Trên Internet mỗi ngày có hàng triệu triệu dữ liệu được truyền đi dưới dạng hình ảnh kỹ thuật số. JPG, JPEG, GIF, PNG hay SVG là những định dạng hình ảnh được sử dụng nhiều nhất trên Internet hiện nay. Trong bài viết này, chúng ta sẽ tìm hiểu về các định dạng ảnh phổ biến, biết được sự khác nhau giữa các định dạng ảnh và nên sử dụng chúng trong những trường hợp nào.
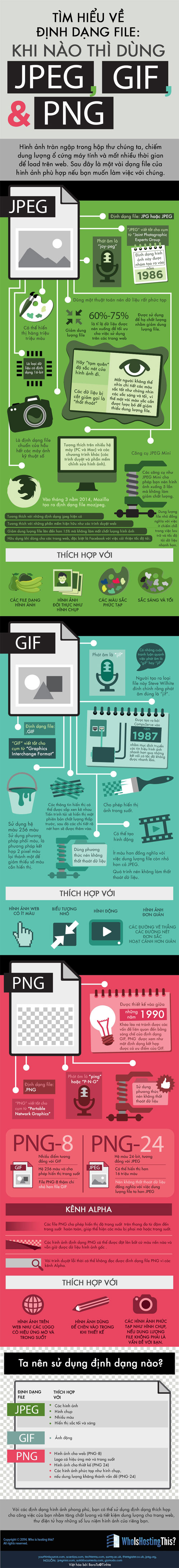
Infographic sau sẽ giúp chúng ta hiểu rõ hơn về những định dạng trên. Từ nguồn gốc định dạng, cách phát âm và cả phương thức nén dữ liệu của chúng, qua đó giúp ta hiểu rõ hơn tính chất của từng định dạng cho từng công việc, mục đích phù hợp. Hãy cùng tìm hiểu đâu là định dạng file thích hợp nhất cho bạn!
Định dạng ảnh JPG hay JPEG (Joint Photographic Experts Group)
JPG (tên gốc là JPEG - viết tắt của 4 từ Joint Photographic Experts Group). Không có sự khác biệt gì giữa JPG và JPEG ngoại trừ 1 cái có 3 ký tự, 1 cái có 4 ký tự. Ban đầu khi định dạng này được Joint Photographic Experts Group tạo ra, gọi tắt là JPEG, nhưng vì MS DOS khi đó chỉ có thể xử lý hoặc đọc những file có phần mở rộng gồm 3 ký tự, nên JPEG được rút gọn thành JPG. Ngày nay, JPEG được sử dụng để cung cấp tên viết tắt hoàn chỉnh hơn cho thuật ngữ Joint Photographic Experts Group. Từ đây, trong bài viết sẽ sử dụng JPEG.
JPEG là định dạng ảnh 16bit, có thể kết hợp ánh sáng đỏ, xanh dương, xanh lá để hiển thị hàng triệu màu. Điều này làm cho JPEG trở nên "thân thiện" với hình ảnh và là định dạng tiêu chuẩn cho hầu hết các máy ảnh kỹ thuật số hiện nay.
JPEG cho phép nén ảnh linh hoạt từ 0% (nén tối đa) đến 100% (không nén). Thông thường, cài đặt nén ảnh JPEG sẽ được để ở mức 60-75% để làm giảm đáng kể dung lượng file ảnh nhưng ảnh trông vẫn đẹp trên hầu hết các màn hình.
JPEG thuộc loại nén làm mất dữ liệu (lossy) nên không được dùng khi chỉnh sửa ảnh liên tục. Việc xuất ảnh ra định dạng JPEG sẽ làm giảm chất lượng và nếu xuất nhập liên tiếp sẽ khiến chất lượng ảnh tệ đi. Đây là lý do vì sao các nhiếp ảnh gia chuyên nghiệp thường chụp ở định dạng RAW để ảnh không mất chất lượng.
JPEG không thể bảo tồn được độ trong suốt của ảnh.
JPEG thường được dùng cho:
- Hình ảnh tĩnh
- Nhiếp ảnh
- Ảnh với màu sắc phức tạp
Định dạng ảnh GIF (Graphic Interchange Format)
GIF là một file màu 8bit, nó bị giới hạn trong một bảng màu tối đa 256 màu. Về cơ bản, mỗi ảnh GIF chứa "một hộp bút màu" được cài đặt trước và không có cách nào để thực sự kết hợp những màu đó thành màu mới.
Con số 256 màu nghe thì có vẻ nhiều, nhưng những bức ảnh phức tạp thường có hàng nghìn tông màu. Dải màu này bị mất trong quá trình chuyển đổi thành ảnh GIF và đây là lý do chính khiến GIF không được sử dụng cho các bức ảnh màu.
Dù không phải là lựa chọn tốt cho ảnh màu, nhưng giới hạn 256 màu có thể giúp file ảnh có dung lượng nhỏ hơn, lý tưởng cho những tình huống tốc độ Internet quá chậm. GIF là định dạng duy trì độ trong suốt của ảnh trong nhiều năm, dù PNG và SVG cũng cung cấp tùy chọn này.
Ngoài hỗ trợ cho ảnh trong suốt, GIF cũng hỗ trợ cho ảnh động, giới hạn mọi khung hình trong 256 màu được chọn trước. GIF là định dạng nén không làm mất dữ liệu, nên nó được sử dụng để giữ các đường thẳng trên typography và hình dạng hình học, dù những đối tượng này phù hợp với các file đồ họa vector như SVG, hay định dạng AI của Adobe Illustrator.
GIF không lý tưởng cho nhiếp ảnh hiện đại cũng như lưu trữ hình ảnh. Khi ở kích thước nhỏ, ảnh GIF có thể có dung lượng nhỏ hơn ảnh JPEG do bảng màu rất hạn chế, nhưng ở những kích thước ảnh thông thường, ảnh nén JPEG sẽ tạo ra một hình ảnh có dung lượng nhỏ hơn. Ảnh GIF bây giờ đã khá lỗi thời, thường được dùng để tạo những ảnh động vui nhộn hoặc ảnh trong suốt thô mà thôi.
Ảnh GIF được dùng cho:
- Ảnh động đơn giản
- Icon nhỏ
- Đồ họa với các biến thể pixel-to-pixel thấp (nhiều màu phẳng như logo và cờ).
Định dạng ảnh PNG (Portable Network Graphics)
Một định dạng ảnh mới hơn GIF và JPEG là PNG. PNG, viết tắt của Portable Network Graphics, là định dạng file đồ họa chất lượng cao mà bạn có thể xem trong hầu hết mọi chương trình đồ họa, trình xem hình ảnh hoặc trình duyệt web.
PNG được ví như là "cuộc hôn nhân" của GIF và JPEG nhờ có được những tính năng tốt nhất từ 2 định dạng ảnh này. PNG sử dụng thuật toán nén LZW không làm mất chất lượng ảnh, hỗ trợ trong suốt nên nó là định dạng tuyệt vời cho đồ họa Internet.
Định dạng PNG là một định dạng thay thế cho file JPG được biết đến nhiều hơn một chút. Trong khi JPG là định dạng thường được người tiêu dùng lựa chọn, đặc biệt là để lưu trữ hình ảnh trong máy ảnh kỹ thuật số, thì PNG lại phổ biến hơn đối với các chuyên gia thiết kế web và trên thực tế là định dạng kế thừa cho định dạng GIF đã lỗi thời. PNG là định dạng file tiêu chuẩn phổ biến và được hầu như mọi trình duyệt web, trình xem file, chương trình đồ họa và ảnh dành cho Windows và Mac hỗ trợ.
PNG hỗ trợ màu 8bit giống như GIF, nhưng cũng hỗ trợ màu RGB 24bit như JPEG. PNG thuộc loại nén lossless, không làm giảm chất lượng của ảnh. Dung lượng file PNG thường lớn hơn so với JPEG, GIF và không được hỗ trợ bởi một số trình duyệt (thường là trình duyệt cổ).
- PNG-8: Tương tự như GIF và sử dụng cùng bảng màu 256 màu, nó hỗ trợ các tùy chọn trong suốt tốt hơn, và thường xuất file với dung lượng nhỏ hơn, nhưng PNG-8 không có chức năng hoạt ảnh.
- PNG-24: Cho phép hiển thị hình ảnh với hàng triệu màu - giống như JPEG - nhưng cung cấp thêm khả năng bảo tồn độ trong suốt. Đây cũng là định dạng ảnh có dung lượng lớn nhất, nếu chất lượng ảnh quan trọng hơn kích thước file ảnh thì PNG-24 là lựa chọn tốt nhất cho bạn. Nếu vẫn để tâm đến dung lượng file, bạn có thể thử dùng TinyPNG.com để nén xem nhé.
So với JPEG, PNG-24 không tương thích với mọi ứng dụng và nền tảng, nên không phải là định dạng lý tưởng khi chia sẻ trên web. Tuy nhiên, nếu bạn cần chỉnh sửa ảnh nhiều lần, mà không muốn làm giảm chất lượng ảnh thì đó chính là những gì PNG có thể làm.
Dưới đây là các đặc điểm chính của định dạng PNG.
- Định dạng thường được lựa chọn trên web: Nhiều trang web dựa vào PNG để hiển thị hình ảnh trên các trang web của chúng.
- Nén không làm ảnh hưởng đến chất lượng: Không giống như nhiều định dạng file khác, bao gồm cả JPG, PNG sử dụng thuật toán nén không làm mất chất lượng mang lại chất lượng hình ảnh cao.
- Hỗ trợ nền trong suốt: PNG cho phép bạn làm nền trong suốt, điều này rất cần thiết cho người vẽ minh họa và thiết kế đồ họa. Điều này cho phép các hình ảnh, hình minh họa và logo có thể đặt được trên những nền khác.
- Không có hoạt ảnh: Không giống như định dạng GIF cũ hơn (cũng không làm ảnh hưởng đến chất lượng hình ảnh sau khi nén), hình ảnh PNG không hỗ trợ hoạt ảnh lặp lại.
PNG được sử dụng cho:
- Đồ họa web yêu cầu độ trong suốt
- Bức hình hoặc đồ họa có nhiều màu với độ phức tạp cao
- Hình ảnh cần chỉnh sửa, xuất nhiều lần
Infographic tóm tắt về JPEG, PNG và GIF

Định dạng SVG (Scalable Vector Graphics)
Không giống như 3 định dạng kể trên, SVG không phải là một định dạng bitmap thuần túy. Nó là một định dạng vectơ - họ hàng gần với EPS (file có thể chứa văn bản, hình ảnh đồ họa, đang trở thành lựa chọn hấp dẫn cho các nhà thiết kế web và UI) và định dạng AI của Adobe Illustrator. Bạn có thể tưởng tượng SVG giống như "HTML cho Illustrator" và cần phải nghĩ về SVG khác với các định dạng ảnh khác.
Scalable Vector Graphics (SVG) là một ngôn ngữ đồ họa dựa trên văn bản để minh họa hình ảnh với văn bản, hình dạng vector và đồ họa raster được nhúng. Các file SVG có dung lượng nhẹ và thể hiện đồ họa đỉnh cao trong bản in, trên web và trên các thiết bị cầm tay hạn chế về tài nguyên. Ngoài ra, SVG hỗ trợ hoạt ảnh và script. Do đó, dinh dạng file này lý tưởng cho đồ họa theo hướng dữ liệu, tương tác và được cá nhân hóa. SVG là một đặc tả tiêu chuẩn mở mà World Wide Web Consortium (W3C) đã phát triển từ năm 1999.
SVG thường được sử dụng để mô tả đồ họa dựa trên vector, chủ yếu cho Internet. Hình ảnh vectơ được phát triển bằng cách sử dụng các lệnh dựa trên văn bản được định dạng để tuân theo những đặc tả XML. Trái ngược với hình ảnh GIF và JPEG, được ánh xạ bit và không thể mở rộng, kích thước của hình ảnh SVG có thể được điều chỉnh theo kích thước của cửa sổ để hiển thị hình ảnh. SVG được khuyến nghị bởi W3C.
Vì SVG là các file XML, hình ảnh SVG có thể được phát triển và chỉnh sửa bằng bất kỳ loại trình soạn thảo văn bản nào. Flash là đối thủ cạnh tranh chính của SVG. Lợi thế lớn nhất của SVG so với Flash là nó tuân thủ nhiều tiêu chuẩn khác, chẳng hạn như XSL và DOM.
Một số ưu điểm của ảnh SVG bao gồm:
- Nhỏ gọn so với đồ họa được ánh xạ bit như file JPEG và GIF
- Có thể được tìm kiếm, tạo script, lập chỉ mục và nén
- Có thể được liên kết với các phần khác nhau của đồ họa
- Có thể mở rộng
- Không phụ thuộc vào độ phân giải, do đó hình ảnh có thể được tăng hoặc giảm tỷ lệ để phù hợp khi hiển thị ở mọi kích thước trên tất cả các loại thiết bị web
- Mọi thuộc tính và mọi phần tử trong file SVG đều có thể được làm động
- Chất lượng hình ảnh vẫn nguyên vẹn ngay cả khi hình ảnh được thay đổi kích thước hoặc zoom
Hầu hết các trình duyệt Web hiện đại đều hỗ trợ SVG và có thể hiển thị trực tiếp đánh dấu, bao gồm Internet Explorer 9, Mozilla Firefox, Google Chrome, Safari và Opera.
SVG phù hợp nhất để hiển thị logo, icon, bản đồ, cờ, biểu đồ và những đồ họa khác được tạo trong các ứng dụng đồ họa vector như Illustrator, Sketch và Inkscape. Được viết trong markup dựa trên XML, file SVG có thể được chỉnh sửa trong bất kỳ trình soạn thảo văn bản nào, có thể sửa đổi bằng JavaScript hay CSS. Vì vector có thể được thu nhỏ theo kích thước bất kỳ trong khi vẫn giữ được chất lượng hình ảnh sắc nét, chúng lý tưởng cho các thiết kế đáp ứng (responsive design).
Bạn có thể nhúng đồ họa bitmap vào file SVG giống như nhúng các ảnh JPEG vào HTML, bằng cách liên kết tới nguồn ảnh thông qua URL hoặc đóng gói ảnh dưới dạng Data URI. Tính năng này giúp cho SVG linh hoạt và mạnh mẽ hơn các định dạng ảnh khác.
SVG được dùng cho:
- Logo, icon với thiết kế mạnh mẽ, thiết kế dạng hình học, vectơ
- Đồ họa cần hiển thị ở nhiều kích thước và màn hình khác nhau
- Đồ họa tương thích với nhiều thiết bị
- Đồ họa cần được biên tập, cập nhật và triển khai lại
Chúc các bạn vui vẻ!
Mời bạn tham khảo thêm:
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài