Thymeleaf là một công cụ template Java. Với Thymeleaf, bạn sẽ có quyền kiểm soát cách ứng dụng xử lý mẫu tạo ra.

Bạn có thể dùng Thymeleaf để xử lý 6 kiểu mẫu: HTML, XML, Text, JavaScript, CSS, và RAW. Thymeleaf xem mỗi mẫu là một chế độ template, trong đó HTML phổ biến nhất.
Khởi tạo Thymeleaf trong ứng dụng của bạn
Bạn có hai cách để thêm Thymeleaf vào ứng dụng Spring Boot. Bạn có thể chọn Thymeleaf làm phần phụ thuộc khi tạo bản soạn sẵn bằng công cụ khởi tạo của Spring. Bạn cũng có lựa chọn thêm nó vào file đặc tả bản dựng trong phần phụ thuộc.
Nếu đã chọn một trong số các lựa chọn dự án Gradle, file này chứa các phần phụ thuộc là file build.gradle. Tuy nhiên, nếu chọn Maven, file đó là pom.xml.
File pom.xml sẽ chứa phần phụ thuộc sau:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>File build.gradle sẽ chứa phần phụ thuộc sau:
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
}Bằng cách thêm Thymeleaf vào ứng dụng Spring, bạn sẽ có quyền truy cập thư viện chính của nó, cho phép bạn dùng Spring Standard Dialect của Thymeleaf. Spring Standard Dialect chứa các thuộc tính độc đáo và cú pháp mà bạn có thể dùng để thêm những tính năng khác nhau vào bố cục.
Dùng Thymeleaf trong Spring Boot
Khi dùng Thyemleaf trong ứng dụng Spring, bước đầu tiên là tạo tài liệu template. Ở ứng dụng ví dụ này, tài liệu mẫu là HTML. Bạn luôn tạo các mẫu Thymeleaf trong thư mục templates của Spring Boot, có sẵn trong file nguồn.
File home.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Generic Website</title>
</head>
<body></body>
</html>Mẫu Thymeleaf trên là một template HTML5 thông dụng, với một thuộc tính bên ngoài (xmlns:th). Mục đích của xmlns:th là cung cấp phạm vi cho thuộc tính th:* mà bạn sẽ dùng trong tài liệu HTML. Thuộc tính & tag khác ở một mẫu Thymeleaf là tag và thuộc tính HTML truyền thống.
Tạo header
Một trong số khía cạnh đầu tiên và quan trọng nhất của web hay ứng dụng bất kỳ là header. Nó cho biết nội dung ứng dụng qua logo, đồng thời giúp bạn dễ dàng điều hướng ứng dụng. Một header cơ bản có logo cùng một số link điều hướng.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div id="nav">
<h1>LOGO</h1>
<ul>
<li> <a id="current">Home </a> </li>
<li> <a>About</a> </li>
<li> <a>Services</a> </li>
</ul>
</div>
</body>
</html>
Thymeleaf cho phép bạn thêm header bên trên vào trang bất kỳ trong ứng dụng web bằng thuộc tính th:insert. th:insert và th:replace chấp nhận thứ Thymeleaf gọi là giá trị biểu thức phân đoạn. Biểu thức phân đoạn cho phép bạn đặt các đoạn đánh dấu ở vị trí bất kỳ trong bố cục.
<div th:insert="~{header :: #nav}"></div>Chèn markup trên ở phía trên của thẻ home.html<body> mà chèn đánh dấu header ở phía trên dùng của trang chủ. Một biểu thức phân đoạn có một số thành phần, trong đó có hai thành phần là tùy chọn và hai thành phần là bắt buộc:
- Dấu ngã (~), là tùy chọn.
- Một cặp dấu ngoặc nhọn ({}), là tùy chọn.
- Tên của mẫu chứa đánh dấu bạn muốn chèn (header.html).
- Bộ chọn CSS của đánh dấu mà bạn muốn chèn (#nav).
Markup sau cho kết quả tương tự như kết quả ở trên:
<div th:insert="header :: #nav"></div> Điền nội dung mẫu
Thymeleaf cho phép bạn dùng 5 kiểu biểu thức trong mẫu:
- Biểu thức phân đoạn (~{…})
- Biểu thức thông báo (#{…})
- Biểu thức URL liên kết (@{…})
- Biểu thức biến (${…})
- Biểu thức biến lựa chọn (*{…})
Biểu thức thông báo cho phép bạn thêm các đoạn văn bản bên ngoài vào bố cục. Với biểu thức này, bạn dễ dàng thay thế hoặc tái sử dụng text trong bố cục. Khi dùng biểu thức thông báo, bạn luôn cần đặt đoạn văn bản bên ngoài trong file .properties ở thư mục resources.
Ở ứng dụng đơn giản này, file đó là messages.properties, chứa đoạn text sau:
placeholder.text=Lorem ipsum, dolor sit amet consectetur adipisicing elit. Dolorem porro non quae obcaecati illo laboriosam.Bạn cần lưu ý rằng đoạn text (hay thông báo) trên có một khóa đặc biệt (placeholder.text). Điều này là do mỗi file thông báo có thể chứa một bộ sưu tập thông báo khác nhau. Vì thế, bạn sẽ cần một khóa để chèn một thông báo cụ thể vào bố cục.
<p th:text="#{placeholder.text}"></p> Việc chèn markup ở trên vào phần nội dung của tệp HTML sẽ hiển thị hiệu quả văn bản giữ chỗ dưới dạng một đoạn trong chế độ xem của bạn. Không giống như biểu thức phân đoạn, mọi khía cạnh của biểu thức thông báo đều là bắt buộc. Một biểu thức thông điệp yêu cầu:
- Một ký hiệu số (#).
- Một cặp dấu ngoặc nhọn ({}).
- Phím giữ tin nhắn bạn muốn chèn (placeholder.text).
Tạo kiểu cho mẫu
Một tệp quan trọng khác trong thư mục tài nguyên là tệp tĩnh. Tệp này lưu trữ các file CSS của bạn và bất kỳ hình ảnh nào bạn dự định sử dụng trong ứng dụng của mình. Để liên kết tệp CSS bên ngoài của bạn với mẫu HTML Thymeleaf, bạn sẽ cần sử dụng biểu thức URL liên kết. Biểu thức URL liên kết xử lý cả URL tương đối và tuyệt đối.
<link rel="stylesheet" th:href="@{/css/style.css}" />Việc chèn đánh dấu ở trên vào <head> của tệp HTML sẽ cho phép bạn tạo kiểu cho mẫu của mình bằng tệp style.css. Tệp này có sẵn trong thư mục css trong phần tĩnh của tệp tài nguyên từ ứng dụng mẫu. Bạn phải luôn gán biểu thức URL liên kết cho thuộc tính th:href.
Thymeleaf cung cấp một số thuộc tính khác mà bạn có thể sử dụng để nâng cao thiết kế bố cục của mình, chẳng hạn như th:style thêm hình ảnh vào bố cục.
<div id="showcase" th:style="'background: url(/images/background.jpg) no-repeat center center fixed;'">Biểu thức biến
Các biểu thức biến là những biểu thức phổ biến nhất và được cho là phức tạp nhất mà Thymeleaf sử dụng. Biểu thức biến Thymeleaf cho phép bạn thu thập dữ liệu từ ngữ cảnh ứng dụng hoặc một đối tượng trong ứng dụng và đưa dữ liệu đó vào mẫu. Tùy thuộc vào nguồn dữ liệu mà bạn muốn hiển thị cho chế độ xem của mình, có hai loại biểu thức biến mà bạn có thể sử dụng.
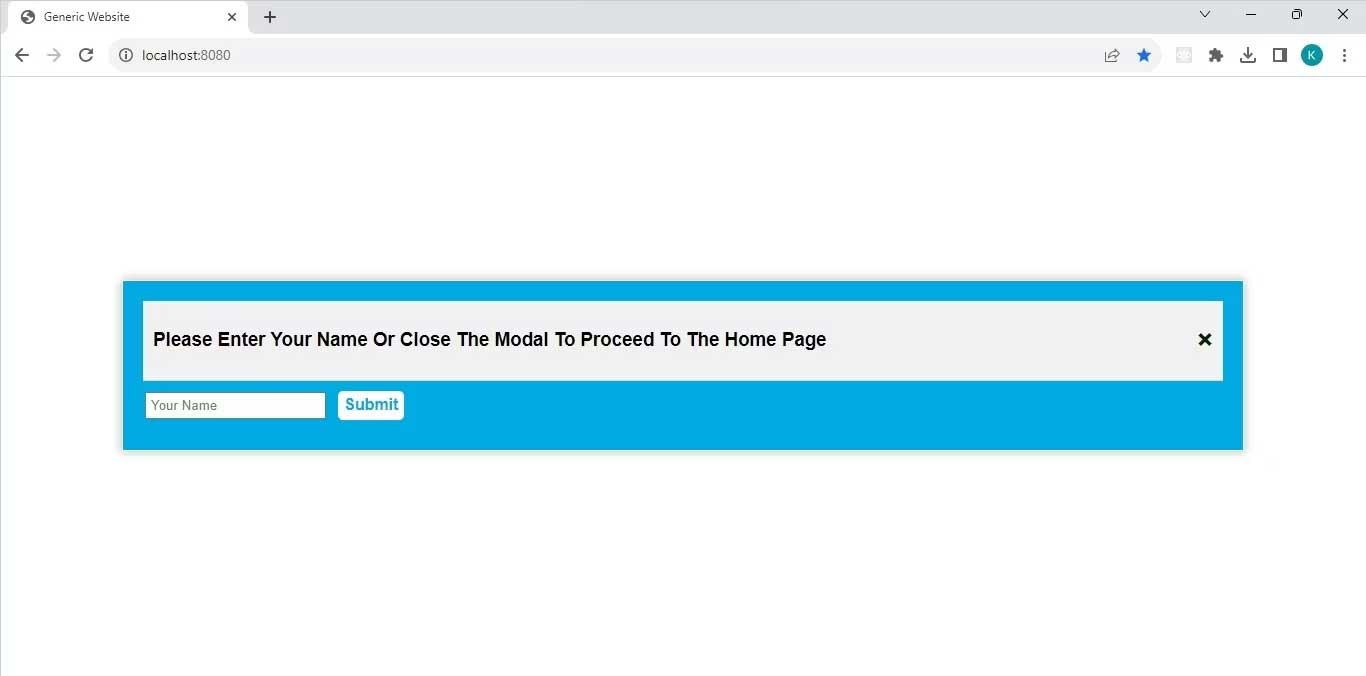
Biểu thức biến chính sử dụng ký hiệu đô la và cho phép bạn thu thập dữ liệu từ ngữ cảnh ứng dụng (là dữ liệu được liên kết với các tác vụ khác nhau đang chạy trong ứng dụng). Ví dụ: nếu bạn muốn thu thập dữ liệu của người dùng từ một phương thức thì biểu thức biến ký hiệu đô la là lựa chọn thực tế hơn. Nếu bạn thực thi dự án mẫu và điều hướng đến http://localhost:8080/ trong trình duyệt của mình, bạn sẽ thấy phương thức sau:

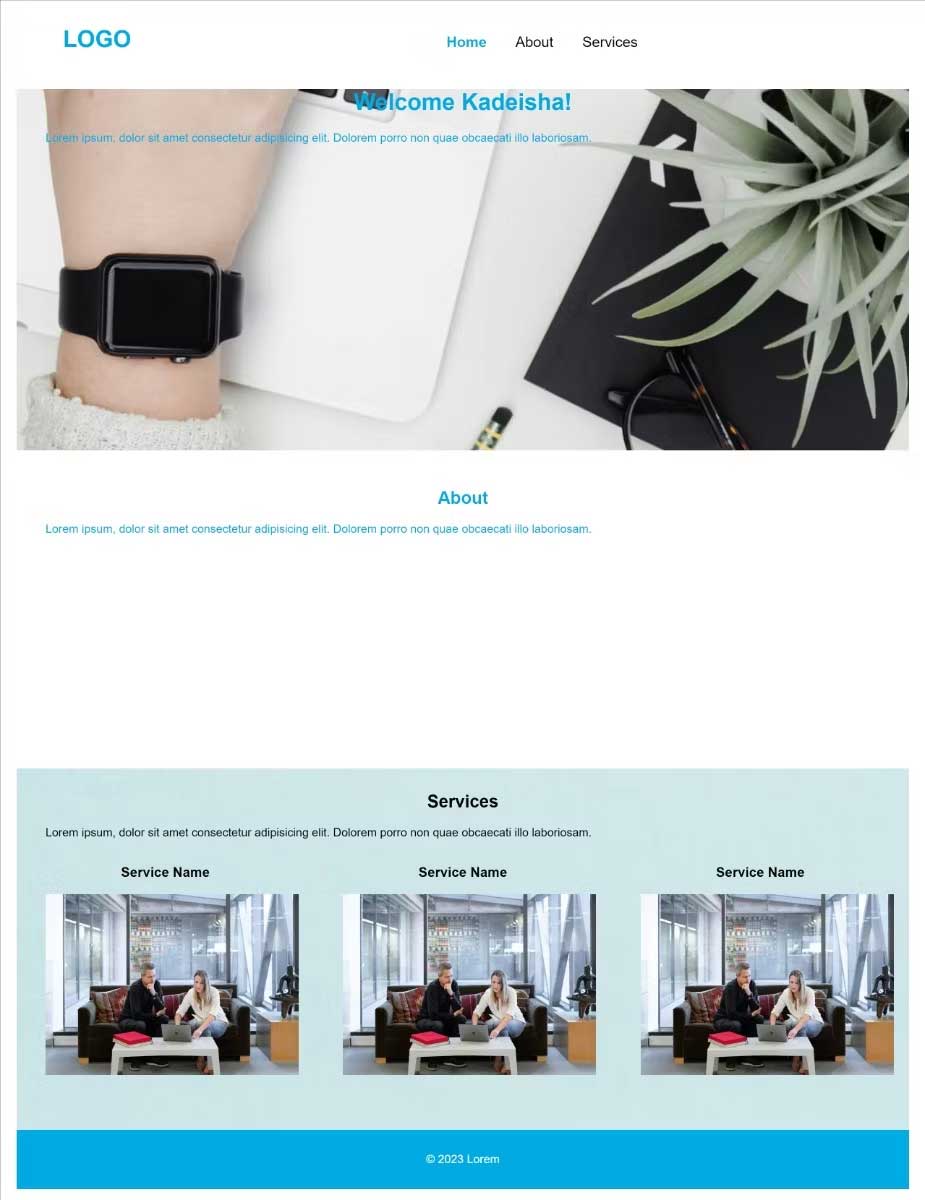
Sau khi đóng modal hoặc gửi tên, ứng dụng sẽ điều hướng đến trang chủ. Trên trang chủ, bạn sẽ thấy một trang web chung hiển thị từ "Welcome", theo sau là chuỗi bạn vừa gửi theo phương thức.

Ứng dụng mẫu dùng biểu thức biến để hoàn tất quá trình này. Hình thức đơn giản trong file modal.html có markup sau:
<form id="form" th:action="@{/home}" method="post">
<input type="text" name="userName"class="form-control" placeholder="Your Name" />
<button type="submit" class="btn">Submit</button>
</form>
Khi người dùng gửi biểu mẫu này, nó kích hoạt thuộc tính th:action có giá trị của một URL bài viết mà bạn có thể tìm thấy ở class WebController.
@PostMapping("/home")
public String processName(String userName, Model model) {
model.addAttribute("userName", userName);
return "home";
}Phương thức processName() chấp nhận chuỗi mà người dùng cung cấp cho phương thức, sau đó gán chuỗi đó cho một biến có tên userName. Sau đó, bằng cách sử dụng biểu thức biến, bộ điều khiển sẽ đưa biến tên người dùng vào bố cục.
<h1>Welcome <span th:text="${userName}"></span>!</h1>Biểu thức biến lựa chọn sử dụng dấu hoa thị và nó hữu ích nhất khi bạn xử lý các ứng dụng phức tạp hơn. Ví dụ: một ứng dụng yêu cầu người dùng đăng nhập có thể sử dụng biểu thức biến lựa chọn. Bạn có thể thu thập tên người dùng từ đối tượng người dùng và chèn nó vào bố cục.
Trên đây là cách dùng Thymeleaf trong app Spring. Hi vọng bài viết hữu ích với các bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài