Cách thiết kế tờ rơi chuyên nghiệp với GIMP
Trong hướng dẫn này, Quản Trị Mạng sẽ chỉ cho bạn cách tạo một tờ rơi chuyên nghiệp bằng cách sử dụng chương trình xử lý ảnh và thiết kế đồ họa (mã nguồn mở) miễn phí GIMP, phiên bản 2.9.8. Nếu bạn có phiên bản GIMP cũ hơn (tức là GIMP 2.8), bạn vẫn có thể làm theo vì nhiều tính năng dùng trong hướng dẫn này cũng được tìm thấy trong hầu hết phiên bản GIMP khác. Thực hiện theo các bước sau đây, bạn sẽ có một tờ rơi tuyệt đẹp. Cùng tìm hiểu cách làm ngay sau đây nhé!
Hướng dẫn thiết kế tờ rơi chuyên nghiệp với GIMP
- Bước 1: Tải xuống hình ảnh và cài đặt các brush
- Bước 2: Tạo tài liệu mới và mở hình ảnh
- Bước 3: Xóa nền của hình ảnh
- Bước 4: Thêm phần nền gradient vào bố cục tờ rơi
- Bước 5: Thêm hình dạng vào tờ rơi
- Bước 6: Đặt hình ảnh đầu tiên vào bố cục
- Bước 7: Thêm layer Paint Splatter đằng sau hình ảnh vũ công
- Bước 8: Thêm ánh sáng laser vào bức hình
- Bước 9: Hòa trộn các yếu tố
- Bước 10: Thêm văn bản
- Bước 11: Thêm phần văn bản còn lại
- Bước 12: Tạo kiểu cho văn bản
- Bước 13: Điều chỉnh các chi tiết cuối cùng trước khi hoàn tất
- Bước 14: Thêm họa tiết
- Bước 15: Xuất tác phẩm cuối cùng
Bước 1: Tải xuống hình ảnh và cài đặt các brush
Bài viết sẽ sử dụng GIMP Splatter Brushes, phông chữ Nexa Bold và Nexa Light, phiên bản Development của công cụ GIMP.
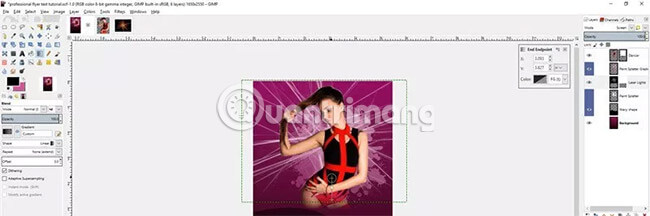
Bước 2: Tạo tài liệu mới và mở hình ảnh

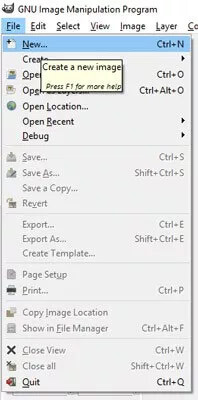
Để bắt đầu, hãy mở GIMP và tạo một tài liệu mới bằng cách đi tới File > New.

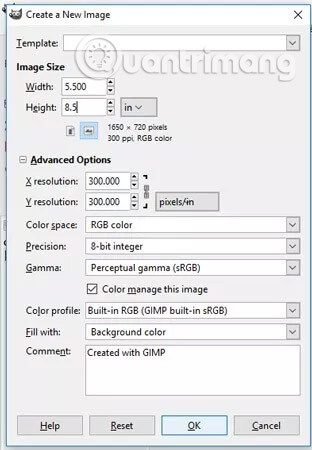
Thay đổi đơn vị từ pixel (px) thành inch (in.) và sau đó đặt kích thước cho tờ rơi. Trong ví dụ này, ta sẽ sử dụng kích thước 5,5 inch x 8,5 inch. Hãy nhấp vào “Advanced Options” và đảm bảo độ phân giải X, Y được đặt thành 300 pixel/in. Đây là cài đặt tốt nhất nếu bạn định in tờ rơi.

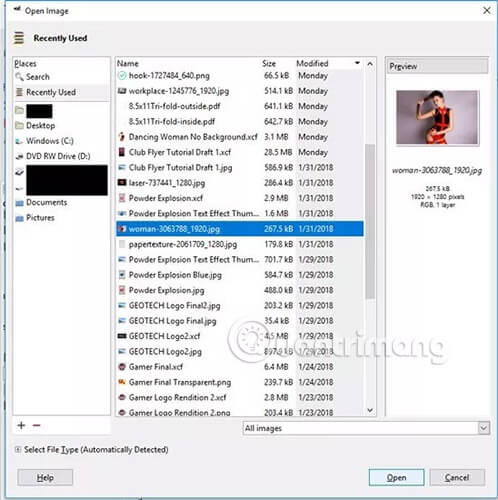
Mở hình ảnh bằng cách đi tới File > Open. Điều hướng đến thư mục chứa file ảnh đã tải, sau đó nhấp vào file đó (bạn có thể tạo bản xem trước của hình ảnh bằng cách nhấp vào nhấp chuột vào tùy chọn “Click here to generate image preview” dưới cột “Preview”). Lặp lại bước này cho đến khi tất cả các hình ảnh được mở trong GIMP.
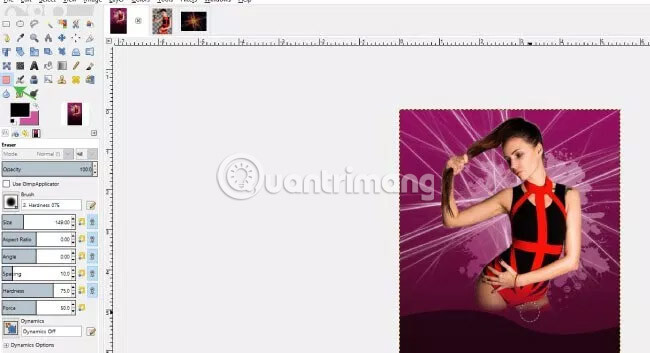
Bước 3: Xóa nền của hình ảnh
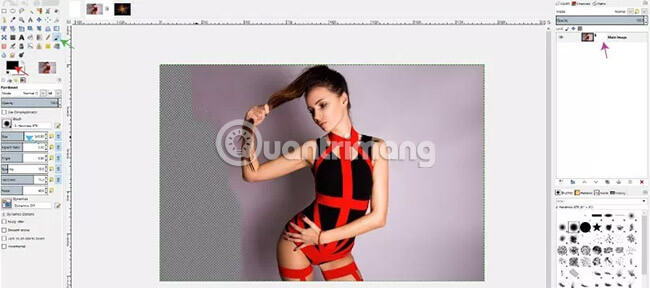
Khi đã mở cả hình ảnh cô gái đang nhảy múa và đèn laser ra, hãy sử dụng các tab ở trên cùng (nếu đang ở chế độ một cửa sổ) để điều hướng đến hình ảnh cô gái. Ta sẽ xóa nền của hình ảnh này, sau đó sao chép và dán kết quả vào bố cục tờ rơi.

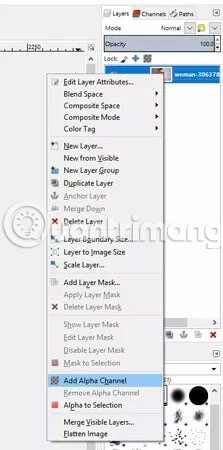
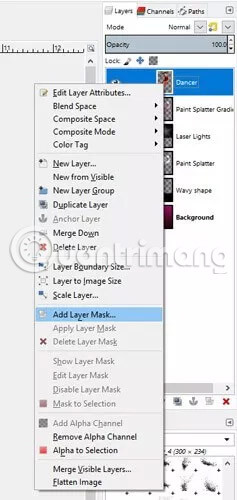
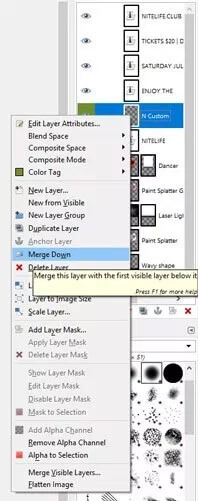
Bắt đầu quá trình này bằng cách thêm một layer mask vào layer của hình ảnh chính. Để thực hiện việc này, nhấp vào layer “Main Image” (thay đổi tên của layer này bằng cách nhấp đúp vào tên trong bảng điều khiển layer, nhập tên mới, sau đó nhấn Enter. Bạn cũng có thể nhấp chuột phải vào layer và vào phần Edit Layer Attributes để thay đổi tên) và nhấp vào Add Layer Mask.

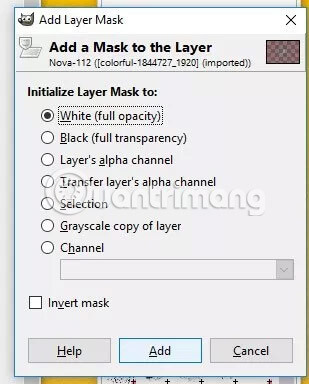
Hộp thoại “Add a Mask to the Layer” sẽ xuất hiện. Trong phần “Initialize Layer Mask to:” hãy chọn “White (Full Opacity)”, sau đó nhấp vào Add. Bây giờ, bạn đã có một layer mask được thêm vào layer Main Image.

Tiếp theo, chọn công cụ Paintbrush và đặt màu foreground thành màu đen. Chọn một soft brush và tăng kích thước của brush này bằng cách sử dụng thanh trượt kích thước hoặc dùng phím [ hoặc ] trên bàn phím. Đảm bảo rằng layer mask được chọn, sau đó tô màu đen xung quanh hình cô gái để xóa các vùng nền. Có thể tăng hoặc giảm kích thước brush để phù hợp với từng khu vực.
Việc vẽ trên layer mask được coi là thao tác chỉnh sửa không bị phá hủy, bởi vì bạn luôn có thể đưa những mục đã xóa trở lại bố cục bằng cách chuyển màu của brush thành màu trắng. Ngược lại, khi sử dụng công cụ Eraser, bạn không thể mang các mục bạn xóa trở lại, trừ khi bạn hoàn tác các thay đổi đã thực hiện (có thể hoàn tác tất cả tiến trình bạn đã thực hiện sau khi mắc lỗi).

Bạn sẽ thấy phần nền phía sau cô gái trở nên trong suốt khi vẽ. Khi áp dụng layer mask, bạn sẽ thấy một màu đơn sắc. Điều này có nghĩa là bạn không thể áp dụng “Alpha Channel” cho layer. Để áp dụng alpha channel, nhấp chuột phải vào layer chứa hình ảnh chính và nhấp vào tùy chọn “Add Alpha Channel”. Khi alpha channel được thêm vào, bạn có thể tạo những vùng trong suốt bằng layer mask (hãy chắc chắn nhấp lại vào layer mask trước khi bắt đầu vẽ lại).

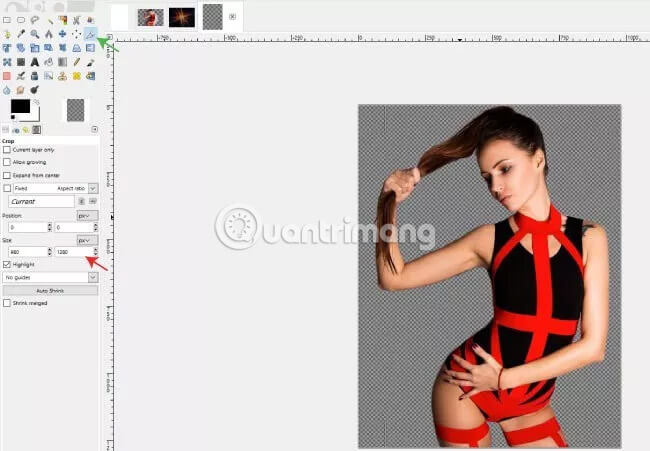
Sau khi đã xóa xong nền, chọn công cụ Crop và cắt hình ảnh để phần không gian thừa xung quanh hình ảnh cô gái ở mức tối thiểu.
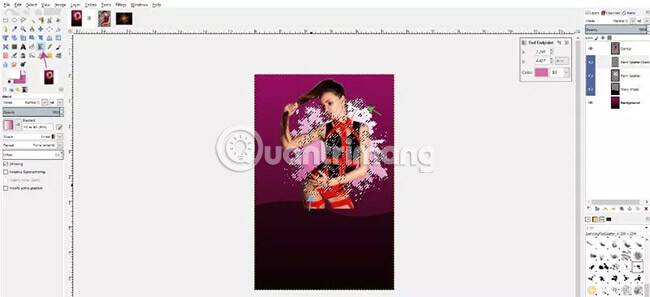
Bước 4: Thêm phần nền gradient vào bố cục tờ rơi

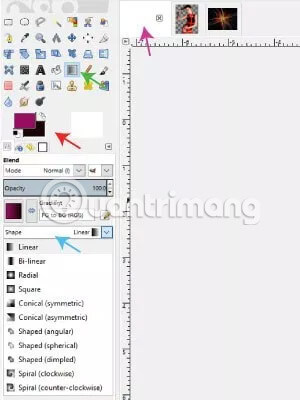
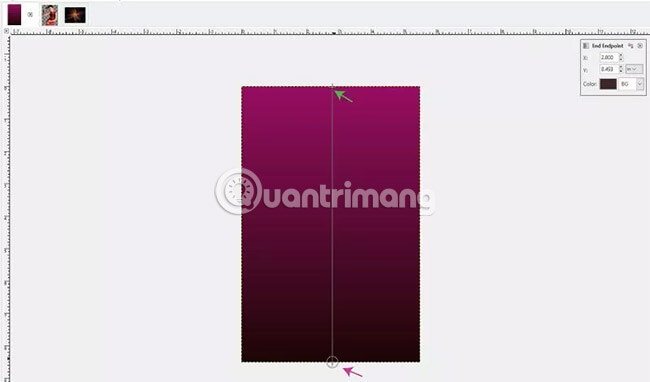
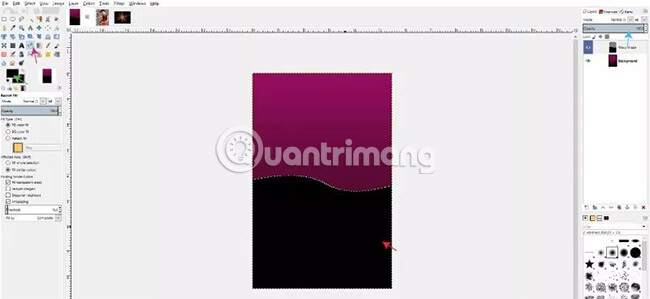
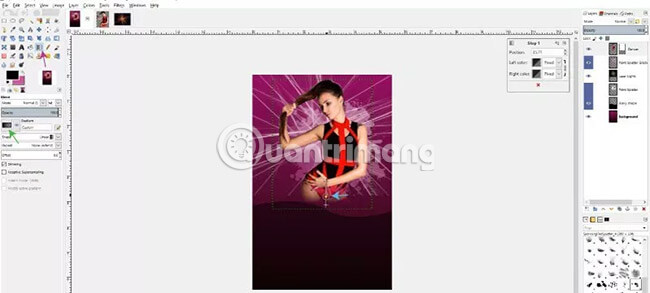
Sử dụng các tab ở trên cùng của cửa sổ, điều hướng đến bố cục tờ rơi trống. Chọn công cụ Blend và chọn màu hồng cho foreground (ký hiệu HTML: 931562) và màu hồng đậm (ký hiệu HTML: 1b0504) cho background. Đặt Gradient thành “FG to BG (RGB)” và đặt hình dạng của gradient thành “Linear”.

Nhấp vào phần trên cùng của bố cục. Giữ phím Ctrl trên bàn phím và kéo gradient xuống dưới cùng. Giữ phím Ctrl là để đảm bảo gradient được vẽ theo đường thẳng. Hãy để màu nhạt hơn ở phía trên, sau đó chuyển dần sang màu tối hơn ở phía dưới. Trong phiên bản mới nhất của GIMP (2.9.8), bạn có thể chỉnh sửa trực tiếp gradient - có nghĩa là bạn có thể thay đổi màu foreground và background, thay đổi hướng, hình dạng và loại hoặc di chuyển vị trí của gradient - với những thay đổi hiển thị trên bố cục ngay khi bạn thực hiện chúng. Gradient (ở chế độ blend) sẽ được áp dụng khi bạn chọn một công cụ khác và sẽ không còn có thể chỉnh sửa được tại thời điểm đó. Thường thì mọi người sẽ sử dụng công cụ Move khi đã sẵn sàng áp dụng các cài đặt cho gradient.
Bước 5: Thêm hình dạng vào tờ rơi

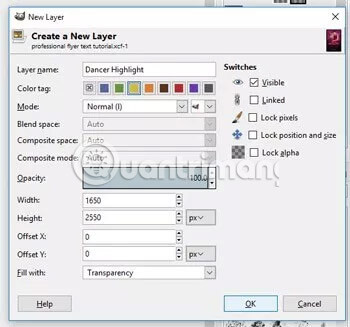
Khi đã phần nền cho tờ rơi, hãy chọn công cụ Paths trong Toolbar. Sau đó, tạo một layer mới (biểu tượng tạo lớp mới nằm ở phía dưới bên trái của bảng điều khiển Layers) và đặt tên là “Wavy shape”. Trong GIMP 2.9.8, bạn có thể thêm tag màu vào layer, giúp giữ những layer liên quan theo thứ tự trong bảng điều khiển layer. Ví dụ sẽ đặt tag màu tím cho layer này. Đảm bảo nền cho layer được đặt thành Transparent. Nhấn vào OK để tạo layer mới.

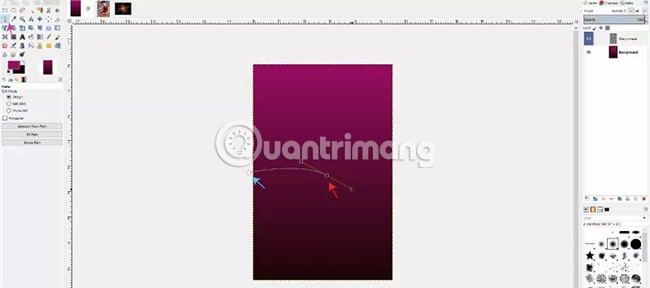
Sử dụng công cụ Paths để tạo điểm và vẽ đường path qua bố cục. Nếu bạn nhấp và kéo, một đường path cong tại điểm đó sẽ được tạo.

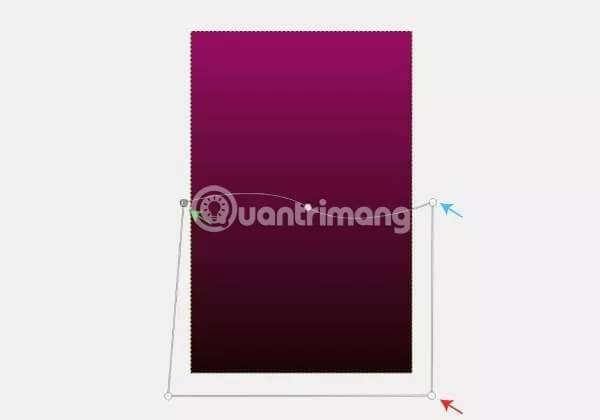
Khi tạo một điểm cong, điểm tiếp theo bạn vẽ sẽ có đường path được uốn về hướng ngược lại theo mặc định. Đây là hiệu ứng mong muốn vì ví dụ đang cần một hình lượn sóng. Vẽ các điểm còn lại dọc theo đường dẫn path bên ngoài bố cục, xung quanh khung dưới cùng. Điểm cuối cùng nên được vẽ thấp hơn một chút so với điểm đầu tiên, sau đó nhấp và kéo điểm đó sao cho điểm đó trùng với điểm đầu tiên bạn vẽ. Thao tác này sẽ kết nối các điểm để tạo ra một hình dạng hoàn chỉnh.

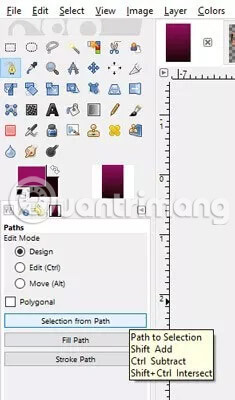
Tiếp theo, nhấp vào “Selection from path” để tạo vùng chọn bằng những điểm vừa vẽ.

Chọn công cụ Bucket Fill, chọn màu đen làm màu foreground và với layer Wavy shape được chọn, hãy tô màu đen vào vùng chọn. Khi vùng chọn đã được tô màu, hãy vào Select > None để bỏ chọn vùng chọn. Giảm độ mờ của layer Wavy shape xuống khoảng 50% bằng cách sử dụng thanh trượt "Opacity”, giúp layer này hòa trộn tốt hơn với phần nền.
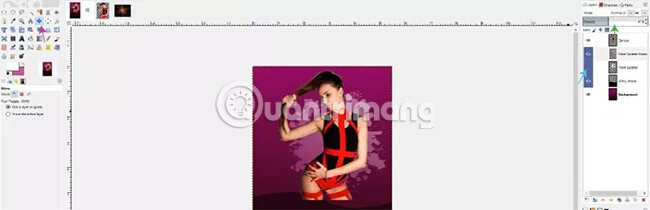
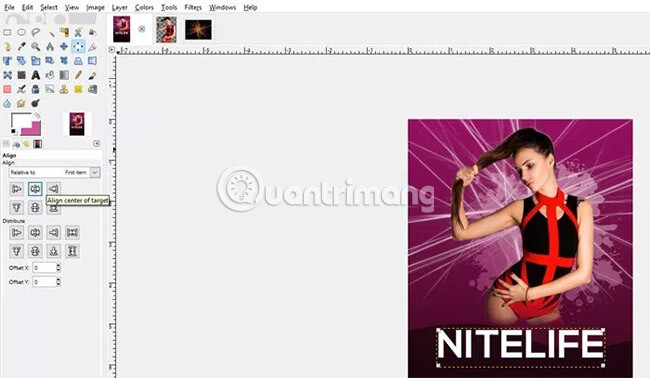
Bước 6: Đặt hình ảnh đầu tiên vào bố cục

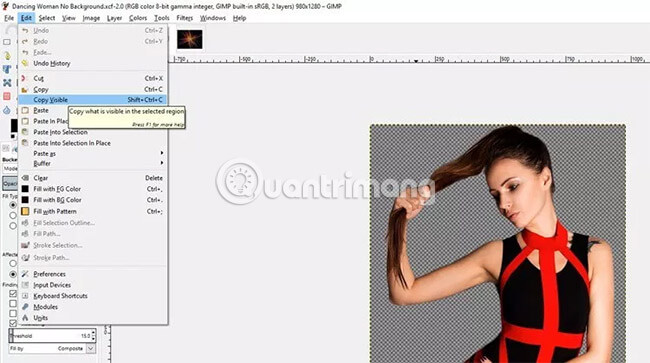
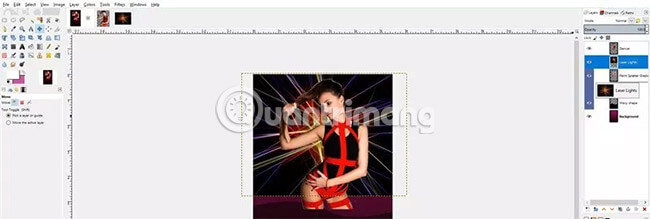
Bây giờ, ta đã có phần nền và hình dạng được tạo cho bố cục tờ rơi. Tiếp theo, ta sẽ đặt hình ảnh vũ công (đã xóa nền trước đó) vào bố cục. Điều hướng đến hình ảnh vũ công và đi đến Edit > Copy Visible.

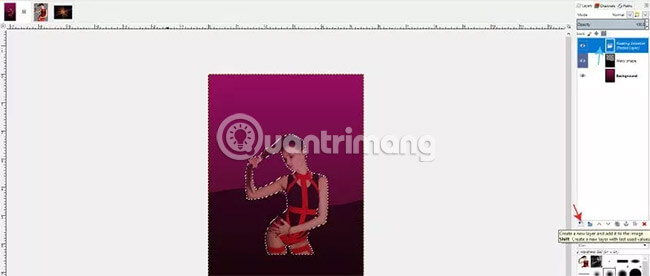
Sau đó, điều hướng trở lại bố cục tờ rơi và nhấn Ctrl + V trên bàn phím. Điều này sẽ đặt hình ảnh đã loại bỏ phần nền thành một layer vùng chọn nổi. Nhấp vào layer đó và chọn “Add new layer”. Thao tác này sẽ thêm hình ảnh vũ công vào layer riêng (được gọi là “Pasted Layer” theo mặc định). Bạn có thể nhấp đúp chuột vào tên layer để thay đổi tên nó thành “Dancer”).

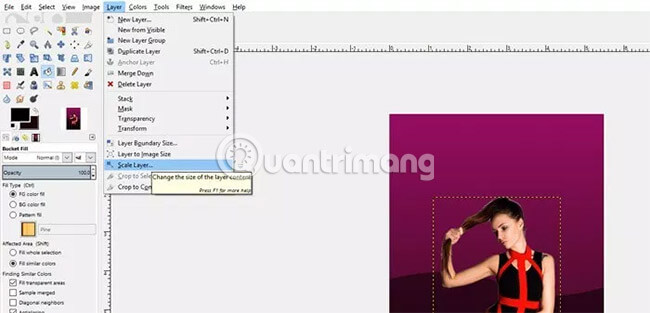
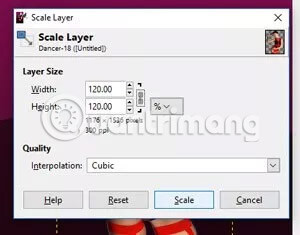
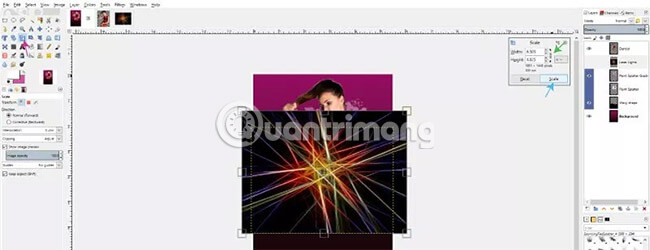
Bây giờ, cần mở rộng layer này thêm một chút vì ảnh vũ công trông hơi nhỏ. Với layer Dancer được chọn, hãy đi đến Layer > Scale Layer.

Thay đổi đơn vị thành phần trăm (%), cũng như tăng chiều rộng và chiều cao lên 120%. Nhấp vào Scale.
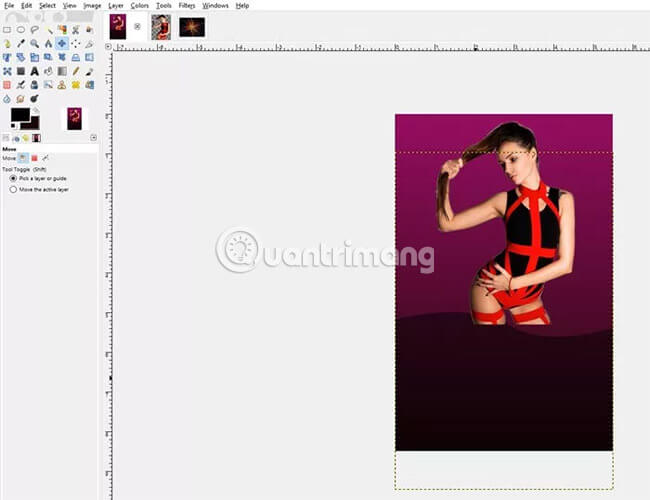
Chọn công cụ Move (từ hộp công cụ hoặc nhấn vào phím M trên bàn phím) và di chuyển hình ảnh vũ công lên trên một chút, sao cho phần đầu cô gái nằm dưới cạnh trên của tờ rơi một chút.

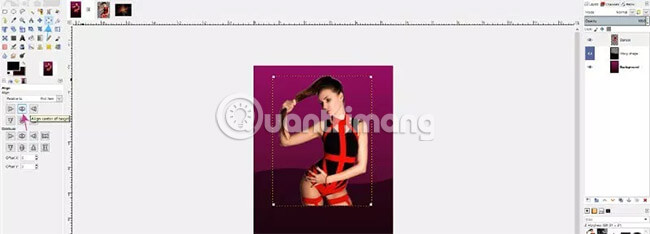
Bạn có thể đảm bảo rằng hình ảnh cô gái được căn chính giữa bố cục bằng cách chọn công cụ Alignment, nhấp vào hình ảnh vũ công và chọn “Align center of target”.

Vì ta muốn hình dạng lượn sóng đã tạo trước đó bắt đầu ngay bên dưới chân của cô gái, nên ta sẽ chọn công cụ Move, nhấp vào layer Wavy shape và kéo hình lượn sóng xuống một chút.

Một phần chân của cô gái có thể trùng với hình lượn sóng tại thời điểm này. Sửa lỗi này bằng cách chuyển đến phần Layer > Layer to Image Size.
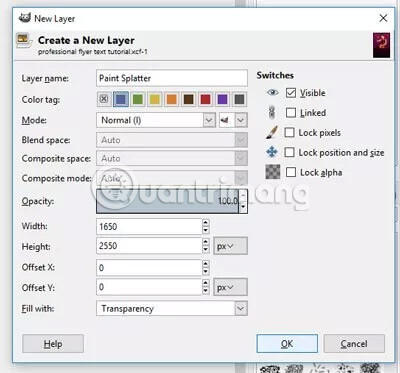
Bước 7: Thêm layer Paint Splatter đằng sau hình ảnh vũ công

Tạo một layer mới trong bảng điều khiển Layers và đặt tên là Paint Splatter. Bạn có thể gán tag màu tím cho layer này để giữ liên kết với các thành phần nền khác (ví dụ layer Wavy shape cũng có tag màu tím). Nhấn OK để tạo layer.

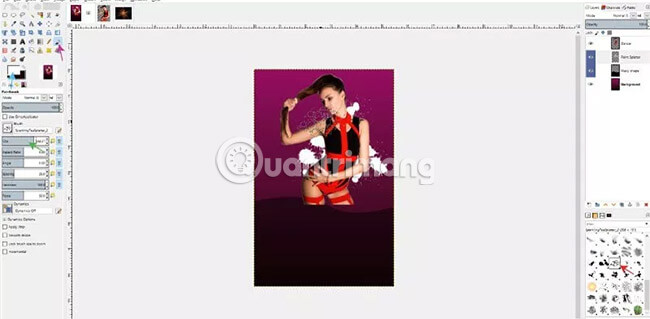
Chọn công cụ Brush, sau đó chọn một trong những brush Paint Splatter đã tải xuống và cài đặt vào đầu hướng dẫn này. Sẽ dễ dàng hơn khi tìm các brush Paint Splatter trong bảng Brush bên dưới bảng điều khiển Layers ở bên phải cửa sổ GIMP. Việc bắt đầu với brush Paint Splatter nào không quan trọng vì bạn sẽ sử dụng một loạt các brush ngẫu nhiên này để tạo ra một phần nền động phía sau vũ công. Tăng hoặc giảm kích thước của brush bằng cách sử dụng dấu ngoặc [ ] trên bàn phím hoặc bằng cách kéo thanh trượt “Size” trong Tool Options của Paintbrush. Thay đổi màu foreground của paintbrush thành màu trắng.

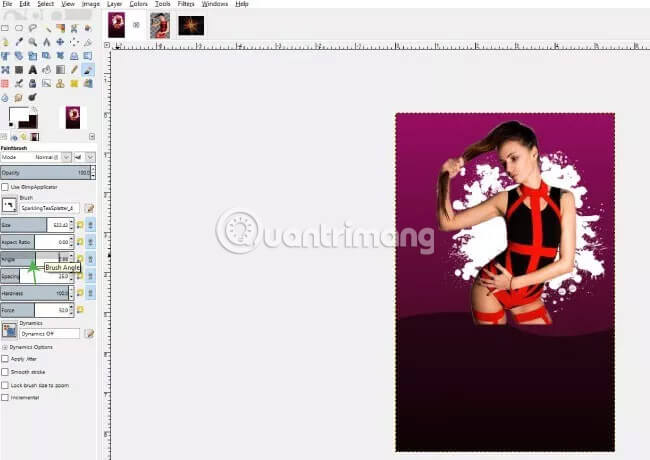
Hãy chắc chắn rằng layer Paint Splatter ở dưới layer Dancing girl trong bảng điều khiển Layers, sau đó bắt đầu vẽ bằng cách nhấp vào các điểm khác nhau xung quanh cô gái. Bạn có thể tăng và giảm kích thước brush hoặc thay đổi thành các brush splatter khác nhau khi vẽ. Một nguyên tắc nhỏ cho hướng dẫn này là giữ cho tất cả các vết loang sơn phía trên hông của cô gái vì ta sẽ làm mờ dần đôi chân của cô ấy tiếp theo. Bạn cũng có thể kéo thanh trượt “Angle” trong các tùy chọn của paintbrush nếu muốn thay đổi góc của brush.

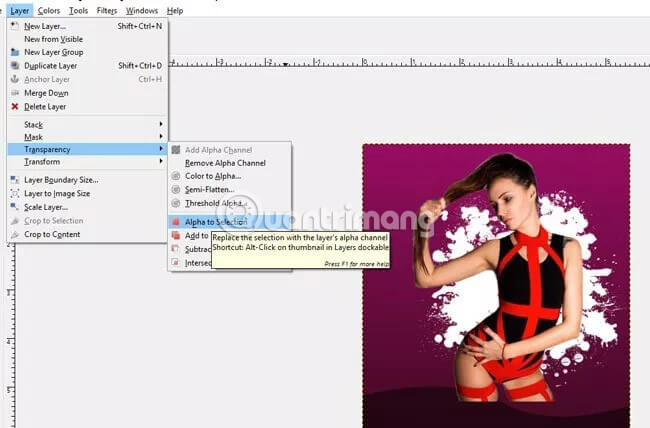
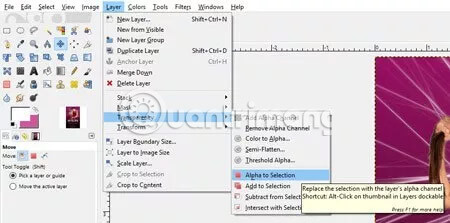
Khi đã hoàn thành phần nền với những vết loang sơn, hãy vẽ một gradient trên các vết loang này để làm cho nó sống động hơn. Để thực hiện việc này, hãy đảm bảo layer Paint Splatter vẫn được chọn, sau đó chuyển đến Layer > Transparency > Alpha to Selection. Điều này sẽ biến các vết loang sơn thành một vùng chọn.

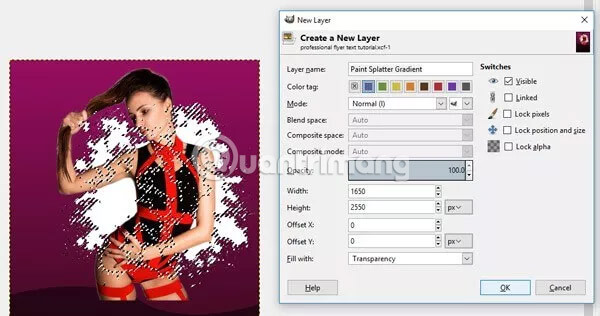
Bây giờ, tạo một layer mới và đặt tên là Paint Splatter Gradient. Bạn có thể đặt tag màu tím cho nó, sau đó bấm OK.

Chọn layer Paint Splatter Gradient mới này và công cụ Blend (gradient). Thay đổi màu foreground thành màu trắng và màu background thành màu hồng nhạt (ký hiệu HTML: cd58a0). Với hình dạng vẫn được đặt thành Linear và gradient vẫn được đặt thành FG to BG (RGB), nhấp vào phía trên bên phải và kéo xuống phía dưới bên trái của vùng chọn để vẽ gradient. Nếu có phiên bản GIMP mới hơn và cần điều chỉnh gradient trước khi áp dụng nó, hãy thoải mái làm điều đó, sau đó chọn công cụ Move để áp dụng các thay đổi.
Khi đã áp dụng các thay đổi của mình, hãy đi tới Select > None để bỏ chọn vùng chọn. Bây giờ bạn sẽ có một vùng loang sơn với một gradient.

Bây giờ, chọn công cụ Move, ẩn layer Paint Splatter ban đầu và nhấp lại vào layer Paint Splatter Gradient. Giảm Opacity của layer này để layer Splatter Gradient hòa trộn tốt hơn với nền.
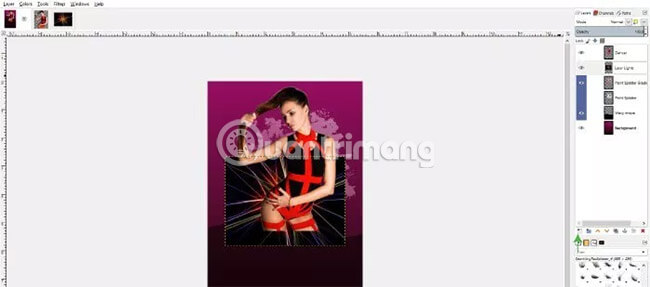
Bước 8: Thêm ánh sáng laser vào bức hình
Điều hướng đến hình ảnh ánh sáng laser đã tải xuống và chuyển đến phần Edit > Copy hoặc nhấn Ctrl + C trên bàn phím. Quay trở lại bố cục tờ rơi và nhấn Ctrl + V trên bàn phím hoặc đi đến Edit > Paste.

Thao tác này sẽ thêm ảnh laser vào bố cục dưới dạng layer vùng chọn nổi. Nhấp vào layer vùng chọn nổi này và nhấp vào “Create a new layer” để thêm layer này vào Pasted Layer của chính nó. Sau đó, bạn có thể đổi tên lớp bằng cách nhấp vào tên lớp và gõ tên mới “Laser Lights”.

Chọn công cụ Scale từ hộp công cụ, đảm bảo biểu tượng chuỗi bị khóa (công cụ này đảm bảo tỷ lệ tương ứng), nhấp và kéo vào layer ảnh Laser để thay đổi kích thước layer. Tăng kích thước của layer cho đến khi nó khít với các cạnh ngoài của bố cục. Khi được tăng tỷ lệ lên đúng kích thước, hãy nhấp vào “Scale”.

Chọn công cụ Move để di chuyển ảnh lên cho đến khi nó hơi chồng lên phần trên tờ rơi. Sau đó, nhấp và kéo layer Laser Lights sao cho nó nằm dưới layer Paint Splatter Gradient trong bảng điều khiển Layers.

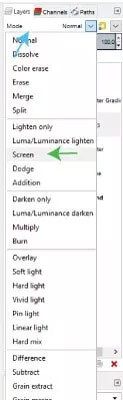
Sau đó, với layer Laser Lights vẫn được chọn, hãy thay đổi chế độ của layer thành “Screen”. Điều này sẽ loại bỏ tất cả các khu vực màu đen trong hình ảnh, chỉ để lại ánh sáng laser và xóa phần nền.

Bởi vì có rất nhiều màu laser khác nhau không phù hợp với màu sắc trong bố cục này, nên bước tiếp theo, ta sẽ loại bỏ các màu laser đó. Để làm điều này, hãy đi đến Colors > Hue-Saturation và giảm độ bão hòa xuống mức -100. Nếu đang sử dụng GIMP 2.9.8, bạn có thể đánh dấu vào ô “Split View” để xem trước các thay đổi. Nhấn OK để áp dụng các thay đổi.
Bước 9: Hòa trộn các yếu tố
Bây giờ ta đã có hình vũ công, các vết loang sơn và đèn laser. Bạn có thể nhận thấy rằng có các cạnh cứng ở cuối layer vũ công (chân của cô gái) và nơi đèn laser kết thúc (dưới cùng của layer). Cần hòa trộn các layer này tốt hơn để các yếu tố ăn nhập hơn với nền và cho ra tác phẩm trông chuyên nghiệp hơn.

Bắt đầu quá trình này bằng cách nhấp chuột phải vào layer Dancer và chọn “Add Layer Mask”. Trong “Initialize Layer Mask to:”, chọn “White (Full Opacity)”. Nhấp vào Add để áp dụng layer mask.

Tiếp theo, chọn công cụ Blend và thay đổi màu foreground thành màu đen. Thay đổi gradient thành “Foreground to Transparent” và đảm bảo hình dạng vẫn được đặt thành Linear. Nhấp vào ngay phía dưới layer Dancer và kéo gradient lên để nó kết thúc xung quanh đường thừa của hình cô gái. Trong GIMP 2.9.8, bạn có thể điều chỉnh mức độ mờ dần bằng cách kéo chấm màu vàng dọc theo đường gradient chỉnh sửa trực tiếp. Bạn cũng có thể điều chỉnh điểm bắt đầu và điểm kết thúc của gradient trước khi áp dụng các thay đổi.
Khi đã thực hiện xong, hãy nhấp vào công cụ Move để áp dụng các thay đổi.

Lặp lại bước này với layer Laser Lights, đảm bảo các tia laser không nằm trong phần trong suốt của hình vũ công.

Một khi đã hòa trộn các yếu tố, bạn sẽ muốn xóa bất kỳ vết loang sơn nào xuất hiện phía sau các phần trong suốt của vũ công. Để thực hiện việc này, nhấp vào layer Paint Splatter Gradient, chọn công cụ Eraser và xóa các vết loang hiển thị phía sau cô gái.
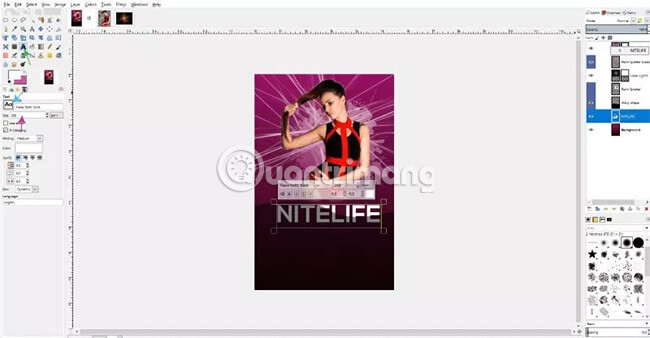
Bước 10: Thêm văn bản

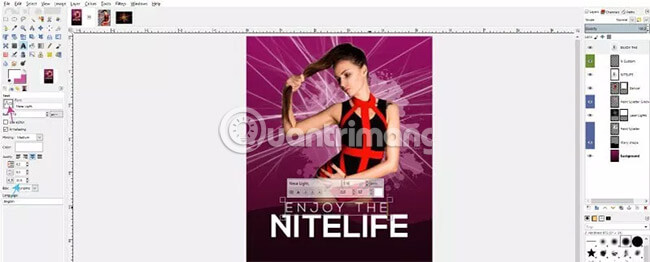
Chọn công cụ Text từ hộp công cụ và thay đổi màu foreground thành màu trắng. Thay đổi phông chữ thành Nexa Bold (đã tải xuống trước đó) và thay đổi kích thước của phông chữ thành 288. Nhấp vào bất cứ nơi nào trên bố cục (một nơi nào đó gần đỉnh của hình lượn sóng) và nhập tiêu đề chính cho quảng cáo (trong trường hợp này là “NITELIFE”, viết hoa tất cả các chữ cái). Bước này sẽ tạo ra một layer văn bản mới trong bảng điều khiển Layers. Bạn sẽ cần phải nhấp và kéo layer này lên trên cùng để đảm bảo nó không bị ẩn phía sau hoặc bị cản trở bởi layer khác.

Sau đó, bạn có thể căn giữa văn bản bằng cách nhấp vào công cụ Alignment, chọn layer văn bản và sau đó bấm vào “Align center of target”. Bạn có thể sử dụng công cụ Move nếu bạn cần thay đổi vị trí của văn bản trên bố cục.

Sau đó, thêm một chút tùy chỉnh vào văn bản bằng cách thêm một dòng ở đầu chữ N. Để làm điều này, hãy tạo một layer mới và đặt tên là “N Custom”. Thêm tag màu xanh lá cây và nhấn OK. Đảm bảo layer “N Custom” nằm trên layer văn bản. Chọn công cụ Zoom (từ hộp công cụ hoặc nhấn phím Z trên bàn phím) và phóng to chữ N.

Tiếp theo, chọn công cụ Rectangle Select và vẽ hình chữ nhật có cạnh dày bằng các dòng gốc trong văn bản và căn chỉnh bằng với phần trên cùng của chữ N.

Sau đó, chọn công cụ Bucket Fill và tô vùng chọn này bằng màu trắng. Để bỏ chọn vùng chọn, hãy đi tới Select > None.
Chọn công cụ Zoom và giữ phím Ctrl trên bàn phím trong khi nhấp để thu nhỏ lại.
Bước 11: Thêm phần văn bản còn lại

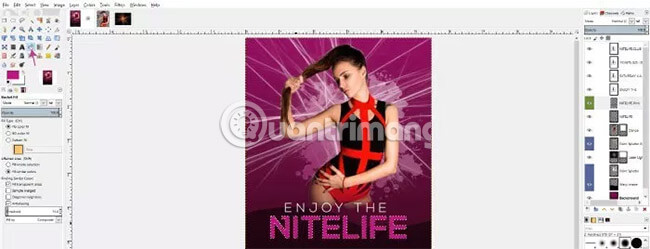
Chọn công cụ Text và thay đổi phông chữ thành Nexa Light. Giảm kích thước phông chữ xuống còn 116 và thay đổi khoảng cách chữ thành 32. Sau đó, nhấn vào bố cục phía trên văn bản chính Nitelife và sẽ gõ các từ “ENJOY THE” (in hoa tất cả các chữ cái). Bạn có thể sử dụng công cụ Move nếu cần điều chỉnh vị trí của phần văn bản này - chỉ cần đảm bảo rằng bạn đã nhấp vào layer văn bản đó khi di chuyển, nếu không bạn sẽ vô tình di chuyển bất kỳ yếu tố nào đang nhấp vào.

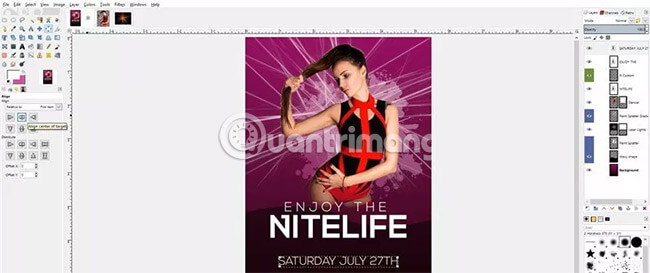
Chọn lại công cụ Text và bây giờ sẽ nhập ngày muốn hiển thị cho quảng cáo. Thay đổi kích thước phông chữ thành 100, giảm khoảng cách các chữ cái trở về 0 và nhấp vào bố cục bên dưới văn bản NITELIFE chính. Ví dụ sẽ nhập nội dung SATURDAY JULY 27TH (viết hoa tất cả các chữ cái).
Sau đó, chọn công cụ Alignment, nhấp vào văn bản và nhấp vào “Align to center of target”. Một lần nữa, dùng công cụ Move nếu cần điều chỉnh vị trí văn bản.

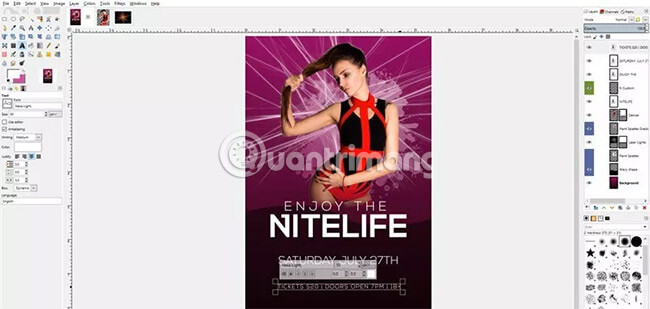
Chọn lại công cụ Text, thay đổi kích thước phông chữ thành 50, tăng khoảng cách chữ lên 5, nhấp vào phần bố cục bên dưới văn bản ghi ngày và nhập dòng văn bản với thông tin chi tiết hơn về sự kiện (“TICKETS $20 | DOORS OPEN AT 7 PM | 18+”). Sử dụng công cụ Alignment để căn giữa văn bản này.

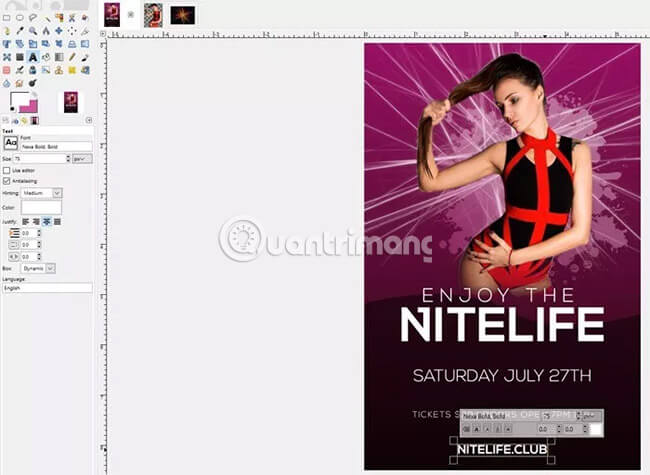
Đối với dòng văn bản cuối cùng, chọn công cụ Text, thay đổi phông chữ thành Nexa Bold, tăng kích thước phông chữ lên 75 và giảm khoảng cách xuống còn 0. Nhập địa chỉ trang web vào tờ rơi. Sau đó, sử dụng công cụ Move và Alignment để căn giữa văn bản và đặt nó ở vị trí mong muốn.
Bước 12: Tạo kiểu cho văn bản

Bây giờ ta đã thiết lập tất cả văn bản. Đã đến lúc tạo kiểu cho chúng. Hãy bắt đầu tạo ánh sáng neon với phần văn bản NITELIFE. Nhấp vào layer “N Custom” và làm cho nó hợp nhất với layer văn bản NITELIFE ban đầu.

Sau đó, với layer “N Custom” được chọn, chuyển đến Layer > Transparency > Alpha to Selection để tạo vùng chọn xung quanh văn bản NITELIFE.

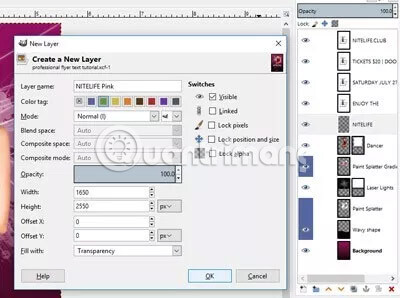
Tiếp theo, tạo một layer mới và đặt tên là NITELIFE Pink. Chỉ định một tag màu xanh lá cây cho layer này và nhấp vào OK.

Với layer NITELIFE Pink được chọn, tôi sẽ dùng công cụ Bucket Fill và chọn màu hồng cho màu foreground (ký hiệu HTML: c11e82) để tô vào vùng chọn.

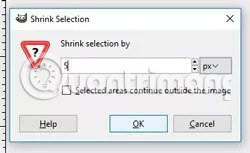
Sau đó, đi tới Select > Shrink và thu nhỏ vùng chọn thêm 5 pixel (có thể cần thay đổi đơn vị từ inch sang pixel).

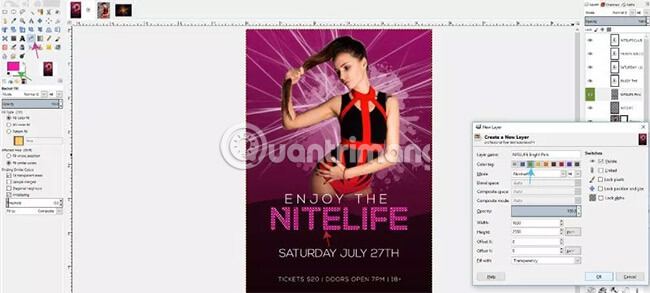
Tạo một layer mới và đặt tên là NITELIFE Bright Pink, gán cho nó một tag màu xanh lá cây. Sau đó, thay đổi màu foreground thành màu hồng sáng hơn (ký hiệu HTML: f826a7) và dùng công cụ Bucket Fill tô vào vùng chọn.

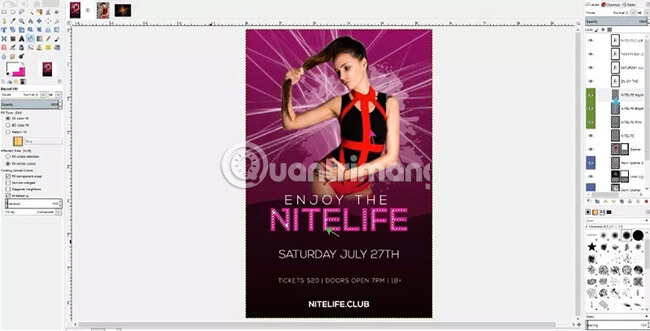
Sau đó, đi tới Select > Shrink lần cuối và thu nhỏ vùng chọn thêm 10 pixel. Tạo một layer mới, đặt tên là NITELIFE Highlight, gán cho nó một tag màu xanh lá cây và nhấp vào OK. Thay đổi màu foreground thành màu trắng và tô vào vùng chọn. Tiếp theo, chọn Select > None.

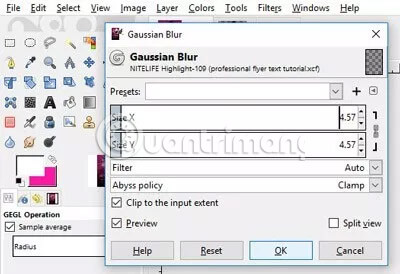
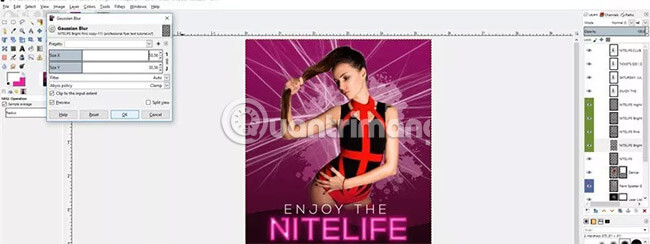
Chuyển đến Filters > Blur > Gaussian Blur và điều chỉnh giá trị X, Y trong khoảng giá trị từ 4 đến 5. Nhấp OK để áp dụng.

Tiếp theo, nhân đôi layer NITELIFE Bright Pink và kéo nó xuống dưới layer NITELIFE Pink.

Với layer NITELIFE Bright Pink Copy được chọn, đi tới Filters > Blur > Gaussian Blur và tăng giá trị X, Y lên khoảng 30. Thao tác này sẽ tạo ra một ánh sáng màu hồng tươi sáng xung quanh văn bản. Nhấn OK để áp dụng.

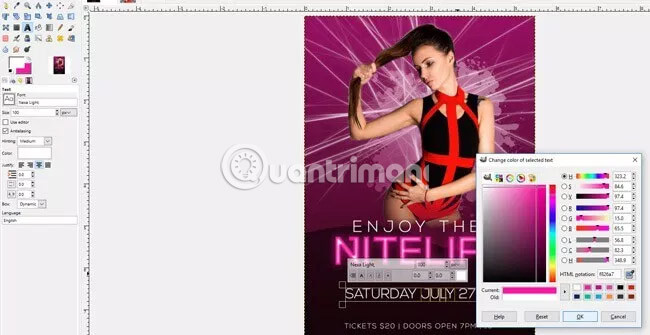
Bây giờ, chọn công cụ Text và phần văn bản JULY, sau đó thay đổi màu của văn bản thành màu hồng sáng đã sử dụng (ký hiệu HTML: f826a7).

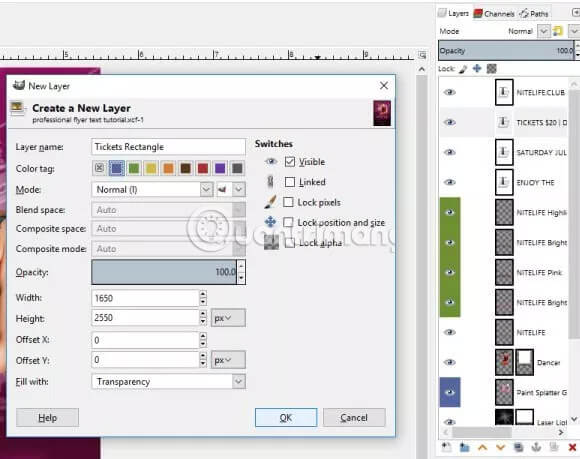
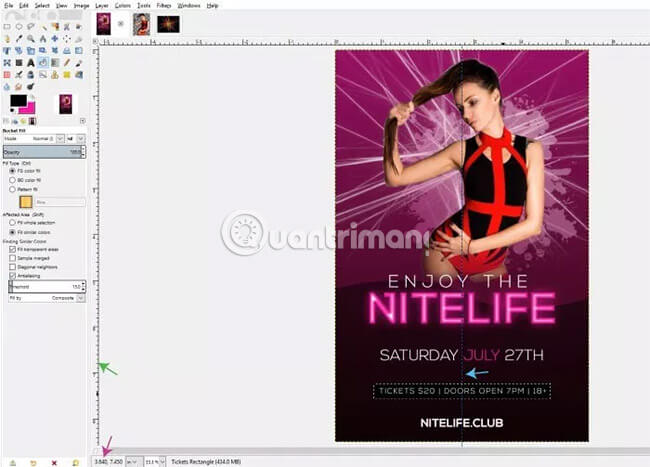
Tiếp theo, hãy thêm một hình chữ nhật phía sau hàng văn bản thứ ba (TICKETS $20, v.v...) để giúp dòng văn bản này nổi bật hơn. Để làm điều này, hãy tạo một layer mới và đặt tên là “Tickets Rectangle” và gán một tag màu tím cho nó. Sau đó, nhấp và kéo layer này để nó nằm dưới layer văn bản TICKETS ban đầu.

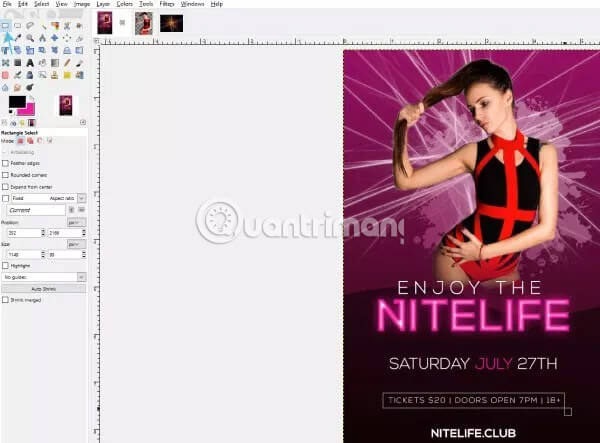
Chọn công cụ Rectangle Select và vẽ một hình chữ nhật xung quanh văn bản.

Nếu bạn muốn đảm bảo hình chữ nhật được căn giữa hình ảnh, bạn có thể tạo một đường chuẩn bằng cách nhấp vào các thước kẻ ở các cạnh bên ngoài của cửa sổ bố cục GIMP và đặt kích thước là 2,75 inch (nằm ở góc dưới bên trái của cửa sổ bố cục). Với đường chuẩn vừa tạo, giờ đây bạn có thể căn giữa hình chữ nhật (có dấu + ở giữa vùng chọn hình chữ nhật). Khi hình chữ nhật đã được căn giữa, chọn công cụ Bucket Fill, thay đổi foreground thành màu đen và tô vào vùng chọn hình chữ nhật.

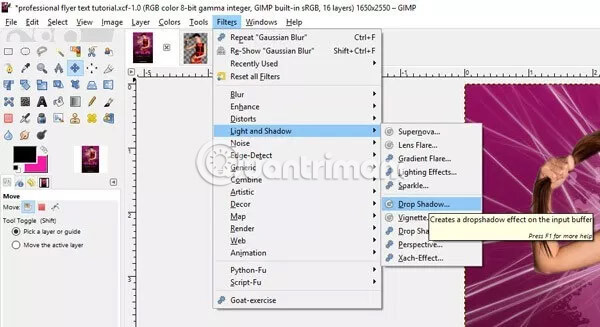
Sau đó, đi đến Filters > Light and Shadow > Drop Shadow để thêm hiệu ứng bóng đổ vào hình chữ nhật.

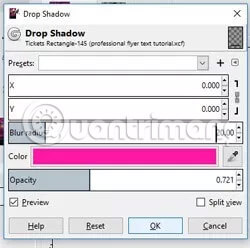
Đặt giá trị offset X và Y thành 0, sau đó tăng bán kính của hiệu ứng Blur thành 20. Thay đổi màu thành màu hồng sáng và đặt độ mờ trong khoảng từ 70 đến 75. Nhấn OK để áp dụng.
Bước 13: Điều chỉnh các chi tiết cuối cùng trước khi hoàn tất

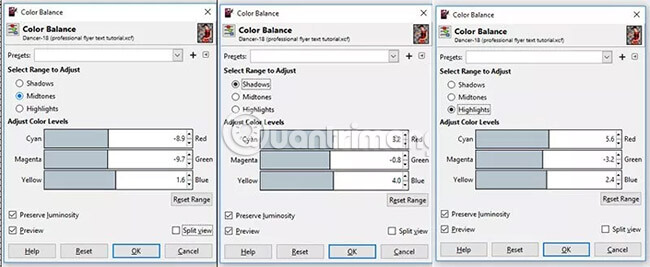
Bây giờ chúng ta đã thiết lập các yếu tố chính, bao gồm các mảng nền và văn bản theo kiểu mong muốn. Tiếp theo, ta sẽ điều chỉnh nốt các chi tiết cuối cùng để hoàn thiện bố cục và hòa trộn mọi thứ lại với nhau. Bắt đầu bằng cách điều chỉnh màu sắc trên hình ảnh vũ công, bằng cách chọn layer Dancer và chuyển sang Colors > Color Balance. Những cài đặt về tông màu, vùng tối và sáng đã làm phần hình vũ công hòa trộn tốt hơn với tất cả các mảng màu tím và hồng trong hình ảnh tổng thể.

Tiếp theo, ta sẽ thêm một viền sáng màu hồng bên ngoài cho hình ảnh cô gái. Tạo một lớp mới và đặt tên cho nó là Dancer Highlight, sau đó gán một tag màu vàng.

Sau đó, chọn công cụ Paintbrush và sẽ thay đổi màu foreground thành màu hồng sáng. Thay đổi brush thành soft brush và sẽ vẽ dọc theo các cạnh được highlight ở phần trên của vũ công.

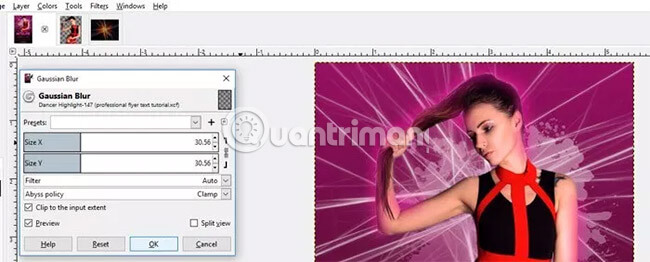
Sau khi vẽ lên những điểm highlight, hãy đi đến Filters > Blur > Gaussian Blur và đảm bảo cả hai giá trị X, Y được đặt thành 30. Nhấn OK để áp dụng.

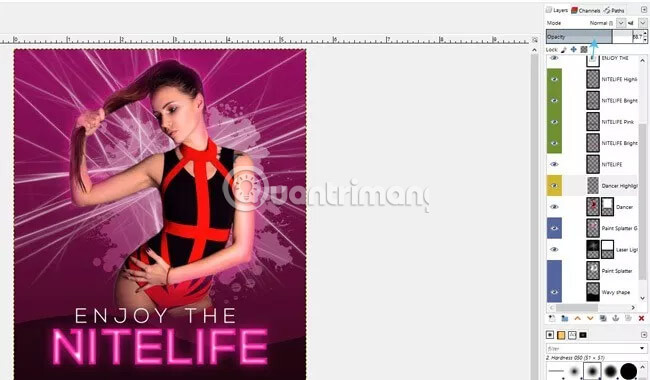
Cuối cùng, giảm độ mờ của layer Dancer Highlight xuống dưới 70. Như bạn có thể thấy, bây giờ, hình ảnh xuất hiện như thể vũ công có một ánh sáng màu hồng tuyệt đẹp xung quanh, phù hợp với phần ánh sáng xung quanh văn bản tiêu đề chính và tông màu chung của bố cục.
Bước 14: Thêm họa tiết

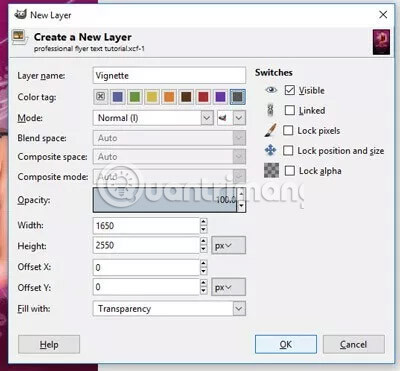
Bây giờ, hãy thêm một họa tiết xung quanh viền ngoài của tờ rơi. Trong phiên bản mới nhất của GIMP, có một tính năng họa tiết tích hợp giúp cho phần công việc này trở nên rất dễ dàng. Hãy tạo một layer mới và đặt tên nó là Vignette, sau đó thêm một tag màu xám đậm cho layer này. Nhấp và kéo layer này để nó ở trên cùng trong bảng điều khiển Layers.

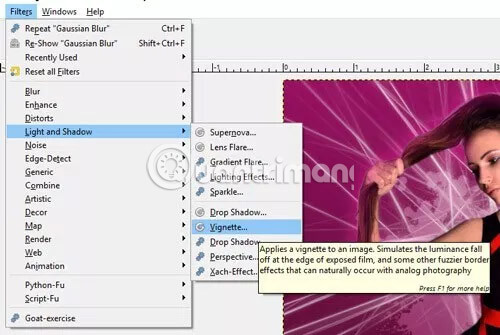
Tiếp theo, đi đến Filters > Light and Shadow > Vignette.

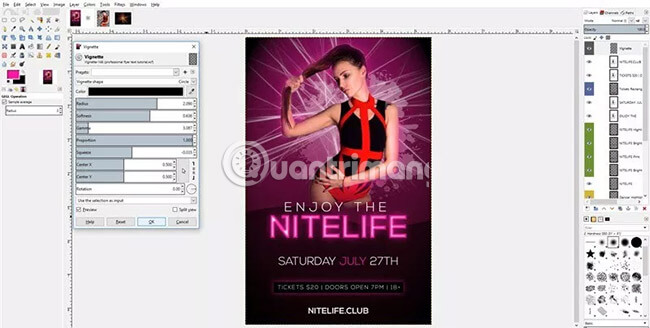
Dùng các cài đặt như trong ảnh trên hoặc điều chỉnh để có được giao diện như mong muốn, bằng cách tăng giảm các cài đặt Radius, Softness, Squeeze và Color. Nhấn OK để áp dụng.
Bước 15: Xuất tác phẩm cuối cùng
Bạn có thể lưu bố cục vừa tạo ở định dạng file XCF gốc trong GIMP bằng cách đi tới File > Save (hoặc nhấn Ctrl + S trên bàn phím). Tuy nhiên, nếu bạn muốn xuất bố cục này thành định dạng khác như JPEG hoặc PDF, chỉ cần đi đến File > Export và điều hướng xuống tùy chọn “Select File Type By Extension” để chọn loại file.

Chúc bạn thực hiện thành công!
Bạn nên đọc
-

Cách cài đặt font chữ trên GIMP
-

4 plugin giúp GIMP trở thành một công cụ chuyên nghiệp
-

8 điểm chính mà GIMP vượt trội hơn Photoshop
-

7 cách tốt nhất để mở file PSD mà không cần Photoshop
-

Hướng dẫn toàn tập chỉnh sửa ảnh trong GIMP
-

Cách thay đổi kích thước layer trong GIMP
-

Sửa lỗi Tool Options không hoạt động hoặc biến mất trong GIMP 2.10
-

Cách xóa bất cứ chi tiết nào trong ảnh với GIMP
-

9 cách bản cập nhật mới nhất của GIMP khiến Photoshop trở nên lỗi thời
Theo Nghị định 147/2024/ND-CP, bạn cần xác thực tài khoản trước khi sử dụng tính năng này. Chúng tôi sẽ gửi mã xác thực qua SMS hoặc Zalo tới số điện thoại mà bạn nhập dưới đây:
Cũ vẫn chất
-

2 tuổi xông đất cực tốt năm 2024 cho gia đình gặp nhiều may mắn
2 ngày -

Cách tạo thiệp video chúc mừng năm mới 2026
2 ngày -

Cách xem lịch thủy triều trên điện thoại
2 ngày -

Hàm SUM trong Excel: Các dùng SUM để tính tổng trong Excel
2 ngày -

Stt về mẹ, những câu nói về mẹ hay, cảm động rơi nước mắt
2 ngày 2 -

Cách sửa lỗi "The User Profile Service failed the logon" trên Windows 10
2 ngày -

Cách tải Direct X và cài đặt DirectX trên máy tính
2 ngày -

Cách xem cấu hình máy tính dễ, nhanh chóng
2 ngày -

Hướng dẫn sử dụng Xingtu 醒图 trên máy tính
2 ngày -

5 cách viết hoa chữ cái đầu trong Excel
2 ngày
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 








 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài