- Top 7 công việc liên quan đến CNTT không cần biết code
- Làm thế nào để trở thành một nhà phát triển phần mềm giỏi?
- 7 dấu hiệu cho thấy phong cách thiết kế của bạn đã lỗi thời
Sau khi tìm hiểu bài viết 75 ý tưởng thiết kế giao diện người dùng tuyệt vời mà bạn cần biết - Phần 1, Quản Trị Mạng tiếp tục cung cấp cho bạn danh sách 75 ý tưởng thiết kế giao diện người dùng tuyệt vời mà bạn cần biết - Phần 2 giúp tối ưu hóa giao diện người dùng một cách hiệu quả nhất. Mời các bạn cùng tham khảo!
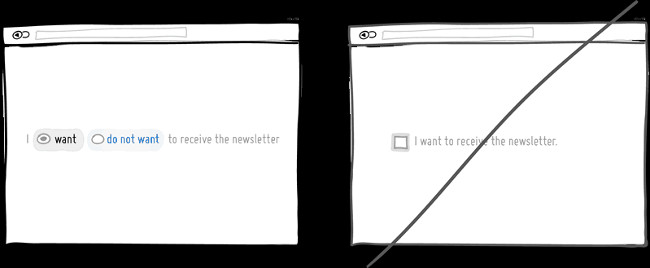
26. Sử dụng chiến lược Opt-out thay vì Opt-in

Chiến lược Opt-out hàm ý rằng người dùng hay khách hàng có thể hủy lệnh tham gia đăng ký và thoải mái lựa chọn những gì mình muốn. Trong khi sử dụng Opt-In, người dùng bắt buộc phải xác nhận sẽ nhận thông tin và không thể lựa chọn những mục đích cụ thể, điều này sẽ gây khó dễ cho người dùng.
Có hai lý do chính đáng để chọn chiến lược Opt-out hơn so với Opt-In. Trước tiên, Opt-out giúp giảm thiểu những hoạt động không cần thiết mà người sử dụng cần thực hiện. Thứ hai, đó là một hình thức khuyến nghị hàm chứa một loại tiêu chuẩn nào đó - "vì mọi người đều coi nó như vậy nên tôi cũng có thể làm như vậy". Tất nhiên chiến lược Opt-out thường gây nhiều tranh cãi bởi có những nhà tiếp thị sẽ lạm dụng nó. Chẳng hạn như làm giảm khả năng đọc văn bản Opt-out, trong khi đó có thể sử dụng văn bản khó hiểu hoặc các đoạn phủ định đôi. Cả hai ví dụ này sẽ dẫn đến việc người dùng ít nhận thức khi thực sự đăng ký một cái gì đó. Nếu bạn quyết định đi theo cách tiếp cận chọn Opt-out, hãy làm cho nó rõ ràng và dễ hiểu đối với khách hàng của bạn, những gì mà họ đang mặc định.
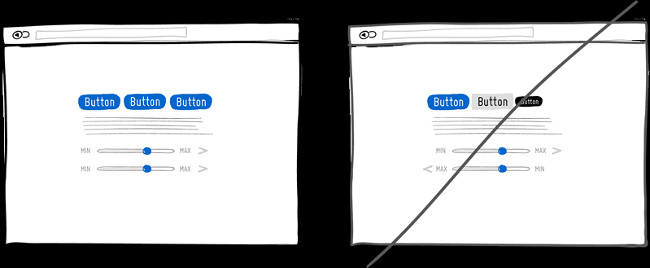
27. Cố gắng thống nhất giao diện thay vì làm mọi người "bối rối" trong quá trình sử dụng

Giao diện người dùng UI phù hợp hoặc các thao tác đơn giản là cách tuyệt vời giúp khách hàng không phải đau đầu, bối rối khi dùng thử một giao diện hay sản phẩm của bạn. Hơn nữa, bạn có thể tùy ý sáng tạo phông màu hay style cho các tính năng. Tuy nhiên, nếu làm như vậy người dùng sẽ dễ bị rối mắt và nhầm lẫn khi sử dụng website của bạn.
Các giao diện thống nhất có thể đạt được thông qua nhiều thứ như: màu sắc, chuyển hướng, hành vi, vị trí, kích thước, hình dạng, tiêu đề và ngôn ngữ. Tuy nhiên, trước khi làm cho mọi thứ trở nên nhất quán, hãy nhớ rằng việc giữ mọi thứ không nhất quán vẫn có giá trị riêng. Các yếu tố hay hành vi không nhất quán xuất phát từ sự sâu thẳm của tiềm thức - điều này có thể tốt khi bạn muốn nhận được sự chú ý.
28. Để một số thông tin mặc định cho người dùng dễ hình dung khi đăng ký

Sử dụng các giá trị mặc định hoặc điền trước form mẫu đăng ký theo kiểu gợi ý sẽ giúp người dùng không phải mất công nghĩ ngợi và lựa chọn. Đây là một kỹ thuật khá phổ biến giúp người dùng thao tác nhanh hơn, đồng thời cũng tôn trọng khoảng thời gian có hạn của họ. Người dùng chắc chắn sẽ cảm thấy chán ngán khi phải nhập đi nhập lại những thông tin đã hỏi trước đó. Do vậy, hãy cho hiển thị những từ gợi ý hoặc các thông tin có sẵn giúp người dùng không mất công và mất thời gian đăng ký. Thực hiện càng ít thao tác, càng tốt.
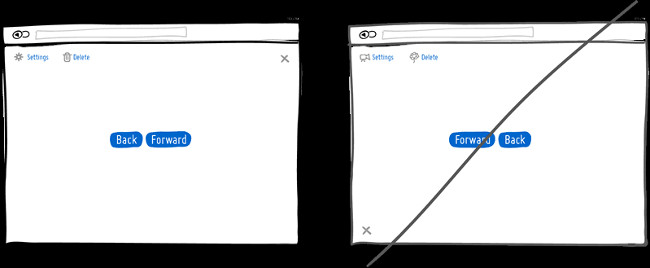
29. Hãy thiết kế theo quy ước chung thay vì chế ra những kiểu mới

Nguyên tắc chung trong thiết kế là đặt nút “Quay lại” (Back) ở bên trái và nút “Chuyển tiếp” (Forward) ở bên phải; hoặc trước nút “Xóa” (Delete) có biểu tượng thùng rác và trước nút “Cài đặt” (Setting) sẽ là một bánh xe. Từ trước đến giờ ở bất cứ trang web nào cũng vậy. Chính vì thế, bạn không thể đổi lại và ấn định trong trí nhớ người dùng rằng nút “Quay lại” (Back) ở bên phải và nút “Chuyển tiếp” (Forward) ở bên trái; hoặc thay thế biểu tượng thùng rác trước nút "Xóa" (Delete) bằng biểu tượng hoa lá cành. Việc này sẽ khiến người dùng cảm thấy không quen.
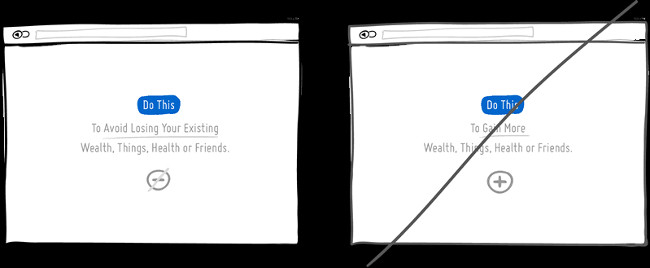
30. Thử nhắc tới việc tránh mất mát thay vì nhấn mạnh vào những lợi ích có được

Thông thường theo quy luật tâm lý, con người ta luôn muốn có thêm một cái gì đó nhưng lại ghét mất đi những thứ đã thuộc về mình. Nhiều khả năng chúng ta thích tránh tổn thất hơn thu lợi nhuận. Điều này có thể áp dụng vào việc quảng bá một gói sản phẩm hay dịch vụ nào đó.
Có thể hiểu rằng sản phẩm của bạn sẽ được bảo vệ quyền lợi, người dùng sẽ không bị mất đi thứ gì khi sử dụng dịch vụ, do đó sẽ hiệu quả hơn so với việc cố gắng cung cấp cho người dùng những thứ mà họ chưa có. Ví dụ như các công ty bảo hiểm, họ đang rao bán những khoản đền bù sau khi tai nạn xảy ra, hay họ đang bán cho chúng ta một giải pháp để bảo vệ những gì chúng ta đang có?
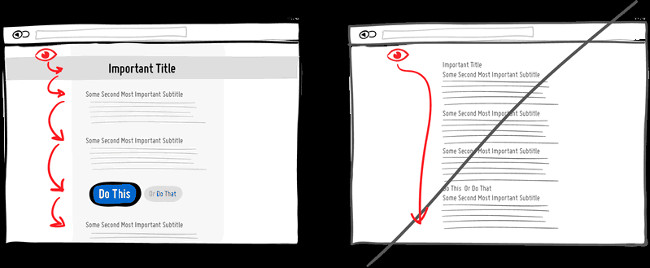
31. Tách thông tin thành các cấp bậc rõ ràng

Một hệ thống có cấp bậc rõ ràng sẽ giúp người dùng dễ dàng phân biệt những thông tin quan trọng với những thông tin ít quan trọng hơn. Một hệ thống có cấp bậc rõ ràng được nhận biết dựa trên sự khác nhau về việc căn lề, khoảng cách dòng, cỡ chữ, kích cỡ giữa các thành phần khác (như kích cỡ hình ảnh) và khoảng cách giữa các chữ. Khi kết hợp các phương pháp khác nhau (tăng cỡ chữ tiêu đề và đổi màu chữ), có thể tạo hiệu ứng tốt với người dùng, giúp họ tập trung vào những nội dung trang.
Bên cạnh đó, một hệ thống cấp bậc rõ ràng vừa có khả năng thu hút, vừa giúp giảm tốc độ đọc lướt trang từ trên xuống dưới của người dùng. Trải nghiệm của người dùng trên trang web cũng giống như một chuyến đi dài vậy. Bạn có thể đi đường cao tốc và đến đích nhanh hơn (xuống dưới cùng trang) hoặc có thể chọn một con đường có phong cảnh đẹp, ghi nhớ những điều thú vị trên con đường đó, rồi dừng lại ngắm nhìn.
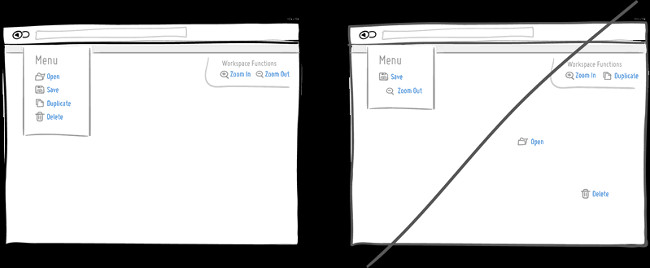
32. Gộp những thứ liên quan vào một nhóm để tránh lộn xộn

Gộp những gì liên quan đến nhau vào một nhóm là cách đơn giản nhất để người dùng có thể sử dụng trang web của bạn một cách dễ dàng hơn. Ai cũng biết, các đồ vật như dao và dĩa nên ở cùng một nhóm thay vì tách chúng ra, hoặc như nút “Save” và nút “Open”. Những thứ có liên quan nên ở gần nhau để người dùng có thể sử dụng dễ dàng dựa trên kinh nghiệm của họ. Hãy nhớ người dùng không bao giờ muốn tốn thời gian tìm kiếm những chi tiết nhỏ trong website của bạn. Điều đó có nghĩa là họ sẽ muốn chuyển sang trang web khác ngay lập tức nếu cảm thấy mọi thứ cứ rối tung lên.
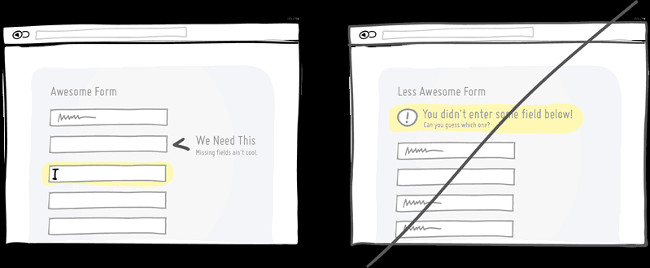
33. Chỉ ra lỗi cho người dùng thay vì trì hoãn tới cuối

Khi người dùng gặp vấn đề về việc điền vào form và lỗi khi điền thông tin, tốt hơn hết, bạn nên cố gắng chỉ ra lỗi ngay khi có thể. Mô hình tương tác phổ biến được đề cập trên đây là Inline validation (như hình trên). Bằng cách đưa ra thông điệp báo lỗi ngay khi lỗi vừa xuất hiện (và nhắc đến tầm quan trọng của thông tin đó) người dùng có thể sửa lỗi ngay lập tức. Mặt khác, nếu không đưa ra thông báo lỗi và hiện ra sau khi ấn Submit điều đó sẽ khiến người dùng phải thực hiện thêm một số thao tác như hình dung lại những việc mà họ đã làm từ các bước thực hiện trước đó.
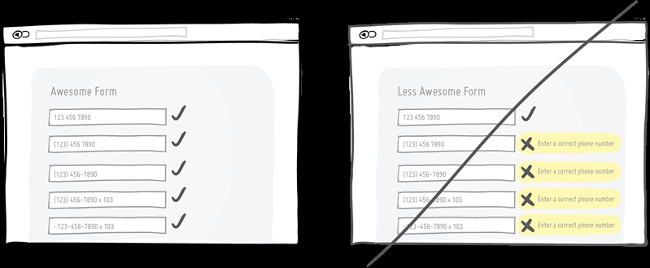
34. Không đặt nặng vấn đề kiểu dữ liệu

Đừng quá khắt khe với những dữ liệu người dùng nhập vào, hệ thống của bạn sẽ phát triển đến trình độ “nhân văn” hơn. Điều này giúp bạn tiên liệu và hiểu được mức độ đa dạng của dữ liệu, tạo nên một trải nghiệm thân thiện với người dùng. Chẳng hạn, khi bạn yêu cầu người dùng nhập số điện thoại (có rất nhiều cách nhập số điện thoại, như hình minh hoạ), hãy để hệ thống lập trình làm thêm một số thao tác và người dùng trên trang sẽ không phải làm gì thêm nữa.
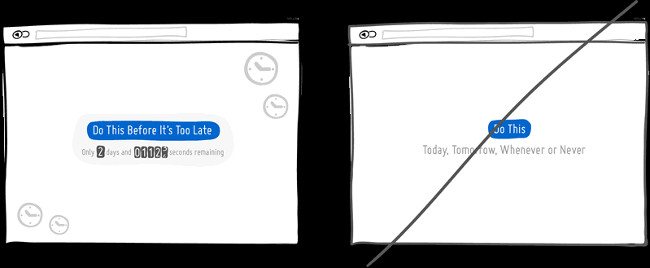
35. Thử thúc giục bằng cách giới hạn thời gian

Việc tạo ra sự khẩn cấp là phương pháp có thể được áp dụng để khiến người dùng hành động ngay lập tức, thay vì trì hoãn đến “hôm sau” hoặc thậm chí không bao giờ. Thúc giục bằng cách giới hạn thời gian là một phương pháp hữu hiệu bởi nó tạo ra sự khan hiếm (những thứ có ngày hôm nay, có thể hết vào ngày mai).
Phương pháp này cũng chạm đến tâm lý sợ “mất” của con người – chẳng ai thích mất một cơ hội nào cả. Một vài người coi phương pháp này là một kiểu “chơi xấu” để thúc giục mọi người hành động. Tuy nhiên, nếu như mọi thông tin là thật và có giá trị thì đây là một phương pháp nên sử dụng. Hãy chú ý khi sử dụng phương pháp này, bởi nếu người dùng nghi ngờ thì nó sẽ phản tác dụng.
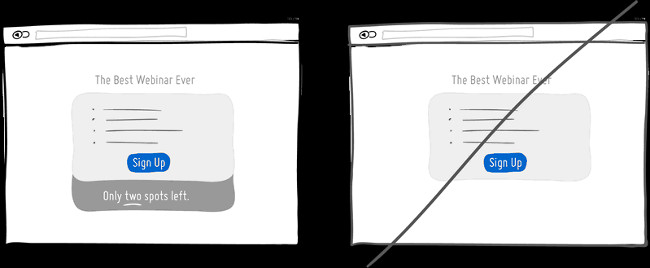
36. Tạo ra sự khan hiếm

Khi sản phẩm của bạn chỉ có số lượng ít, chúng ta thường có xu hướng đánh giá cao hơn. Sự khan hiếm gợi ra suy nghĩ rằng nếu hôm qua có nhiều sản phẩm, hôm nay chỉ còn một vài sản phẩm và ngày mai thậm chí sẽ không còn một sản phẩm nào.
Hãy cân nhắc về một cửa hàng bán buôn và một cửa hàng bán những phụ kiện độc đáo, sau đó so sánh giá bán của sản phẩm trong 2 cửa hàng. Thử suy nghĩ về những người bán buôn và chú ý về phương pháp “khan hiếm” mà họ sử dụng (dù có rất nhiều loại sản phẩm). Với các nhà bán buôn hoặc bán lẻ lớn, họ chỉ bán một số lượng sản phẩm nhất định và không sản xuất thêm nữa.
Trong thế giới phần mềm, chúng ta hiếm khi nhận biết được “sự khan hiếm” bởi dù là bits hay bytes thì đều có thể dễ dàng Copy – Paste. Tuy nhiên, khi áp dụng với giao diện website, phương pháp “khan hiếm” có thể được sử dụng để khoe sự giới hạn. Có thể minh hoạ bằng ví dụ về số lượng vé tham gia webinar (hội thảo trực tuyến), số lượng khách hàng giới hạn mà bạn có thể chăm sóc trong một tháng hoặc số lượng sản phẩm bạn sở hữu trước khi được cung cấp thêm. Tất cả mọi thứ đều được trưng ra để khiêu khích hành động của người dùng. Luôn nhớ quy luật cung – cầu. "Less is more" được hiểu là cái gì đó được sử dụng với số lượng ít thì đem lại nhiều lợi ích hơn khi dùng nhiều.
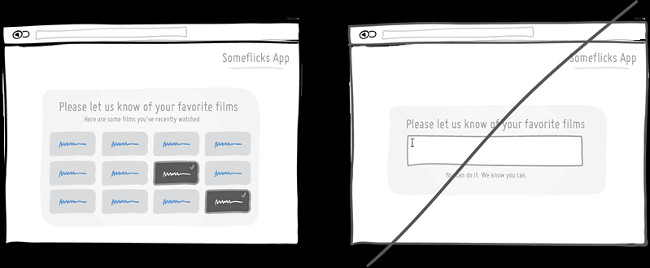
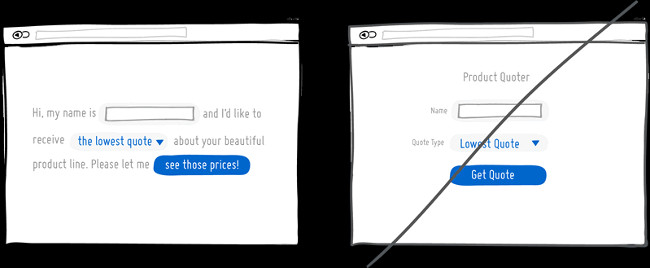
37. Đưa ra gợi ý thay vì bắt người dùng nhớ lại

Đưa ra gợi ý thay vì bắt người dùng nhớ lại là nguyên tắc cơ bản của sắp xếp, gắn liền chặt chẽ với tâm lý con người. Cho thấy rằng nó dễ dàng nhận ra điều gì đó tồn tại thay vì phải tự nhớ lại, người dùng sẽ thích được gợi ý hơn. Gợi ý để khách hàng nhận biết đưa ra những tín hiệu chạm đến những gì đã có trong quá khứ của người dùng. Khi phải nhớ lại một thông tin gì đó, người dùng buộc phải “đào bới” tất cả mọi thứ trong đầu. Đó chính là lý do tại sao mà câu hỏi tự luận thường tốn nhiều thời gian hơn câu hỏi trắc nghiệm trong các bài kiểm tra. Hãy gợi ý cho người dùng, thay vì mong chờ họ sẽ nhớ lại tất cả các mọi thứ.
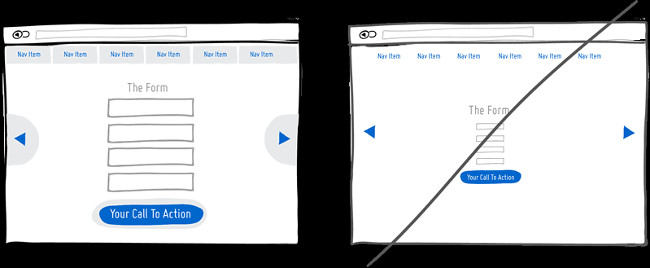
38. Phóng to nút “Click”

Người dùng sẽ dễ dàng nhấp vào link liên kết, form đăng ký hoặc các nút Call-to-action có kích cỡ lớn. Theo quy luật Fitt, chúng ta cần nhiều thời gian để click vào một chi tiết nào đó trên website nếu như chi tiết đó quá bé và cách xa con trỏ chuột.
Vậy nên hãy tăng kích cỡ form đăng ký, nút Call-to-Action và link liên kết. Hoặc bạn có thể giữ nguyên kích cỡ của một số yếu tố và thay vào đó, tăng kích cỡ của những chỗ mà có thể nhấp vào được như text area (ô trống để điền chữ vào).
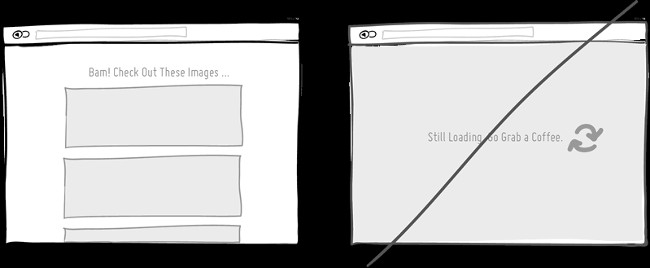
39. Tăng tốc độ tải trang cho website

Tốc độ tải trang sẽ ảnh hưởng tới người dùng. Hãy làm cho tốc độ tải trang của bạn nhanh nhất có thể bởi khả năng phản hồi của website với các hành động của người dùng là chìa khoá quyết định sự trung thành người dùng trang. Một nghiên cứu chỉ ra rằng nếu tốc độ tải trang càng lâu thì tỷ lệ bỏ ngang, tương tác và chuyển đổi thành khách hàng trên website càng thấp.
Phương pháp giải quyết ở đây là giảm tốc độ load trang bằng cách tối ưu code và hình ảnh; hoặc giảm nhận thức về thời gian load trang bằng cách áp dụng biện pháp tâm lý học. Có hai cách khiến người dùng không cảm thấy rằng họ đang phải chờ đợi quá lâu là hãy hiển thị thanh tiến trình load (khiến người dùng mong chờ hơn) hoặc tạo công việc cho người dùng trong thời gian load trang (rõ ràng việc đi bộ trên băng chuyền sẽ hay hơn đứng im một chỗ).
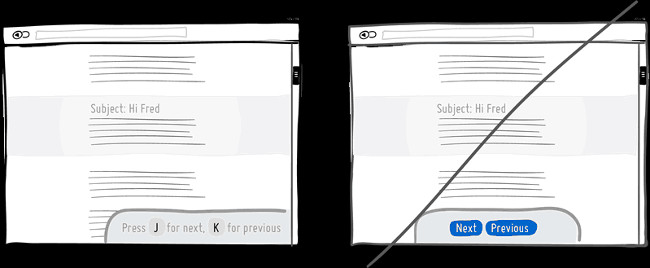
40. Thiết kế các phím tắt

Khi trang web đã có một lượng người dùng lớn, hãy cân nhắc đến những người dùng trung thành – người thường xuyên truy cập và dành nhiều thời gian cho website/ tiện ích của bạn. Họ sẽ tìm cách làm những hành động lặp đi lặp lại nhanh hơn và phím tắt có thể giúp họ điều đó. Khi ghi nhớ được những phím tắt, người dùng có thể tăng tốc độ thực hiện hành động một cách đột biến. Chẳng hạn như Gmail, Google Reader, Twitter và Tumblr đã sử dụng phím J và K để thay cho nút Next/Previous. Việc sử dụng chuột để click không xấu, nhưng nếu được thực hiện bằng những phím tắt thì sẽ thuận tiện hơn cho người dùng.
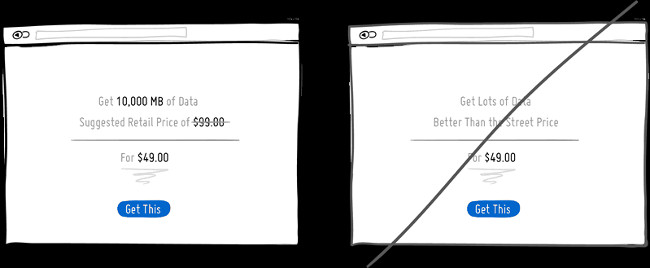
41. Tạo mỏ neo thay vì bắt đầu bằng giá tiền

Theo như Kahnemen quan sát, hầu hết mọi người đều rơi vào bẫy nhận thức và “mỏ neo” là một trong những cái bẫy khó có thể cưỡng lại được. Nghiên cứu đã chứng minh rằng quyết định của chúng ta bị ảnh hưởng bởi con số đầu tiên gặp phải. Nếu chúng ta bắt đầu bằng một con số khổng lồ và sau đó thay thế nó bằng một con số nhỏ khác, người dùng sẽ cảm thấy mức giá đó không hề đắt! Những gì mà mọi người bỏ qua, thường là con số đầu tiên mà họ nhìn thấy (và tất nhiên, con số đó không phải mức giá thật). Ví dụ như các marketers sử dụng hiệu ứng “mỏ neo” hiển thị con số bán lẻ của nhà sản xuất và sau đó, đưa ra một mức giá thấp hơn (mức giá họ bán).
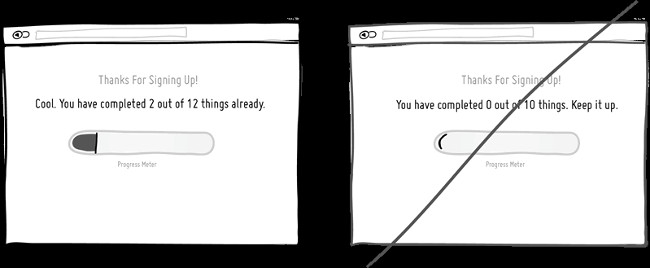
42. Tạo ra động cơ thúc đẩy

Không có gì tạo ra sự hưng phấn để tiếp tục tiến trình hơn việc chỉ ra rằng, chúng ta sắp hoàn thành công việc. Tận dụng tâm lý này, một số cửa hàng cafe thường tặng cho khách hàng những tấm thẻ tích điểm. Hoặc trong môi trường Internet, phần thưởng cho việc hoàn thành tất cả các bước đăng ký, chính là các dấu tick trong danh sách những việc cần làm.
Stephen Anderson gắn nhãn mô hình tương tự như Set Completion (Thiết lập hoàn thành) trong phần chú giải của mình, khi chính thức nó có thể được gọi là Goal Gradient Effect. Dù bằng cách nào, hãy khiến người dùng cảm thấy rằng sớm hay muộn, họ cũng sẽ hoàn thành toàn bộ chu trình.
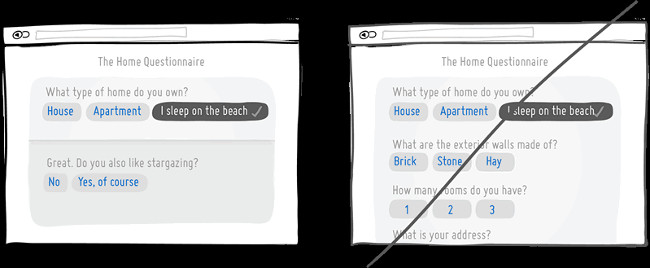
43. Sử dụng Tiết lộ luỹ tiến thay vì hiển thị tràn lan thông tin

Tiết lộ luỹ tiến (Progressive Disclosure) giúp người dùng tránh tiếp cận với các thông tin không liên quan. Mấu chốt của phương pháp này là hiển thị dần thông tin và cách làm đó thật sự rất hiệu quả, đặc biệt trong trường hợp điền form. Cách hiển thị dần thông tin của Tiết lộ luỹ tiến thường đi cùng với hiệu ứng Animation hoặc các câu hỏi tiếp nối.
Nếu có quá nhiều câu hỏi cần trả lời, người dùng sẽ phải nỗ lực rất nhiều (và họ không thích điều đó). Vì vậy, việc sử dụng phương pháp Tiết lộ luỹ tiến sẽ giúp người dùng không phải điền vào những câu hỏi không liên quan và họ chỉ phải trả lời những thông tin quan trọng mà thôi.
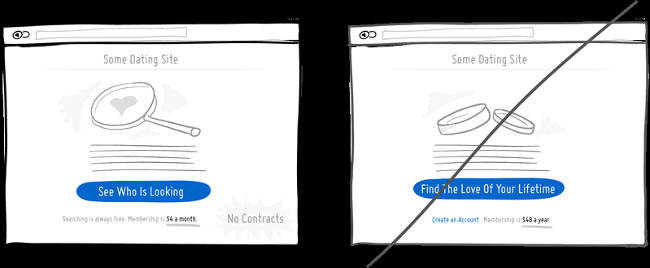
44. Cam kết từng bước

Mọi người thường thích những lời hứa nhỏ, thay vì một lời cam kết lớn! Một lời cam kết lớn có thể khiến người dùng cảm thấy sợ. Theo nghiên cứu của Robert Cialdini, cam kết là chiến lược thuyết phục cực kỳ hiệu quả để khai thác mong muốn của người dùng và tạo dựng hình ảnh nhất quán. Sự nhất quán chính là chìa khóa để người dùng tự leo lên những bậc thang nhỏ và kết nối một chuỗi hành động thay vì đi một bước dài.
Một ứng dụng của chiến lược này thường được nhắc đến là chiến lược Foot-in-the-door (đơn giản là “Mưa dầm thấm lâu”). Ví dụ một chiến lược về giá là chúng ta yêu cầu khách hàng trả các khoản phí theo hàng tháng, thay vì theo năm. Một phương pháp tương tự với phương pháp “cam kết nhỏ” chính là không đưa ra ràng buộc về Hợp đồng ngay khi bắt đầu, bởi điều đó có thể khiến khách hàng bỏ đi ngay lập tức mà không bao giờ quay trở lại.
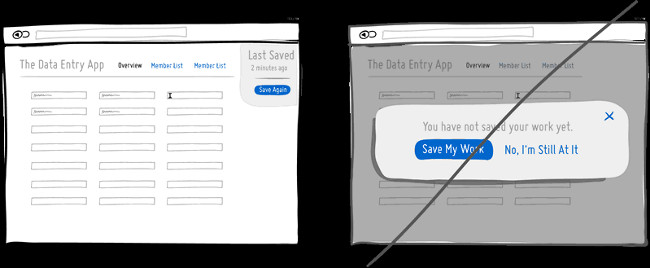
45. Nhắc nhở nhẹ nhàng thay vì sử dụng cửa sổ trạng thái

Cửa sổ trạng thái hoặc hộp thoại trạng thái là cách gây sự chú ý hoặc có thể không. Thu hút sự chú ý của mọi người có thể là một phương án hay nhưng cửa sổ trạng thái mang lại một vài vấn đề rắc rối. Trước tiên, cửa sổ trạng thái khiến người dùng không thể sử dụng các chức năng khác hoặc điền thêm thông tin ở phía sau. Sẽ khó khăn để thoát ra và nhường máy cho người khác sử dụng.
Hộp thoại trạng thái cũng ngăn máy tính thực hiện các hoạt động khác (đáng lẽ ra nó nên được thực hiện) khi người dùng tạm thời không sử dụng máy tính. Sau cùng, một cửa sổ trạng thái có thể làm gián đoạn người dùng khi họ đang tập trung cao độ và không sẵn sàng thực hiện các hành động khác. Vậy tại sao không cân nhắc theo những cách nhẹ nhàng hơn mà vẫn thu hút sự chú ý của người dùng.
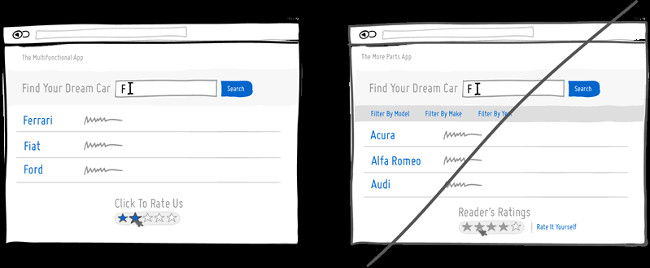
46. Tích hợp nhiều chức năng cần thiết

Thiết kế đơn giản thường được đánh giá cao vì trên phương diện nào đó, thiết kế đơn giản nghĩa là dễ sử dụng. Đơn giản hoá hệ thống giao diện cho người dùng là tích hợp nhiều chức năng. Nếu bạn có một công cụ nào đó, hãy tích hợp hai hay nhiều chức năng bổ sung khác. Ví dụ, chúng ta có thể tích hợp chức năng lọc (filter) trong công cụ tìm kiếm và tối giản những kết quả không cần thiết; hoặc có thể gộp chức năng xếp hạng với chức năng rating onhover để lọc các phần khác.
Tuy nhiên, tích hợp đa chức năng không phải là tất cả. Mặc dù đã đơn giản hoá nhưng công cụ này khiến chúng ta mất nhiều thời gian tìm hiểu và sử dụng. Những chức năng được tích hợp này sẽ phát sinh một số rủi ro (thường khó phát hiện) Khi đó, website có thể chỉ áp dụng chức năng này cho những người dùng quen thuộc – người có kinh nghiệm hơn so với người dùng mới. Hãy sử dụng chức năng này một cách thông minh, chứ đừng lạm dụng nó!
47. Dùng kí hiệu một cách dễ hiểu

Ký hiệu icon có thể mang nhiều ý nghĩa và nếu đi kèm với từ giải nghĩa thì người dùng sẽ không cảm thấy mơ hồ. Ví dụ hình mũi tên đi xuống nghĩa là dịch chuyển mọi thứ xuống phía dưới, giảm mức độ ưu tiên hay tải xuống? Icon “X” nghĩa là xoá, vô hiệu hoá hay đóng lại? Vấn đề đa nghĩa này trở nên nghiêm trọng hơn khi người dùng không có nhiều thời gian tìm hiểu về ý nghĩa của từng icon. Do đó, để icon trở nên dễ hiểu hơn, hãy đính thêm một cụm từ giải nghĩa ở bên cạnh. Nếu cụm từ đó tốn quá nhiều diện tích, hãy gộp tất cả các cụm từ trên một thanh trình đơn (đỡ hơn việc gắn từng cụm từ tương ứng với mỗi icon).
48. Sử dụng ngôn từ tự nhiên và không cứng nhắc

Ngôn từ tự nhiên kém trang trọng hơn những câu hỏi ngắn, cứng nhắc nhưng bù lại, chúng có khả năng tương tác cao. Loại ngôn từ này cũng có khả năng hiểu con người hơn, tự động loại bỏ những yếu tố không cần thiết và ngược lại. Có hai lợi ích lớn khi sử dụng ngôn từ tự nhiên. Nếu gõ một cụm từ bất kỳ, máy tính sẽ được tối ưu hoá để hiểu hết toàn bộ nghĩa của cụm từ này. Và sau đó, máy tính sẽ phản hồi lại người dùng theo một cách thân thiện. Mặc dù chúng ta không hoàn toàn hiểu hết ý nghĩa cụm từ mà người dùng gõ, nhưng trong một số trường hợp, chúng ta vẫn có thể phản hồi chính xác những gì mà người dùng muốn.
Với giao diện người dùng sử dụng thông điệp như những lời trò chuyện, có một vài kết quả chứng minh rằng ngôn từ tự nhiên sẽ tạo ra một hiệu ứng tốt.
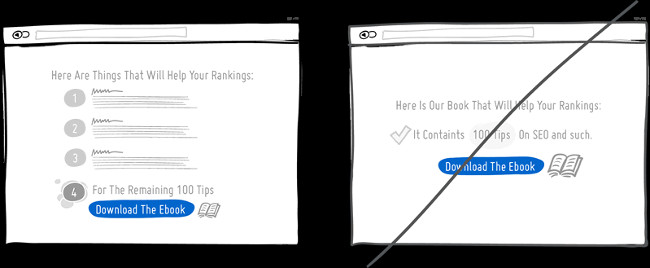
49. Tạo ra sự tò mò thay vì tỏ ra dè dặt

Khơi gợi cảm giác tò mò là phương pháp khiến người dùng khao khát một vài thứ gì đó bằng cách đưa ra mồi nhử. Mồi nhử có thể là một chương sách, bản dùng thử hoặc vài nội dung miễn phí. Sau đó, dẫn người dùng đến hành động tiếp theo "Để xem tiếp phần còn lại"; "Để sử dụng được nhiều tính năng hơn, hãy...”.
Khơi gợi sự tò mò từ người dùng, khách hàng hoặc khách hàng tiềm năng bằng sản phẩm mẫu sẽ tạo ra động lực và sự tò mò cho họ. Khi áp dụng phương pháp này, để thành công, bạn không được hiển thị toàn bộ thông tin hay sản phẩm ngay trong vài bước. Hãy để người dùng cảm thấy khao khát và muốn có được nhiều hơn.
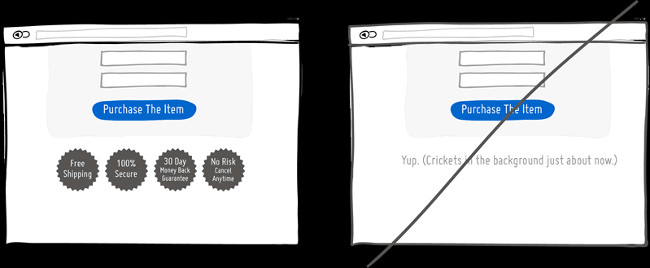
50. Bảo đảm quyền lợi cho người dùng

Trước khi kết thúc, hãy để lại một vài sự bảo đảm cho khách hàng của mình. Hãy nói với họ rằng họ sẽ hài lòng, khoản tiền sẽ được an toàn, miễn phí ship hàng và họ có thể huỷ đơn hàng mà không chịu một rủi ro nào. Mọi thứ sẽ ổn. Đừng quá lo lắng, hãy vui vẻ lên. Kết thúc theo cách tích cực, đảm bảo sẽ tăng tỷ lệ chuyển đổi thành khách hàng của bạn.
Tham khảo thêm một số bài viết:
- Làm thế nào để trở thành UX Designer giỏi mà không cần bằng cấp!
- "Soi" những chi tiết thiết kế trên logo của Google
- Tổng hợp 12 mẫu CV xin việc chuyên nghiệp và độc đáo dành cho bạn
- 13 Ebook miễn phí hay nhất dành cho Web Designer
Chúc các bạn vui vẻ!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài