Trong bài viết Hướng dẫn tạo hiệu ứng ảnh 3D trong Photoshop (Phần 1), Quản trị mạng đã giới thiệu cho bạn 10 bước đầu tiên trong quá trình tạo hiệu ứng ảnh 3D. Trong phần tiếp theo dưới đây, Quản trị mạng sẽ hướng dẫn bạn 10 bước tiếp theo để tạo hiệu ứng ảnh 3D trong Photoshop.
Ảnh trước khi tạo hiệu ứng 3D:

Sau khi tạo hiệu ứng 3D:

Link xem phần 1 của bài hướng dẫn
Bước 11:
Sau khi chọn Transform Selection, nhấn chuột phải (đối với Windows) hoặc nhấn Ctrl (đối với Mac) và chọn tiếp Perspective.

Bước 12:
Kích chuột tại các điểm nút phía trên cùng góc trái và kéo như hình minh họa dưới đây.

Tiếp theo kích chuột tại các điểm nút ở phía dưới cùng góc trái và kéo như hình minh họa dưới đây.

Xem thêm: Hướng dẫn sử dụng Photoshop CS5 - Phần 1: Toolbox
Bước 13: Chuyển đổi Scale Mode
Nhiệm vụ tiếp theo của bạn là chuyển đổi câu lệnh Transform Selection từ Perspective Mode sang Scale Mode. Tiếp tục ấn chuột phải (đối với Windows) hoặc Ctrl (đối với Mac) và chọn Scale trong Menu.

Sau khi đã chuyển sang Scale Mode, nhấn và giữ điểm chốt như ở vùng khoanh bằng hình tròn đỏ như hình dưới và kéo xuống dưới.

Cuối cùng chọn điểm chốt ở phía dưới cũng được khoanh vùng bằng hình tròn đỏ như hình dưới đây và kéo lên.

Nếu muốn bức ảnh đẹp hơn và hoàn hảo hơn thì bạn có thể chỉnh sửa thêm. Sau khi đã chỉnh sửa xong, ấn Enter (đối với Windows) hoặc Return (đối với Mac) để hoàn thành.

Tham khảo thêm: Hướng dẫn tạo hình xăm trên người bằng Adobe Photoshop
Bước 14: Tạo Layer Mask
Cũng ở Layer "Flat" bạn chọn, click chuột chọn biểu tượng Layer Mask trên Layer Panel để tạo mặt nạ.
![]()
Bạn sẽ được một hình giống như dưới đây:


Bước 15:
Sử dụng Stroke để tạo thêm đường viền cho bức ảnh. Rất đơn giản, bạn chỉ cần click chuột vào biểu tượng Layer Style (biểu tượng FX) phía dưới cùng Layer Panel.
![]()
Trong danh sách Layer Style, bạn chọn Stroke.

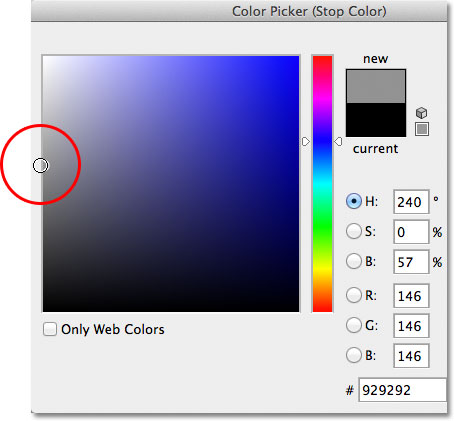
Khi hộp thoại Layer Style hiện ra, click vào Color Swatch.

Sau đó chọn màu trắng và click vào OK để thoát khỏi cửa sổ Color Picker.

Quay trở lại hộp thoại Layer Style để thay đổi Positon (vị trí) của Stroke từ Outside sang Inside.

Cuối cùng kích vào thanh trượt Size và kéo về phía bên phải để tăng kích cỡ đường viền xung quanh bức ảnh.

Sau khi đã hoàn thành, click vào OK để đóng hộp thoại Layer Style. Bức ảnh của bạn sau khi được thêm đường viền sẽ giống như hình minh họa dưới đây.

Bước 16: Chọn và mở Layer "Pop-up"
Tương tự như Layer "Flat", trên Layer Panel, click vào Layer "Pop-up" để chọn, sau đó click vào biểu tượng hình con mắt để cho phép hiện trên cửa sổ.

Bước 17: Tạo vùng chọn cho đối tượng
Sử dụng một trong số những công cụ sau: Lasso Tool, Quick Selection Tool, Pen Tool...để tạo vùng chọn cho đối tượng bạn cần lấy là hình người..

Bước 18: Tạo một Layer Mask
Click vào biểu tượng Layer Mask nằm ở phía dưới Layer Panel.

Photoshop sẽ chuyển đổi sang Layer Mask và hiển thị Layer "Popup" của bạn giống như hình sau.


Bước 19: Chọn layer "Flat"
Click vào Layer "Flat" trên Layer Panel để chọn.

Bước 20:
Nhấn và giữ phím Ctrl (đối với Windows) hoặc Command (đối với Mac) trên bàn phím, kích chuột vào Layer Mask ở Layer Flat.

Bạn sẽ được hình giống như hình dưới đây:

Xem thêm Video hướng dẫn:
Mời các bạn xem phần cuối của bài hướng dẫn Photoshop - các bước tạo ảnh popup 3D.
Chúc các bạn thành công!
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 


















 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Lập trình
Lập trình  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài