Svelte là lựa chọn tuyệt vời cho việc xây dựng giao diện người dùng, còn viết những style tùy chỉnh có thể đủ với những dự án nhỏ, tuy nhiên, một thư viện thành phần thường tốt hơn cho các dự án quy mô lớn.

Những thư viện như thế mang tới nhiều lợi ích như lựa chọn thiết kế UI đồng nhất, cải thiện khả năng truy cập và tùy chỉnh linh hoạt. Vì thế, hãy cùng nhau học cách làm việc với thư viện thành phần Sveltestrap để hợp lý hóa quy trình phát triển nhé!
Svelte và Bootstrap là gì?
Svelte là một framework JavaScript đặc biệt. Thay vì chạy hầu hết các hoạt động ở runtime, Svelte biên dịch ứng dụng của bạn sang JavaScript trong suốt quá trình xây dựng.
Phương pháp tiếp cận độc đáo này loại bỏ nhu cầu cần một DOM ảo và giảm đáng kể code soạn sẵn.
Bootstrap là một framework CSS, đi tiên phong trong triết lý thiết kế ưu tiên di động. Nó cung cấp một tài nguyên thành phần thiết kế phong phú.
Cài đặt Svelestrap trong dự án của bạn
Trước khi bạn có thể cài đặt Sveltestrap trong dự án, bạn cần đảm bảo thiết lập Svelte chính xác. Đảm bảo đã chạy Node.js, NPM hay Yarn trên máy tính. Bạn có thể tạo dự án Svelte mới bằng lệnh này:
npm create vite
# hoặc
yarn create viteĐặt tên dự án Svelte và khi được nhắc chọn framework và biến, click Svelte và JavaScript tương ứng. Sau khi làm điều đó, đưa cd vào thư mục dự án và chạy:
npm install
# hoặc
yarnLệnh này sẽ cài đặt các phần phụ thuộc cần thiết cho dự án Svelte cụ thể.
Khi dự án Svelte đã sẵn sàng, giờ bạn có thể cài đặt thư viện Sveltestrap bằng cách chạy:
npm i sveltestrap
# hoặc
yarn add sveltestrapXóa assets và thư mục lib, sau đó xóa nội dung của file App.svelte và App.css. Giờ bạn có thể khởi chạy server lập trình bằng cách chạy:
npm run dev
# hoặc
yarn devDùng Sveltestrap trong dự án
Để bắt đầu dùng Sveltestrap, bạn cần bao gồm một link tới bảng style Bootstrap bằng link CDN. Bạn có thể làm việc này bên trong thành phần head ở bố cục HTML hoặc từ tag svelte:head trong thành phần Svelte.
Mở file index.html và thêm code sau vào thành phần head:
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css"
/>Nếu thích, bạn có thể nhập hoặc thêm tag link trực tiếp vào trong phần tử đặc biệt svelte:head như sau:
<svelte:head>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css"
/>
</svelte:head>Ngoài ra, bạn có thể dùng quy tắc @import trong tag style của thành phần bất kỳ như thế này:
<style>
@import 'https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css';
</style>Thành phần nút bấm trong Sveltestrap
Framework Bootstrap tiêu chuẩn cung cấp một loạt tên class mà bạn có thể dùng để tạo kiểu các nút bấm. Những lựa chọn class này bao gồm tên như "primary," "danger," "info," "link,"…
Trong Sveltestrap, mỗi thành phần Button đều có giá trị màu phù hợp với các lựa chọn kiểu mặc định của Bootstrap. Điều này giúp đơn giản hóa các quá trình tùy biến. Để nhập một thành phần như nút bấm, thêm code sau vào file thành phần .svelte bất kỳ, như src/App.svelte:
<script>
import { Button } from 'sveltestrap';
</script>Sau đó, thêm thành phần Button, chuyển một giá trị vào thuộc tính color.
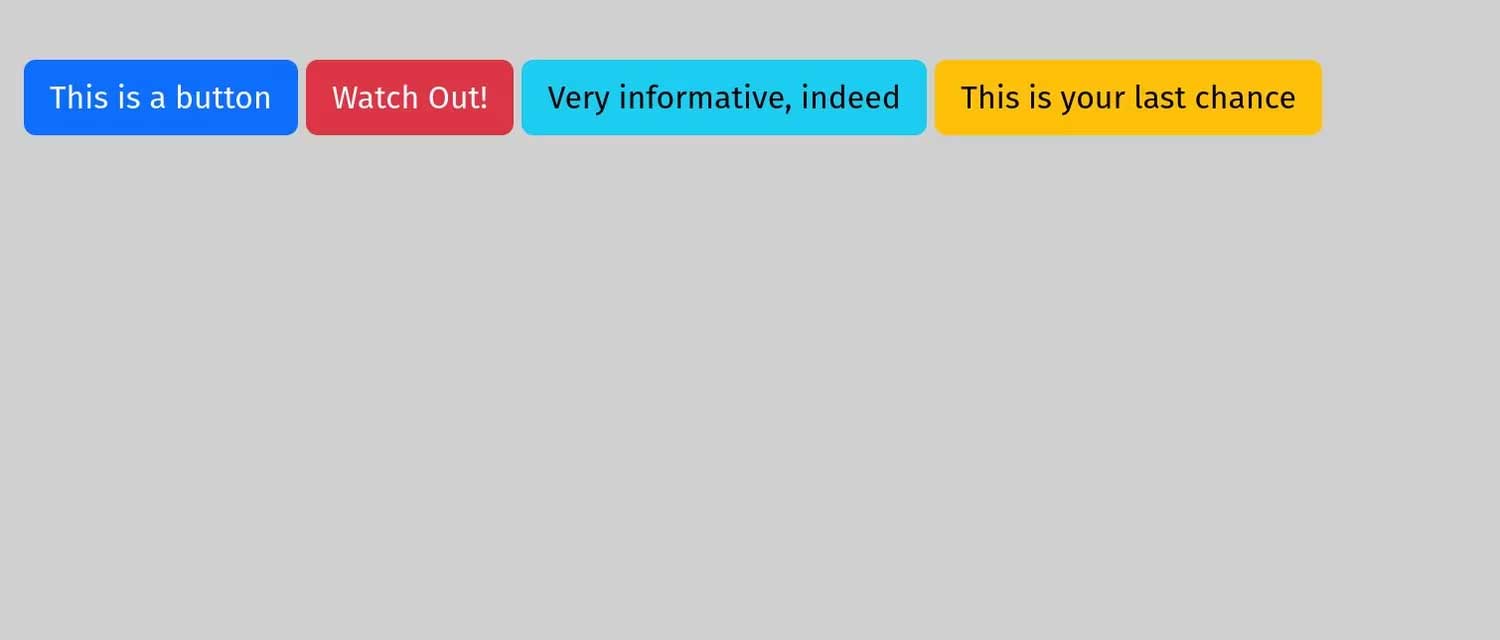
<Button color="primary">This is a button</Button>
<Button color="danger">Watch Out!</Button>
<Button color="info">Very informative, indeed</Button>
<Button color="warning">This is your last chance</Button>Khối code trên sẽ cho kết quả sau:

Tạo thông báo trong Sveltestrap
Thêm thành phần thông báo đơn giản như nhập nó từ thư viện Sveltestrap như thế này:
<script>
import {Alert} from 'sveltestrap'
</script>Để loại bỏ một cảnh báo, bạn phải thêm thuộc tính “dismissible” vào Component như sau:
<Alert dismissible>This is an alert</Alert>Giống như với thành phần Button, bạn có thể tùy biến màu sắc của thông báo với thuộc tính color.
<Alert dismissible color="primary">This is an alert.</Alert>Thành phần Alert cũng cung cấp một thuộc tính isOpen và toggle giúp bạn kiểm soát chi tiết trạng thái mở/đóng của hộp thông báo.
<script>
import { Alert, Button } from "sveltestrap";
let alertShown = true;
</script>
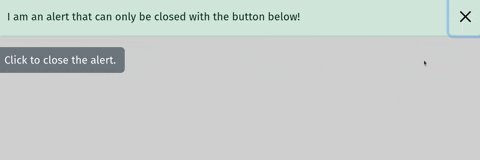
<Alert isOpen={alertShown}
toggle={() => alert("Haha, that doesn't work! Use the button below the alert.")}>
I am an alert that can only be closed with the button below!
</Alert>
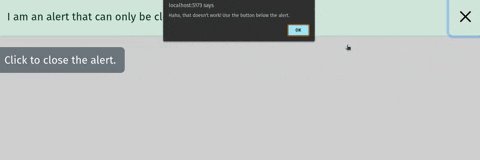
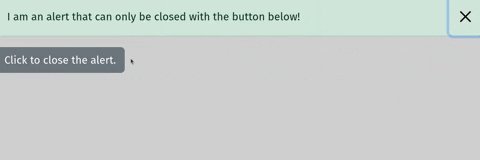
<Button on:click={() => (alertShown = false)}>Click to close the alert.</Button>Khối code này xác định một thành phàn Alert với thuộc tính isOpen và toggle. Mỗi thành phần Alert có icon “đóng” để loại bỏ cảnh báo, nhưng bạn có thể ghi đè hành vi với thuộc tính toggle.
Ví dụ, click icon x hiện hộp thoại thông báo trình duyệt gốc thay vì đóng thông báo.

Trong ứng dụng thực tế, bạn có thể dùng toggle để gọi một hàm bất cứ khi nào người dùng loại bỏ cảnh báo.
Cách dùng menu thả xuống trong Sveltestrap
Để làm việc với menu thả xuống, dùng tiện ích ButtonDropdown từ thư viện sveltestrap. Lý tưởng nhất là bạn nên thêm một thành phần DropdownToggle làm con của ButtonDropdown để chuyển đổi menu thả xuống. Dùng thành phần con khác - DropdownMenu để chứa các mục thả xuống.
<script>
import {
ButtonDropdown,
DropdownItem,
DropdownMenu,
DropdownToggle
} from 'sveltestrap';
</script>
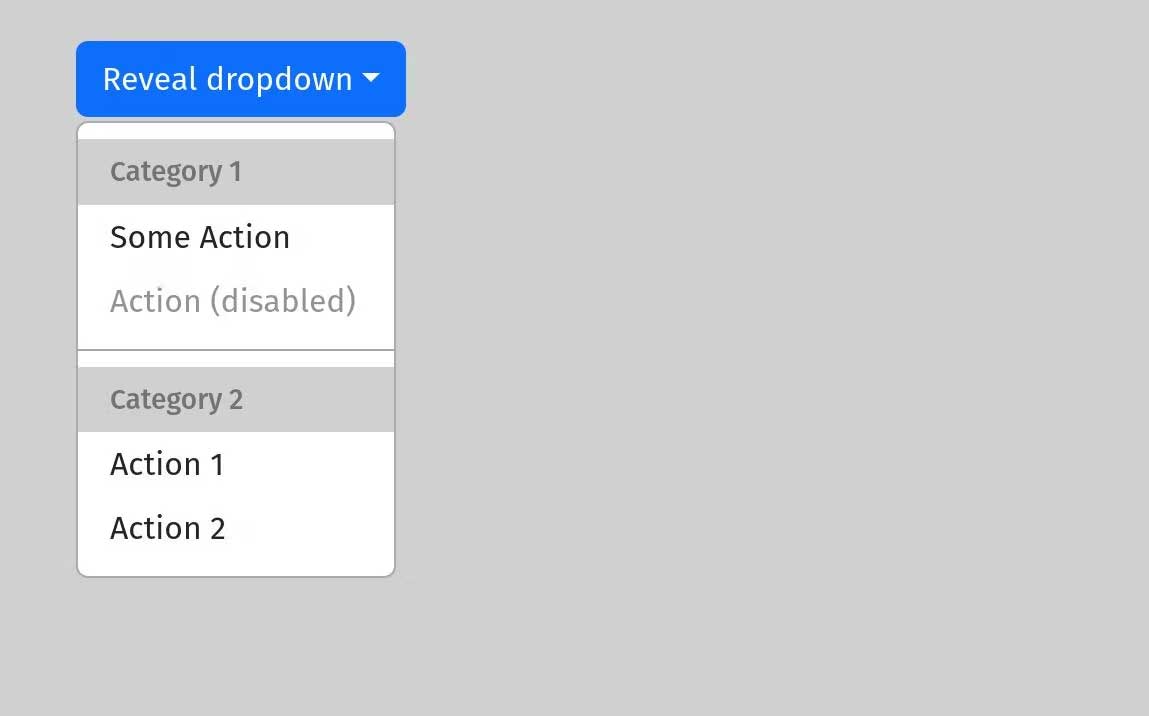
<ButtonDropdown>
<DropdownToggle color="primary" caret>Reveal dropdown</DropdownToggle>
<DropdownMenu>
<DropdownItem header>Category 1</DropdownItem>
<DropdownItem>Some Action</DropdownItem>
<DropdownItem disabled>Action (disabled)</DropdownItem>
<DropdownItem divider />
<DropdownItem header>Category 2 </DropdownItem>
<DropdownItem>Action 1</DropdownItem>
<DropdownItem>Action 2</DropdownItem>
</DropdownMenu>
</ButtonDropdown>Khối code trên nhập 4 thành phần: ButtonDropdown, DropdownItem, DropdownMenu, và DropdownToggle. Mỗi DropdownItem cung cấp một header và một divider mà bạn có thể dùng để nhóm các mục thả xuống liên quan.

Hiểu icon trong Sveltestrap
Nếu muốn thêm một icon Bootstrap vào dự án, bạn phải nhập thành phần Icon.
<script>
import { Icon } from 'sveltestrap';
</script>Bạn cũng phải bao gồm một link CDN vào gói Bootstrap Icons trong dự án, tốt nhất là trong phần tử đặc biệt svelte:head.
<svelte:head>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.5/font/bootstrap-icons.css"
/>
</svelte:head>Mỗi phần tử Icon đều có thuộc tính name, nơi bạn chuyển trong tên của icon Bootstrap mong muốn. Bạn có thể dùng trang web Bootstrap Icons chính thức để tìm tên của biểu tượng muốn sử dụng.
<Button color="danger">
<Icon name="trash"/>
Move to trash
</Button>Lưu ý cách icon tự động điều chỉnh màu phù hợp với ngữ cảnh của nó:

Trên đây là những điều bạn cần biết về cách kết hợp Svelte và Bootstrap trong lập trình. Hi vọng bài viết hữu ích với các bạn.
 Công nghệ
Công nghệ  AI
AI  Windows
Windows  iPhone
iPhone  Android
Android  Học IT
Học IT  Download
Download  Tiện ích
Tiện ích  Khoa học
Khoa học  Game
Game  Làng CN
Làng CN  Ứng dụng
Ứng dụng 





 Lập trình
Lập trình 









 Linux
Linux  Đồng hồ thông minh
Đồng hồ thông minh  macOS
macOS  Chụp ảnh - Quay phim
Chụp ảnh - Quay phim  Thủ thuật SEO
Thủ thuật SEO  Phần cứng
Phần cứng  Kiến thức cơ bản
Kiến thức cơ bản  Dịch vụ công trực tuyến
Dịch vụ công trực tuyến  Dịch vụ nhà mạng
Dịch vụ nhà mạng  Quiz công nghệ
Quiz công nghệ  Microsoft Word 2016
Microsoft Word 2016  Microsoft Word 2013
Microsoft Word 2013  Microsoft Word 2007
Microsoft Word 2007  Microsoft Excel 2019
Microsoft Excel 2019  Microsoft Excel 2016
Microsoft Excel 2016  Microsoft PowerPoint 2019
Microsoft PowerPoint 2019  Google Sheets
Google Sheets  Học Photoshop
Học Photoshop  Lập trình Scratch
Lập trình Scratch  Bootstrap
Bootstrap  Năng suất
Năng suất  Game - Trò chơi
Game - Trò chơi  Hệ thống
Hệ thống  Thiết kế & Đồ họa
Thiết kế & Đồ họa  Internet
Internet  Bảo mật, Antivirus
Bảo mật, Antivirus  Doanh nghiệp
Doanh nghiệp  Ảnh & Video
Ảnh & Video  Giải trí & Âm nhạc
Giải trí & Âm nhạc  Mạng xã hội
Mạng xã hội  Lập trình
Lập trình  Giáo dục - Học tập
Giáo dục - Học tập  Lối sống
Lối sống  Tài chính & Mua sắm
Tài chính & Mua sắm  AI Trí tuệ nhân tạo
AI Trí tuệ nhân tạo  ChatGPT
ChatGPT  Gemini
Gemini  Điện máy
Điện máy  Tivi
Tivi  Tủ lạnh
Tủ lạnh  Điều hòa
Điều hòa  Máy giặt
Máy giặt  Cuộc sống
Cuộc sống  TOP
TOP  Kỹ năng
Kỹ năng  Món ngon mỗi ngày
Món ngon mỗi ngày  Nuôi dạy con
Nuôi dạy con  Mẹo vặt
Mẹo vặt  Phim ảnh, Truyện
Phim ảnh, Truyện  Làm đẹp
Làm đẹp  DIY - Handmade
DIY - Handmade  Du lịch
Du lịch  Quà tặng
Quà tặng  Giải trí
Giải trí  Là gì?
Là gì?  Nhà đẹp
Nhà đẹp  Giáng sinh - Noel
Giáng sinh - Noel  Hướng dẫn
Hướng dẫn  Ô tô, Xe máy
Ô tô, Xe máy  Tấn công mạng
Tấn công mạng  Chuyện công nghệ
Chuyện công nghệ  Công nghệ mới
Công nghệ mới  Trí tuệ Thiên tài
Trí tuệ Thiên tài