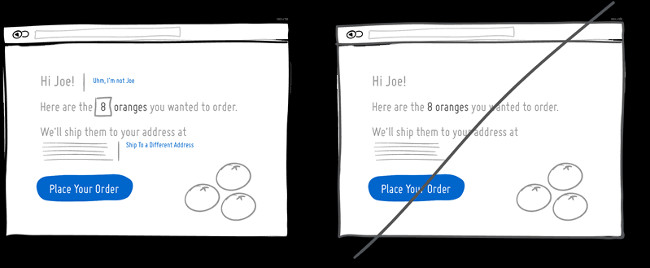
72. Hãy thử bật chỉnh sửa thay vì cố định

Điều không thể tránh khỏi là người dùng, giao diện hoặc doanh nghiệp của bạn có thể mắc sai lầm. Việc cho phép điều chỉnh trong các tình huống như vậy sẽ giúp tiết kiệm thời gian và công sức khi phải bắt đầu lại từ đầu. Có lẽ người dùng đã đăng nhập vào tài khoản của bạn và muốn xác nhận lại? Có lẽ người dùng muốn thay đổi số lượng hàng hóa hoặc địa chỉ giao hàng? Giao diện người dùng cho phép người dùng thực hiện các sửa đổi tinh vi như vậy - là điều tự nhiên.
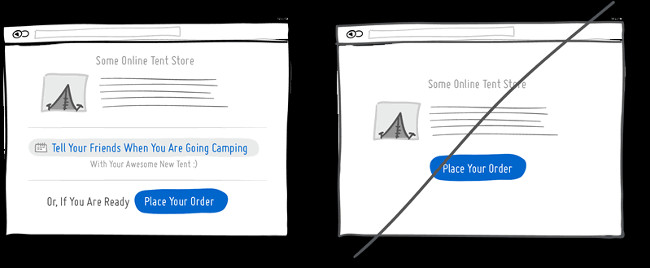
73. Hãy thử các cam kết xã hội

Cam kết xã hội có thể là một hình thức tự gây ra động lực. Chúng ta có khuynh hướng thích hợp cho một hình ảnh nhất quán. Xét trên phương diện này, đưa ra một lời hứa công khai hoặc xã hội về điều gì đó sẽ giúp bạn có trách nhiệm hơn. Điều này thậm chí đã được chứng minh là có hiệu quả trong việc giảm cân. Do đó, khi chúng tôi nói với mọi người rằng chúng tôi sẽ làm một cái gì đó (hoặc thực hiện các hành động hiển thị công khai) sẽ có cơ hội cao hơn để thực hiện các hành động nhất quán trong tương lai.
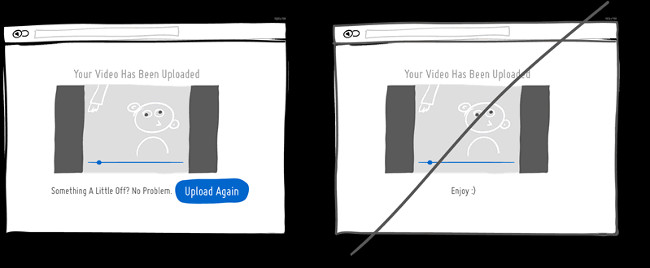
74. Tạo ra Retry (Thử lại) và Redo (Làm lại)

Đôi khi mọi thứ sẽ không hoạt động theo ý định ban đầu và người dùng có thể muốn thử lại. Tải lên tệp không thành công hoặc muốn in lại một phiên bản khác của tài liệu mà không thực hiện bất kỳ thay đổi hoặc chỉnh sửa nào. Giao diện người dùng có thể thực hiện làm lại và xem lại dễ dàng hoặc khó khăn. Khi kết quả của một hành động nào đó không thỏa đáng và không có cách nào để thử lại, chắc chắn sẽ gây ra căng thẳng (và mất các chuyển đổi) sau đó.
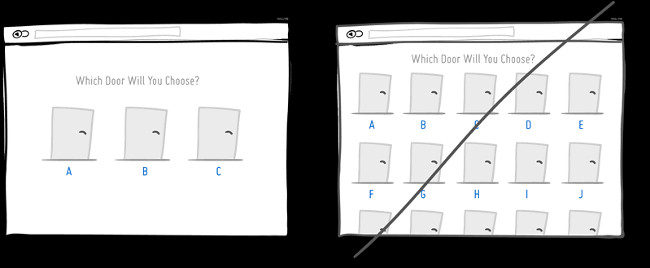
75. Không đưa ra quá nhiều sự lựa chọn

Số lượng lựa chọn nên được cân nhắc và giới hạn (như đã đề cập ở mục số 7), gần đây đã khám phá được một cách tuyệt vời khi viết lên (bằng ConversionXL). Rõ ràng càng có nhiều sự lựa chọn, việc đưa ra quyết định càng khó khăn hơn.
- Top 7 công việc liên quan đến CNTT không cần biết code
- Làm thế nào để trở thành một nhà phát triển phần mềm giỏi?
- 7 dấu hiệu cho thấy phong cách thiết kế của bạn đã lỗi thời
Chúc các bạn vui vẻ!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Prompt
Prompt  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài