Trong bài viết này, chúng tôi sẽ hướng dẫn bạn đọc cách hiển thị một bức ảnh như nhiều ảnh ghép lại, thường ở các hình dạng và kích thước khung khác nhau, được sắp xếp trên một nền để tạo thành một thiết kế thú vị. Ở đây, chúng ta sẽ sử dụng Photoshop để tạo ra một bức ảnh như vậy bằng cách sử dụng một hình ảnh duy nhất.
- Cách làm nét hình ảnh bằng Photoshop theo 2 cách
- 3 mẹo cải thiện chất lượng ảnh độ phân giải thấp
- Hướng dẫn tạo ảnh tan biến vỡ vụn trên Photoshop
Kết quả cuối cùng sẽ như hình dưới đây:

Chúng ta cùng bắt đầu nhé!
Hướng dẫn chia nhỏ ảnh
Bước 1: Tạo file chỉnh sửa mới
Bắt đầu bằng cách tạo một file mới trong Photoshop. Tới menu File trong Menu Bar dọc trên đầu màn hình và chọn New:

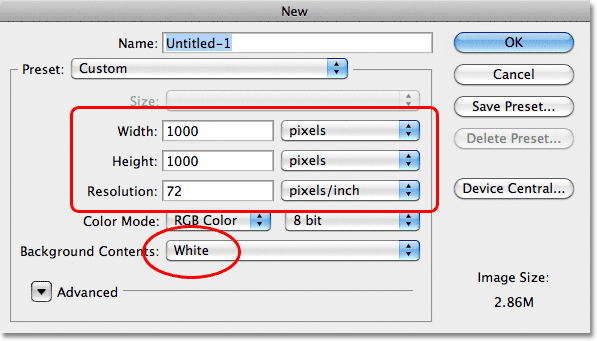
Thao tác này sẽ mở hộp thoại New Document trong Photoshop. Chỉnh sửa thông số trong cửa sổ New, ở đây tôi sẽ đặt kích thước Width và Height của file đều là 1000 pixel, và bởi tôi không có ý định in bức hình này nên tôi sẽ để giá trị Resolution là 72 pixel/ inch. Các kích thước và độ phân giải bạn cần có thể sẽ khác, đặc biệt nếu bạn tạo ảnh để in ra. Đặt Background Contents thành White, sau đó nhấp OK để đóng hộp thoại. Một file mới với nền trắng sẽ xuất hiện trên màn hình.

Bước 2: Thay đổi kích thước lưới trong các tùy chọn của Photoshop.
Chúng ta sẽ sử dụng lưới (các ô vuông) của Photoshop để hỗ trợ việc cắt ảnh, nhưng trước tiên, chúng ta cần thay đổi kích thước lưới trong Preferences. Trên PC, tới menu Edit trên đầu màn hình, sau đó chọn Guides, Grid, & Slices. Trên máy Mac, tới menu trong Photoshop, chọn Preferences, sau đó chọn Guides, Grid, & Slices.

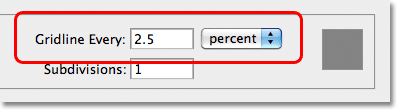
Thao tác này sẽ mở hộp thoại Preferences được thiết lập cho các tùy chọn Guides, Grid và Slices. Trong phần Grid, thiết lập tùy chọn Gridline Every là 2,5 percent. Đặt các tùy chọn khác ở dạng mặc định. Nhấp OK khi bạn hoàn thành và đóng hôp thoại lại.

Bước 3: Bật Grid
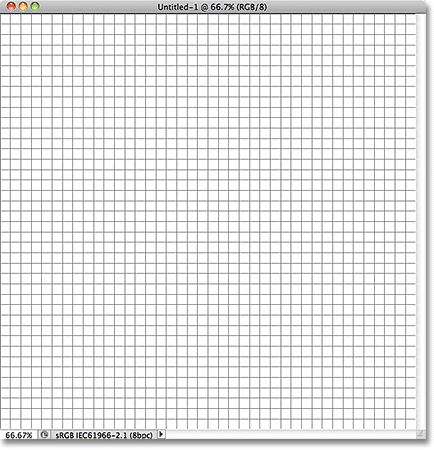
Chúng ta đã thay đổi kích thước lưới, nhưng vẫn phải bật chế độ lưới trong file. Để làm điều đó, tới menu View trên đầu màn hình, chọn Show, sau đó chọn Grid.

Lưới đã hiển thị trong file chỉnh sửa. Tác dụng của lưới là làm cho công việc cắt ảnh của chúng ta diễn ra thuận lợi hơn.

Bước 4: Thêm layer mới
Nhấp vào biểu tượng New Layer phía dưới cùng của bảng Layer.

Thao tác này sẽ thêm layer trống mới có tên là Layer 1 phía trên layer Background.

Bước 5: Chọn Rectangular Marquee Tool
Chọn Rectangular Marquee Tool trên bảng Tools.

Bước 6: Tạo một vùng chọn quanh lưới
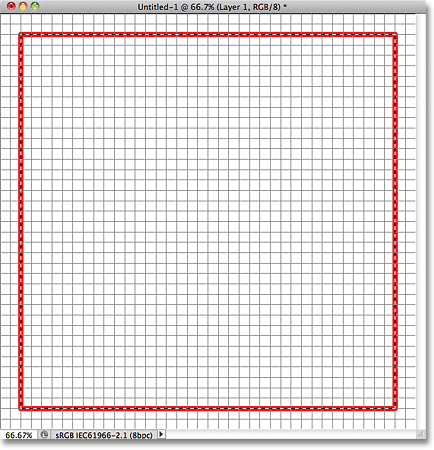
Với công cụ Rectangular Marquee Tool, vẽ một đường chọn ban đầu xung quanh lưới, nhưng chừa lại một khoảng là hai ô vuông cho cả chiều ngang và chiều dọc. Đường viền chọn có thể hơi khó nhìn trong ảnh chụp, vì vậy tôi đã đánh dấu màu đỏ để các bạn dễ nhìn hơn.

Bước 7: Đổ màu vùng chọn với màu đen
Tới menu Edit phía trên cùng màn hình và chọn Fill.

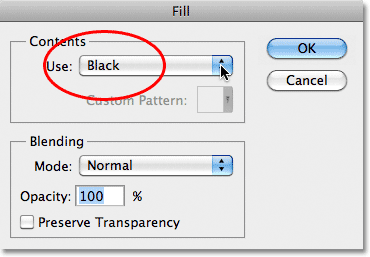
Thao tác này sẽ mở hộp thoại Fill. Thay đổi tùy chọn Use ở phía trên cùng hộp thoại thành Black.

Nhấp chọn OK để đóng hộp thoại. Photoshop sẽ đổ màu đen vào vùng được chọn trong file. Chúng ta không cần đường viền file nữa, do đó, để hủy bỏ, tới menu Select ở phía trên cùng màn hình và chọn Deselect. Bạn cũng có thể nhấn Ctrl+D nếu dùng PC hoặc Command+D nếu dùng máy Mac để nhanh chóng bỏ chọn nó bằng phím tắt.

Bây giờ, bạn sẽ có một hình vuông lớn được đổ màu đen trong file. Dù đổ màu gì thì hình ảnh cuối cùng cũng che lấp hết. Ở đây, tôi chọn màu đen đơn giản là bởi nó dễ nhìn phía trước nền trắng và dễ dàng cho ta nhìn thấy các đường viền lưới.

Bước 8: Tạo các vùng chọn hình chữ nhật hẹp để cắt ảnh
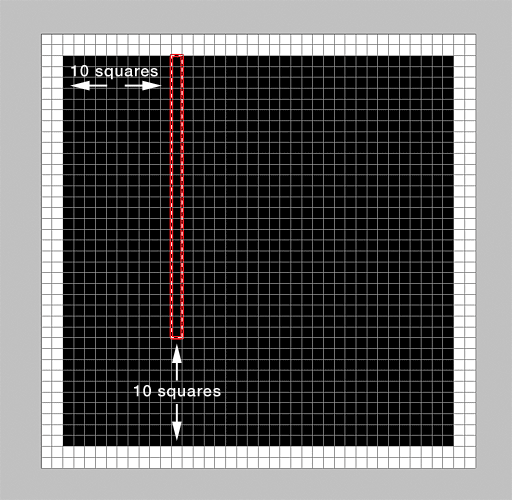
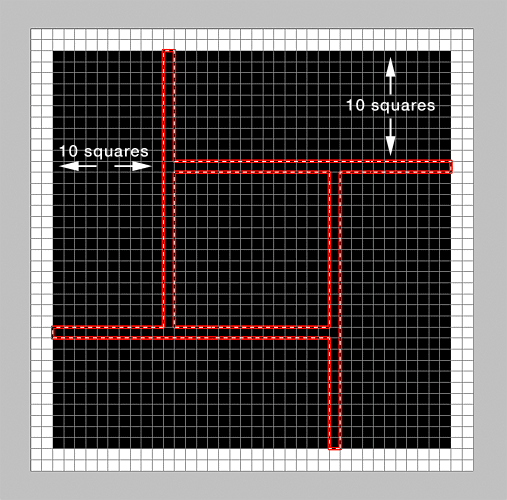
Chúng ta sẽ chia hình ban đầu thành các hình nhỏ hơn. Chúng ta sẽ làm điều đó bằng cách xóa một số phần nhỏ. Trước tiên, chúng ta cần chọn các vùng định xóa. Chúng ta vẫn sẽ dùng Rectangular Marquee Tool, bắt đầu từ phía bên trái của hình, đếm sang phải 10 cột dọc và đếm từ dưới lên 10 hàng, sau đó bắt đầu vẽ từ phía trên cùng của hình ở cột 11 xuống dưới chừa lại 10 dòng và 10 cột đó. Nói thì nghe có vẻ khó hiểu, nên ở đây tôi đã làm nổi bật đường viền bằng cách tô màu đỏ.

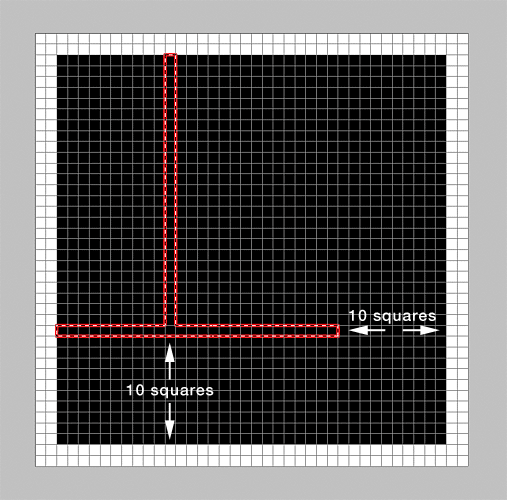
Khi bạn đã vẽ xong vùng lựa chọn đầu tiên, giữ phím Shift để tạm thời chuyển sang chế độ Add to Selection của Photoshop, vùng chọn thứ hai sẽ cách lề dưới 10 dòng và lề phải 10 cột như ảnh bên dưới. Bằng cách giữ phím Shift, vùng chọn thứ hai này đã được thêm và giờ thì chúng ta đã có một cột và một hàng các hình vuông được chọn.

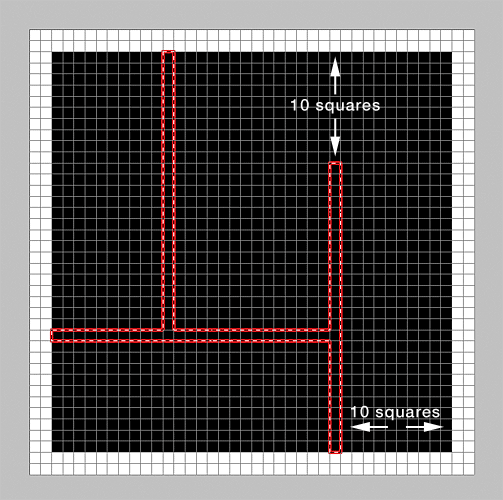
Tương tự như hai vùng trọn đầu tiên, tiếp tục giữ phím Shift, sau đó tạo vùng chọn thứ ba cách lề phải 10 cột và lề trên 10 dòng.

Cuối cùng, tiếp tục giữ phím Shift và tạo vùng chọn cuối cùng cách lề trái 10 cột và lề trên 10 dòng. Khi đã hoàn tất, bạn sẽ có hai hàng và hai cột hình chữ nhật được chọn như hình dưới đây.

Bước 9: Xóa các vùng được chọn
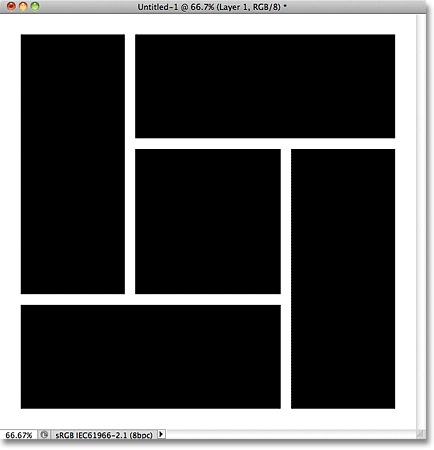
Nhấn phím Backspace nếu bạn dùng Windows hoặc Delete nếu bạn dùng Mac để xóa các vùng được chọn trong hình, ngay lập tức nó sẽ chia tách hình ban đầu thành 5 hình nhỏ hơn. Nhấn Ctrl+D (nếu dùng Win) / Command+D (nếu dùng Mac) để nhanh chóng xóa bỏ các phác thảo vùng chọn trong hình. Chúng ta không cần tới lưới đã hiển thị trong file nữa, vì thế hãy trở lại menu View để tắt chế độ Grid. Bạn cũng có thể sử dụng phím tắt Ctrl+' (Win) / Command+' (Mac) để tắt Grid. Dưới đây là file sau khi gỡ bỏ phác thảo vùng chọn và tắt Grid.

Bước 10: Thêm hiệu ứng đổ bóng
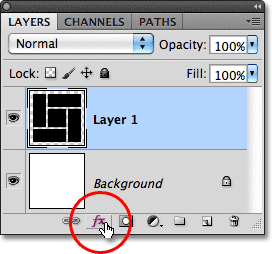
Nhấp vào biểu tượng Layer Styles ở phía cuối bảng Layers.
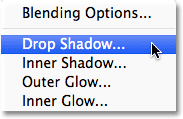
Chọn Drop Shadow từ danh sách layer styles hiện ra.

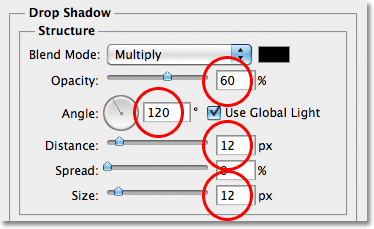
Tùy chọn này sẽ mở hộp thoại Layer Style. Tôi sẽ đặt Angle của Shadow thành 120°, Distance và Size là 12 px. Bạn có thể sử dụng các giá trị khác cho các tùy chọn Distance và Size nếu tạo một file lớn hơn kích thước mà tôi đang sử dụng trong bài hướng dẫn này. Cuối cùng, để giảm cường độ shadow, tôi sẽ hạ thấp giá trị Opacity xuống còn 60%.

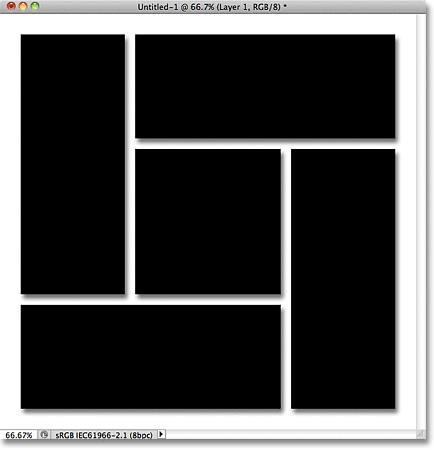
Nhấn OK để đóng hộp thoại Layer Style. Hiệu ứng đổ bóng đã được thêm và chúng ta được hình dưới đây.

Bước 11: Mở ảnh
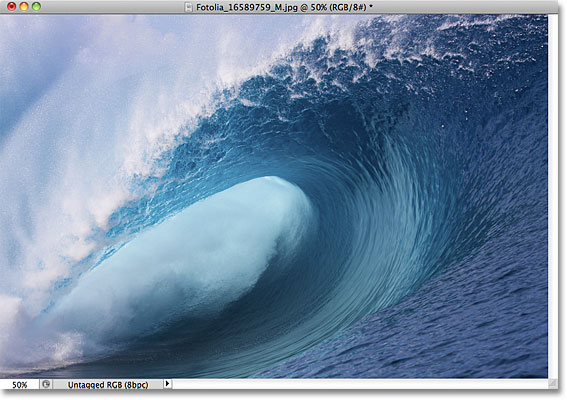
Mở ảnh mà bạn muốn đặt bên trong hình vừa tạo. Nó sẽ được mở trong cửa sổ riêng. Đây là hình ảnh tôi sẽ sử dụng.

Bước 12: Copy và paste ảnh vào file hình chỉnh sửa
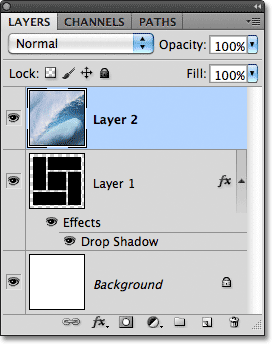
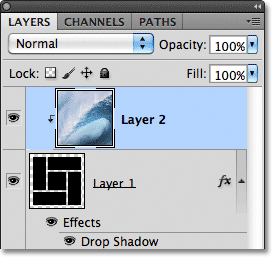
Nhấn phím tắt Ctrl+A (Win) và Command+A (Mac) để nhanh chóng chọn toàn bộ ảnh, sau đó nhấn Ctrl+C (Win) hoặc Command+C (Mac) để copy nó vào clipboard. Chuyển sang file hình của bạn, nhấn Ctrl+V (Win) hoặc Command+V (Mac) để paste ảnh vào file. Nó sẽ xuất hiện trên layer riêng (Layer 2) phía trên layer hình cắt (Layer 1) trong bảng Layers.

Bước 13: Tạo Clipping Mask
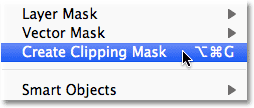
Tới menu Layer phía trên cùng màn hình và chọn Create Clipping Mask.

Với thao tác này, bạn sẽ thấy bức ảnh của mình gần như hoàn thiện.

Nếu nhìn vào bảng Layers, chúng ta sẽ thấy rằng Layer 2 đã được thụt vào bên phải với một mũi tên nhỏ ở bên trái chỉ xuống dưới hình thu nhỏ xem trước ở Layer 1. Đây là cách Photoshop cho biết Layer 2 đã được cắt bớt để vừa với khung hình của Layer 1.

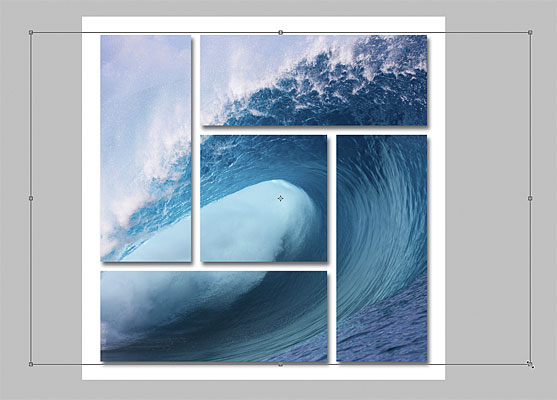
Bước 14: Di chuyển và thay đổi kích thước ảnh với Free Transform
Để thay đổi kích cỡ và đặt lại vị trí ảnh bên trong các hình, tới menu Edit phía trên cùng màn hình và chọn Free Transform hoặc nhấn phím tắt Ctrl+T (Win) hoặc Command+T (Mac) để chọn nhanh.

Nếu ảnh quá lớn và bị tràn ra ngoài khu vực có thể xem được của file, bạn có thể tới menu View ở phía trên cùng màn hình và chọn Fit on Screen. Bạn cũng có thể nhấn phím tắt Ctrl+0 (Win) hoặc Command+0 (Mac) để chọn nhanh.

Photoshop sẽ thu nhỏ ngay để toàn bộ ảnh đều hiển thị trong khung hình. Để thay đổi kích thước ảnh, giữ phím Shift để điều chỉnh tỷ lệ khung hình khi thay đổi kích thước, sau đó kéo bất kì góc nào trong bốn góc (các hình vuông nhỏ). Để di chuyển ảnh, chỉ cần nhấp chuột vào bất kì nơi nào trong hộp Free Transform và kéo hình ảnh xung quanh bằng chuột.

Khi bạn đã hài lòng với hình ảnh cuối cùng, nhấn Enter (Win) hoặc Return (Mac) để chấp nhận các thay đổi và thoát Free Transform. Như vậy chúng ta đã hoàn tất. Dưới đây là kết quả cuối cùng.

Trên đây là cách tạo ra một cụm hình ảnh từ một ảnh duy nhất. Hãy thực hiện để có một bức ảnh ưng ý nhé!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài