Lập trình game là một công việc không hề dễ dàng nhưng bạn có thể giảm bớt sự vất vả bằng cách sử dụng những công cụ hỗ trợ hợp lý.
Nếu bạn làm việc với JavaScript thì còn may mắn hơn bởi các engine của ngôn ngữ này cung cấp cho bạn các tiện ích ở mức nâng cao hơn so với các engine khác. Chúng cung cấp nhiều tùy chọn công cụ và add-on giúp cải thiện chất lượng quá trình phát triển game của bạn. Do đó, các engine JavaScript đã góp phần tạo ra một số game phổ biến nhất thế giới như Temple Run 2.
Trong bài viết này, Quản Trị Mạng sẽ cùng các bạn tìm hiểu về các engine JavaScript tốt nhất cho việc phát triển game, các tính năng của chúng và các yếu tố bạn nên xem xét khi chọn lựa engine.
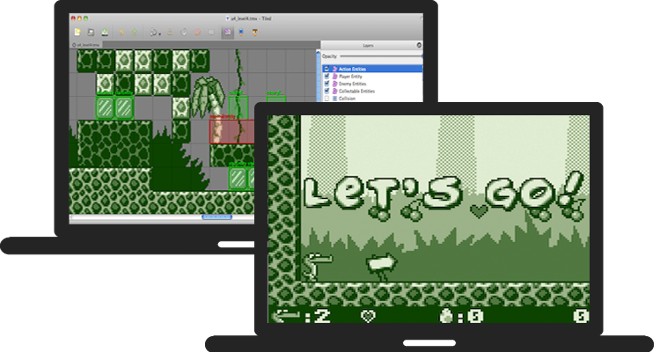
1. melonJS
melonJS là một engine dựa trên sprite 2d được sử dụng để phát triển game bởi các nhà phát triển và nhà thiết kế. Tính năng nổi bật nhất của melonJS đó là nó hoàn toàn độc lập và không cần plugin bên ngoài để hoạt động. Tuy nhiên, cũng có những công cụ của bên thứ ba được chứng minh là có thể cải thiện trải nghiệm của bạn với engine này.

melonJS có một trình chỉnh sửa bản đồ theo ô tích hợp sẵn, bạn có thể dùng nó để dễ dàng tạo ra các level. Nó cũng có một gói kết cấu để tự động tạo và tạo ra các kết cấu cần thiết trong game. Engine cũng bao gồm một "arcade", một công nghệ dựa trên thuật toán giúp phát hiện va chạm một cách nhanh chóng.
Để có thể chạy ngon, melonJS không phụ thuộc vào bất cứ thư viện bên ngoài nào và cũng tự hào có trong tay các hiệu ứng chuyển tiếp mượt mà. Nó hỗ trợ các trình duyệt phổ biến như Chrome, Firefox và Safari.
2. Babylon.js
Babylon.js là công nghệ 3D kết xuất web thế hệ tiếp theo. Nó chịu trách nhiệm tạo ra các game hàng đầu trong ngành như Space Invaders và Temple Run 2.

Công cụ này sở hữu một loạt tính năng đầu ngành như camera theo dõi và nguồn sáng. Đây là những công cụ tiện dụng để tạo ra các game lớn và giàu tính năng.
Hơn nữa, nó cho phép các nhà phát triển viết, dựng và hiển thị code trên nhiều nền tảng trình duyệt khác nhau. Ngoài ra, Babylon.js còn cho phép bạn hiển thị đồ họa 3D trong trình duyệt web sử dụng HTML5.
Babylon.js cũng có một hồ sơ hiệu suất tích hợp sẵn giúp đơn giản hóa việc quản lý hiệu suất và gỡ lỗi. Nó cũng cấp quyền truy cập không giới hạn vào các mục tiêu morph và có trình chỉnh sửa animation curve cho phép bạn tạo và sửa hoạt ảnh.
Một điểm hấp dẫn khác của Babylon.js là cam kết giúp bạn tạo ra các Giao diện người dùng đồ họa (GUI) phong phú. Engine Babylon.js còn có một công cụ thực thế hỗn hợp cho phép bạn truy cập vào các phần tử XR/UR, thanh trượt 3D và các nút chạm 3 chiều để hoàn thiện các cảnh trong game của bạn.
Những người sáng tạo ra Babylon.js thậm chí còn cung cấp một hướng dẫn chi tiết về các vấn đề phổ biến mà hầu hết các nhà phát triển mới sử dụng công cụ này đều gặp phải. Nhờ vậy, Babylon.js đảm bảo rằng bạn sẽ không bao giờ cảm thấy lạc lõng.
3. Phaser
Phaser là một engine 2D mã nguồn mở với các tính năng quan trọng để tạo WebGL và các game chạy bằng canvas. Công cụ này gần như dành riêng cho các nhà phát triển game muốn biến ý tưởng game của họ thành hiện thực.

Với Phaser, bạn có thể xây dựng một game tương tác và triển khai nó lên web bằng các công cụ như camera theo dõi, âm thanh, điều chỉnh tỷ lệ thiết bị, hoạt ảnh và trình duyệt trên thiết bị di động.
Mặc dù miễn phí nhưng Phaser cho phép bạn tạo ra các game đa nền tảng mà người dùng có thể chơi trên cả trình duyệt web, thiết bị di động và máy tính. Hơn nữa, việc bắt đầu với Phaser rất đơn giản bởi nó có rất nhiều hướng dẫn nhằm hỗ trợ các nhà phát triển game.
Phaser cũng nhận ra một vài hệ thống input, có khả năng hỗ trợ âm thanh và tương thích với WebGL.
4. PixiJS
PixiJS là engine kết xuất cho phép bạn tạo đồ họa tương tác, ứng dụng đa nền tảng và game mà không cần lo lắng về API WebLG hoặc khả năng tương thích của thiết bị. Do đó, khả năng hấp thụ tốc độ và chất lượng vào đồ họa và chất lượng của game 2D,, tương tự như cách hoạt động của WebGL đối với đồ họa 3D - làm cho nó trở thành một lựa chọn tuyệt vời cho việc phát triển game.

Với engine PixiJS, bạn có thể tạo các trang web tương tác, phông nền html5 và các ứng dụng để đảm bảo quá trình phát triển diễn ra suôn sẻ. Nó cũng linh hoạt, cho phép bạn thực hiện các ý tưởng game dựa trên các cảnh ngoài đời thực.
Công cụ miễn phí này cho phép bạn tạo các đối tượng đặc biệt được gọi là container để chứa và di chuyển các mục trừu tượng. Ví dụ: Bạn có thể chứa các đối tượng nwh phong cảnh được tạo ra bởi cây và đá trong container sau đó di chuyển chúng lại với nhau thành một nhóm.
PixiJS hỗ trợ nhiều nền tảng và có sẵn một trình chỉnh sửa với khả năng pha trộn màu sắc và xử lý ảnh ngang với Photoshop. Hơn thế nữa, nó cho phép bạn triển khai liền mạch các dự án vào một ứng dụng nhờ sự hỗ trợ của hệ thống nhập liệu đa chạm.
5. Kiwi.js
Khả năng đọc WebGL được tăng cường của Kiwi.js giúp nó trở nên lý tưởng cho việc phát triển các game chất lượng. Sự liên kết của nó với Cocoon.js cũng đảm bảo rằng bạn có thể dễ dàng triển khai các game của mình trên các trình duyệt trên máy tính và thiết bị di động. Nó là một engine HTML5 mã nguồn mở hỗ trợ kết xuất WebGL, cảm ứng đa điểm và canvas 2D.
Kiwi.js cũng có một thư viện cực kỳ phong phú, cung cấp cho bạn quyền truy cập vào các plugin, game mẫu và tài liệu chính thức. Những tài liệu này cung cấp thông tin hữu ích cho quá trình phát triển game của bạn. Ngoài ra, bạn cũng có thể đóng vai người đóng góp bằng cách tạo ra những plugin và tiện ích bổ sung bằng trình tạo bóng WebGL.
Khác với những engine JavaScipt khác, Kiwi.js có một mô-đun cho phép các nhà phát triển typescript tạo ra các plugin một cách nguyên bản. Bên cạnh đó, bạn có thể đặt dung sai tải để ngăn chặn sự cố do kết nối chậm.
Công cụ này cũng đảm bảo quyền truy cập vào các mô hình hoạt ảnh và nội dung linh hoạt từ thư viện dữ liệu, cho phép bạn truy cập vào hình ảnh, âm thanh và các tính năng nền khác.
6. Play Canvas
Play Canvas là một engine game có cơ sở hạ tầng hỗ trợ cả đồ họa game 2D và 3D. Engine này có các tính năng ánh sáng và tích hợp trình chỉnh sửa để kết xuất vật lý và tích hợp vật liệu 3D.

Điểm hấp dẫn chính của Play Canvas là nó không giới hạn chỉ dành cho các nhà phát triển game. Do vậy, các thương hiệu cần hình ảnh động để tiếp thị hoặc tạo mô hình bất động sản cũng có thể sử dụng engine này.
Bạn có thể dùng Play Canvas để tạo ra các game và nội dung tương tác, viết và chạy thử code, xây dựng cảnh và xuất nội dung của bạn sang các nền tảng khác. Ứng dụng web của Play Canvas cũng cho phép bạn tạo các game chơi trên trình duyệt một cách dễ dàng.
Ngoài ra, Play Canvas giúp tiết kiệm thời gian bằng cách cho phép bạn tích hợp vật lý vào game của bạn. Với engine này, bạn cũng có thể viết kịch bản và tùy chỉnh nội dung dựa trên sở thích của mình. Hơn nữa, bạn không phải tải lại trình duyệt mỗi khi thực hiện thay đổi.
Bạn cũng cần lưu ý rằng Play Canvas hỗ trợ và khuyến khích sự hợp tác trong các dự án chung giữa các nhà phát triển game.
Play Canvas nhìn chung là miễn phí nên nó sẽ không bảo vệ quyền riêng tư cho các dự án của bạn. Do vậy, các dự án và nội dung của bạn chỉ được đảm bảo quyền riêng tư khi bạn đăng ký một gói thuê bao bằng không chúng sẽ nằm trong một domain công cộng.
7. GDevelop
GDevelop là một engine mã nguồn mở duy nhất dựa trên một hệ thống ự kiện. Bạn có thể dễ dàng bien dịch và xuất các game được tạo thông qua công cụ này trên nhiều nền tảng.

GDevelop có hệ thống sự kiện dựa trên trực giá hỗ trợ sự sáng tạo, cho phép bạn thể hiện logic và quy tắc của game phù hợp với sở thích của bạn. Hệ thống sự kiện này cũng hỗ trợ các tiện ích mở rộng bao gồm các đối tượng và hành vi game mà bạn có thể chỉnh sửa.
GDevelop cũng có một thư viện cốt lõi toàn diện chứa các công cụ nâng cao, hiệu ứng đồ họa và trình soạn thảo sẵn có, cho phép bạn tùy chỉnh và triển khai các ý tưởng theo sở thích của mình. Nó cũng hỗ trợ phát triển đa nền tảng.
Mặc dù miễn phí nhưng engine GDevelop không bắt buộc bạn phải biến game của mình thành mã nguồn mở. Với giấy phép MIT, bạn có thể tự do phân phối hoặc thậm chí bán game của mình với một mức giá nào đó. Do vậy, nó cũng được cho phép kiếm tiền và hiển thị quảng cáo trên Facebook và Shopify để kiếm lượt mua.
8. Impact.js
Impact.js là một engine đưa việc phát triển game lên một cấp độ mới. Nó cung cấp các công cụ tiên tiến trong ngành và các bản cập nhật phần mềm tiêu chuẩn để dẫn dắt bạn tạo ra game cho riêng mình.

Trình chỉnh sửa nâng cao Versatile Weltmeister Level Editor là tính năng đáng chú ý nhất của Impact.js. Nó cho phép bạn truy cập vào các thực thể và các công cụ nâng cao để giúp bạn luôn kiểm soát code của mình. Menu gỡ lỗi cũng giúp bạn phát hiện và xử lý chính xác các lỗi mà bạn có thể gặp phải trong quá trình phát triển.
Ngoài ra còn có một framework liên kết có tên Ejecta cho phép bạn xuất bản game của mình trên ứng dụng iOS. Bên cạnh đó, các plugin tích hợp của nó còn cho phép bạn mô phỏng trải nghiệm 3D.
Trên tất cả, có một cộng đồng Impact.js dành cho các nhà phát triển, nơi bạn có thể chia sẻ ý tưởng game, tìm kiếm trợ giúp và chia sẻ về các dự án game của mình.
Cách lựa chọn engine JavaScript tốt nhất cho bạn
Đầu tiên, bạn cần nhớ rằng giá cả không phải là yếu tố quan trọng nhất khi xem xét lựa chọn một engine phát triển game.
Các yếu tố như dễ triển khai, kiếm tiền và khả năng xây dựng một loại game cụ thể được cho là quan trọng hơn. Tất cả những yếu tố này sẽ kết hợp với nhau để tác động đến trải nghiệm phát triển game của bạn.
Khi bạn tiếp tục phát triển game JavaScipt của mình, cheat sheet sẽ trở thành một nguồn tài nguyên vô giá khi chúng trình bày các thông tin có giá trị một cách nhanh chóng và dễ tham khảo.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài