Mặc dù các trang web hiện đại thường được xây dựng với giao diện người dùng thân thiện, nhưng thật tốt nếu biết một số HTML cơ bản. Nếu biết 17 thẻ sau đây, bạn có thể tạo ra một trang web cơ bản từ đầu hoặc tinh chỉnh code được tạo bởi một ứng dụng như WordPress.
Bài viết cung cấp các ví dụ cho hầu hết các thẻ, nhưng nếu muốn, bạn có thể tải tệp HTML được liên kết ở cuối bài viết để xem trong trình soạn thảo văn bản và tải nó lên trong một trình duyệt.
1. <!DOCTYPE html>
Bạn sẽ cần thẻ này ở đầu mỗi tài liệu HTML tạo ra. Điều này đảm bảo một trình duyệt biết rằng nó đang đọc HTML.

Mặc dù đây không thực sự là một thẻ HTML, nhưng người dùng vẫn nên biết về nó.
2. <html>
Đây là một thẻ khác nói với trình duyệt rằng nó đang đọc HTML. Tại sao chúng ta cần cả hai thẻ <!DOCTYPE html> và <html>? Thật sự có trời mới biết nhưng tốt hơn hết là bạn không nên bỏ nó. Và ở cuối tài liệu, thêm thẻ </html>.
3. <head>
Đối với các trang cơ bản, thẻ <head> sẽ chứa tiêu đề.
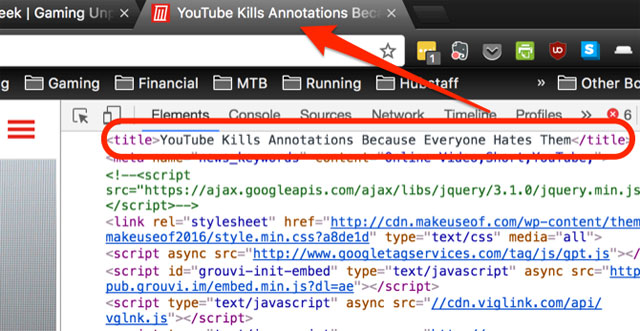
4. <title>
Thẻ này xác định tiêu đề của trang. Tất cả những gì bạn cần làm là đặt tiêu đề vào thẻ và đóng nó, ví dụ này bao gồm cả thẻ head:
<head>
<title>My Website</title>
</head>Đây là tên được hiển thị dưới dạng tiêu đề tab khi nó được mở trong một trình duyệt.

5. <meta>
Giống như thẻ title, siêu dữ liệu được đặt trong khu vực tiêu đề của trang (siêu dữ liệu này, khác với siêu dữ liệu từ thiết bị di động). Siêu dữ liệu chủ yếu được sử dụng bởi các công cụ tìm kiếm và là thông tin trên trang của bạn. Có một số trường meta khác nhau, nhưng đây là một trong số các loại meta được sử dụng phổ biến nhất:
- Description - Mô tả cơ bản của trang.
- Keywords - Lựa chọn từ khoá áp dụng cho trang.
- author - Tác giả của trang.
- viewport - Một thẻ đảm bảo rằng trang có thể được xem trên tất cả các thiết bị.
Dưới đây là ví dụ có thể áp dụng cho trang này:
<meta name="description" content="A basic HTML tutorial">
<meta name="keywords" content="HTML,code,tags">
<meta name="author" content="Dann Albright">
<meta name="viewport" content="width=device-width, initial-scale=1.0">Thẻ "viewport" sẽ luôn có “width=device-width, initial-scale=1.0” để nội dung trang hiển thị tốt trên thiết bị di động và máy tính để bàn.
6. <body>
Về cơ bản, mọi thứ trừ tiêu đề được đặt trong phần thân của trang web và đặt trong thẻ body.
<body>
Everything you want displayed on your page.
</body>7. <h1>
Thẻ <h1> xác định tiêu đề cấp một trên trang. Thẻ <h2> xác định tiêu đề cấp hai, <h3> cho cấp ba, v.v…, đến thẻ <h6>. Ví dụ: tên của thẻ trong bài viết này là tiêu đề cấp hai.
<h1>Big and Important Header</h1>
<h2>Slightly Less Big Header</h2>
<h3>Sub-Header</h3>Kết quả:

Như bạn thấy, mỗi cấp độ sẽ nhỏ dần.
8. <p>
Thẻ đoạn văn bắt đầu một đoạn mới, nó thường bao gồm hai ngắt dòng. Ví dụ, hãy nhìn vào khoảng cách giữa dòng trước và dòng sau. Đó là những gì thẻ <p> sẽ làm.
<p>Your first paragraph.</p>
<p>Your second paragraph.</p>Kết quả:
Your first paragraph.
Your second paragraph.
Bạn cũng có thể sử dụng các kiểu CSS trong các thẻ đoạn văn, như sau:
<p style="font-size: 120%;">20% larger text</p>Kết quả:
20% larger text
9. <br>
Thẻ ngắt dòng chèn một ngắt dòng đơn:
<p>The first line.<br>
The second line (close to the first one).</p>Kết quả:
The first line.
The second line (close to the first one).
Lưu ý: đôi khi bạn có thể thấy thẻ này được viết: <br /> hoặc <br/>. Nó thực hiện cùng một chức năng (dấu gạch chéo làm cho thẻ có thể đọc được trong XHTML).
10. <strong>
Thẻ này xác định văn bản quan trọng, có nghĩa là văn bản sẽ được bôi đậm. Tuy nhiên, có thể sử dụng CSS để hiển thị văn bản <strong> khác nhau. Tuy nhiên, bạn có thể sử dụng <strong> để in đậm văn bản.
<strong>Very important things you want to say.</strong>Kết quả:
Very important things you want to say.
Nếu đã quen với thẻ <b> cho chữ in đậm, bạn vẫn có thể sử dụng nó. Tuy nhiên không có gì đảm bảo rằng nó sẽ tiếp tục hoạt động trong các phiên bản HTML tương lai, nhưng bây giờ, nó vẫn hoạt động.
11. <em>
Giống như thẻ <b> và <strong>, <em> và <i> cũng giống nhau. Thẻ <em> xác định văn bản được nhấn mạnh, có nghĩa là nó sẽ được in nghiêng. Một lần nữa, sử dụng CSS để làm các văn bản được nhấn mạnh hiển thị khác nhau.
<em>An emphasized line.</em>Kết quả:
An emphasized line.
Thẻ <i> vẫn hoạt động, nhưng có thể sẽ không sử dụng được cho các phiên bản HTML trong tương lai.
12. <a>
Thẻ <a> hoặc anchor cho phép tạo liên kết. Một liên kết đơn giản như sau:
<a href="//www.quantrimang.com/>Go to Quantrimang</a>Kết quả:
Thuộc tính "href" xác định đích đến của liên kết. Trong nhiều trường hợp, đây sẽ là trang web khác. Nó cũng có thể là một tập tin như hình ảnh hoặc file PDF. Các thuộc tính hữu ích khác bao gồm "target" và "title". Thuộc tính target được dùng để mở liên kết trong một tab hoặc cửa sổ mới, như sau:
<a href="//www.quantrimang.com/" target="blank">Go to Quantrimang in a new tab</a>Kết quả:
Go to Quantrimang in a new tab
Thuộc tính "title" tạo một chú giải công cụ. Di chuột qua liên kết bên dưới để xem ý nghĩa của nó.
<a href="//www.quantrimang.com/" title="This is a COOLtip">Hover over this one</a>Kết quả:
13. <img>
Nếu muốn nhúng một hình ảnh vào trang của mình, bạn sẽ cần sử dụng thẻ hình ảnh. Cách đơn giản nhất để sử dụng nó là chỉ cần thêm nguồn của hình ảnh trong thuộc tính "src", như sau:
<img src="/photos/image/2017/10/23/code-html-3.jpg">Kết quả:

Tuy nhiên, có một số thuộc tính khác người dùng có thể sử dụng như “height” “width” và "alt".
<img src="/photos/image/2017/10/23/code-html-3.jpg" width="320" alt="the name of your image">Kết quả:

Các thuộc tính "height" và "width" xác định chiều cao và chiều rộng của hình ảnh. Nhìn chung, nên đặt một chiều kích thước, chiều còn lại sẽ tự động chỉnh sửa theo. Nếu sử dụng cả hai, hình ảnh sẽ bị méo hoặc biến dạng.
Thẻ "alt" nói cho trình duyệt biết văn bản nào sẽ hiển thị nếu không hiển thị được hình ảnh và tốt nhất là đưa vào bất kỳ hình ảnh nào. Nếu ai đó có kết nối đặc biệt chậm hoặc sử dụng trình duyệt cũ, họ vẫn có thể có thấy được những gì có trên trang của bạn.
14. <ol>
Thẻ danh sách được sắp xếp cho phép tạo một danh sách có thứ tự. Nhìn chung, bạn sẽ nhận được một danh sách đánh số. Mỗi mục trong danh sách cần thẻ danh mục (<li>), vì vậy danh sách của bạn sẽ giống như sau:
<ol>
<li>First thing</li>
<li>Second thing</li>
<li>Third thing</li>
</ol>Kết quả:
- First thing
- Second thing
- Third thing
Trong HTML5, bạn có thể sử dụng <ol reversed> để đảo ngược thứ tự của các con số và có thể thiết lập giá trị bắt đầu bằng thuộc tính bắt đầu. Thuộc tính "type" cho phép nói với trình duyệt loại ký hiệu nào cần sử dụng cho các mục trong danh sách. Nó có thể được đặt thành "1", "A", "a", "I" hoặc "i", đặt danh sách để hiển thị với ký hiệu chỉ định.
15. <ul>
Danh sách không có thứ tự đơn giản hơn nhiều so với danh sách có thứ tự.
<ul>
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ul>Kết quả:
- First item
- Second item
- Third item
Danh sách không theo thứ tự cũng có thuộc tính "type" và bạn có thể đặt nó thành "disc", "circle" hoặc "square".
16. <table>
Nếu muốn sử dụng các hàng và cột để phân đoạn thông tin trên trang, bạn có thể sử dụng một số thẻ để tạo và chỉnh sửa bảng. Hãy xem ví dụ này:
<table>
<tbody>
<tr>
<th>First column</th>
<th>Second column</th>
</tr>
<tr>
<td>Row 1, column 1</td>
<td>Row 1, column 2</td>
</tr>
<td>Row 2, column 1</td>
<td>Row 2, column 2</td>
</tbody>
</table>Mỗi thẻ <th> bao gồm một tiêu đề (đôi khi bạn có thể thấy chúng được bọc trong thẻ <thead>). Thẻ <tbody> đặt ra phần thân của bảng. Thẻ <tr> tạo một hàng bảng mới và thẻ <td> xác định một ô trong hàng đó.
17. <blockquote>
Khi trích dẫn một trang web hoặc lời của một người khác để tạo sự khác biệt với các phần còn lại của tài liệu thì bạn có thể sử dụng thẻ blockquote. Tất cả những gì cần làm là để phần trích dẫn trong thẻ mở và đóng blockquote.
<blockquote>I must not fear. Fear is the mind-killer. Fear is the little-death that brings total obliteration. I will face my fear. I will permit it to pass over me and through me. And when it has gone past I will turn the inner eye to see its path. Where the fear has gone there will be nothing. Only I will remain.</blockquote>Kết quả:
I must not fear. Fear is the mind-killer. Fear is the little-death that brings total obliteration. I will face my fear. I will permit it to pass over me and through me. And when it has gone past I will turn the inner eye to see its path. Where the fear has gone there will be nothing. Only I will remain.
Định dạng chính xác được sử dụng có thể phụ thuộc vào trình duyệt bạn đang sử dụng hoặc CSS của trang web. Nhưng thẻ vẫn giữ nguyên.
Với 17 thẻ HTML này bạn có thể tạo ra một trang web đơn giản. Để xem các thẻ này được ghép với nhau như thế nào, có thể tải mẫu HTML và mở nó trong trình duyệt hoặc trong một trình soạn thảo văn bản để xem chính xác cách thức hoạt động của code này.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 



















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ ngân hàng
Dịch vụ ngân hàng  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Văn phòng
Văn phòng  Tải game
Tải game  Tiện ích hệ thống
Tiện ích hệ thống  Ảnh, đồ họa
Ảnh, đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Video, phim, nhạc
Video, phim, nhạc  Mạng xã hội
Mạng xã hội  Học tập - Giáo dục
Học tập - Giáo dục  Máy ảo
Máy ảo  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài